Абстрактный постер из фото в Фотошоп
Абстрактный постер из фото в Фотошоп
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Шаг 43
- #Шаг 44
- #Шаг 45
- #Шаг 46
- #Шаг 47
- # Комментарии
В этом уроке я покажу вам, как создать красивый абстрактный постер. Вы узнаете про работу с абстрактными элементами. Вы узнаете, как создать узоры, а также поэкспериментируейте с различными фигурами и цветовыми оттенками.
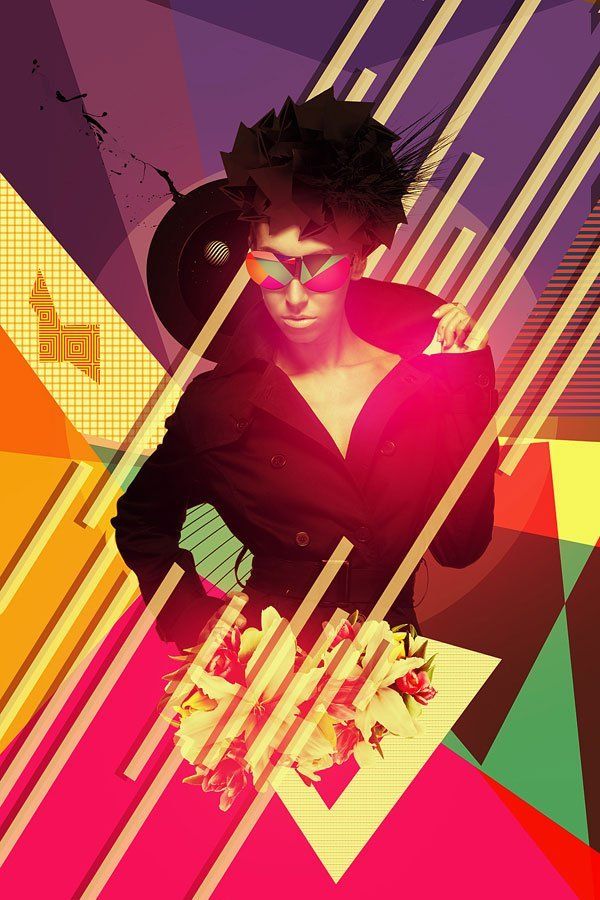
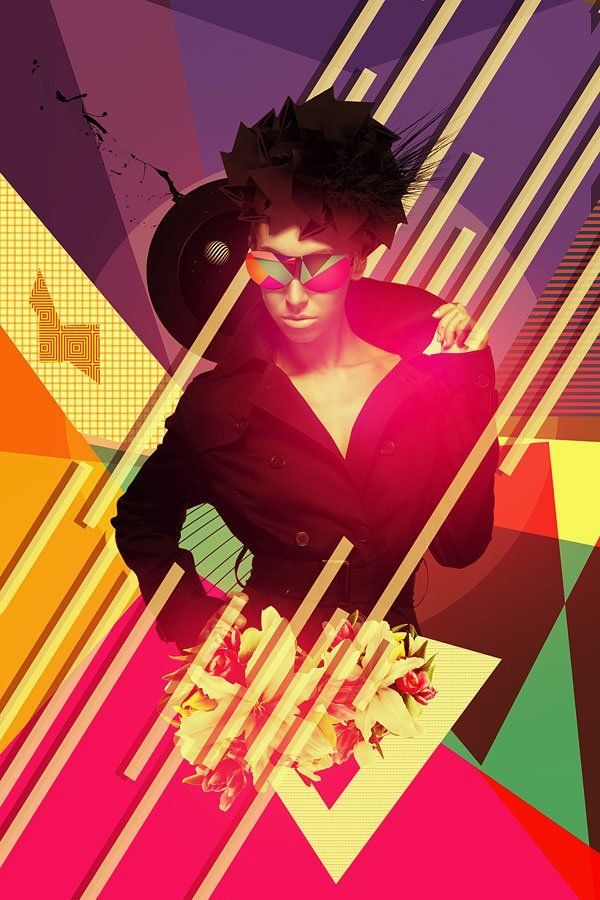
Итоговый результат
Исходные материалы:
Шаг 1
Создайте новый документ, залейте его белым цветом. Соотношение ширины к высоте 2/3, но вы можете выставить размеры на своё усмотрение.
Создайте выделение вокруг изображения модели, а затем переместите выделенное изображение на наш рабочий документ, расположив в центре композиции:

