Абстрактный фон из геометрических фигур в Фотошоп
Абстрактный фон из геометрических фигур в Фотошоп
Сложность урока: Средний
В этом уроке автор покажет вам, как создать абстрактную композицию из цветных геометрических фигур. Техника довольно проста и весь урок может быть выполнен менее чем за один час, хотя не стесняйтесь экспериментировать, создавайте и реализуйте свои собственные идеи. И так, начнём!
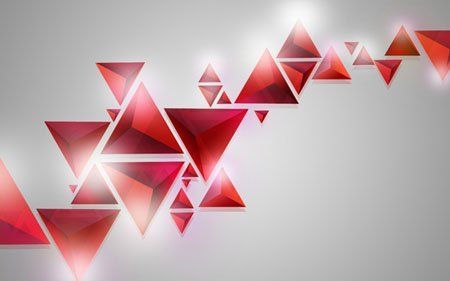
Финальное изображение
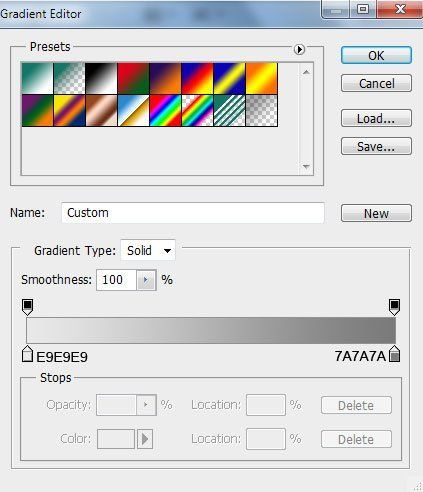
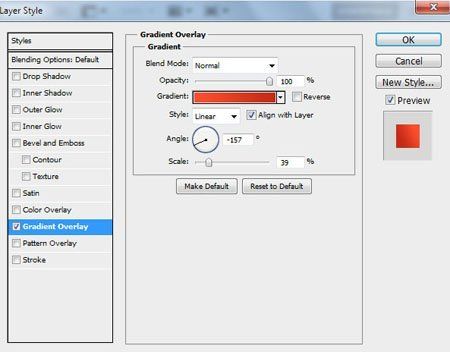
Создайте новый документ (Ctrl + N) размером 1920пикс на 1200пикс (цветовой режим RGB) с разрешением 72 точек / дюйм. Чтобы добавить стили слоя, нажмите иконку в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
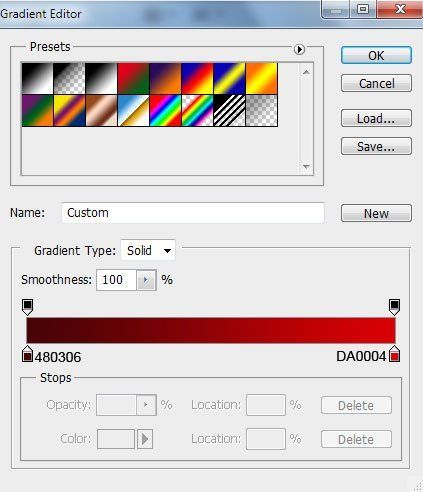
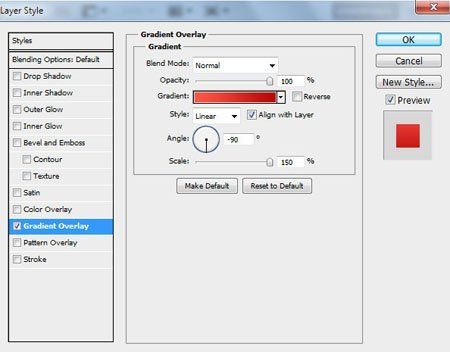
Щёлкните по цветному бару для того чтобы открыть редактор градиента и установите цвета как на скриншоте. Нажмите OK, чтобы закрыть диалоговое окно редактора.

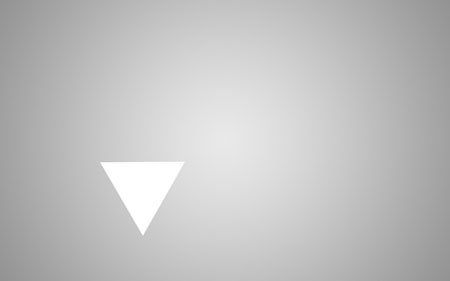
Получаем такой результат.

