Абстрактный фон в Фотошоп
Абстрактный фон в Фотошоп
Сложность урока: Легкий
Из этого урока Вы узнаете, как использовать инструмент Эллипс, Кисти и Градиенты, чтобы создать абстрактный фон. Вы можете использовать эти методы и элементы, чтобы создать Ваш собственный
абстрактный фон для Pc или смартфона! Давайте начнем!

Начнем работу с создания нового документа (Ctrl+N) в Adobe Photoshop, размером 1920px*1200px (RGB цветовой режим) при разрешении 72 пикс. Используйте инструмент Заливка  (Paint Bucket Tool) (G), чтобы заполнить цветом #242678 новый фоновый слой.
(Paint Bucket Tool) (G), чтобы заполнить цветом #242678 новый фоновый слой.

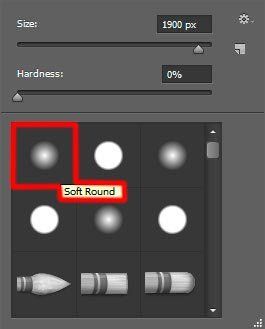
Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть  (Brush).
(Brush).

Используйте эту кисть, чтобы немного затемнить документ на его верхней правой стороне и на левой нижней. Цвет Кисти  (Brush) черный #000000 (Непрозрачность (Opacity) кисти 15% ).
(Brush) черный #000000 (Непрозрачность (Opacity) кисти 15% ).

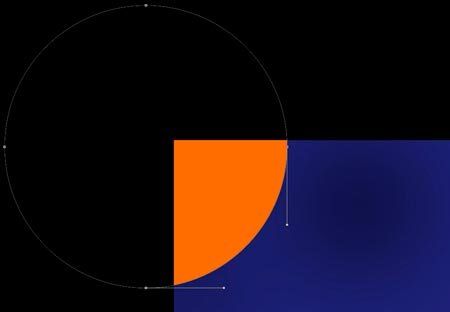
Далее мы постараемся начертить несколько небольших кругов. Используйте инструмент Эллипс  (Ellipse Tool) (U) цветом #FF6C00, чтобы нарисовать следующий эллипс.
(Ellipse Tool) (U) цветом #FF6C00, чтобы нарисовать следующий эллипс.

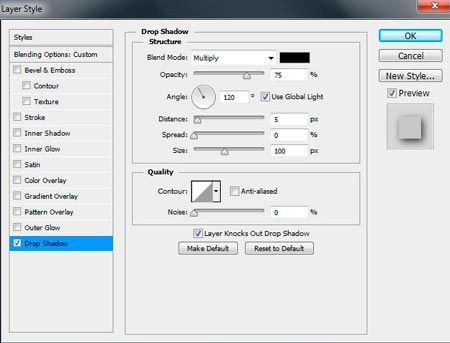
Установите Заливку (Fill) на 13% для этого слоя и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Тень (Drop Shadow):

Мы получили следующий результат.

Далее мы сделаем несколько копий последнего сделанного круга (Ctrl + J). Выберите команду Свободное трансформирование (Free Transform) (Ctrl+T), чтобы уменьшить каждую копию по очереди и разместить их как на картинке ниже.

Создадим новый слой (Ctrl + Shift + N) и выберем мягкую круглую Кисть  (Brush Tool) (B).
(Brush Tool) (B).

Используйте эту кисть для раскраски кругов, расположенных с левой стороны. Цвет Кисти  (Brush) #FEAC00 и Непрозрачность (Opacity) - 40%.
(Brush) #FEAC00 и Непрозрачность (Opacity) - 40%.

Установите Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay).

Используя тот же Эллипс  (Ellipse Tool) (U), мы нарисуем еще несколько кругов на разных слоях. Их цвет - #FFCDCD. Установите Заливку (Fill) на 10% для этих слоев.
(Ellipse Tool) (U), мы нарисуем еще несколько кругов на разных слоях. Их цвет - #FFCDCD. Установите Заливку (Fill) на 10% для этих слоев.

