Делаем абстрактный узор в Фотошоп
Делаем абстрактный узор в Фотошоп
Сложность урока: Легкий
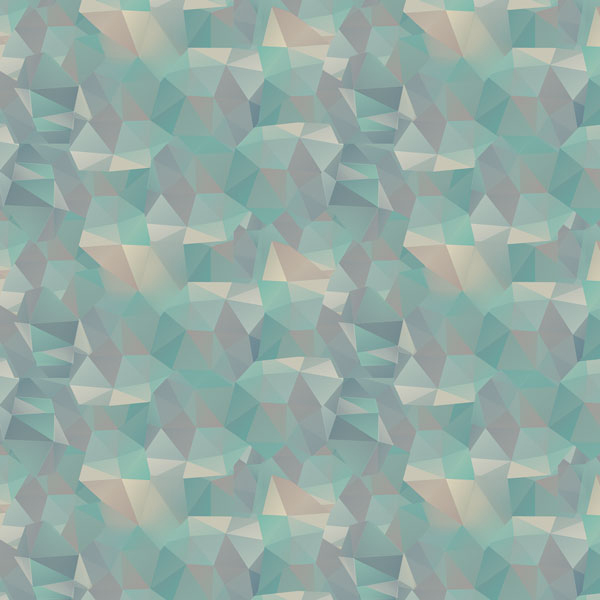
Финальный результат:

Часть 1. Превращаем исходное фото в треугольники
Материалы для урока:
Шаг 1
Давайте начнем со специального скрипта, который превратит фото в треугольный узор. Этот скрипт можно взять в архиве к уроку. Распакуйте архив и запустите скрипт в браузере. После этого просто перетащите нужное изображение в поле "Drop your bitmap here".

Шаг 2
Я выбрал это великолепное фото моста Золотые Ворота пользователя Curioso_Travel_Photography на сервисе Photodune, чтобы продемонстрировать пользу "треугольного" скрипта. Запустите скачанный скрипт, загрузите в него картинку и просто покликайте по ней.
Вы заметите, что в местах кликов появились треугольники, заполненные градиентами схожими с цветовой гаммой фотографии. Если при клике на фото ничего не происходит, просто нажмите "Add 25 vertices: randomly", а затем "Delete all vertices". Теперь контрольные точки на фото будут ставиться без проблем.

Шаг 3
Покликайте по изображению, добавляя больше треугольников или оцените другие с возможности скрипта (уменьшить непрозрачность слоя с треугольниками можно путем перемещения слайдера вверху), чтобы сделать ваш дизайн более похожим на исходное изображение.

2. Импортируем фото в Photoshop
Шаг 1
Когда вы добились необходимого результата, сохраните получившееся фото в формате SVG. Для этого левой кнопкой мыши кликните по строке "Export", затем правой кнопкой по строке "save this link" над изображением и выберите "Сохранить ссылку как".

Шаг 2
Откройте ваш SVG файл в Adobe Illustrator, выберите весь файл, скопируйте его (Ctrl + C) и вставьте (Ctrl + V) в новый файл Adobe Photoshop.
Примечание: если у вас нет Illustrator, то выйти из ситуации можно просто сделав скриншот получившегося узора и вставив изображение в Photoshop.
При переносе файлов из Illustrator в Photoshop я выбираю Смарт-Объект (Smart Object). Это позволяет изменять размер изображения без потери качества. После этого, нужно просто кликнуть правой кнопкой мыши по слою и выбрать "Растрировать слой" (Rasterize Layer). Теперь изображение готово к вырезанию, копированию и вставке в наш будущий узор.

3. Создаем узор
Шаг 1
Используя инструмент Перо  (Pen Tool) без заливки и штриха нарисуйте многоугольник без определенной формы (просто что-нибудь с большим количеством граней) и на панели Контуров (третья вкладка над доступными слоями - прим. переводчика), кликните правой кнопкой мыши по только что созданной фигуре и выберите Образовать выделенную область (Load path as a selection). Скопируйте и вставьте часть узора в новый квадратный документ размером 1000 px.
(Pen Tool) без заливки и штриха нарисуйте многоугольник без определенной формы (просто что-нибудь с большим количеством граней) и на панели Контуров (третья вкладка над доступными слоями - прим. переводчика), кликните правой кнопкой мыши по только что созданной фигуре и выберите Образовать выделенную область (Load path as a selection). Скопируйте и вставьте часть узора в новый квадратный документ размером 1000 px.