Теперь будем создавать тетраэдр и начнём с треугольника. Активируйте инструмент Перо (Pen Tool) в режиме фигура и нарисуйте треугольник как на скриншоте ниже.
(Pen Tool) в режиме фигура и нарисуйте треугольник как на скриншоте ниже.

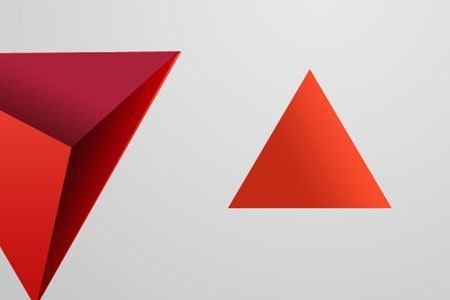
Мы получили следующий результат.

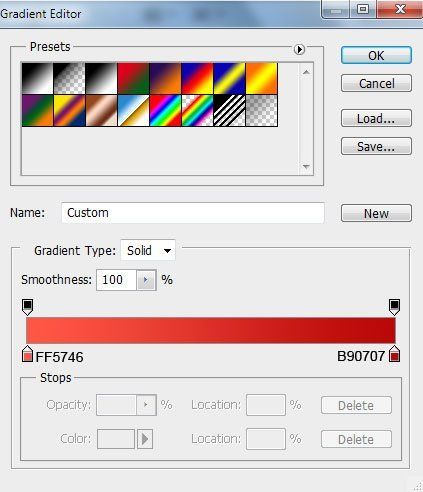
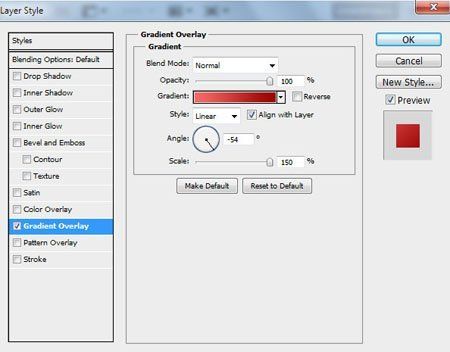
Откройте окно стилей слоя и выберите Наложение градиента (Gradient Overlay).
В настройках откройте редактор градиента и настройте градиент как на скриншоте.

Результат на данный момент.

Снова используйте инструмент Перо (Pen Tool) в режиме фигура и нарисуйте следующий треугольник.
(Pen Tool) в режиме фигура и нарисуйте следующий треугольник.

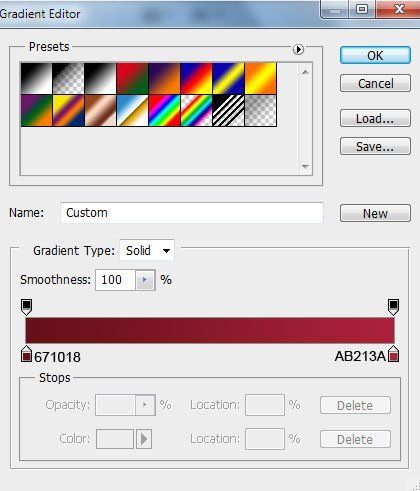
Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).
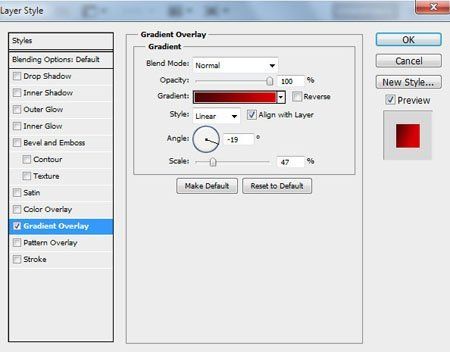
В редакторе градиента настройте указанный градиент, используя значения на скриншоте.

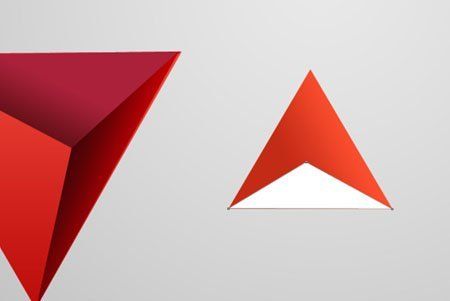
Имеем такой результат.

