Создаем фотоманипуляцию «Изумрудный город» в Фотошоп
Создаем фотоманипуляцию «Изумрудный город» в Фотошоп
 В этом уроке вы узнаете, как настраивать цвет и освещение композиции, использовать текстуры, создавать эффект глубины, а также примените навыки рисования и композитинга.
В этом уроке вы узнаете, как настраивать цвет и освещение композиции, использовать текстуры, создавать эффект глубины, а также примените навыки рисования и композитинга.
Сложность урока: Сложный
- #1. Добавляем небо
- #2. Добавляем траву
- #3. Создаем стену
- #4. Создаем ворота
- #5. Добавляем первое здание
- #6. Добавляем второе здание
- #7. Добавляем третье здание
- #8. Добавляем четвертое здание
- #9. Добавляем колонны на стенах
- #10. Добавляем пятое здание
- #11. Добавляем шестое здание
- #12. Добавляем седьмое здание
- #13. Добавляем восьмое здание
- #14. Добавляем девятое здание
- #15. Добавляем десятое здание
- #16. Добавляем недостающие детали
- #17. Добавляем пейзаж
- #18. Добавляем деревья и кусты
- #19. Добавляем маковое поле
- #20. Добавляем желтую кирпичную дорогу
- #21. Добавляем орнаменты
- #22. Добавляем надпись Оз
- #23. Финальная коррекция
- # Комментарии
В этом уроке я покажу вам, как создать Изумрудный город с королевскими зданиями, маковым полем, желтой кирпичной дорогой и зелеными воротами. Вы узнаете, как настраивать цвет и освещение композиции, использовать текстуры, создавать эффект глубины, а также примените навыки рисования и композитинга.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем небо
Шаг 1
Мне очень нравятся величественные и богато украшенные здания, а также сказочная городская атмосфера, поэтому я хочу попробовать воссоздать такую сцену в солнечный осенний день. Урок включает в себя большое количество шагов, а некоторые приемы работы будут повторяться, поэтому первая половина урока будет длиннее с объяснением каждой детали, а вторая – короче.
Для начала создаем документ размером 1800 х 1500 пикселей со следующими настройками:
Шаг 2
Открываем картинку с небом. С помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение) выделяем часть неба.
(M) (Прямоугольное выделение) выделяем часть неба.
Используя Move Tool  (V) (Перемещение), перетаскиваем выделенную область на рабочий документ.
(V) (Перемещение), перетаскиваем выделенную область на рабочий документ.
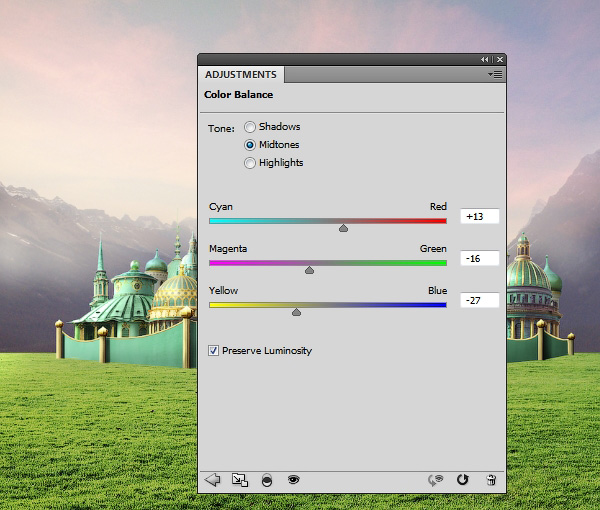
Шаг 3
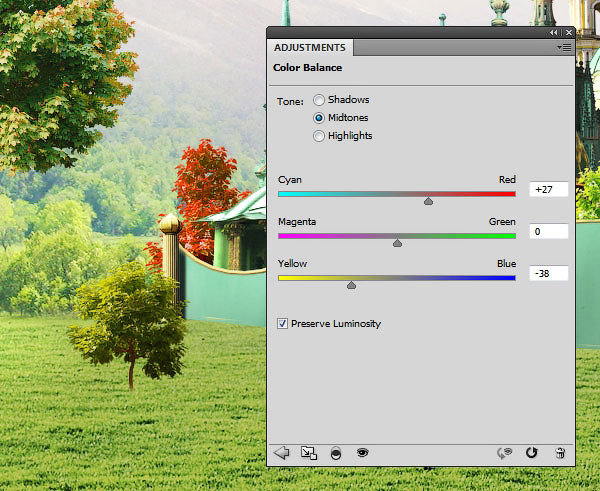
Чтобы изменить цвет неба, добавляем корректирующий слой. Переходим Layer – New Adjustment Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс):
Берем Brush Tool  (B) (Кисть) с мягким круглым кончиком, выбираем черный цвет и, активировав маску, проводим по верхней части неба, чтобы уменьшить количество желтого цвета.
(B) (Кисть) с мягким круглым кончиком, выбираем черный цвет и, активировав маску, проводим по верхней части неба, чтобы уменьшить количество желтого цвета.