Шаг 2
К слою с моделью, добавьте слой-маску через нижнюю панель инструментов. Далее, с помощью инструмента Лассо  (Lasso Tool (L), выделите нижнюю часть модели:
(Lasso Tool (L), выделите нижнюю часть модели:

Выберите инструмент Кисть  (Brush Tool (B). Далее, находясь на слой-маске слоя, с помощью жёсткой чёрной кисти, скройте выделенную область:
(Brush Tool (B). Далее, находясь на слой-маске слоя, с помощью жёсткой чёрной кисти, скройте выделенную область:

Шаг 3
Далее, мы проведём ретушь кожи модели. Находясь на слое с моделью, нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой в качестве обтравочной маски к слою с моделью:

Выберите инструмент Палец ( Smudge Tool), значение Интенсивности (Strength) примерно 16%, чтобы смягчить кожу на отдельных участках лица, особенно на щеках и в области носа:
Smudge Tool), значение Интенсивности (Strength) примерно 16%, чтобы смягчить кожу на отдельных участках лица, особенно на щеках и в области носа:


Шаг 4
Создайте новый слой в качестве обтравочной маски. Выберите кисть, цвет кисти #dba082, непрозрачность (opacity) и нажим (flow) примерно 29-37%. С помощью данной кисти, осветлите тень на щеке модели с правой стороны (справа, если смотреть со стороны наблюдателя):

Шаг 5
Создайте ещё один новый слой в качестве обтравочной маски. С помощью кисти, цвет кисти #7b5239 с теми же самыми настройками непрозрачности и нажима, прокрасьте по щекам, носу, уголкам губ и подбородку, чтобы кожа выглядела более гладкой, а также, чтобы нос был поменьше и подлиннее:

Шаг 6
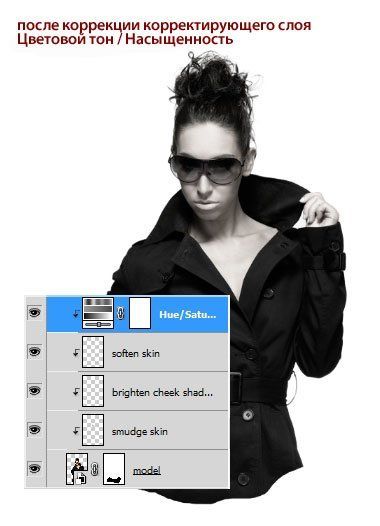
К слою с моделью добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы уменьшить насыщенность изображения модели. Идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation):


Шаг 7
В этом шаге мы создадим цветной узор, который заменит белый задний фон. Создайте новый документ, залейте его любым цветом на свой вкус. Вы можете использовать свои размеры документа, но данный документ должен быть тех же размеров, что и основной рабочий документ или больше по размерам.
Выберите инструмент Перо  (Pen Tool), в настройках активируйте опцию Слой-фигура (Shape Layers) (не активируйте опцию Контуры (Paths). Нарисуйте несколько цветных фигур. Цвет фигур выбирайте на своё усмотрение, не переживайте, если некоторые из фигур будут контрастными. На скриншоте ниже, это мой выбор цветовых оттенков, который вы можете использовать в качестве основы:
(Pen Tool), в настройках активируйте опцию Слой-фигура (Shape Layers) (не активируйте опцию Контуры (Paths). Нарисуйте несколько цветных фигур. Цвет фигур выбирайте на своё усмотрение, не переживайте, если некоторые из фигур будут контрастными. На скриншоте ниже, это мой выбор цветовых оттенков, который вы можете использовать в качестве основы:

Шаг 8
Объедините все слои с фигурами в один слой (Ctrl+Alt+Shift+E), а затем переместите объединённый слой на наш рабочий документ с моделью. Расположите слой с узором ниже слоя с моделью.

