Создаем поздравительную открытку на Рождество и Новый Год
Создаем поздравительную открытку на Рождество и Новый Год
Сложность урока: Легкий
В этом уроке вы узнаете, как создать поздравительную открытку на Рождество и Новый Год.
Итоговый результат:

Шаг 1
Создайте новый документ со следующими размерами: 800х600 px, залейте его чёрным цветом.

Шаг 2
Далее, я создам абстрактный снег. Мы можем это сделать с помощью инструмента Перо  (Pen Tool). Но перед тем как мы приступим, нам нужно настроить кисть, которую мы применим далее. Выберите инструмент Кисть
(Pen Tool). Но перед тем как мы приступим, нам нужно настроить кисть, которую мы применим далее. Выберите инструмент Кисть  (Brush Tool), установите мягкую кисть, размер (size) кисти примерно 15 px, непрозрачность (opacity) кисти 61%.
(Brush Tool), установите мягкую кисть, размер (size) кисти примерно 15 px, непрозрачность (opacity) кисти 61%.

Далее, перейдите в закладку Кисти (Brushes) на панели настроек, чтобы открыть окно настроек кисти или идём Окно – Кисти (Windows > Brushes). Установите настройки для кисти, которые указаны на скриншоте ниже:


Шаг 3
Установите цвет переднего плана на белый оттенок (#ffffff). Создайте новый слой, после этого выберите инструмент Перо  (Pen Tool), в настойках данного инструмента вам необходимо установить режим Контуры (Paths) вместо режима Слой - фигура (Shape Layers). Нарисуйте одну прямую вертикальную линию:
(Pen Tool), в настойках данного инструмента вам необходимо установить режим Контуры (Paths) вместо режима Слой - фигура (Shape Layers). Нарисуйте одну прямую вертикальную линию:

Щёлкните по первоначальной опорной точке, чтобы замкнуть контур. Далее, щёлкните правой кнопкой мыши по созданному контуру и в появившемся окне выберите опцию Выполнить обводку контура (Stroke Path):

В появившемся маленьком окне установите кисть, а также поставьте галочку в окошке Имитировать нажим (Simulate Pressure). Это очень важно, т.к. имитирование нажима придаст линии конические концы, это сделает их вид более интересным!

Результат будет похож на мой.

Шаг 4
Далее, ещё раз щёлкните правой кнопкой мыши по вертикальной линии и в появившемся окне выберите опцию Удалить контур (Delete Path). Таким же образом, добавьте ещё вертикальных линий.

Шаг 5
Вы можете поменять размер кисти, чтобы картинка выглядела более интересной:

Шаг 6
Продублируйте текущий слой (Ctrl+J), а затем идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените фильтр со следующими параметрами:


Шаг 7
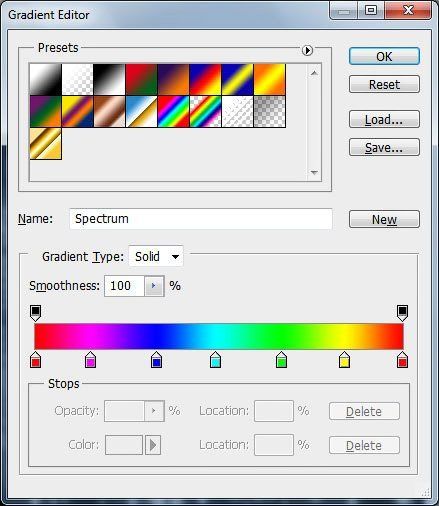
Мы завершили работу над созданием снега; давайте перейдём к следующему шагу. Создайте новый слой поверх всех слоёв, затем выберите инструмент Градиент  (Gradient Tool). Выполните заливку данного слоя спектральным линейным градиентом (это один из стандартных градиентов программы Photoshop).
(Gradient Tool). Выполните заливку данного слоя спектральным линейным градиентом (это один из стандартных градиентов программы Photoshop).

После этого, поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light) и вы увидите абсолютную разницу в цвете.

