Абстрактный рисунок в Фотошоп
Абстрактный рисунок в Фотошоп
Сложность урока: Легкий
Этот фотошоп урок объяснит технику создания абстрактного рисунка на основе фотографии.
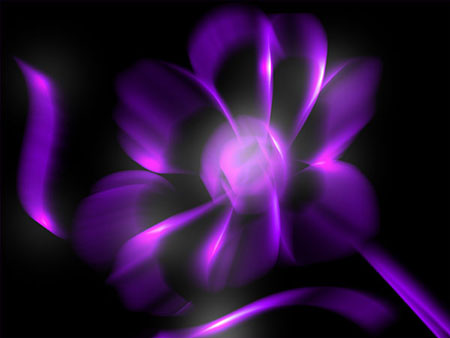
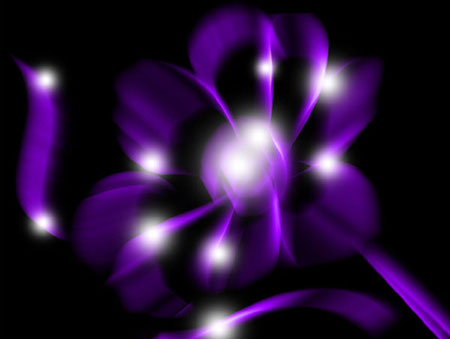
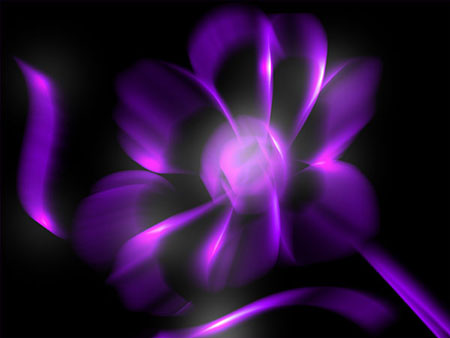
Финальное изображение

Ресурсы:
Шаг 1
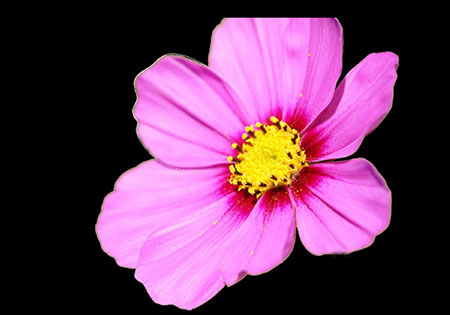
Откройте фото в Фотошоп. Идем в Изображение>Размер изображения (Image>Image Size) и устанавливаем размер 1000х750 пикселей. Двойной клик по миниатюре слоя на палитре слоев, чтоб разблокировать фоновый слой. Создайте новый слой под слоем с цветом и заполните его черным цветом (назовите его «Фон» - «Background»). Перейдите на слой с цветком и при помощи инструмента Полигональное лассо  (Polygonal Lasso Tool) выделите цветок. Далее идем в Выделение>Инверсия (Select>Inverse) и нажимаем Delete, чтоб удалить выделенную область.
(Polygonal Lasso Tool) выделите цветок. Далее идем в Выделение>Инверсия (Select>Inverse) и нажимаем Delete, чтоб удалить выделенную область.

Шаг 2
Создайте новый слой. Возьмите белую жесткую круглую кисть (brush) размером примерно 2 пикселя. Теперь выберите инструмент Перо
(brush) размером примерно 2 пикселя. Теперь выберите инструмент Перо  (Pen tool) в режиме контуров (paths) и создайте линию, похожую на мою, обведя один лепесток.
(Pen tool) в режиме контуров (paths) и создайте линию, похожую на мою, обведя один лепесток.


Кликните правой кнопкой мыши и выберите Выполнить обводку контура (Stroke Path).

Появится диалоговое окно. Выберите кисть и поставьте галочку на Имитировать нажим (Simulate Pressure).

Опять кликните правой кнопкой мыши и выберите Удалить контур (Delete Path). Если вы временно скроете слой с цветком (нажав на глазик возле миниатюры слоя), то увидите это:

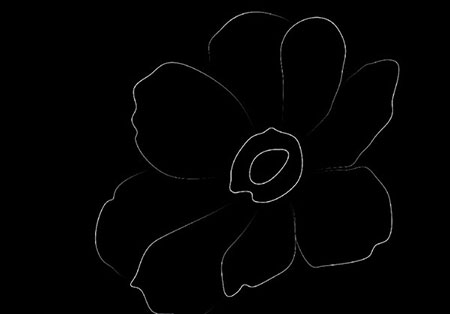
Повторите эти действия для создания всех остальных лепестков, также обведите внутреннюю часть цветка. Каждый лепесток должен быть на отдельном слое. После этого вы можете удалить слой с цветком.

