Рисуем в Фотошоп землю во всех ее формах
Рисуем в Фотошоп землю во всех ее формах
 В уроке вы узнаете как реалистично нарисовать изображения земли, камней, гор, пустыни и скалистых выступов.
В уроке вы узнаете как реалистично нарисовать изображения земли, камней, гор, пустыни и скалистых выступов.
Сложность урока: Средний
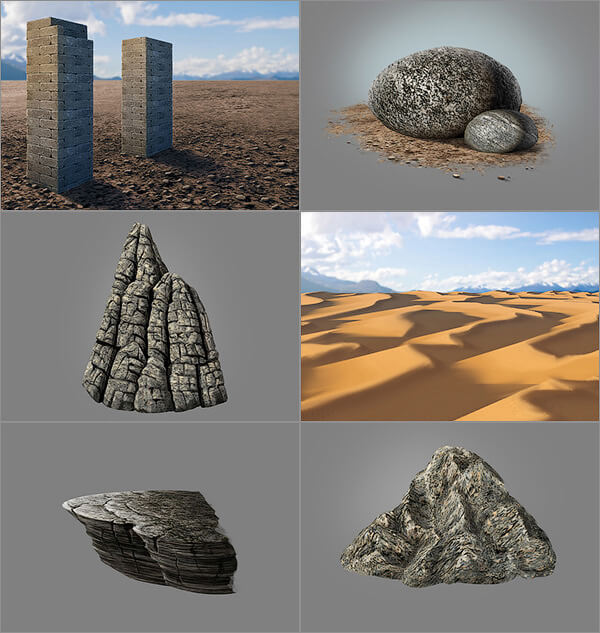
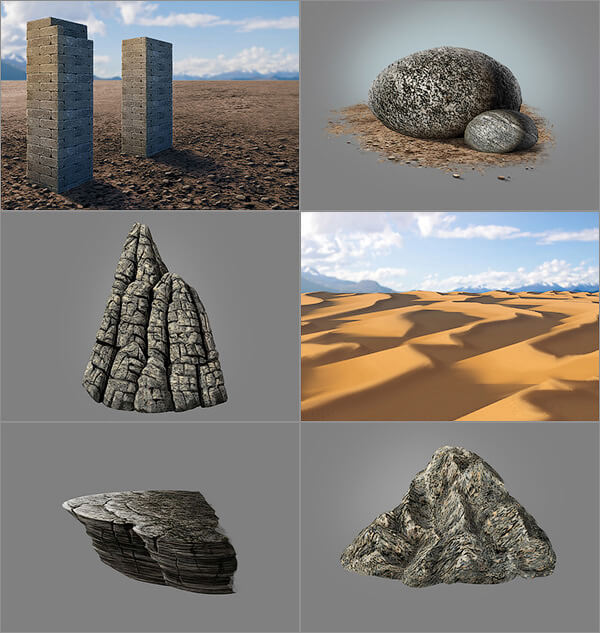
Что мы будем создавать:
Земля и камни являются очень важной частью сложных сцен. Они кажутся очень простыми, но в то же самое время, это довольно сложные объекты, чтобы визуализировать их достаточно правдоподобно. Текстура не появится сама по себе - для этого требуется правильная обработка. В данном большом уроке я покажу вам, какие из инструментов программы Фотошоп вы можете использовать, чтобы ваши изображения земли, камней, гор, пустыни и скалистых выступов выглядели максимально натуралистично.
Скачать архив с материалами к уроку
1. Создаем изображение обычного куска земли
При рисовании простых сцен, земля является необходимым злом. Мы знаем, что все будут игнорировать ее и сосредоточат свое внимание на главном объекте\персонаже, но если мы пропустим ее, то это не останется незамеченным. Я покажу вам способ, как создать изображение простого куска земли, при этом с возможностью его настройки, который будет идеальным изображением для фона или же послужит в качестве основания для какого-то более детализированного объекта.
Шаг 1
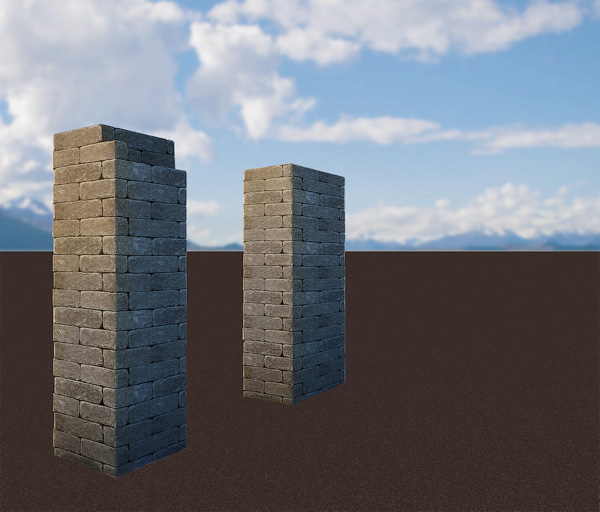
Начните со сцены, которую вы хотели бы покрыть землей. Если объекты находятся на отдельном слое, расположите землю под ним, если нет, нарисуйте основание вокруг него и используйте его в качестве обтравочной маски (Control-Alt-G) для всех слоев. Залейте это основание базовым для вашей земли цветом.
Шаг 2
Создайте новый слой (Ctrl+Shift+N). Залейте его любым цветом. Далее переходим в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise).
Шаг 3
Теперь, применим инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы слегка расплющить текстуру.
Шаг 4
Еще раз возьмите инструмент Свободное трансформирование. Кликните по угловым точкам с зажатой клавишей CTRL, чтобы появилась возможность тянуть их по отдельности. Таким образом, вы сможете настроить расположение вашей текстуры в соответствии с необходимой нам перспективой.