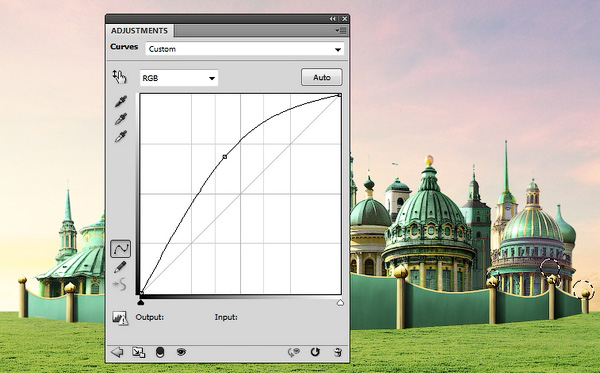
Шаг 4
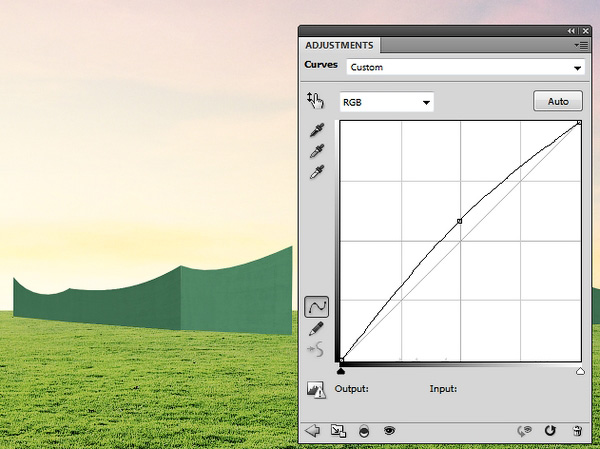
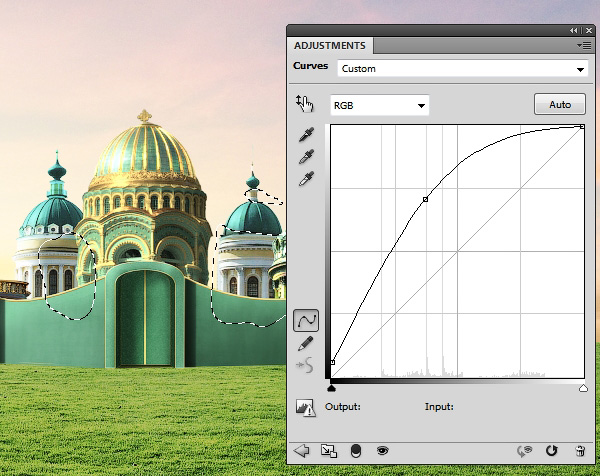
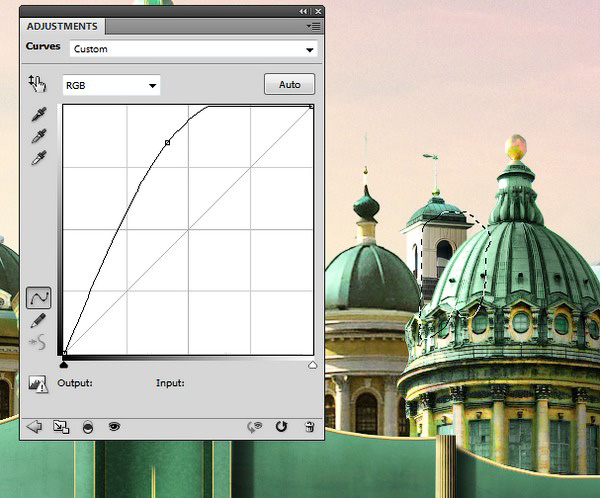
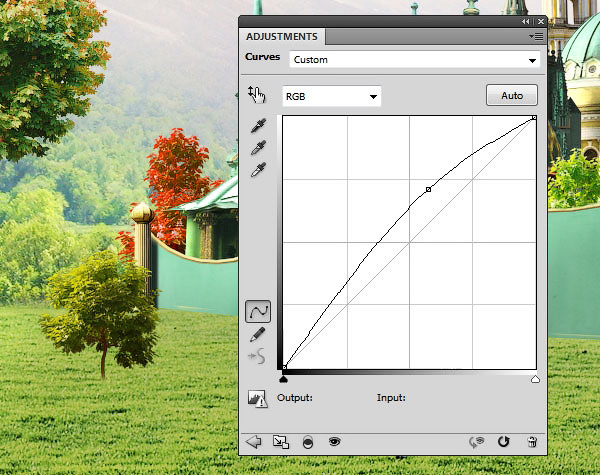
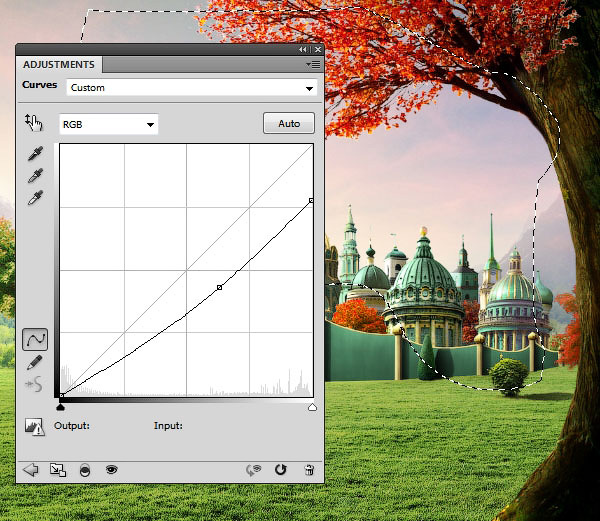
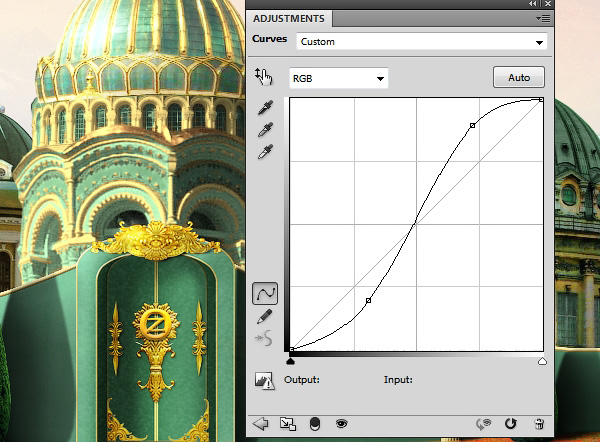
С помощью корректирующего слоя Curves (Кривые) осветляем небо.
2. Добавляем траву
Шаг 1
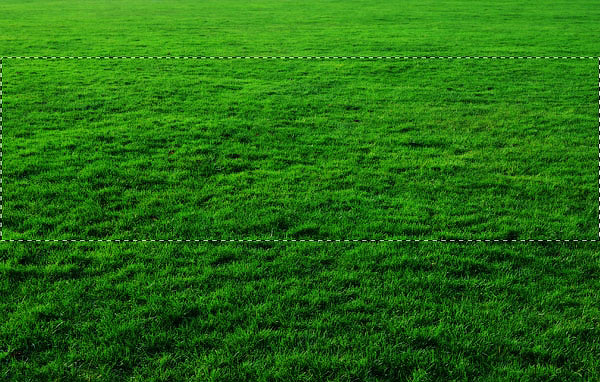
Открываем картинку с травой. Выделяем центральную часть травы, используя Rectangular Marquee Tool  (M) (Прямоугольное выделение).
(M) (Прямоугольное выделение).
С помощью Move Tool  (V) (Перемещение) переносим выделенную траву на рабочий документ и размещаем под небом.
(V) (Перемещение) переносим выделенную траву на рабочий документ и размещаем под небом.