Назовите объединённый слой “узор” или по-своему назовите этот слой.
Шаг 9
Создайте новый слой поверх слоя с узором. С помощью инструмента Овальная область  (Ellipse Tool), цвет #c3c3c3, нарисуйте круг за моделью. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 50%:
(Ellipse Tool), цвет #c3c3c3, нарисуйте круг за моделью. Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 50%:


Шаг 10
Создайте новый слой поверх слоя с кругом. Поменяйте цвет переднего плана, а также цвет заднего плана на #db829d и #2e82c3 соответственно. С помощью инструмента Прямолинейное лассо  (Polygonal Lasso Tool (L), создайте выделение в виде треугольника в правом углу изображения:
(Polygonal Lasso Tool (L), создайте выделение в виде треугольника в правом углу изображения:

Идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds):

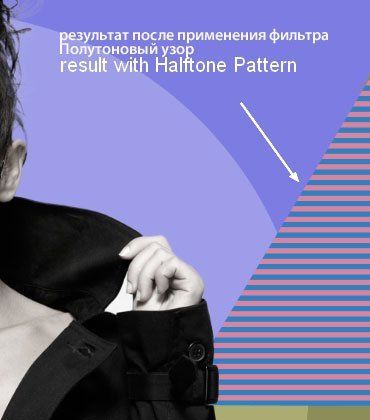
Далее, идём Фильтр – Эскиз – Полутоновый узор (Filter > Sketch > Halftone Pattern):


Шаг 11
Создайте новый слой. Создайте выделение в левой части изображения, залейте выделенную область цветовым оттенком #ffa329:

Дважды щёлкните по слою и в появившемся окне, выберите опцию Перекрытие узора (Pattern Overlay):


Шаг 12
Создайте новый слой, выберите инструмент Прямолинейное лассо  (Polygonal Lasso Tool). С помощью данного инструмента, создайте выделение внутри созданной фигуры, которую мы создали в предыдущем шаге. Залейте выделение цветовым оттенком #ffa329:
(Polygonal Lasso Tool). С помощью данного инструмента, создайте выделение внутри созданной фигуры, которую мы создали в предыдущем шаге. Залейте выделение цветовым оттенком #ffa329:

Примените опцию Перекрытие узора (Pattern Overlay):


Шаг 13
В этом шаге мы создадим абстрактные линии, которые мы добавим к нашей картине. Откройте программу Illustrator, создайте новый документ, цвет заднего фона белый. Установите Заливку (Fill) на опцию Без атрибутов (None), а также установите значение Обводки (Stroke) 1 pt. Выберите инструмент Дуга (Arc Tool), удерживайте клавишу Тильда (Tilde key (~) при применении данного инструмента, чтобы получить такой же узор, как на скриншоте ниже:
Примечание переводчика: если у вас на РС нет программы Illustrator, то вы можете воспользоваться инструментом перо, вначале нарисуйте дугу, а затем продублируйте дугу несколько раз или воспользуйтесь инструментом фигура, на крайний случай, можно поискать кисти Спирали.

Шаг 14
Нажмите клавиши (Ctrl+A), а затем (Ctrl+C), чтобы скопировать полученный узор, далее, давайте обратно вернёмся в программу Photoshop. Нажмите клавиши (Ctrl+V), что вклеить скопированное изображение на наш рабочий документ. Выберите опцию Вклеить как Смарт-объект (Paste As Smart Object), а затем примените инструмент Трансформация (Transform tool (Ctrl+T) для поворота изображения и масштабирования:
Примечание переводчика: если программа Photoshop будет задавать вопрос, как Вставить (Вклеить (Paste)), выберите Смарт-объект (Smart Object).

С помощью слой-маски, скройте лишние участки линий:

Шаг 15
Нарисуйте круг слева от модели, цвет заливки #191919:

Назовите этот слой “Круг 2″.
Шаг 16
Внутри ‘Круга 2’, нарисуйте круг поменьше. Залейте его чёрным цветом.