Шаг 5
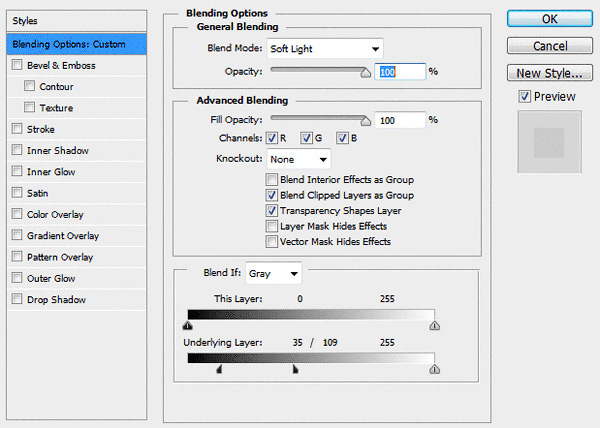
Далее делаем двойной клик по слою. Идем в раздел Смешивать если (Blend If). Здесь нам нужно немного поиграть со слайдерами во втором ряду, чтобы сделать темные области частично прозрачными. (Чтобы разделить ползунки слайдеров и двигать их по отдельности, необходимо удерживать клавишу Alt)
Шаг 6
Теперь, переходим в режим быстрой маски  (Quick Mask Mode (Q)). Для того, чтобы выделить отдаленную область земли, воспользуйтесь Мягкой круглой кисточкой (Soft Round brush).
(Quick Mask Mode (Q)). Для того, чтобы выделить отдаленную область земли, воспользуйтесь Мягкой круглой кисточкой (Soft Round brush).
Шаг 7
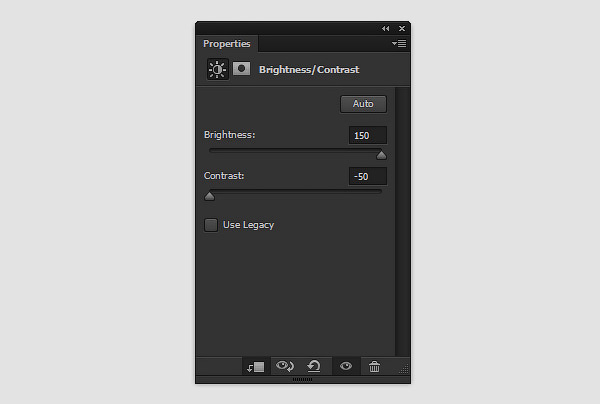
Нажмите Q еще раз, чтобы выйти из режима быстрой маски, и инвертируйте выделение, нажав комбинацию клавиш (Control-Shift-I). Откройте Окно - Корректировка (Window > Adjustments) и выберите Яркость\Контраст (Brightness/Contrast). Уменьшите значение контраста до минимума, насколько это возможно, а яркость наоборот выкрутите на максимум. Это позволит создать вам эффект воздушности для перспективы.
Шаг 8
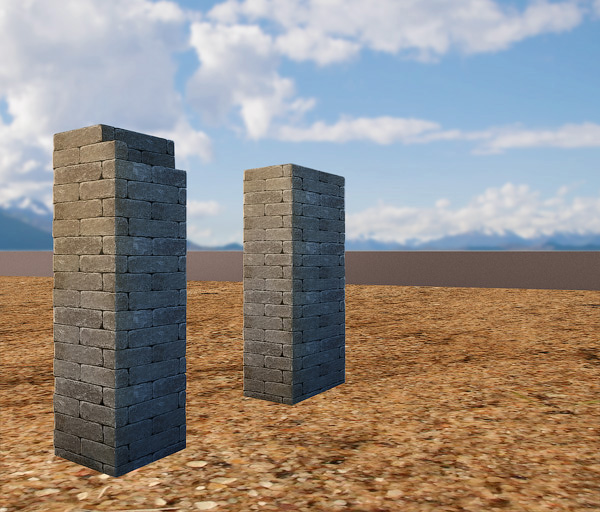
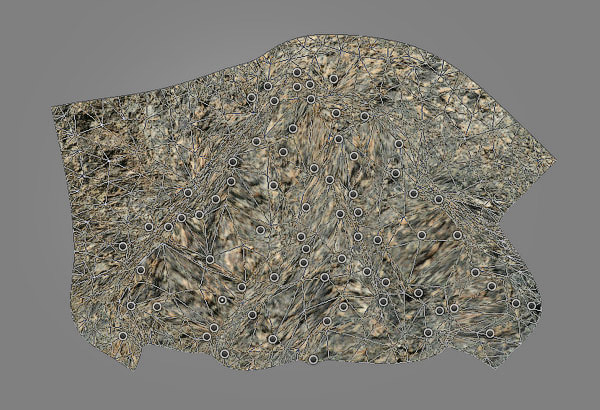
Найдите текстуру, которую вам бы хотелось использовать для земли. Она не должна быть излишне детализированной - лучше, если она будет более хаотичной. Для данного урока использована вот текстура Dirt texture. Воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы настроить ее перспективу, также как мы делали это с шумовой текстурой.
Если в вашей текстуре присутствуют элементы, которые не должны быть слишком растянуты, не доводите границу текстуры к самому горизонту - мы исправим это немного позже.
Шаг 9
Примените Маску слоя  (Layer Mask) или просто воспользуйтесь инструментом Ластик
(Layer Mask) или просто воспользуйтесь инструментом Ластик  (Eraser Tool), чтобы плавно смешать край текстуры.
(Eraser Tool), чтобы плавно смешать край текстуры.
Шаг 10
Сбросьте Насыщенность (Saturation) до минимума при помощи комбинации Control-U. Цвет нашей текстуры никоим образом не должен влиять на тот цвет, который мы выбрали для нашей земли.
Шаг 11
Примените корректирующий слой Уровни (Levels) при помощи комбинации клавиш Control-L, чтобы поправить чрезмерный контраст между светлыми и темными элементами.
Шаг 12
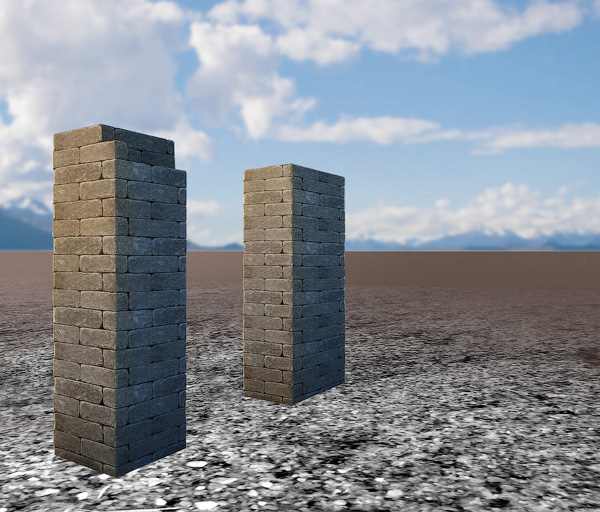
Измените Режим наложения (Blend Mode) на Перекрытие (Overlay).