Шаг 2
Над травой добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить траву, и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Шаг 3
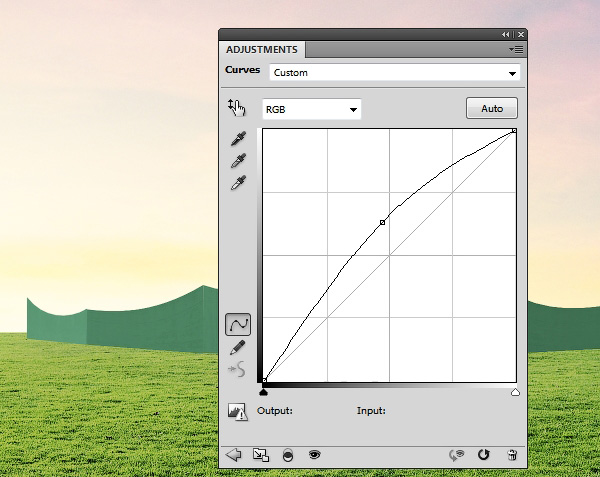
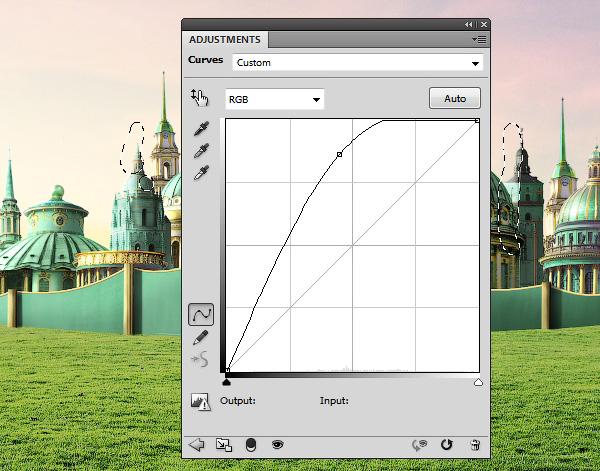
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость травы, чтобы она выглядела менее скучной.
Редактируем маску корректирующего слоя. Берем мягкую черную кисть (В) и проводим справа и на переднем плане, чтобы уменьшить насыщенность эффекта. Наша цель – слева создать основной источник света.
3. Создаем стену
Шаг 1
Создаем новый документ размером 3000 х 3000 пикселей и заливаем его любым цветом. Жмем Ctrl+Shift+N, чтобы добавить новый слой, затем заливаем его изумрудным цветом (#36684a).
Шаг 2
Открываем изображение со стеной. С помощью Move Tool  (V) (Перемещение) перетаскиваем стену на рабочий документ и размещаем с правой стороны.
(V) (Перемещение) перетаскиваем стену на рабочий документ и размещаем с правой стороны.
Меняем режим смешивания слоя на Soft Light (Мягкий свет) с непрозрачностью 50%.
Шаг 3
Дублируем этот слой и отражаем его по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). Размещаем копию стены в левой части документа.
Сохраняем файл в формате JPG.
Шаг 4
Открываем картинку со стеной, которую мы сохранили в предыдущем шаге. С помощью Rectangular Marquee Tool  (M) (Прямоугольное перемещение) выделяем центральную часть текстуры.
(M) (Прямоугольное перемещение) выделяем центральную часть текстуры.
Размещаем выделенный фрагмент в центре травы на рабочем документе. Затем активируем трансформацию Edit – Transform – Warp (Редактирование – Трансформирование – Деформация) и сжимаем верхнюю часть, как показано ниже.
Шаг 5
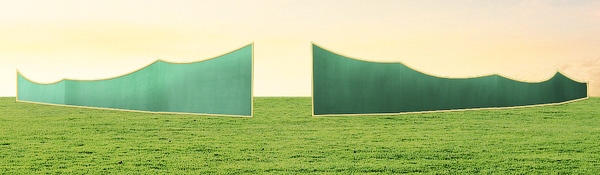
Дублируем получившуюся фигуру и распределяем копии по бокам, чтобы создать основу стены. Между самыми крупными частями стены оставляем небольшое расстояние для врат. С помощью трансформации (Ctrl+T) деформируем каждую часть, изменив изгиб и размер.
Шаг 6
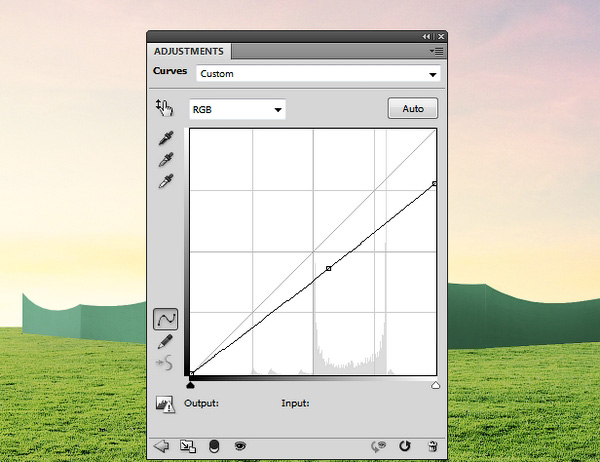
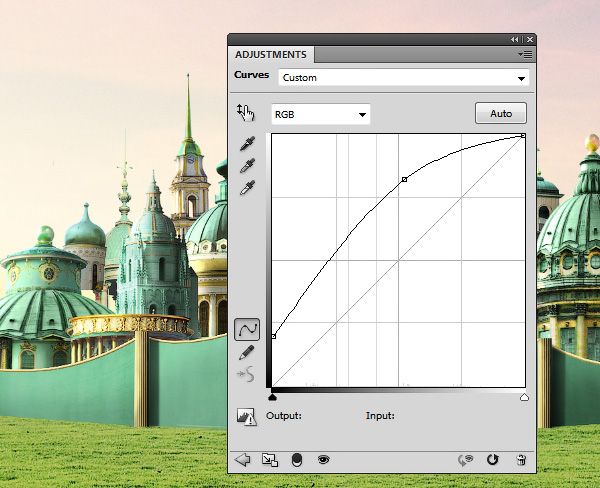
Выделяем все слои со стеной и жмем Ctrl+G, чтобы сгруппировать их. Устанавливаем режим смешивания группы на Normal (Нормальный) с непрозрачностью 100%. Далее добавляем корректирующий слой Curves (Кривые) (в режиме обтравочной маски) и применяем его к левой части стены, чтобы ее яркость соответствовала освещению. Чем ближе стена к левой стороне документа, тем она лучше освещена.
Шаг 7
Добавляем корректирующий слой Curves (Кривые) внутри группы, чтобы осветлить всю стену.
Мягкой черной кистью (В) проводим по маске, чтобы уменьшить яркость на правой стене и некоторых участках у основания левой стены.
Шаг 8
Добавляем еще один слой Curves (Кривые), чтобы немного затемнить стену.
Редактируем маску корректирующего слоя и скрываем эффект на верхних частях обеих половинок стены.
Шаг 9
Стена все еще выглядит плоской, поэтому добавляем новый слой над группой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ым серым цветом.
Активируем Dodge  (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool  (O) (Затемнитель). На верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 10-15%. С помощью этих инструментов добавляем детали на стене. Ниже вы можете увидеть результат работы в режиме Normal (Нормальный) (сверху) и Overlay (Перекрытие) (снизу).
(O) (Затемнитель). На верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 10-15%. С помощью этих инструментов добавляем детали на стене. Ниже вы можете увидеть результат работы в режиме Normal (Нормальный) (сверху) и Overlay (Перекрытие) (снизу).