Шаг 8
Перед тем, как мы добавим текст, мы должны создать тёмное затенение, чтобы отделить область для текста от заднего фона. Для создания данного эффекта, выберите инструмент Прямоугольная область  (Rectangular Marquee Tool), чтобы создать активное выделение, как показано на скриншоте ниже. Залейте выделенную область линейным градиентом от чёрного к прозрачному на новом слое.
(Rectangular Marquee Tool), чтобы создать активное выделение, как показано на скриншоте ниже. Залейте выделенную область линейным градиентом от чёрного к прозрачному на новом слое.
Примечание переводчика: вначале создайте новый слой поверх всех остальных слоёв, а затем на новом слое примените градиент.


Шаг 9
Отмените активное выделение (Ctrl+D). Теперь пришло время добавить текст. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool), напишите текст белого цвета двумя строчками. Для данного урока я использовал шрифт Arial (цвет шрифта: белый, размер шрифта: 30 pt, Normal, Black, Crisp), это стандартный шрифт программы Windows.
(Horizontal Type Tool), напишите текст белого цвета двумя строчками. Для данного урока я использовал шрифт Arial (цвет шрифта: белый, размер шрифта: 30 pt, Normal, Black, Crisp), это стандартный шрифт программы Windows.

Шаг 10
Далее, мы должны добавить год, единственное, я хочу поместить год в небольшое окошко. С помощью инструмента Прямоугольник со скруглёнными углами  (Rounded Rectangle Tool), Режим (Mode): Слой-фигура (Shape layers), Радиус (Radius): 5 px, создайте небольшой прямоугольник белого цвета над текстом.
(Rounded Rectangle Tool), Режим (Mode): Слой-фигура (Shape layers), Радиус (Radius): 5 px, создайте небольшой прямоугольник белого цвета над текстом.

Шаг 11
После этого, ещё раз выберите инструмент Горизонтальный текст  (Horizontal Type Tool). Добавьте год, используя тот же самый шрифт (цвет шрифта: чёрный, размер: 16 pt, Black, Crisp).
(Horizontal Type Tool). Добавьте год, используя тот же самый шрифт (цвет шрифта: чёрный, размер: 16 pt, Black, Crisp).

Шаг 12
Добавьте ещё одну строчку с текстом немного ниже основного текста. Но перед тем как мы добавим текст, поменяйте некоторые настройки для текста для данной строчки:

Шаг 13
Теперь вы можете добавить ещё одну строчку текста:

Шаг 14
Уменьшите Непрозрачность (opacity) данного слоя с текстом до 40%.

Мы почти завершили создание нашей поздравительной открытки. Последний штрих, который мы должны добавить, - это белые, едва видимые кружки. С помощью жёсткой кисти непрозрачностью (opacity) 20%, нарисуйте кружки различного диаметра по всей области поздравительной открытки.

Вы можете отправить эту открытку своим друзьям и родственникам, и они будут счастливы получить эту открытку от вас :)
Автор: Photoshop Star Staff
Источник: www.photoshopstar.com
Комментарии 65
Спасибо за урок!
Спасибо большое
Спасибо за урок!
Для волшебного праздника - волшебные открытки.
Спасибо за урок!
Отличный результат!))
Спасибо за урок!!!)
Спасибо за урок.
Спасибо за урок!
Спасибо
Спасибо за урок!
а вот вариант открытки сделаная по выученным урокам, только амур и розочки взяты с сайта kira-scrap
Спасибо...все доходчиво и интересно...
Вот :)
Спасибо)
Спасибо за перевод!:)
большое спасибо за урок!
Спасибочки, интересная идея))))
Спасибо за урок)))
Спасибо!
Всех с праздником !
Спасибо большое Вам! Это моя первая работа на фотошопе. Со второй надеюсь справлюсь быстрее
Спасибо, все просто и доступно!
Просто и симпатично)) спасибо
Спасибо, очень полезно !!!!
а не проще не мучаться с пером, а сразу рисовать кистью зажимая shift?
Спасибо!
Спасибо!
радужный градиент и чёрный фон вместе мне не по душе, поэтому такой вот цвет. :х спасибо за урок.
Спасибо за урок!!!
Спасибо!
Спасибо за урок