Шаг 13
Теперь, вы можете продублировать нашу текстуру (Control-J) и отрегулировать ее для недостающей части нашего фона.
Шаг 14
Далее, перейдите в Режим быстрой маски  (Quick Mask Mode (Q)). Выделите область, освещенную источником света.
(Quick Mask Mode (Q)). Выделите область, освещенную источником света.
Превратите маску в выделение. Увеличьте немного значение Яркости (Brightness).
Шаг 15
С зажатой клавишей Control кликните по маске рядом с предыдущим корректирующим слоем, чтобы восстановить выделение. Добавьте корректировку по средствам Цветового баланса (Color Balance) и сдвиньте цвет освещаемой земли до цвета источника света, который ее освещает.
Шаг 16
Тени появились сами собой, но мы можем сделать на них еще больший акцент. Выделите их при помощи Быстрой маски  (Quick Mask).
(Quick Mask).
Затем примените корректировку Яркость/контрастность (Brightness/Contrast), чтобы сделать тени более темными и менее контрастирующими (Слои - Новый корректирующий слой - Яркость/контрастность (layer - new adjustment layer - brightness/contrast)).
Если вы захотите усилить эффект, просто продублируйте данный корректирующий слой.
Шаг 17
Создайте новый слой. Кликните по нему два раза, чтобы перейти к применению стилей.
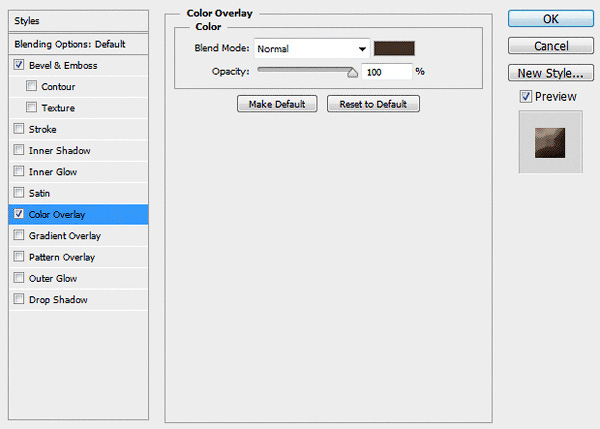
В диалоговом окне выбираем Наложение цвета (Color Overlay):
- Режим наложения (Blend mode) Нормальный (Normal)
- Непрозрачность (Opacity) 100%
Цвет выбираем базовый для камней
Далее выбираем Тиснение (Bevel & Emboss):
- Стиль (STYLE): Внутренний скос (Inner bevel)
- Метод (Technique): Плавный (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 21
- Угол (Angle): 124 (Выбираем в соответствии с источником света)
- Высота (Altitude): 37
- Ставим галочку в чекбоксе Использовать глобальное освещение (Use Global light)
- Контур глянца (Gloss contour) изменяем на что-нибудь шероховатое (см.скриншот ниже)
- Режим подсветки (Highlight mode): Экран (Screen).
- Режим затемнения (Shadow mode): Умножение (Multiply)
- Точные значения должны соответствовать разрешению вашего экрана, поэтому не копируйте их отсюда бездумно, а поэкспериментируйте, и попробуйте вместо этого, скопировать непосредственно сам результат.
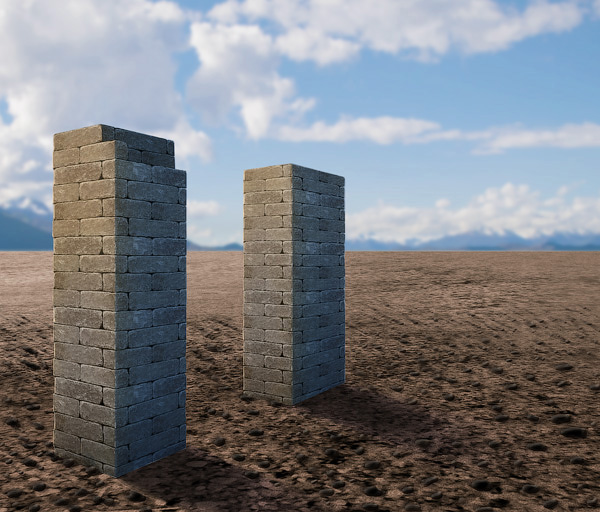
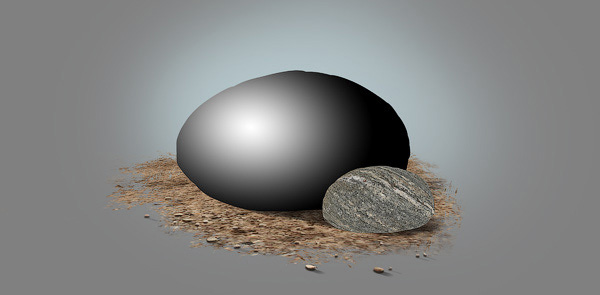
Когда стиль будет готов, нарисуйте камни, в соответствии с перспективой вашей сцены. Не рисуйте их слишком большими!
Шаг 18
Продублируйте нарисованные камни. Далее, правый щелчок мыши по слою и во всплывающем меню выберите Растрировать Стили Слоя (Rasterize Layer Stylе). Затем нажмите Control-U, чтобы занизить степень интенсивности цвета.