Шаг 10
Кликаем правой кнопкой по группе со стеной и выбираем Duplicate Group (Создать дубликат группы). Нажимаем правой кнопкой на копию и выбираем Merge Group (Объединить группу). В результате получаем практически готовую стену. Выше создаем новый слой. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя со стеной на панели слоев, чтобы загрузить ее выделение.
Переходим Edit – Stroke (Редактирование – Обводка) и выбираем цвет #fae284.
Шаг 11
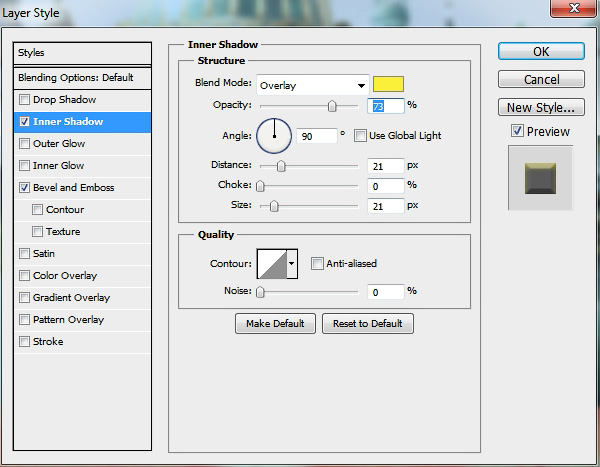
Дважды кликаем по этому слою и в открывшемся окне выбираем Bevel and Emboss (Тиснение).
Шаг 12
Добавляем маску для слоя с обводкой. Жесткой черной кисточкой (В) скрываем нижнюю часть обводки, так как в этом месте она не нужна.
4. Создаем ворота
Шаг 1
Возвращаемся к документу с текстурой стены. С помощью Pen Tool  (P) (Перо) рисуем фигуру в форме ворот.
(P) (Перо) рисуем фигуру в форме ворот.
Нажимаем Ctrl+Enter, чтобы превратить созданный пером контур в выделение.
Кликаем правой кнопкой по этому выделению и выбираем Layer via Copy (Скопировать на новый слой). Теперь выделенный фрагмент текстуры находится на отдельном слое (я отключила видимость фонового слоя и вместо него добавила слой с белой заливкой между фоном и фрагментом текстуры, чтобы результат выглядел нагляднее). Называем слой с фрагментом «1».
Шаг 2
Дублируем слой с вратами, жмем Ctrl+T и уменьшаем копию.
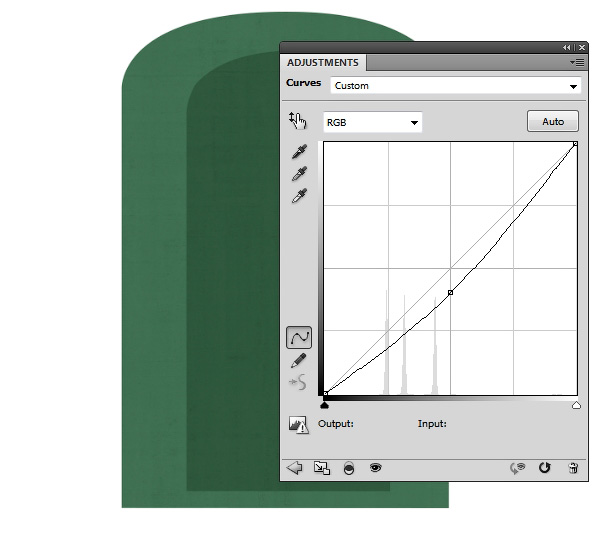
Над копией создаем корректирующий слой Curves (Кривые) (в режиме обтравочной маски), чтобы затемнить ее и выделить на фоне оригинала. Называем слой с копией «2».
Шаг 3
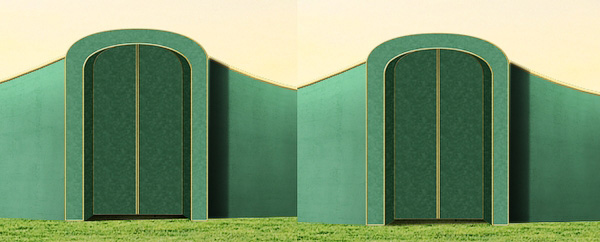
Чтобы нарисовать следующую деталь ворот, создаем новое выделение в виде подковы и копируем выделенный фрагмент на новый слой, как мы делали с первой фигурой. Перемещаем этот слой выше предыдущих и с помощью корректирующего слоя Curves (Кривые) увеличиваем яркость. Размещаем фрагмент, как показано ниже и называем слой «3».
{40.jpg]
Шаг 4
Дублируем слой «3» и размещаем его ниже слоя «2» и выше слоя «1». Сжимаем его по горизонтали, используя трансформацию (Ctrl+T).
Используя корректирующий слой Curves (Кривые), затемняем копию фигуры, чтобы получить боковые грани арки. Называем слой «4».
Шаг 5
Над слоем «2» добавляем новый слой и загружаем выделение слоя «2». Переходим Edit – Stroke (Редактирование – Выполнить обводку) и выбираем цвет #ad8932.
Шаг 6
Загружаем выделение слоя «3» и выполняем обводку шириной 15 пикселей (цвет #f5dd7d).
Шаг 7
Дважды кликаем по этому слою и в появившемся окне применяем Bevel and Emboss (Тиснение). Ниже Highlight Mode (Режим подсветки) устанавливаем на белый цвет, а Shadow Mode (Режим тени) – на #5b4d0e.
Шаг 8
Создаем новый слой и рисуем вертикальную линию от верхнего края слоя «2» к нижнему, используя для этого Pen Tool  (P) (Перо). Кликаем правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку контура). Используем цвет #f6d77b и снимаем галочку напротив Simulate Pressure (Имитировать нажатие).
(P) (Перо). Кликаем правой кнопкой по контуру и выбираем Stroke Path (Выполнить обводку контура). Используем цвет #f6d77b и снимаем галочку напротив Simulate Pressure (Имитировать нажатие).
Применяем стиль слоя Bevel and Emboss (Тиснение) с такими же настройками, как в предыдущем шаге.
Шаг 9
Дублируем (Ctrl+J) этот слой и передвигаем копию правее. Размещаем обе линии по центру двери.
Шаг 10
Группируем обе линии и применяем к ним корректирующий слой Curves (Кривые), чтобы немного затемнить их. Мягкой черной кистью редактируем маску и скрываем действие эффекта в нижней части линий (верхняя часть больше скрыта под аркой, поэтому она темнее).
Шаг 11
Возвращаемся к слою «1». Добавляем на него маску и черной жесткой кистью скрываем нижнюю часть обводки.
