Стильный бэкграунд
Стильный бэкграунд
Сложность урока: Средний
В этом уроке мы будем создавать стильный бэкгрунд, который
может послужить интересным фоном для открытки, визитки или обоев.
Итак, создаём новый документ размером 1000х1000 пикс. и разрешением 72 пикс/дюйм. Зальём чёрным цветом.

Убедимся, что цвета установлены по умолчанию (нажав клавишу «D», палитра цветов приобретёт чёрный – для foreground и белый – background). Теперь создадим новый слой и применим к нему Filter - Render – Clouds (Фильтр – Рендеринг – Облака):

Теперь Image - Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контраст), повысим контрастность для облаков:

Изображение должно выглядеть примерно так:

После этого применим Filter - Noise - Add Noise (Фильтр – Шум – Добавить шум) с такими настройками:

Промежуточный результат:

Воспользуемся инструментом Single Row Marquee (Область (Горизонтальная строка)) и сделайте выделение на всю ширину изображения:

Нажмите Ctrl+T для свободной трансформации выделения и трансформируйте область выделения так, чтоб по размерам она соответствовала изображению:

Снимите выделение, нажав Ctrl+D, и примените Стиль слоя Layer – Layer Style - Gradient Overlay (Слой – Стиль слоя – Наложение градиента).
Настройте градиент на три цвета #0e01ff - #ff0201 - #deff02
Режим наложения – Перекрытие; Непрозрачность – 40%; Метод –Линейный; Угол – 180 градусов.


Выберите инструмент Eraser  (Ластик) с мягкими краями и сотрите часть изображения сверху и снизу, имитируя волну.
(Ластик) с мягкими краями и сотрите часть изображения сверху и снизу, имитируя волну.

Теперь выберите другой ластик из стандартного набора Photoshop Spatter (Брызги).

И «продырявьте» слой в некоторых местах.

Отлично, теперь используем Filter - Blur - Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими настройками:

Получим примерно такое изображение:

Нами уже получен достаточно интересный эффект, но не будем на этом останавливаться. Добавим к изображению несколько волнистых линий. Но для начала настроим кисть, она понадобится нам позднее, также сменим цвет для foreground (передний план) на белый.

Выберем инструмент Pen  (Перо)Tool. Убедитесь, что на панели настроек Пера у вас выбраны Pass (Контуры). Теперь нарисуем волнистую линию.
(Перо)Tool. Убедитесь, что на панели настроек Пера у вас выбраны Pass (Контуры). Теперь нарисуем волнистую линию.

Создайте новый слой, затем кликните ПКМ по контуру и в выпавшем меню выберите Stroke Path (Выполнить обводку контура).

Перед вами появится маленькое диалоговое окно, в котором вам будет предложено выбрать инструмент для обводки. Выберем кисть (с настройками, которые мы задали ранее) и нажмём ОК.
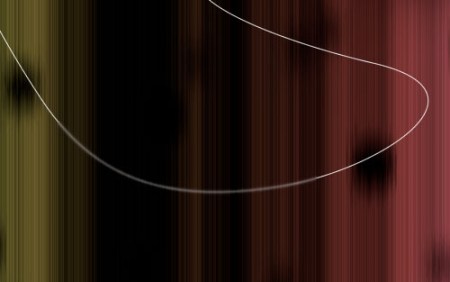
Вот что мы получили:

Снова кликнем ПКМ по контуру и выберем Delete Path (Удалить контур) либо нажмите Ctrl+H.
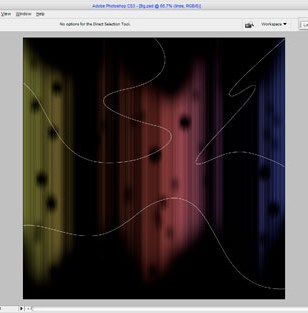
Создадим ещё две линии (расположите их так, чтобы они визуально заполнили всё изображение):