Шаг 19
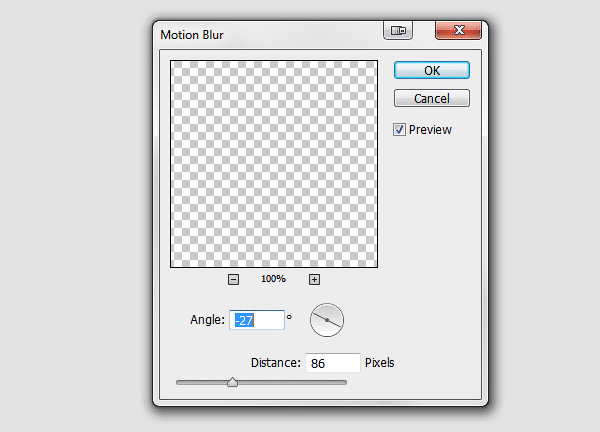
Далее идем в Фильтр - Размытие - Размытие в движении (Filter > Blur > Motion Blur), чтобы слегка размыть изображение камней. Используйте тот же угол, что и для источника света.
Шаг 20
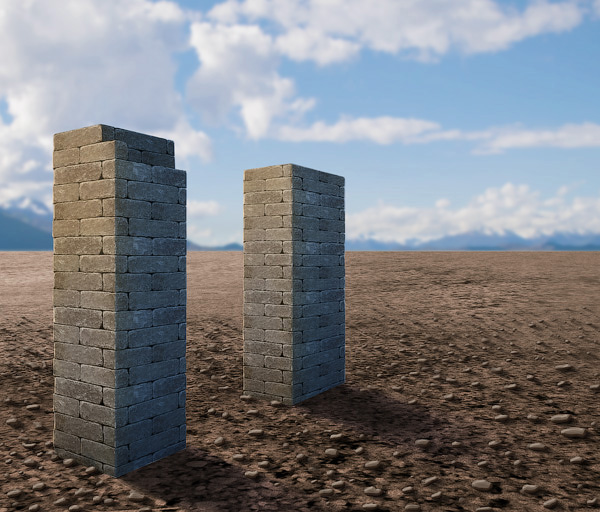
Поместите "размытый" слой под слой с камнями. Возьмите инструмент Перемещение  (Move Tool (V)), и с помощью стрелок на вашей клавиатуре передвиньте тени таким образом, чтобы они оказались как бы позади самих камней.
(Move Tool (V)), и с помощью стрелок на вашей клавиатуре передвиньте тени таким образом, чтобы они оказались как бы позади самих камней.
Шаг 21
Слейте оба слоя в один (Control-E) и смешайте камни либо с помощью Маски слоя  (Layer Mask), либо инструмента Ластик
(Layer Mask), либо инструмента Ластик  (Eraser Tool).
(Eraser Tool).
Шаг 22
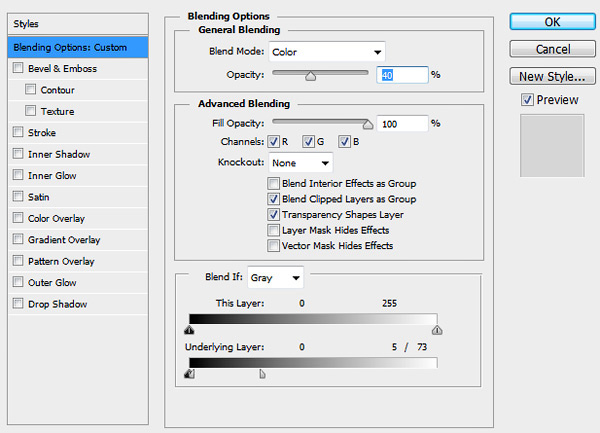
Если вы хотите сделать тени более синеватыми, нежели черными, создайте новый слой и залейте его таким же цветом, как и небо. Далее, кликните по нему дважды и в диалоговом окне поэкспериментируйте с режимом Смешивать если (Blend If). Поиграйте с ползунками, чтобы добавить прозрачности частям над яркими областями.
Затем меняем Режим наложения (Blend Mode) на Цвет (Color) и понижаем Непрозрачность (Opacity) по вашему вкусу.
Шаг 23
Если вам не нравится данный эффект и у вас есть чуть больше времени, чтобы поработать над ним, есть также и другой метод. Он будет особенно хорош, если на вашей текстуре есть четко различимые части, например, какие-то отдельные камни.
Выделите эти хорошо различаемые части пр помощи инструмента Лассо  (Lasso Tool (L)). Далее, нажмите комбинацию клавиш Control-Shift-C, чтобы скопировать все под ним и вставьте это на новый слой.
(Lasso Tool (L)). Далее, нажмите комбинацию клавиш Control-Shift-C, чтобы скопировать все под ним и вставьте это на новый слой.
Теперь, двойным щелчком кликните по новому слою. Выберите в диалоговом окне Наложение цвета (Color Overlay). Для него выставьте Режим наложения (Blend mode) Перекрытие (Overlay), понизьте непрозрачность (Opacity) до 11% - это позволит сделать нашу поверхность несколько ярче.
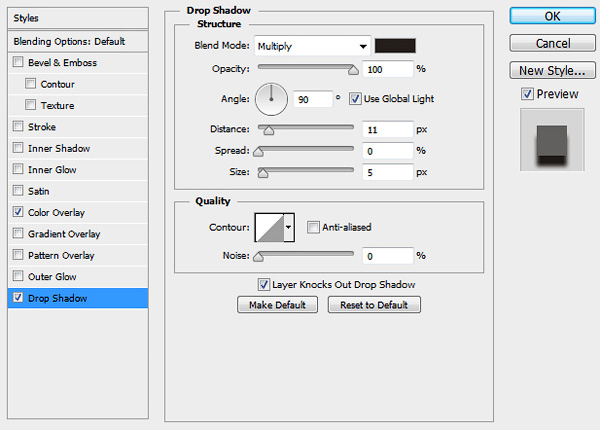
Посредством добавления Тени (Drop shadow) вы сможете сымитировать объем наших камней.
Характеристики для тени должны быть такие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 90
- Использовать глобальное освещение (Use Global light)
- Расстояние (Distance): 11
- Размах (Spread): 0
- Размер (Size): 5
Вы можете добавить тень этим камням точно так же, как делали прежде (размытие в движении, и т.д.).
2. Рисуем камень округлой формы
Шаг 1
Нарисуйте базовую форму для вашего камня
Шаг 2
Возьмите текстуру для вашего камня, например, из исходных материалов Rock 1. Поместите ее над нарисованным основанием и обрежьте ее по форме основания вашего камня с помощью обтравочной маски, нажав сочетание клавиш Control-Alt-G.