Шаг 12
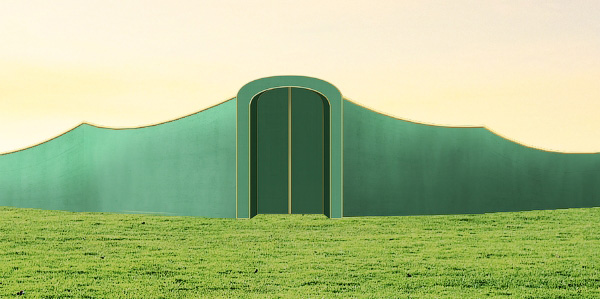
Скрываем текстуру и слой с белой заливкой, затем жмем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном новом слое. Перемещаем объединенный слой с воротами на основной рабочий документ. Размещаем их между двумя половинами стены (пустое пространство, которое мы оставили на этапе создания стены).
Шаг 13
Далее мы должны добавить текстуру на воротах. Для этого дважды кликаем по слою с воротами и в появившемся окне выбираем Pattern Overlay (Наложение текстуры). Загружаем Texture Fill 2 и выбираем узор Web.
Шаг 14
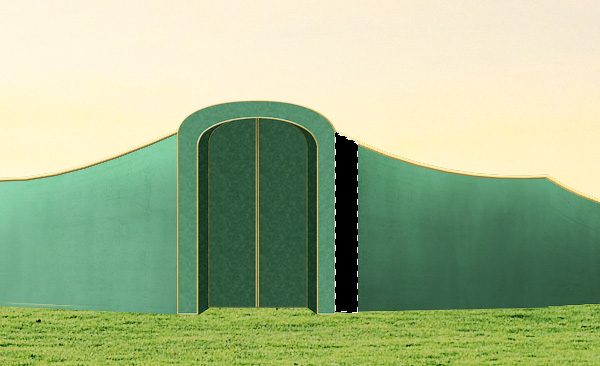
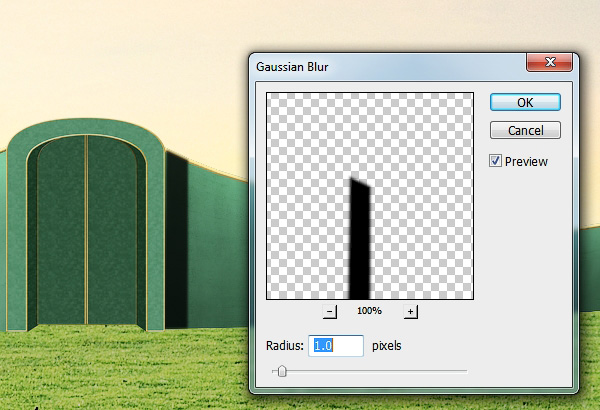
Теперь нарисуем тень на стене (свет падает слева направо, поэтому ворота отбрасывают тень на правую сторону). Под воротами добавляем новый слой. Используя Polygonal Lasso Tool (L) (Прямоугольное лассо) выделяем часть правой стены сразу у ворот и заливаем выделение черным цветом.
(L) (Прямоугольное лассо) выделяем часть правой стены сразу у ворот и заливаем выделение черным цветом.
Уменьшаем Opacity (непрозрачность) слоя с заливкой до 80% и размываем тень с помощью фильтра Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1 пиксель:
Добавляем маску на слой с тенью и мягкой черной кистью проводим по правому краю заливки.
Шаг 15
Таким же образом добавляем тень на левой стороне у основания дверей.
Шаг 16
С помощью корректирующего слоя Curves (Кривые) осветляем ворота, особенно с левой стороны, куда падает свет. Мягкой черной кистью редактируем маску корректирующего слоя, чтобы убрать эффект в затененных местах (слева на внутренней части двери и справа от ворот).
Шаг 17
С помощью еще одного корректирующего слоя сделаем тень насыщеннее. В этот раз редактируем маску, чтобы удалить эффект на освещенных участках, тем самым увеличив насыщенность тени.
5. Добавляем первое здание
Шаг 1
С этого момента мы будем добавлять здания и размещать их за стеной и воротами. Для этого мы воспользуемся различными элементами замков, церквей, куполов и монументов. Наша цель состоит в создании отдельных зданий, объединенных общими чертами: цветом, структурой и деталями. У нас будут две цветовые схемы: сине-зеленая и золотисто-желтая.
Открываем картинку Замок 3. Используя Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем часть здания под куполом.
(L) (Прямоугольное лассо) выделяем часть здания под куполом.
Вставляем здание за воротами и отражаем по горизонтали, чтобы его освещение соответствовало положению источника света.
Шаг 2
На этой же картинке с замком выделяем большой купол и переносим его на предыдущую часть здания, которую мы вставили на рабочий документ. При этом слой с куполом должен находиться под слоем с колоннами.
Шаг 3
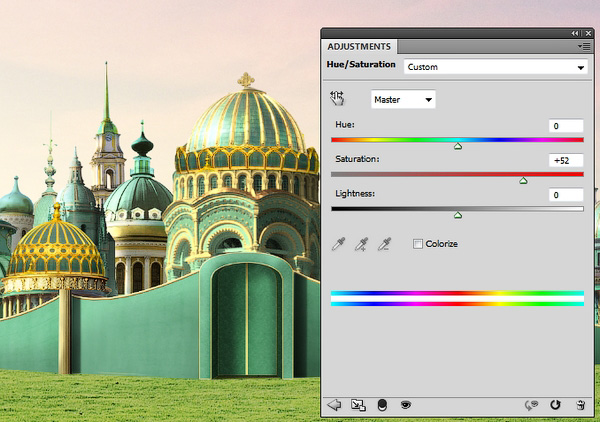
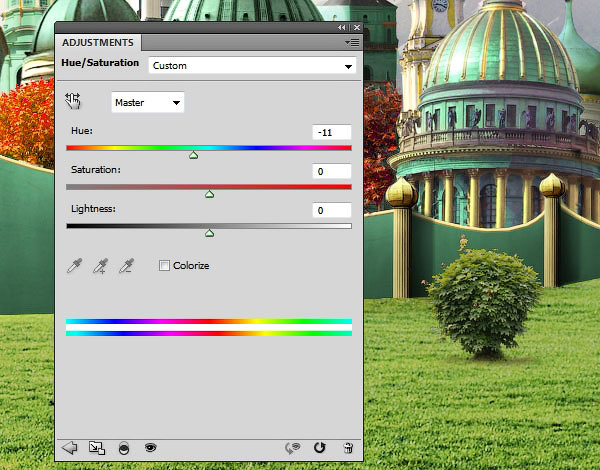
Группируем оба слоя и применяем к ним корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить.