Объединим в группу все слои, содержащие розовые круги (зажмите CTRL выберите необходимые слои, затем удерживайте левую кнопку мыши во время перетаскивания выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев).
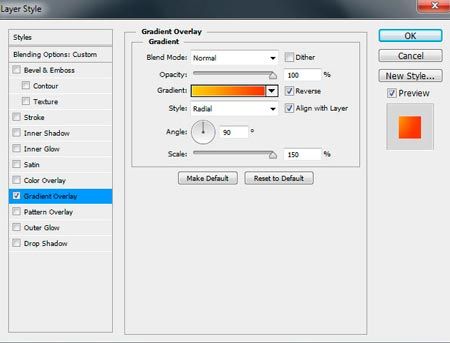
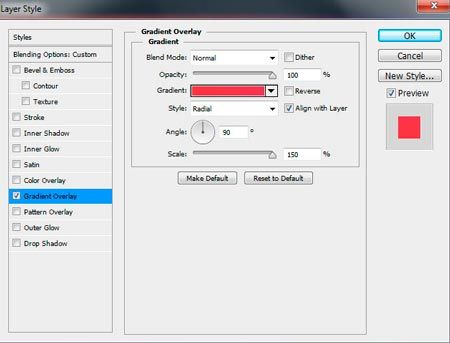
Установите Заливку (Fill) на 0% для группы и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):

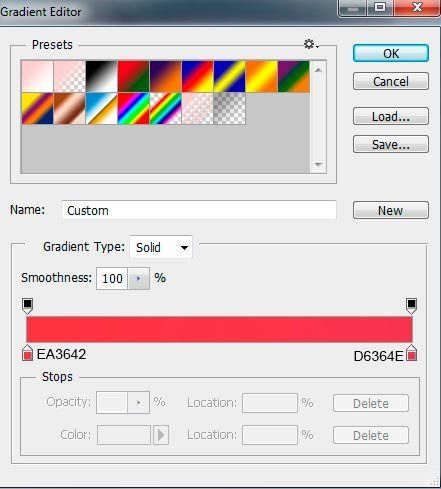
Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor). Установите цвета, как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

Мы получили следующий результат.

Добавим Маску слоя (Layer mask) для группы, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев. Затем выберите мягкую круглую Кисть
(Layer mask) для группы, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев. Затем выберите мягкую круглую Кисть  (Brush) черного цвета #000000.
(Brush) черного цвета #000000.

Рисуем на маске с помощью этой кисти, чтобы скрыть левый край кружков, как показано на картинке ниже.

С помощью Эллипса  (Ellipse Tool) (U) мы будем продолжать рисовать круги, так же, как мы делали ранее. Цвет - #FFCDCD. Установите Заливку (Fill) на 0% для этих слоев. Каждый круг, должен быть на отдельном слое.
(Ellipse Tool) (U) мы будем продолжать рисовать круги, так же, как мы делали ранее. Цвет - #FFCDCD. Установите Заливку (Fill) на 0% для этих слоев. Каждый круг, должен быть на отдельном слое.

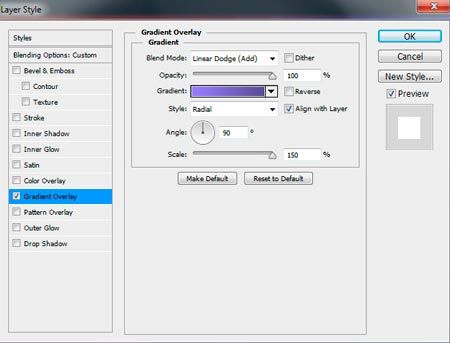
Давайте соберем все созданные круги в группу. Установите Заливку  (Fill) на 0% для группы и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):
(Fill) на 0% для группы и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

Мы получили следующий результат.

Сделаqnt копию группы, которая у нас есть и выберите команду Свободное трансформирование (Free Transform) (Ctrl+T), чтобы уменьшить каждый экземпляр. Разместите их как на картинке ниже. Установите Заливка (Fill) 0% для группы и щелкните на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):
(Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

Мы получили следующий результат.

Создадим еще одну группу кругов, как мы делали это выше. Используя все тот же Эллипс  (Ellipse Tool) (U), цвет кругов как в предыдущей группе.
(Ellipse Tool) (U), цвет кругов как в предыдущей группе.

Установите Заливка (Fill) на 0% для группы, и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

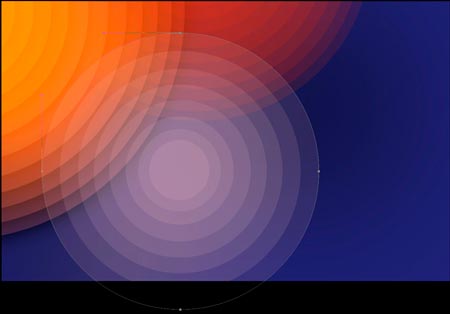
Мы получили следующий результат.

Далее мы создадим последнюю группу кругов, используя Эллипс  (Ellipse Tool) (U) и цвет #FFCDCD. Каждый круг должен быть на отдельном слое. Установите Заливку (Fill) на 10% для этой группы.
(Ellipse Tool) (U) и цвет #FFCDCD. Каждый круг должен быть на отдельном слое. Установите Заливку (Fill) на 10% для этой группы.