Шаг 3
Теперь, нам нужно скорректировать форму текстуры в соответствии с формой нашего камня. Идем в Фильтр - Искажение - Сферизация (Filter > Distort > Spherize). Теперь отключите на время обтравочную маску (еще раз нажав Control-Alt-G), чтобы посмотреть на действие эффекта.
Шаг 4
Понизьте Непрозрачность (Opacity) и воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы изменить размеры нашей текстуры.
Шаг 5
Давайте затеним наш камень самым простым способом. Создайте новый слой и залейте его любым цветом. Кликните по нему двойным щелчком и в диалоговом окне выберите Наложение градиента (Gradient Overlay).
Параметры для градиента следующие:
- Режим наложения (Blend mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвета градиента от белого к черному (поставьте галочку в чекбоксе инвертировать (reverse))
- Стиль (Style): Радиальный (Radial)
- Угол (Angle): 90
- Масштаб (Scale): 82
Затем, кликните правой кнопкой мыши по слою и выберите Растрировать Стиль слоя (Rasterize Layer Style). После этого, воспользуйтесь инструментом Свободное трансформирование (Free Transform Tool), чтобы настроить тень.
Шаг 6
Нажмите Control-B и введите настройки как на скриншоте ниже, чтобы подкрасить тень цветом окружающей среды.
Шаг 7
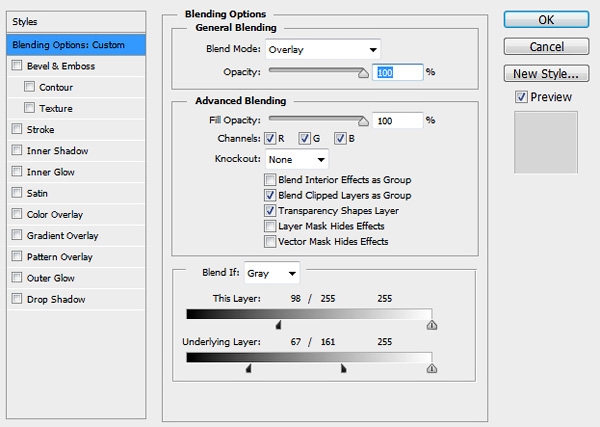
Перетащите слой с тенью ниже слоя с текстурой. Кликните дважды по слою с текстурой и в диалоговом окне поиграйте с настройками режима "Смешивать если" (Blend If). Черный маркер отвечает за степень непрозрачности текстуры непосредственно над темными областями слоя, расположенного ниже. Если вы сдвинете маркер вправо, непрозрачность увеличится. Чтобы эффект получался более плавным, необходимо разделить маркер, для этого перед тем как начать двигать его, зажмите клавишу Alt.
Шаг 8
Продублируйте слой с тенью (Control-J) и расположите копию над слоем с текстурой. Измените Режим наложения (Blend Mode) на Перекрытие (Overlay) и опять же попробуйте поэкспериментировать с настройками режима "Смешивать если" (Blend If), чтобы сделать темные области прозрачными.
Шаг 9
Продублируйте слой с текстурой и поместите его выше всех остальных слоев. Кликните по нему правой кнопкой мыши и выберите пункт Очистить Стили слоя (Clear Layer Style). Затем нажмите Control-U, чтобы сбросить Насыщенность (Saturation) до минимума.
Шаг 10
Используйте Маску слоя  (Layer Mask) или инструмент Ластик
(Layer Mask) или инструмент Ластик  (Eraser Tool), чтобы практически полностью удалить данную текстуру, оставив лишь тонкую область отраженного света в тени.
(Eraser Tool), чтобы практически полностью удалить данную текстуру, оставив лишь тонкую область отраженного света в тени.
Шаг 11
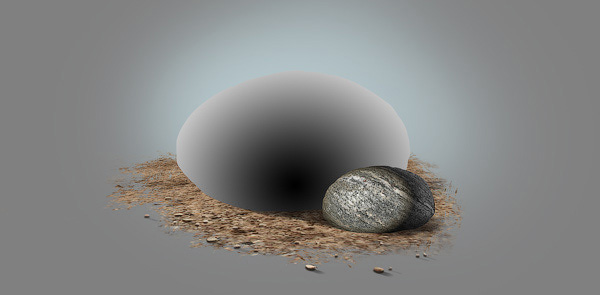
Если вы хотите создать эффект задней подсветки, создайте радиальный градиент с черным цветом в центре и расположите его таким образом, как показано на скриншоте ниже:
Шаг 12
Измените Режим наложения (Blend Mode) на Экран (Screen). И опять же поэкспериментируйте с настройками режима "Смешивать если" (Blend If), чтобы сделать свет более естественным.
3.Рисуем Скалистую гору
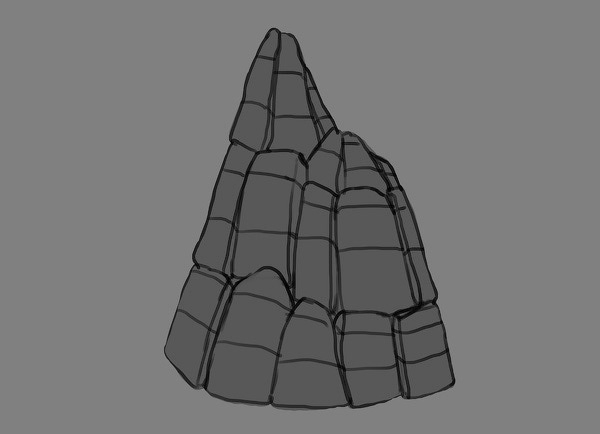
Шаг 1
Начнем с отрисовки грубого контура нашей горы.
Шаг 2
Разделим гору по горизонтали на несколько больших кусков.
Шаг 3
Теперь добавим деление по вертикали.
Шаг 4
Понизьте Непрозрачность (Opacity) вашего наброска и создайте новый слой (Ctrl+shift+N). С помощью направляющих, нарисуйте большие скальные плиты.
Шаг 5
Повторите горизонтальное деление. Т.е. каждый получившийся участок разделите на еще более мелки зоны по горизонтали.