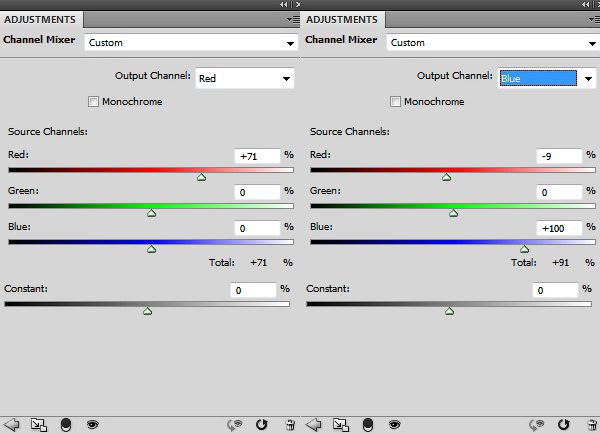
Шаг 4
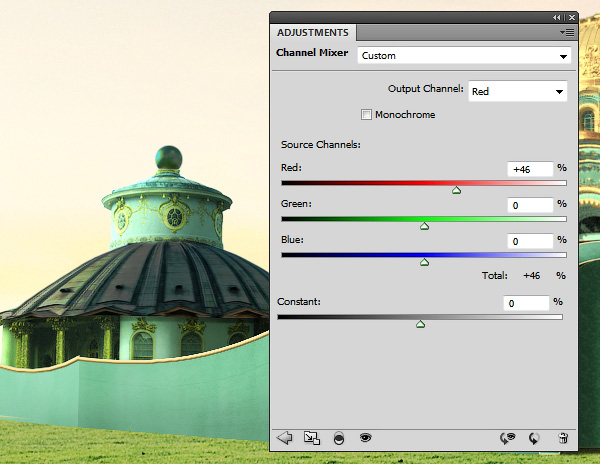
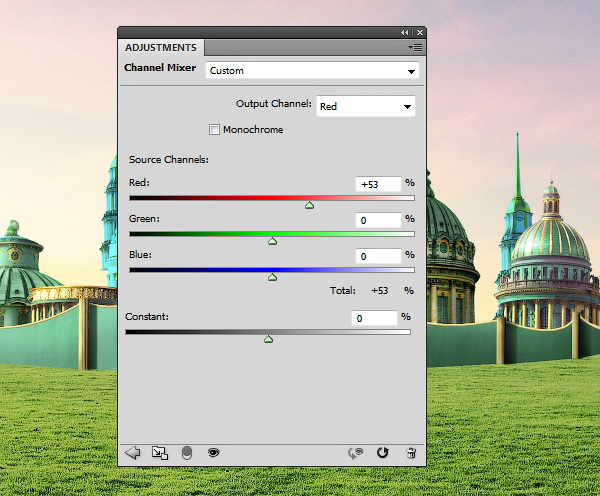
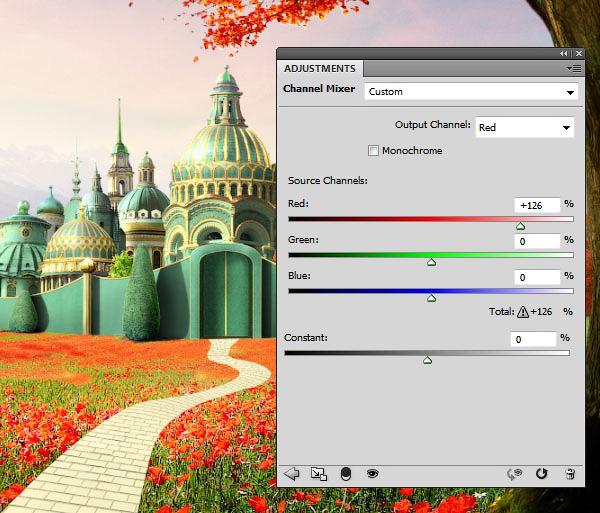
С помощью корректирующего слоя Channel Mixer (Микширование каналов) меняем цвет здания.
Шаг 5
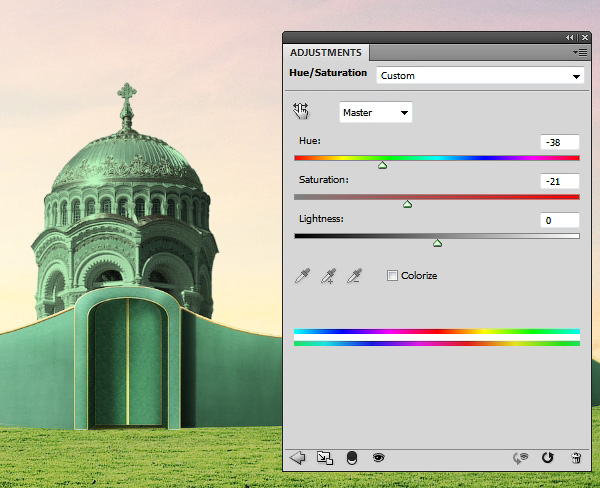
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и устанавливаем параметры Master (Мастер) на -38, -21, 0.
Шаг 6
Создаем еще один слой Channel Mixer (Микширование каналов), чтобы добавить золотистую тонировку на здании.
Черной жесткой кистью редактируем маску, чтобы восстановить зеленые стены здания, оставив купол и колонны золотыми.
Шаг 7
С помощью корректирующего слоя Levels (Уровни) увеличиваем яркость здания.
6. Добавляем второе здание
Шаг 1
Вырезаем монумент и размещаем его у левого края стены.
Шаг 2
Выше создаем новый слой (в режиме обтравочной маски), меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом. С помощью Dodge Tool  (O) (Осветлитель) осветляем левую сторону здания, так как она слишком темная и не соответствует освещению сцены.
(O) (Осветлитель) осветляем левую сторону здания, так как она слишком темная и не соответствует освещению сцены.
Шаг 3
Используем корректирующий цвет Channel Mixer (Микширование каналов), чтобы настроить цвет здания.
Выбираем маску корректирующего слоя и черной жесткой кистью (В) проводим по золотым деталям (орнаментам) здания, чтобы скрыть действие эффекта в этих местах.
Шаг 4
Добавляем корректирующий слой Curves (Кривые) и увеличиваем яркость здания. Редактируем маску слоя, чтобы убрать действие эффекта в правой части и создать затенение.
7. Добавляем третье здание
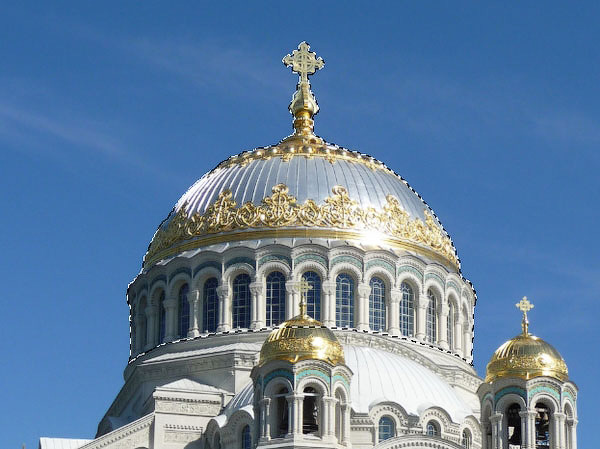
Шаг 1
Открываем изображение Церковь 2. Вырезаем верхнюю часть здания и размещаем на правой стороне стены. Отражаем купол по горизонтали, чтобы освещенная сторона оказалась слева.