Нарисуйте следующий треугольник тем же инструментом.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).
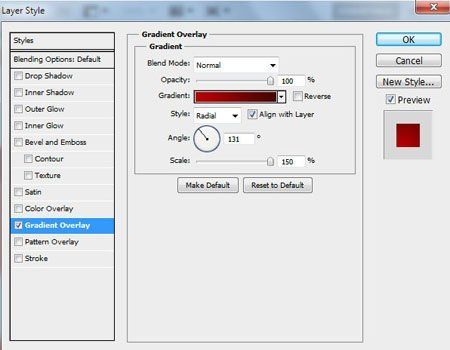
В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Вот что у нас получилось.


Далее, используя инструмент Перо  (Pen Tool), мы будем создавать другие тетраэдры.
(Pen Tool), мы будем создавать другие тетраэдры.

Открываем окно стилей слоя и выбираем стиль Наложение градиента (Gradient Overlay).
Настраиваем градиент в редакторе, значение на скриншоте.

Получаем такой результат.

Рисуем переднюю грань треугольника.

Так же добавляем в стилях слоя Наложение градиента (Gradient Overlay).
Настройте градиент, используя значения на скриншоте.

Вот получаем такой тетраэдр.

Используя инструмент Перо (Pen Tool), создаём следующий тетраэдр.
(Pen Tool), создаём следующий тетраэдр.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).
В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Мы получили следующий результат.

Рисуем лицевую часть, используя инструмент Перо  (Pen Tool).
(Pen Tool).

Так же добавляем в стилях слоя Наложение градиента (Gradient Overlay).
Настройте градиент в редакторе, используя значения на скриншоте ниже.

Результат.

Рисуем ещё один треугольник на данном тетраэдре.

Откройте окно стилей слоя и выберите стиль Наложение градиента (Gradient Overlay).
В редакторе градиента настройте указанный градиент, смотрите значения на скриншоте.

Вот что у нас получилось.


Сгруппируйте все слои каждого тетраэдра, зажав клавишу Ctrl, выделяя их и, удерживая левую кнопку мыши, перетаскивайте выделенные слои на значок группы внизу палитры слоёв. Теперь нужно сделать много копий подготовленных групп с тетраэдрами. Некоторые из них трансформируйте с помощью Свободной трансформации (Free Transform (Ctrl+T)). При необходимости меняйте направления градиента на лицевых треугольниках чтобы изменить тени. Для этого в стилях слоя меняйте направление градиента на противоположный.

Теперь все созданные группы тетраэдров сгруппируем в одну, так же выделив все группы в палитре слоёв и перетащив их на значок группы внизу или просто можно нажать комбинацию клавиш Ctrl+G.
Сделайте копию созданной группы и растрируйте её. Выделите все слои в группе и объедините их, нажав Ctrl + E. Этот растрированный слой должен находиться ниже оригинальной группы с тетраэдрами в палитре слоёв. Сделайте копию растрированного слоя и сместите её немного вниз с помощью Свободной трансформации (Free Transform (Ctrl+T)).

Уменьшите Заливку (Fill) этого слоя до 20%.

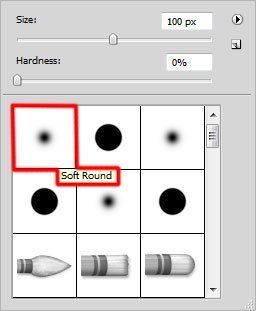
Внизу палитры слоёв добавьте маску к этому слою. Выберите мягкую круглую Кисть  (Brush) чёрного цвета с Непрозрачностью (Opacity) 40%.
(Brush) чёрного цвета с Непрозрачностью (Opacity) 40%.

Скройте на маске с помощью этой кисти элементы нескольких тетраэдров, как показано на скриншоте.

Создайте новый слой и активируйте инструмент Кисть (Brush) с круглыми мягкими краями.
(Brush) с круглыми мягкими краями.

Используя эту кисточку с Непрозрачностью (Opacity) 30%, нарисуйте несколько цветовых пятен цветом #EF008D. Этот слой должен быть расположен над первой группой с тетраэдрами.

Уменьшите Заливку (Fill) этого слоя до 40% и измените режим наложения на Линейный осветлитель (Linear Dodge).

Выделите в панели слоёв слой с тетраэдрами, тот который без смещения и расположен под самой первой группой, зажмите клавишу Ctrl, кликните по миниатюре слоя чтобы загрузить выделение.

Теперь сделайте активным слой с цветовыми пятнами и внизу палитры слоёв нажмите иконку добавления маски. Таким образом, мы отсечём области пятен, выходящие за пределы фигур.