Шаг 6
Создайте новый слой ниже слоев с линиями и нарисуйте основание для вашей горы. С данного момента и впредь, обрезайте все новые слои по форме данного основания при помощи режима обтравочной маски (т.е. сочетанием клавиш Control-Alt-G).
Шаг 7
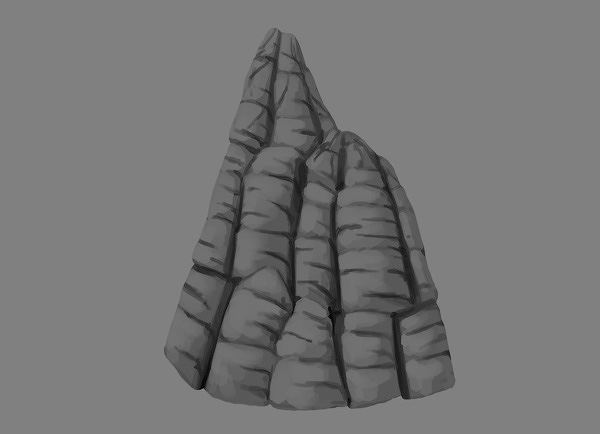
Создайте новый слой над слоями с линиями. Нарисуйте тени в щелях между плитами.
Шаг 8
Далее, нарисуйте свет в освещаемых областях.
Шаг 9
Понизьте Непрозрачность (Opacity) линий почти до самого 0. Нарисуйте вразнобой горизонтально расположенные трещины.
Шаг 10
Теперь, добавьте таким же образом вертикальные трещины на вашу гору.
Шаг 11
Далее, нам необходимо затенить, созданные в предыдущих шагах трещины.
Шаг 12
Вы можете настроить контраст вашей горы путем добавления корректирующего слоя Уровни (Levels). Для этого идем в Слои - Новый корректирующий слой - Уровни (Layer - New Adjustment Layer - Levels) и смещаем оба маркера ближе к центру.
Шаг 13
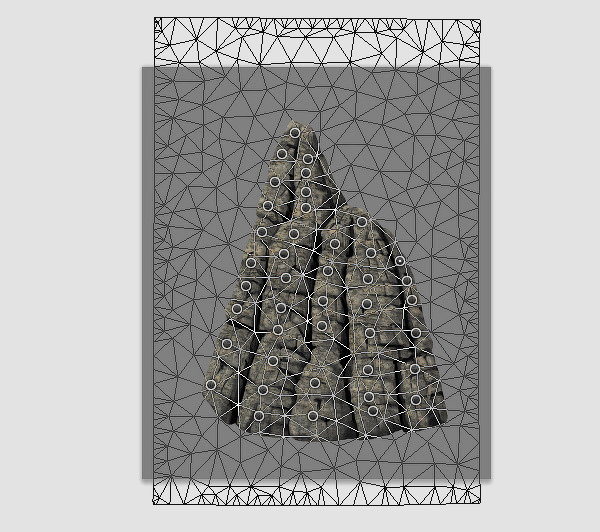
Возьмите текстуру для создания поверхности вашей горы (Rock 2).
Шаг 14
Теперь дважды кликните по текстуре. По средствам изменения параметров режима Смешивать если (Blend If), вы сможете проявить расщелины вашей горы без изменения остальной текстуры.
Шаг 15
Далее идем в Редактирование - Марионеточная деформация (Edit > Puppet Warp). Добавьте острые выступы по всей поверхности вашей горы.
Затем переформируйте текстуру таким образом, чтобы она соответствовала форме вашей горы в объеме.
Измените Режим наложения (Blend Mode) на Жесткий свет (Hard Light).
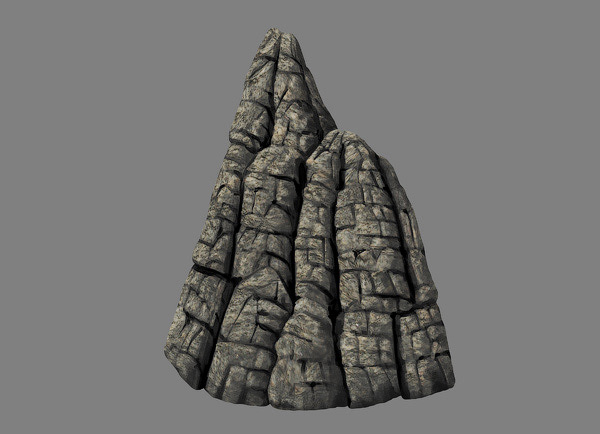
Шаг 16
Если вы хотите сделать область вблизи тени тоже текстурированной, продублируйте текстуру (Control-J) и поменяйте Режим наложения (Blend Mode) этой копии на Мягкий свет (Soft Light). Далее скорректируйте настройки режима Смешивать если (Blend If) таким образом, чтобы светлые области стали прозрачными.
Шаг 17
Закончите работу с вашей горой, вырезав несколько расщелин по краям. Также вы можете поработать с контрастом, следуя вашему собственному стилю.
4. Рисуем горный склон
Шаг 1
Подберите хорошую, однородную текстуру, например, такую как текстура Rock 3.
Шаг 2
Далее идем в Редактирование - Марионеточная деформация (Edit > Puppet Warp). Данный инструмент буквально создан для подобного рода преобразований! Для начала, нарисуйте склоны с острыми выступами.
Тяните за острия выступов ваших склонов, чтобы сделать текстуру растянутой и больше в этих областях.
Тяните за острия выступов между склонами таким образом, чтобы в этих областях текстура стала меньше и более сжатой.
Используйте Маску слоя  (Layer Mask) или инструмент ластик
(Layer Mask) или инструмент ластик  (Eraser Tool), чтобы отрезать контур вашей горы. Готово! Конечно, придется какое-то время попрактиковаться в этом, чтобы добиться удовлетворительного результата, но как только вы освоите это, вы поймете, что это невероятно быстрый метод!
(Eraser Tool), чтобы отрезать контур вашей горы. Готово! Конечно, придется какое-то время попрактиковаться в этом, чтобы добиться удовлетворительного результата, но как только вы освоите это, вы поймете, что это невероятно быстрый метод!