Шаг 2
Выделаем купол церкви и дублируем его на новый слой. Переносим копию на второе здание. Активируем трансформацию (Ctrl+T) и формируем приплюснутую крышу.
Добавляем маску на слой с крышей и мягкой черной кисточкой дорабатываем верхнюю часть крыши, чтобы создать аккуратный переход.
Шаг 3
Выделяем шар на вершине купола на оригинальном фото и вставляем его на здание 2.
С помощью маски удаляем нижнюю часть шара.
Шаг 4
Добавляем корректирующий слой Channel Mixer (Микширование каналов), чтобы изменить цвет шара.
Шаг 5
Группируем эти слои, добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем Cyans (Голубые):
Шаг 6
Добавляем корректирующий слой Channel Mixer (Микширование каналов), чтобы добавить изумрудную тонировку на зданиях. Редактируем маску слоя, чтобы убрать действие эффекта на колоннах и шарах и восстановить оригинальный цвет.
Шаг 7
С помощью корректирующего слоя Curves (Кривые) делаем здания светлее. Редактируем маску, чтобы удалить действие эффекта на правой части зданий и восстановить затенение в этих участках.
Шаг 8
С помощью корректирующего слоя Levels (Уровни) добавляем яркости. Удаляем действие эффекта в затененных участках здания и шаров.
8. Добавляем четвертое здание
Шаг 1
Открываем изображение Церковь 3. Вырезаем отдельно колонны и купол и размещаем их на правой и левой сторонах стены. Также этот купол копируем и вставляем на первом здании.
Шаг 2
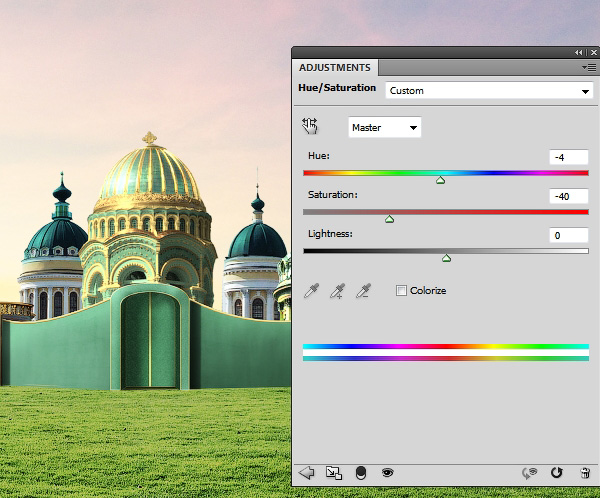
Группируем эти слои в отдельную папку и применяем к ним корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы настроить цвет.
Редактируем маску, чтобы восстановить оригинальный золотой цвет на линиях купола.
Шаг 3
Создаем корректирующий слой Channel Mixer (Микширование каналов), чтобы добавить яркую золотистую тонировку на деталях здания.
Редактируем маску слоя, чтобы удалить действие эффекта на изумрудных деталях здания на верхней части и окнах, оставив золотой цвет только на колоннах и обводке.
Шаг 4
Создаем корректирующий слой Curves (Кривые), чтобы увеличить яркость бликов, особенно на куполах. После этого удаляем лишнее, воспользовавшись маской.
9. Добавляем колонны на стенах
Шаг 1
Открываем картинку с колонной. Вырезаем верхнюю часть и добавляем ее в месте соединения секций стены. Несколько раз дублируем (Ctrl+J) колонну, с помощью трансформации (Ctrl+T) регулируем размер каждой копии и распределяем их по всей стене. Не забывайте - чем дальше от зрителя, тем меньше должна быть колонна.
Размещаем колонны над слоями со стеной и обводкой.
Шаг 2
Как видите на картинке ниже, некоторые колонны выше забора. Чтобы это исправить, добавляем маску на каждый слой с колонной и жесткой круглой кисточкой удаляем лишнее.
Шаг 3
Возвращаемся на оригинальное фото с колонной и вырезаем нижнюю секцию. Переносим ее на здание без верхушки из предыдущего раздела (здание 4).
Шаг 4
Группируем эти слои (Ctrl+G). С помощью корректирующего слоя Color Balance (Цветовой баланс) добавляем насыщенности.
Шаг 5
С помощью корректирующего слоя Curves (Кривые) осветляем колонны.
Мягкой черной кисточкой редактируем маску, чтобы вернуть затенение на правой стороне колонн.
Шаг 6
Добавляем еще один корректирующий слой Curves (Кривые), чтобы сделать светотени насыщеннее.
Редактируем маску и удаляем эффект на левой части колонн, особенно ближе к источнику света.
Шаг 7
Теперь рисуем тени с правой стороны от колонн, как мы делали это для ворот. Не забывайте – чем дальше от источника света, тем длиннее и мягче должна быть тень.
10. Добавляем пятое здание
Шаг 1
Открываем картинку Церковь 1. Вырезаем два купола и размещаем их за первыми зданиями на рабочем документе.
Шаг 2
Группируем эти слои и применяем к ним корректирующий слой Channel Mixer (Микширование каналов), чтобы изменить цвет зданий, особенно куполов. Мягкой черной кисточкой (В) редактируем маску и удаляем эффект на нижней части зданий.
Шаг 3
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем параметры Master (Мастер):
Шаг 4
С помощью корректирующего слоя Curves (Кривые) осветляем здания. Редактируем маску, чтобы удалить эффект на затененных участках.
Шаг 5
Добавляем корректирующий слой Curves (Кривые), чтобы увеличить яркость зданий и удаляем эффект на освещенных участках.
Шаг 6
Возвращаемся на оригинальное фото Церковь 1 и вырезаем башню справа. Размещаем ее позади зданий на рабочем документе (не добавляя в группу). Дублируем башню и переносим ее на противоположную сторону стены.