Объединим в группу все слои, содержащие круги (зажмите CTRL выберите необходимые слои, затем удерживайте левую кнопку мыши во время перетаскивания выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Установите Заливка (Fill) 0% для группы, и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберите Наложение градиента (Gradient Overlay):

Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).

Мы получили следующий результат.

Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть  (Brush Tool) (B).
(Brush Tool) (B).

Используйте эту кисть для рисования фона, в правом нижнем углу документа. Цвет Кисти (Brush) #99FF00 и Непрозрачность (Opacity) - 15%.

Установите Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay).

Убедитесь, что слой, содержащий кисть активен в панели слоев и выберите для слоя следующую команду Изображение-> Внешний канал (Image-> Apply Image).

Эта команда позволит нам создать наложение слоев друг на друга и даст нам гораздо больше контроля над изображением, изображения смешиваются, и открывают гораздо больше творческих возможностей, что позволяет нам улучшить общие результаты.

Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть  (Brush) белого цвета #ffffff Непрозрачность (Opacity) - 40%.
(Brush) белого цвета #ffffff Непрозрачность (Opacity) - 40%.

Используйте эту кисть, чтобы закрасить круги, так же как продемонстрировано на следующем изображении.

Установите Заливка (Fill) 57% и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).

Нажмите на иконку Создать новый корректирующий слой или слой заливку  (Create new fill or adjustment layer) в нижней части панели слоев и выберите Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать некоторые корректировки цвета.
(Create new fill or adjustment layer) в нижней части панели слоев и выберите Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать некоторые корректировки цвета.

Мы получили следующий результат.

Нажмите на иконку Создать новый корректирующий слой или слой заливку  (Create new fill or adjustment layer) в нижней части панели слоев и выберите Вибрация (Vibrance) для улучшения общего цвета изображения.
(Create new fill or adjustment layer) в нижней части панели слоев и выберите Вибрация (Vibrance) для улучшения общего цвета изображения.

Мы получили следующий результат.

Теперь мы должны объединить в группу все наши слои (зажмите CTRL выберите необходимые группы, затем удерживайте левую кнопку мыши при перетаскивании выбранных групп на иконку Создать новую группу (Create a new group) в нижней части панели слоев).
Выберите группу, в панели слоев и нажмите Ctrl+E чтобы Объединить слои (Merge Down). На растрированный слой который у нас получился, мы должны применить следующий фильтр: Фильтр-> Резкость-> Контурная резкость (Filter-> Sharpen-> UnSharp Mask).

Мы получили следующий результат.

Наш абстрактный фон готов! Надеюсь, Вам понравился этот урок.
Скачать PSD файл Вы можете здесь.
Автор: Adobetutorialz
Переводчик: Артеменко Любовь
Источник: adobetutorialz.com
Комментарии 82
Спасибо!
Спасибо)))
спасибо
Спасибо за урок!
Спасибо
У меня с кругами фигурой вообще ни фига не получалось, ставил простые отпечатки кистью.
Спасибо переводчику за урок!
Не все получилось выполнить точно по уроку, но вышло вот как вышло. Спасибо огромное, Было интересно .
спасибо
Спасибо
спасибо-)
Получилось не все
Спасибо!!! Долго, но классно
Спасибо!
Спасибо за урок. Хотя заливка слоёв 0% меня смущает. Результат получался явно не тот, что показан на скриншотах. А вот при 10% шло веселее.
Спасибо за урок.
спасибо за урок, очень поднимает настроение.
Спасибо большое! Урок очень понравился)
Уфф!! сделал.благодарю!.Хотя некоторые пояснения были не понятны
Моя первая работа
спасибо
норм
Здравствуйте! Спасибо за урок!Если урок относится к категории легких, то он рассчитан для "чайников"))) Во первых пожалуйста пишите для какой версии фотошопа написан урок. 1.Совершенно не понятно в какое слово вы ткнули .чтобы заполнить цветом #242678 ,где открыть этот цвет,точнее его местонахождение? 2.Некоторые сочетания клавиш у меня вообще не срабатывают.3...."В нижней части панели слоев и выберите Вибрация" - у меня нет слова "вибрация"....Короче я не поняла этот урок))),Есть небольшой вопрос на тему слоев : как вручную, без применения клавиш, сделать копию слоя на панели слоев?
Спасибо за урок!!
Спасибо!
Спасибо за урок!
Вроде получилось))
Неплохо, хотя времени много ушло.
спасибо за урок, очень интересно
спасибо