Выберем инструмент Polygonal Lasso (Прямолинейное лассо) и выделите небольшую часть линии:
(Прямолинейное лассо) и выделите небольшую часть линии:

Вооружимся инструментом Blur (размытие) Strength (нажим): 50% и размоем выделенную часть линии. Нажмём Ctrl+D, чтобы снять выделение. Вот, что мы получили:
(размытие) Strength (нажим): 50% и размоем выделенную часть линии. Нажмём Ctrl+D, чтобы снять выделение. Вот, что мы получили:

Используя этот несложный метод «размойте» линии в нескольких местах:

Теперь, нам понадобится круглая Кисть  с мягкими краями и радиусом 9 px и на новом слое поставим несколько точек на размытых участках линий.
с мягкими краями и радиусом 9 px и на новом слое поставим несколько точек на размытых участках линий.

Снова создайте новый и назовите Ellipse 1, используя жёсткую круглую кисть, либо инструмент Ellipse (Эллипс), нарисуйте несколько белых кругов разного диаметра. За тем, создайте ещё один слой и назовите Ellipse 2, на этом слое нарисуйте несколько белых кругов, но так, чтобы они частично накладывались на круги предыдущего слоя.
(Эллипс), нарисуйте несколько белых кругов разного диаметра. За тем, создайте ещё один слой и назовите Ellipse 2, на этом слое нарисуйте несколько белых кругов, но так, чтобы они частично накладывались на круги предыдущего слоя.

Установите уровень непрозрачности для слоёв Ellipse 1 и Ellipse 2, равную 20%.

По желанию, вы можете добавить ещё кругов, чтобы заполнить весь документ.

Отлично, теперь объединим слои, на которых присутствуют круги и линии. Применим к образовавшемуся слою Стиль слоя.
Layer – Layer Style - Gradient Overlay (Слой – Стиль слоя – Наложение градиента).
Настроим градиент: Настройте градиент на три цвета #0e01ff - #ff0201 - #deff0
Режим наложения – Нормальный; Непрозрачность – 50%; Метод –Линейный; Угол – 180 градусов.

Изображение приняло примерно следующий вид:

Снизим уровень непрозрачности для слоя до 50%. Нажмём Ctrl+J, чтобы создать дубликат слоя. К дубликату применим Filter - Blur - Box Blur (Фильтр – Размытие – Размытие по рамке) со следующими настройками.

Видите разницу

И в заключении добавим на новом слое на линии несколько белых точек, используя жёсткую белую кисть диаметром 9 пикс. Уровень непрозрачности установим 50%.

Перевод: Евгения Гончарова
Ссылка на источник урока
Источник: www.photoshopstar.com
Комментарии 44
Спасибо! Хороший урок. Понравилась тема с хамелеоном.
спасибо за урок! Вместо ластика использовала виньетирование
Спасибо!
Спасибо за интересный урок!
Люблю симетрию
Спасибо за урок
и вот)
используя технику из урока сделал это)
Спасибо. Красиво)
Очень понравилось :) Спасибо!
Большое спасибо за урок!
Вот моя работа!=)))) Спасибо!))))))))))))
Спасибо!!!
спасибо *_*
Спасибо!
вот такие вот обои на рабочий стол
спасибо за урок.
забавно получается, и довольно легко)))
Узнала много нового!!! Спасибо))
Спс за урок)
прикольный урок)
Шика-блика,
ПКМ - это правая кнопка мыши
Спасибо за урок. Очень интересный. Как раз вовремя мне понадобился)
Интересно)
а шо такое ПКМ?
Ничего, прям обои для рабочего стола)
Vardan, задай в поисковик texture paint ищи фотки с потрескавшейся краской. Обесцветишь + overlay.
чтоб не сводить слои и не применять стиль слоя, можно просто поверх всего добавить корректирующий слой градиент со стилем вмешивания перекрытие (Оверлей)
Только не убивайте сразу...
Где найти фон вроде трещинок на старинном холсте. Есть задача стилизовать фотки под старинную живопись.
Спасибо!