Шаг 3
Теперь, давайте затемним склоны. Создайте новый слой и обрежьте его по форме вашей текстуры с помощью обтравочной маски ( комбинация клавиш Control-Alt-G). Установите Режим наложения (Blend Mode) Умножение (Multiply) и нарисуйте тени - для начала светло серые, и дальше продолжите более темными тонами.
Шаг 4
Сделайте то же самое, но уже со светом, на этот раз примените режим Мягкий свет (Soft Light).
Шаг 5
Если хотите сделать ваши склоны менее яркими, то кликните дважды по слою, на котором вы работали со светом (предыдущий шаг) и поэкспериментируйте с настройками режима Смешивать если (Blend If).
5. Рисуем горный выступ
Шаг 1
Создайте отдельный файл (отдельный от того, в котором вы будете рисовать непосредственно сам горный выступ). Нарисуйте эллипсообразную фигуру с помощью инструмента Эллипс  (Ellipse Tool) и видоизмените ее форму, или же просто нарисуйте ее с помощью твердой кисти. Это будет главная поверхность нашего выступа.
(Ellipse Tool) и видоизмените ее форму, или же просто нарисуйте ее с помощью твердой кисти. Это будет главная поверхность нашего выступа.
Шаг 2
Теперь идем в Редактирование - Определить кисть (Edit > Define Brush Preset). Нажмите F5 и измените настройки таким образом, как показано на скриншоте ниже.
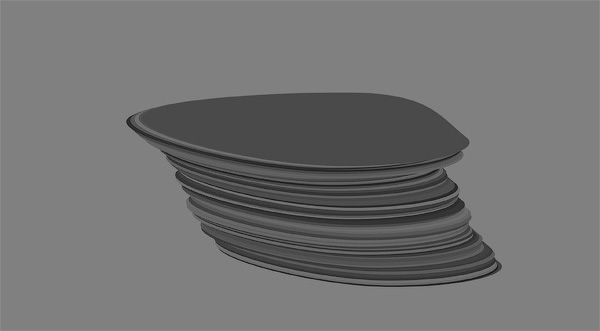
Шаг 3
Рисуем скалу. Если отдельные "плитки" нашей скалы получаются слишком далеко, или наоборот, слишком близко друг к другу, попробуйте поменять Интервалы (Spacing) в настройках Формы Отпечатка кисти (Brush Tip Shape).
Шаг 4
Создайте новый слой над каждой частью нашего горного выступа и установите Режим наложения (Blend Mode) Умножение (Multiply). Используйте этот слой для того, чтобы нарисовать тени.
Шаг 5
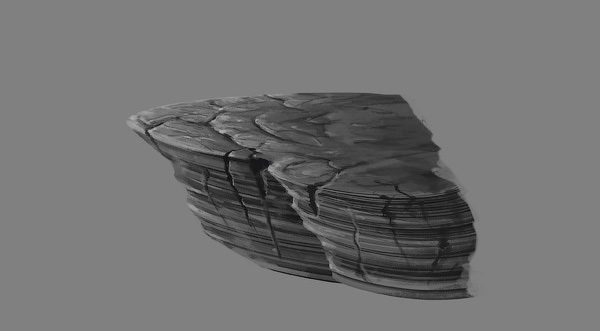
Объедините все части и их тени и прокрасьте наш горный выступ как показано на скриншоте ниже, чтобы он выглядел более натуралистичным.
Шаг 6
Если вам кажется, что контраст слишком слабый, используйте палитру Уровни (Levels (Control-L)), чтобы подкорректировать это.
Шаг 7
Если вы хотите сконцентрировать внимание на верхней части нашего горного выступа, создайте два новых слоя, для одного из них установите режим Мягкий свет (Soft Light), а для другого установите режим Умножение (Multiply) и нарисуйте соответственно свет и тень на них.
Шаг 8
Возьмите текстуру из исходных материалов Rock 4. Установите для нее Режим наложения Перекрытие (Overlay). Далее, используя инструмент Свободное трансформирование (Free Transform Tool (Control-T)), настройте перспективу в соответствии с перспективой горного выступа. Для этого нужно потянуть за контрольные точки, зажав при этом клавишу Control.
Шаг 9
Воспользуйтесь Маской слоя  (Layer Mask) или инструментом Ластик
(Layer Mask) или инструментом Ластик  (Eraser Tool), чтобы убрать лишние элементы.
(Eraser Tool), чтобы убрать лишние элементы.
Шаг 10
Теперь, возьмите ту же саму текстуру и сожмите ее по вертикали, и растяните по горизонтали при помощи инструмента Свободное трансформирование (Free Transform Tool), чтобы получить изображение текстурных линий. Продублируйте то, что получилось два раза ( комбинация клавиш Control-J).
Шаг 11
Далее, идем в Редактирование - Марионеточная деформация (Edit > Puppet Warp), чтобы придать нашей текстуре правильную форму.
Воспользуйтесь Маской слоя  (Layer Mask) или же инструментом Ластик
(Layer Mask) или же инструментом Ластик  (Eraser Tool), чтобы убрать лишние части за пределами изображения нашего горного выступа.
(Eraser Tool), чтобы убрать лишние части за пределами изображения нашего горного выступа.
Сделайте то же самое и с другой частью.
6. Рисуем Песчаную пустыню
Шаг 1
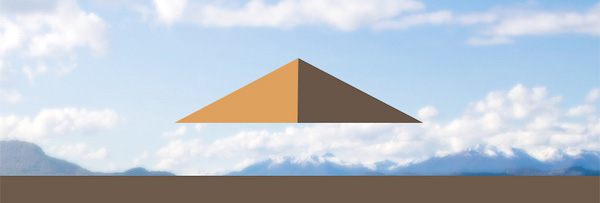
Нарисуйте треугольник, как на скриншоте ниже, любым способом, который вам нравится. Вы можете нарисовать отдельно половинки при помощи инструмента Перо  (Pen Tool (P)), а можете нарисовать его целиком, а затем просто раскрасить половинки разными цветами, это уже как вам удобнее.
(Pen Tool (P)), а можете нарисовать его целиком, а затем просто раскрасить половинки разными цветами, это уже как вам удобнее.