Шаг 2
Я захотел более плавную цветовую гамму для узора, поэтому превратил в мозаику для финального узора другое изображение. Ваше цветовое решение, исходные изображения и утонченность финального результата полностью зависит от вас.
Вставьте два экземпляра скопированной формы в новый файл, созданный в прошлом шаге. Поверните фигуру через меню Редактирование > Трансформирование > Поворот на 180° (Edit > Transform > Rotate 180°) и переместите ее внахлест другой фигуры. Нажмите Ctrl + E, чтобы объединить слои (Merge Layers) и повторите шаг с другими кусочками. Убедитесь, что не объединяете скопированные формы с фоновым слоем.

Шаг 3
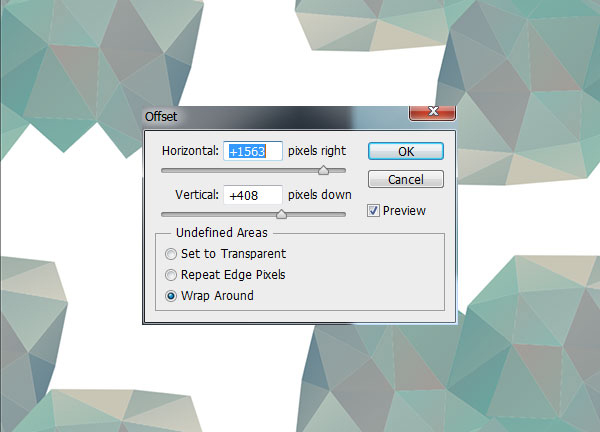
После проделанного перейдите в меню Фильр > Другое > Сдвиг (Filter > Other > Offset). Это позволит объединить формы и "залатать" дыры в нашем узоре. Убедитесь, что пункт Вставить отсеченные фрагменты (Wrap Around) для Неопределенных областей (Undefined Areas) активен. Нажмите ОК и переходите к следующему пункту.

Шаг 4
Продолжайте наполнять рисунок новыми формами, используя Перо (Pen Tool) на оригинальном изображении и вставляя их в узор. Хорошо поработайте над заполнением пустых мест. Когда вы довольны результатом, объедините слои (Merge Layers).

Шаг 5
Когда ваш узор полностью заполнен, обратите внимание на темные области, грубые края и слишком заметные следы копирования частей мозаики. Используйте Перо  (Pen Tool), чтобы нарисовать выделение, а затем заполнить их линейными градиентами (Linear Gradients) при помощи инструмента Градиент (Gradient Tool). Используйте Пипетку (Eyedropper Tool), чтобы выбрать цвет вокруг выбранной фигуры и сделать градиент гармоничным.
(Pen Tool), чтобы нарисовать выделение, а затем заполнить их линейными градиентами (Linear Gradients) при помощи инструмента Градиент (Gradient Tool). Используйте Пипетку (Eyedropper Tool), чтобы выбрать цвет вокруг выбранной фигуры и сделать градиент гармоничным.

Шаг 6
На рисунке ниже обратите внимание, как более темные фигуры были смягчены градиентами.

Шаг 7
Когда вы довольны дизайном, или хотите посмотреть его в действии, убедитесь, что слои объединены, выделите все (Select All или Ctrl + A) и создайте новый узор. Для этого перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), дайте ему имя и нажмите ОК. Вы увидите свой узор в настройках Заливки (Paint Bucket Tool), выбирая Узор под настройками заливки и открывая меню Узоров (Pattern Swatches). Создайте новый документ, больший чем предыдущий и заполните его своим новым узором.

Отличная работа!
Теперь, когда вы создали один или несколько узоров, вы можете использовать их как фоны, основу для будущих работ и т.д.

Как вы могли заметить, часто низкополигональные узоры требуют "полировки", а иногда и нескольких слоев градиента, частого использования фильтра Сдвиг (Offset), нескольких определенных узоров, чтобы иметь возможность выбрать подходящий. С "треугольным" скриптом процесс определения цветовой гаммы, создания полигонов и градиентных форм значительно ускоряется. Берите этот скрипт на вооружение и делитесь своими работами в комментариях!

Автор: Mary Winkler
Переводчик: Шаповал Алексей
Источник: esign.tutsplus.com
Комментарии 8
Спасибо!
Клевый урок) Спасибо!!
Спасибо. Все понравилось
Мне понравилось ^^
Вот такой холодный узор вышел ^^
Интересное создание узора. Спасибо.
Спасибо за перевод и урок.
Вот такой вариант.Спасибо!