Бесшовный узор в Фотошоп
Бесшовный узор в Фотошоп
Сложность урока: Легкий

В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.

После этого начнем создавать нашу картину. С помощью Custom Shape Tool  (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
(произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.

Используйте белый цвет для создания фигуры.

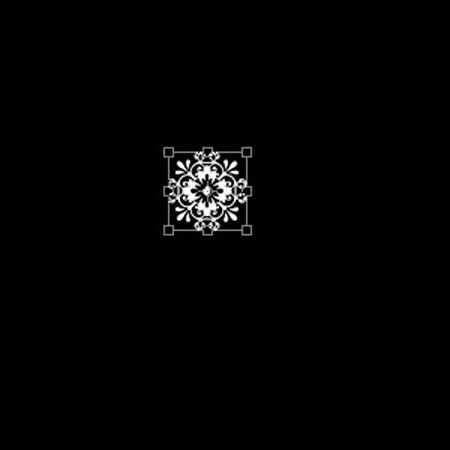
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool  (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
(прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.

Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.

Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool  (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
(произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:

Добавьте фигуру к нашему документу.

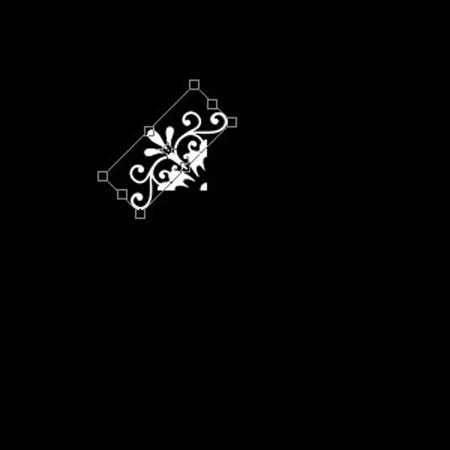
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.

Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.

Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.

Нажмите Ctrl + T и уменьшите размер в два раза.

Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ
Нажмите Ctrl + A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.

Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.

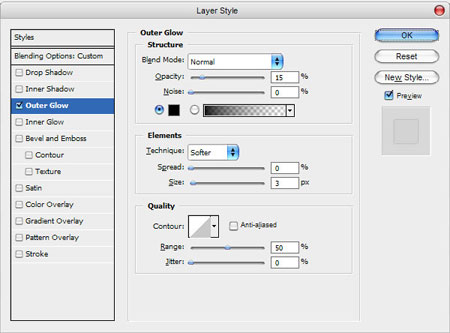
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.

Вы можете увидеть результат ниже:

Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool  (заливка).
(заливка).

ВТОРОЙ СПОСОБ
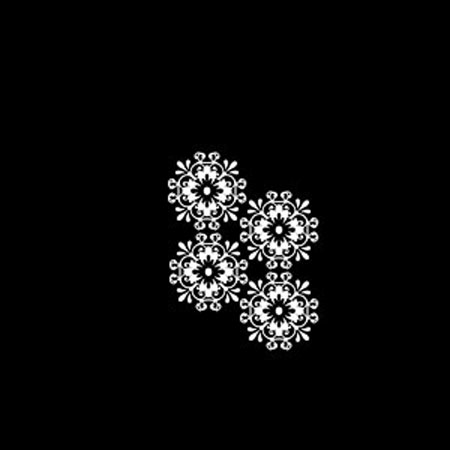
Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:

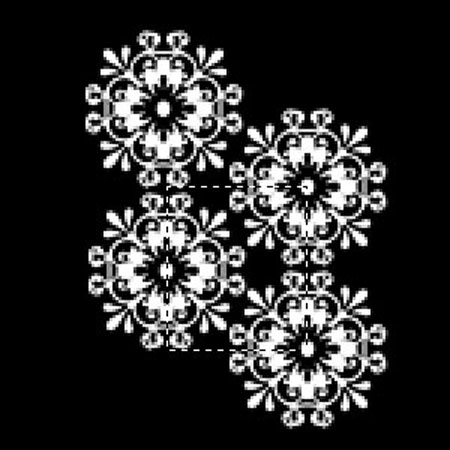
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool  (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
(прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.

Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.

Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.

Результат вы видите ниже:

Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool  (заливка). Результат должен выглядеть так:
(заливка). Результат должен выглядеть так:

Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!

Переводчик: Пихтелькова Анна
Ссылка на источник
Источник: www.photoshopstar.com
Комментарии 69
Спасибо за урок!
спасибо за урок
Спасибо за урок! Несмотря на то что прошло столько лет, все равно актуально.
Очень полезный урок. Спасибо.
спасибо
Спасибо.)))
Спасибо!
Спасибо, все легко и просто)
Спасибо, обязательно пригодится.
Спасибо
Здорово! Спасибо!
А это второй способ по уроку.
Первый способ по уроку.
воть!)
Спс!
СПАСИБО! ХОРОШИЙ УРОК!...А КАК ИЗ ЭТОГО УЗОРА СДЕЛАТЬ СТИЛЬ И ПОТОМ СОХРАНИТЬ ЕГО?
Спасибо! Уок очень полезный!
Спасибо большое за урок. Все понятно и доступно.
спасибо, полезно
спасибо за урок
Спасибо
спасибо
покажите, плз, работы с узорами! где их использовать?
Спасибо - легко и просто в исполнении, а вариантов готового фона множество!
понравилось! спасибо)))
Спасибо!...В копилку!
Спасибо, чудеснейший урок)
спасибо за науку!
Спасибо! Очень полезный урок!
Спасибо за урок)