Шаг 3
Спрячьте все слои, кроме фона и первого лепестка, что создавали в шаге 2.

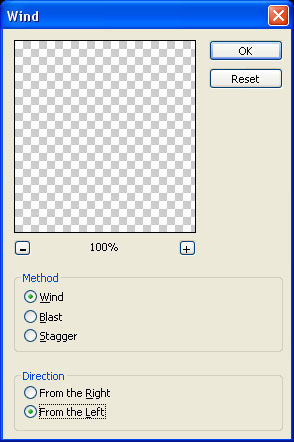
Дублируйте слой с лепестком (Ctrl+J) и переместите его выше всех слоев. Далее Фильтр>Стилизация>Ветер (Filter>Stylize>Wind).


Жмите Ctrl+F несколько раз, чтоб увеличить эффект фильтра.

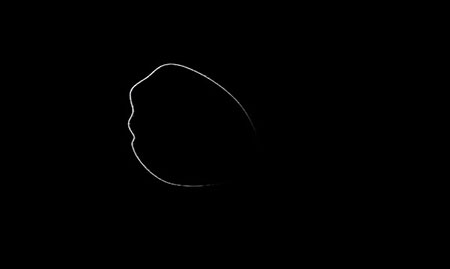
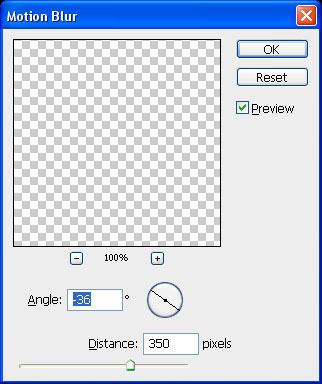
Примените Фильтр>Размытие>Размытие в движении (Filter>Blur>Motion Blur).


При помощи инструмента Перемещение  (Move tool) разместите этот слой примерно так, как на картинке выше.
(Move tool) разместите этот слой примерно так, как на картинке выше.

Далее идем в Редактирование>Трансформация>Деформация (Edit > Transfom > Warp), чтоб разместить содержимое слоя внутри лепестка.


Удалите оригинальный слой с фигурой лепестка.

Повторите все эти шаги для каждого лепестка и в итоге получите результат как на изображении ниже.

Теперь нужно создать внцветка. Повторите те же шаги, которые применялись к лепесткам, но не используйте фильтр Размытие в движении (Motion blur).

Еще можно добавить каких-то деталей, чтоб сделать картинку лучше и красивее.

Шаг 4
Теперь добавим цвет изображению. Создайте новый слой выше всех остальных, заполнив его цветом #a100ff.

Установите этому слою режим наложения Перекрытие (Overlay).

Шаг 5
Создайте еще один слой, разместив его выше всех остальных. Мы добавим свечение изображению. Возьмите мягкую круглую белую кисть  (brush) и нарисуйте несколько точек, изменяя размер кисти.
(brush) и нарисуйте несколько точек, изменяя размер кисти.

Установите этому слою режим наложения Перекрытие (Overlay).

Создайте новый слой, разместив его выше остальных. Добавьте немного свечения большой белой кистью  (brush) с непрозрачностью (opacity) 20%. Мы завершили урок!
(brush) с непрозрачностью (opacity) 20%. Мы завершили урок!
Финальное изображение

Автор: Photoshop Star
Переводчик: Мирошниченко Валерия
Ссылка на источник
Источник: www.photoshopstar.com
Комментарии 120
Спасибо за интересный урок!
Спасибо, интересный урок
С контуром даже выразительнее, а без него волшебнее.
Спасибо за урок.Хорошая тренировка рисования в режиме контуров.
Спасибо
техника ясно, спасибо)
ну как то так
Спасибо за интересный урок!
Спасибо!
Спасибо за урок!
Спасибо
Большое спасибо за урок!
красиво и просто
спасибо .
Фух
Думал легко, так уже 5 час сижу не получается
Спасибо)
как то так
очень пригодился урок, спасибо!
очень понравилось, только за основу я взяла лилию.
Спасибо.
во втором шаге если я удалю контур то как он может остаться?
Администратор
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме".
спасибо. будем доводить до совершенства!
Спасибо!)))
спасибо за урок...
Спасибо!
Сделала немного по другому в конце)
Очень красиво)
Спасибо за урок. Действительно можно создавать очень интересные композиции.
спса большое просто классный урок