Сделайте копию растрированного слоя с тетраэдрами, переверните его с помощью Свободной трансформации (Free Transform (Ctrl+T)) и обесцветьте комбинацией клавиш CTRL + SHIFT + U.

Уменьшите Заливку (Fill) этого слоя до 14% и измените режим наложения на Вычитание (Subtract).

Удалите созданные тени четырехгранников выходящие за их пределы, используя тот же метод, что выше, загружая выделение слоя и добавляя маску, тем самым отсекая лишнее.

Создайте новый слой и активируйте инструмент Кисть  (Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 30%, нарисуйте много цветовых пятен цветом # EF008D.
(Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 30%, нарисуйте много цветовых пятен цветом # EF008D.

Уменьшите Заливку (Fill) этого слоя до 20% и измените режим наложения на Точечный свет (Pin Light).

Внизу палитры слоёв нажмите иконку добавления корректирующих слоёв и выберите Кривые (Curves). Настройте кривую как на скриншоте.

Мы получили следующий результат.

Уменьшите Заливку (Fill) этого корректирующего слоя до 45%.

Добавьте маску слоя, нажмите Ctrl + I, чтобы инвертировать цвет маски, выберите мягкую круглую Кисть  (Brush) белого цвета и установите Непрозрачность (Opacity) 65%.
(Brush) белого цвета и установите Непрозрачность (Opacity) 65%.

Рисуйте по маске, используя эту кисточку, чтобы скрыть эффект только там, где мы будем представлять гладкие пятна на тетраэдрах.

Создайте новый слой и активируйте инструмент Кисть  (Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 20%, нарисуйте жёлтые пятна.
(Brush) с круглыми мягкими краями. Используя эту кисточку с Непрозрачностью (Opacity) 20%, нарисуйте жёлтые пятна.

Уменьшите Заливку (Fill) этого слоя до 40% и измените режим наложения на Экран (Screen).

Теперь добавим изюминку. Создайте новый слой, выберите мягкую круглую Кисть (Brush) белого цвета и установите Непрозрачность (Opacity) 30%. Нарисуйте белые пятнышки.
(Brush) белого цвета и установите Непрозрачность (Opacity) 30%. Нарисуйте белые пятнышки.

Получаем результат.

Уменьшите Заливку (Fill) этого слоя до 50% и измените режим наложения на Жёсткое смешение (Hard Mix).

Сделайте активными слой с белыми пятнами, загрузите выделение растрового слоя с тетраэдрами и добавьте маску активному слою. Лишние белые области обрежутся.

Добавим свечение. Для этого создайте новый слой, используйте мягкую круглую Кисть  (Brush) белого цвета, о которой упоминалось в предыдущем примере, установите Непрозрачность (Opacity) 15% и дорисуйте свечение.
(Brush) белого цвета, о которой упоминалось в предыдущем примере, установите Непрозрачность (Opacity) 15% и дорисуйте свечение.

На последнем этапе создаём новый слой и мягкой круглой кисточкой белого цвета добавляем много точек разного диаметра.

Получаем итоговый результат.
Скачать Psd файл.
Автор урока: adobetutorialz.com
Перевод: Рыбка
Источник: adobetutorialz.com











Комментарии 71
Спасибо, релаксирующий урок
Я пошел немного иным путем (используя некоторые знания из этого урока, в частности - градиентные слияния) и сделал а это.
Большое спасибо за полезный урок :)
Спасибо за урок
Спасибо. За простой и оригинальный урок)
Непонятно зачем непрозрачность ставить на кисть 30 - это же ооочень мало....если ещё в придачу заливка на слой уменьшается...вообще нифига не видно.
У меня фигня получилось так и не понял зачем на коректирующий слой создавать вторую маску.... при выделении в маске чрные треугольники он вообще всё убирает, не проще обтравочную маску сделать ?
Боед непонятный...
Спасибо!
занадто легко
Спасибо!
спасибо за урок)
Спасибо. Немного запутанное объяснение со слоями, но в целом разобралась
Спасибо.
Спасибо , все понятно и просто !
спасибо за урок ..))
Оригинально... спасибо за урок ..))
Замечательный сайт и замечательные уроки!
Спасибо за перевод!;)
Спасибо, интересный урок!
Очень классно!
клевый урок))
Классный урок, спасибо!
Спасибо
скиньте кто-нибудь в .psd, пожалуйста..
Так нельзя, можно только в джпг
Очень полезный урок! Спасибо большое автору!
чудесные треугольнички