Создайте новый слой, обрежьте его при помощи обтравочной маски (Control-Alt-G), и затените слегка треугольник.
Слейте воедино оба слоя (Control-E) и смешайте грань между двумя половинками таким образом, чтобы получился плавный переход. Для этих целей вы спокойно можете использовать либо инструмент Палец  (Smudge Tool), либо инструмент Размытие
(Smudge Tool), либо инструмент Размытие  (Blur Tool).
(Blur Tool).
Далее идем в Фильтр - Шум - Добавить шум (Filter > Noise > Add Noise) и добавляем легкую зернистость поверхности нашего треугольника.
Шаг 2
Далее, возьмите Инструмент Микс-кисть  (Mixer Brush Tool) и выставьте настройки, как показано ниже. Измените размер кисти, чтобы она полностью укладывалась внутри треугольника, далее зажмите Alt и нажимайте достаточно плотно.
(Mixer Brush Tool) и выставьте настройки, как показано ниже. Измените размер кисти, чтобы она полностью укладывалась внутри треугольника, далее зажмите Alt и нажимайте достаточно плотно.
Нарисуйте штрих. Результат должен быть похож на то, что вы видите на скриншоте ниже.
Зубчатый край может получиться из-за слишком большого значения Интервалы (Spacing), или из-за слишком маленького размера холста. При этом, чем более плавный штрих, тем сложнее вашему компьютеру справиться с ним. В этом деле необходим определенный компромисс.
Шаг 3
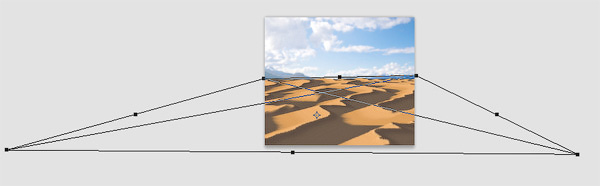
Нарисуйте песчаные дюны. Обратите внимание на их направление и то, как они перехлестаны между собой.
Шаг 4
Используйте инструмент Свободное трансформирование (Free Transform Tool (Control-T)), чтобы настроить правильно перспективу. Потяните за контрольные точки, зажав при этом клавишу Control, чтобы можно было передвигать их отдельно.
Шаг 5
Чтобы устранить проблему зубчатых краев, воспользуйтесь инструментами размытия, например, инструмент Палец  (Smudge Tool), либо инструмент Размытие
(Smudge Tool), либо инструмент Размытие  (Blur Tool). Также можно воспользоваться Инструментом Микс-кисть
(Blur Tool). Также можно воспользоваться Инструментом Микс-кисть  (Mixer Brush Tool) с настройками по умолчанию. Чем более важен фон для вашей работы, тем больше внимания вам необходимо уделить для исправления проблемных краев.
(Mixer Brush Tool) с настройками по умолчанию. Чем более важен фон для вашей работы, тем больше внимания вам необходимо уделить для исправления проблемных краев.
Шаг 6
Далее идем в режим быстрой маски  (Quick Mask Mode (Q)), и закрашиваем удаленную часть при помощи Мягкой круглой кисточки.
(Quick Mask Mode (Q)), и закрашиваем удаленную часть при помощи Мягкой круглой кисточки.
Шаг 7
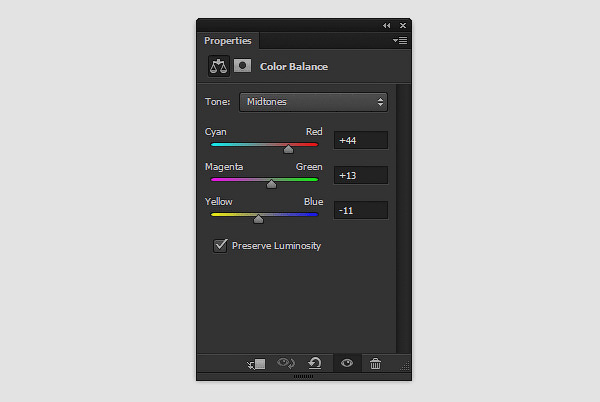
Выходим из режима быстрой маски (Q), и добавляем новый корректирующий слой Цветовой баланс (Color Balance) выделенной области. Сделайте ближнюю к вам часть изображения более теплой по цвету.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com































































































































Комментарии 20
Хорошо получилось!
Спасибо за ценный урок.
Если и существует такой вот горный выступ как у меня, то явно не на нашей планете. Как освоить рисование... Попробовать поискать видео уроки что ли...
Спасибо:) Перетянул в некоторых местах, пришлось эти ошибки прятать.
Думаю, примерно должно быть что то в этом роде.
Вот что бывает, когда не умеешь рисовать от руки))) Первый набросок делал от руки и в плане динамики хорошо получалось но вот правый угол завалился и ни как не мог его выравнять. В итоге построил по линейной элипс, направляющие уже смотрел на работу автора. В общем, не смог сделать то что нужно но во всяком случае пытался. Кисти сам настраивал без подглядок куда либо.
Камни должны быть действительно скалистыми но не выходит.
Благодарю.
С праздником вас милые девушки:)
Большое спасибо за интересный и полезный урок:) Завтра буду продолжать.
Столбы бетонные или какие они там... пробовал сам создать. Не нарисовать а как то сделать по своему. Не рискнул их рисовать, дойду до скалы там уже и буду пробовать. Выводил по линейной и со своими размерами. Есть конечно же не точности но в целом такой вот получился результат. Брал кисточку для облаков из урока "Рисуем красивые реалистичные облака в Фотошоп", до того урока еще доберусь. Как уж что будет получаться не знаю но пройти эти уроки планирую. Ещё раз спасибо:)
интересный урок !! спасибо )
Тяжелый, но полезный урок!
спасибо
спасибо
спасибо
как вышло
и еще
спасибо
Владимир, спасибо за перевод!
Если честно - многое непонятно. Додумывала сама :)