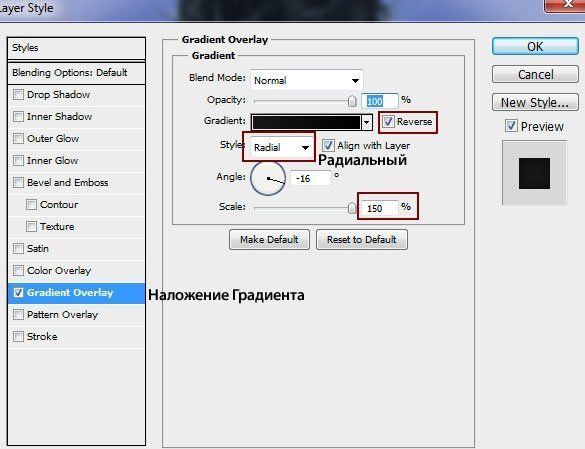
Дважды щёлкните по слою с кругом, в появившемся окне выберите опцию Наложение Градиента (Gradient Overlay):


Результат:

Назовите этот слой “Круг 3″.
Шаг 17
Откройте набор текстур со звёздами. Я выбрал текстуру “starry 1″. Переместите данную текстуру на наш рабочий документ, расположив поверх двух тёмных кругов:

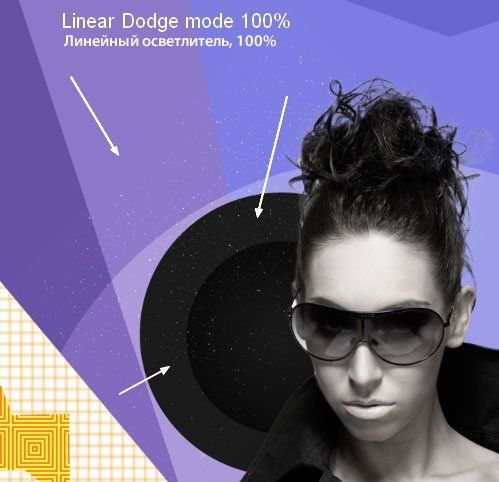
Поменяйте режим наложения для слоя с текстурой звёзд на Линейный осветлитель (Linear Dodge), 100%. С помощью слой-маски, скройте текстуру за внешним контуром кругов:


Шаг 18
Чтобы усилить эффект, к слою с текстурой звёзд, добавьте корректирующий слой Уровни (Levels) в качестве обтравочной маски:


Шаг 19
Создайте новый слой, далее, удерживая клавишу (Ctrl) + щёлкните по миниатюре векторной маски слоя ‘круг 3’, чтобы загрузить активное выделение (я временно отключил видимость слоя с группой ‘модель’, чтобы вам было легче увидеть):

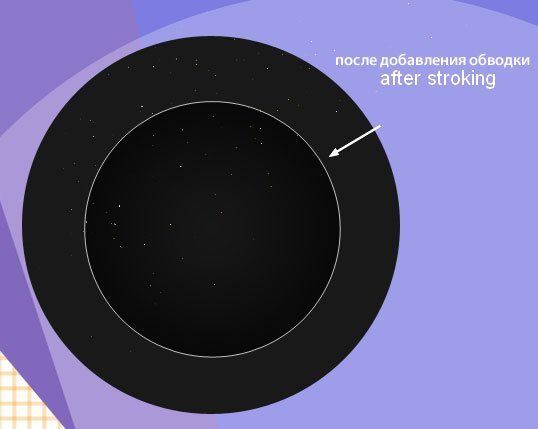
Далее, идём Редактирование – Выполнить Обводку (Edit > Stroke), цвет обводки белый:


Шаг 20
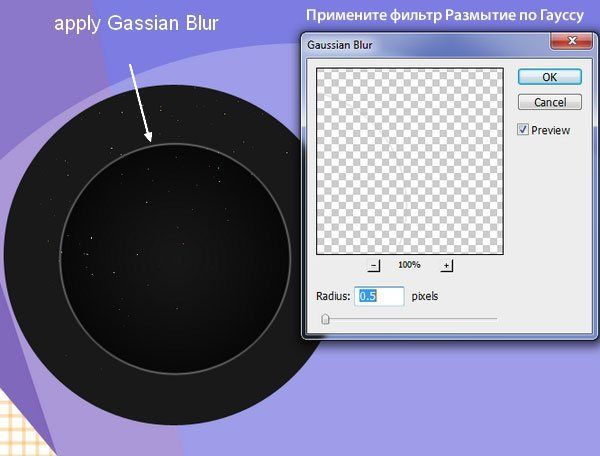
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur), чтобы смягчить обводку:

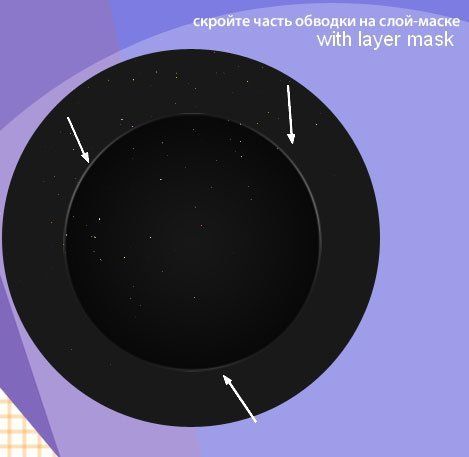
С помощью слой-маски, скройте часть обводки, а также уменьшите непрозрачность обводки, чтобы создать эффект блеска, как показано на скриншоте ниже:

Шаг 21
Откройте набор сфер. Выберите одну из сфер. Переместите выбранную сферу на наш рабочий документ, расположив внутри круга 3 после масштабирования:

Шаг 22
Откройте набор с брызгами. Я выбрал брызги зелёного цвета. Расположите брызги поверх кругов:

С помощью слой-маски, проведите совмещение брызг с кругами:
Примечание переводчика: с помощью мягкой чёрной кисти с низкой непрозрачностью, создайте плавный переход.

Шаг 23
К слою с брызгами добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation):
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с брызгами.


Шаг 24
К слою с брызгами добавьте корректирующий слой Кривые (Curves), чтобы затемнить брызги и чтобы брызги соответствовали тёмным кругам:


Шаг 25
Откройте изображение с букетом цветов. Вырежьте букет, а затем переместите выделенное изображение цветов на наш рабочий документ, расположив в нижней части изображения модели. Поместите слой с букетом цветов поверх слоя с группой ‘модель’.

Продублируйте слой с букетом цветов, увеличьте масштаб дубликата слоя, поверните слой с дубликатом цветов, расположив дубликат таким образом, чтобы закрыть пальто модели:

Шаг 26
Выделите 2 слоя с цветами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Поменяйте режим наложения для данного слоя с группой с режима Пропустить (Pass Through (режим наложения для группы по умолчанию) на Нормальный (Normal), 100%. Внутри созданной группы, добавьте новый корректирующий слой Кривые (Curves), чтобы изменить контраст цветов:


Шаг 27
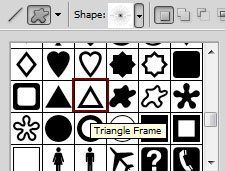
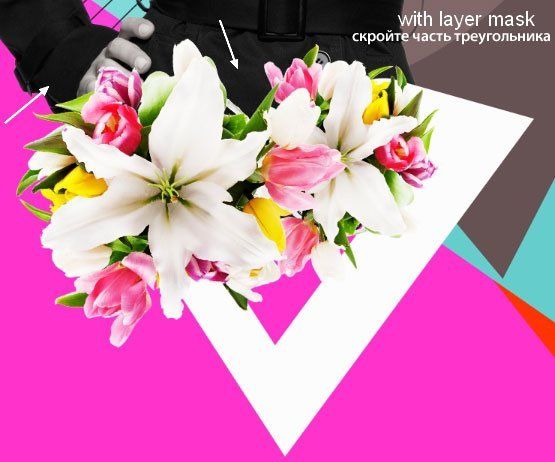
Создайте новый слой ниже слоя с группой ‘цветы’. Выберите инструмент Фигуры  (Shape Tool), выберите фигуру Треугольная рамка. Нарисуйте фигуру ниже модели. Цвет фигуры – белый:
(Shape Tool), выберите фигуру Треугольная рамка. Нарисуйте фигуру ниже модели. Цвет фигуры – белый:


С помощью слой-маски, скройте одну сторону треугольника:

Шаг 28
К слою с треугольником примените опцию Наложение узора (Pattern Overlay):


Шаг 29
С помощью инструмента Прямоугольник  (Rectangle Tool (U), нарисуйте несколько белых линий, как показано на скриншоте ниже:
(Rectangle Tool (U), нарисуйте несколько белых линий, как показано на скриншоте ниже:

Шаг 30
Сгруппируйте все слои с линиями в одну группу. С помощью трансформации (Ctrl+T), поверните линии:

К слою с группой ‘линии’, добавьте слой-маску. С помощью жёсткой чёрной кисти, разбейте линии, как показано на скриншоте ниже:

Уменьшите непрозрачность слоя с группой ‘линии’ до 80%:

Шаг 31
Щёлкните правой кнопкой мыши по слою с группой ‘линии’ и в появившемся окне, выберите опцию Создать дубликат группы (Duplicate Group). Далее, ещё раз щёлкните правой кнопкой по нижнему слою с группой и в появившееся окне, выберите опцию Объединить группу (Merge Group). С помощью инструмента Перемещение  (Move Tool), сместите линии влево:
(Move Tool), сместите линии влево:

Шаг 32
Нажмите клавиши (Ctrl+I) для инверсии цвета линий с белого на чёрный цвет, а затем уменьшите непрозрачность слоя до 30%:


Шаг 33
Откройте цветной узор, который мы использовали в качестве заднего фона. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool), выделите часть узора. А затем с помощью инструмента Перемещение
(Rectangular Marquee Tool), выделите часть узора. А затем с помощью инструмента Перемещение  (Move Tool), переместите выделенную часть узора, расположив поверх одной из линз солнечных очков модели:
(Move Tool), переместите выделенную часть узора, расположив поверх одной из линз солнечных очков модели:


С помощью слой-маски, скройте лишние участки узора:

Шаг 34
К данной части узора, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы немного изменить цвет узора:
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с узором.

Шаг 35
Далее, добавьте цветной узор на вторую линзу солнечных очков:

Шаг 36
Для второго слоя с цветным узором, я использовал корректирующий слой Цветовой Баланс (Color Balance):

Шаг 37
Вначале создайте выделение линз солнечных очков, и только затем идём Слой – Новый корректирующий слой – Кривые (Layer-New Adjustment Layer-Curves):


Далее, перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти непрозрачностью примерно 20%, уменьшите эффект кривых в центре линз солнечных очков. На скриншоте ниже, вы можете увидеть результат обработки на слой-маске и конечный результат на изображении:

Шаг 38
Откройте изображение с абстрактными фигурами. Я выбрал фигуру, которую можно увидеть на скриншоте ниже. Расположите фигуру слева над головой модели:

Дважды продублируйте слой с абстрактной фигурой, разместив дубликаты слоёв, как показано на скриншоте ниже:

Шаг 39
Далее, перейдите на слой-маску слоя с моделью. С помощью чёрной кисти, скройте лишние фрагменты волос модели:


Шаг 40
Создайте новый слой ниже слоя с фигурами, которые мы добавили в предыдущем шаге. С помощью мягкой чёрной кисти непрозрачностью примерно 30-35%, нарисуйте тени от фигур на лобной части модели:

Шаг 41
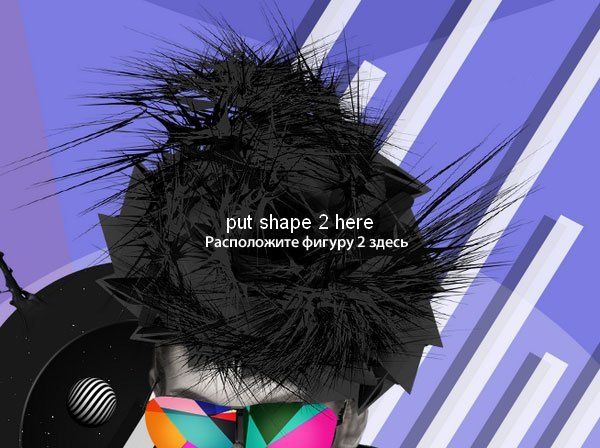
Выберите ещё одну абстрактную фигуру из набора. Расположите данную фигуру над головой модели:

С помощью слой-маски, скройте левую часть абстрактной фигуры:

Шаг 42
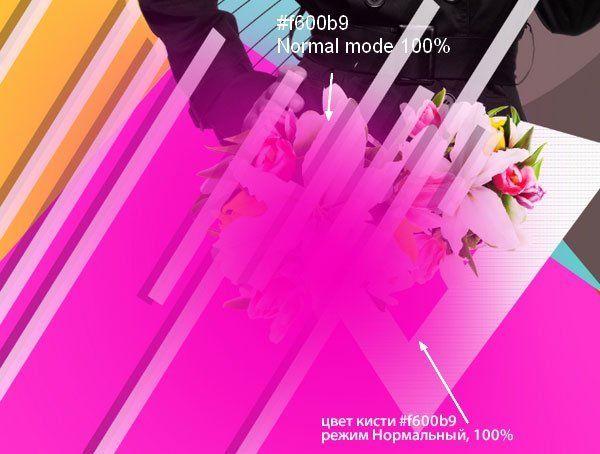
Создайте новый слой поверх всех остальных слоёв. С помощью мягкой кисти, цвет кисти #f600b9, прокрасьте по цветам. Далее, поменяйте режим наложения для данного слоя на Замена светлым (Lighten), 100%:


Шаг 43
Создайте ещё один новый слой поверх всех остальных слоёв. С помощью мягкой кисти, цвет кисти #f759a7, ещё раз прокрасьте по цветам. Далее, поменяйте режим наложения для данного слоя на Замена светлым (Lighten), 100%:


Шаг 44
Создайте новый слой. С помощью мягкой кисти, цвет кисти #f600b9, прокрасьте по изображению модели: по плечу, руке, шее и лицу модели. Далее, поменяйте режим наложения для данного слоя на Замена светлым (Lighten), 100%:


Шаг 45
Чтобы придать нашей картине ретро стиль, я добавил корректирующий слой Кривые (Curves) поверх всех остальных слоёв:


Шаг 46
Я добавил ещё один корректирующий слой Кривые (Curves), чтобы усилить эффект:

Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти непрозрачностью примерно 20%, уменьшите контраст на коже модели:


Шаг 47
Заключительный шаг: Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы объединить все видимые слои. Находясь на объединённом слое, идём Фильтр – Резкость – Контурная резкость (Filter>Sharpen>Unsharp Mask):


Мы завершили урок! Надеюсь, вам понравился данный урок!
Итоговый результат

Автор: Jenny Le
Источник: photoshopstar.com

Комментарии 32
Спасибо за урок
И тут с архивом ошибка
спасибо
Большое спасибо за урок!
Спасибо и от меня огромное.
Спасибо
Спасибо за красивый урок!
Спасибо за урок!
Спасибо!
спасибо за урок ! вот моя попытка ))
Спасибо за урок! попробовала сделать абстрактный постер):
Марат, спасибо за урок! Развлеклась...
спасибо за урок!! решил по баловаться в фотошопе и тут как раз этот урок нашел... =)
Спасибо! В illustrator дуги как на скрине не получались, пришлось деформировать в PS что бы изгиб получился
спасибо
Спасибо Марату за перевод замечательного урока! Много интересных приемов, которые можно применять в самых разных работах.
спасибо за урок)
Очень понравился урок. Спасибо!
Как обычно, чуток по-своему)
Классный урок. Спасибо
Было интересно! Спасибо!
Благодарю за урок!
Спасибо за урок!
Большое спасибо за интересный и подробный урок.
Спасибо за урок!
Спасибо!
спасибо за интересный урок)
Бомба!
Спасибо за урок.
Вот , что навояла. Это мой первый опыт фотошопа.
Немного переделала....
Спасибо за урок.Трудоемкий,но не трудный.