Шаг 7
Добавляем слои с башней вместе с группой, которую мы создали в начале раздела, в новую группу. Применяем к ней корректирующий слой Channel Mixer (Микширование каналов) и настраиваем Reds (Красные):
Редактируем маску и получаем вот такой результат:
Шаг 8
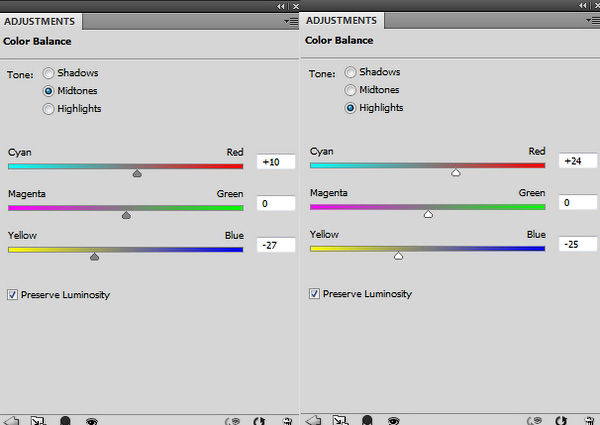
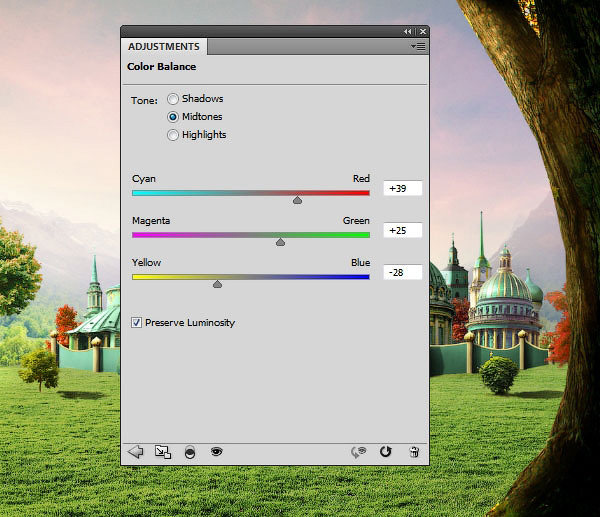
Добавляем корректирующий слой Color Balance (Цветовой баланс) и дорабатываем цвета зданий, настроив Midtones (Средние тона) и Highlight (Светлые тона):
11. Добавляем шестое здание
Шаг 1
Открываем изображение Башня 1. Вырезаем верхушку башни и вставляем ее позади зданий на рабочем документе.
Шаг 2
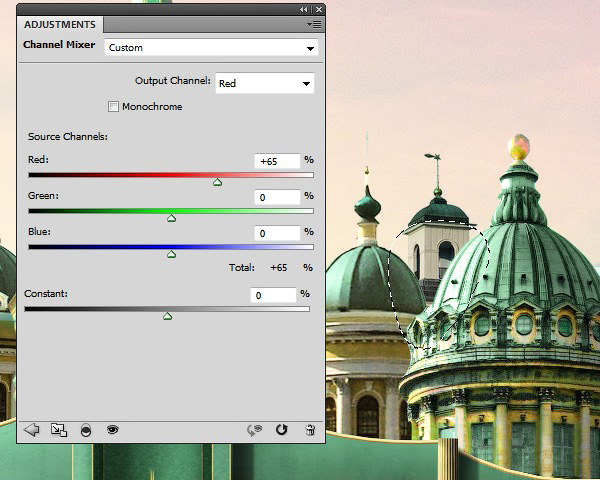
Далее мы применим такую же цветокоррекцию, как и для других зданий. Для начала добавляем Channel Mixer (Микширование каналов). Выбираем канал Reds (Красные) и устанавливаем Red (Красный) на +65. Удаляем эффект корректирующего слоя в нижней части башни.
Шаг 3
Применяем корректирующий слой Curves (Кривые), чтобы увеличить насыщенность затененных участков здания. Редактируем маску и удаляем эффект на освещенных участках башни.
Шаг 4
Увеличиваем яркость здания, добавив еще один корректирующий слой Curves (Кривые). Ниже на скриншоте показан результат после удаления эффекта на затененных участках башни.
12. Добавляем седьмое здание
Шаг 1
Открываем изображение Башня 2 и вырезаем башню, используя Polygonal Lasso Tool  (L) (Прямоугольное лассо). Размещаем ее под зданием 2, затем дублируем (Ctrl+J) и размещаем копию под зданием 1. С помощью маски удаляем верхнюю часть копии башни (не беспокойтесь, позже мы добавим другую верхушку на этом здании).
(L) (Прямоугольное лассо). Размещаем ее под зданием 2, затем дублируем (Ctrl+J) и размещаем копию под зданием 1. С помощью маски удаляем верхнюю часть копии башни (не беспокойтесь, позже мы добавим другую верхушку на этом здании).
Шаг 2
Добавляем корректирующий слой Channel Mixer (Микширование каналов) и настраиваем каналы Reds (Красные) и Blues (Синие):
Редактируем маску и получаем вот такой результат:
Шаг 3
Добавляем Hue/Saturation (Цветовой тон/Насыщенность), чтобы увеличить насыщенность тех деталей зданий, которые мы замаскировали в предыдущих шагах.
Шаг 4
Добавляем корректирующий слой Curves (Кривые), чтобы увеличить яркость бликов. Удаляем эффект на менее освещенных участках.
Шаг 5
Увеличиваем яркость, добавив еще один слой Curves (Кривые). Вот так выглядит результат после редактирования маски:
Шаг 6
Открываем картинку Купол 1. Вырезаем вершину купола и переносим ее на башню, у которой мы отрезали верхушку.
Шаг 7
Применяем три корректирующих слоя и редактируем их маски: Hue/Saturation (Цветовой тон/Насыщенность), Channel Mixer (Микширование каналов) и Curves (Кривые).
13. Добавляем восьмое здание
Шаг 1
Открываем картинку Замок 1. Вырезаем самую высокую башню и размещаем ее под зданием 2 на рабочем документе.
Шаг 2
Вырезаем нижнюю часть высокой башни и небольшое здание справа. Соединяем их вместе и размещаем на правой стороне стены.
Шаг 3
Группируем все слои и внутри группы добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Как обычно, корректируем действие эффекта с помощью маски.
Шаг 4
Добавляем два корректирующих слоя Curves (Кривые), чтобы доработать яркость и контрастность зданий. Результат можете увидеть на скриншоте ниже:
Шаг 5
К верхней части второго здания (которые мы собирали из двух фрагментов) применяем корректирующий слой Curves (Кривые). Ниже показан результат после редактирования маски (область редактирования отмечена выделением):
14. Добавляем девятое здание
Шаг 1
Открываем изображение Замок 2. Вырезаем две башни с куполами, переносим их на противоположные стороны стены и размещаем позади зданий. Активируем трансформацию (Ctrl+T) и слегка уменьшаем одну копию.
Шаг 2
Корректируем цвет и освещение башен с помощью корректирующих слоев Channel Mixer (Микширование каналов) и Curves (Кривые).
15. Добавляем десятое здание
Шаг 1
Открываем изображение Купол 4. Вырезаем купол с колоннами и размещаем его под зданием 9.
Шаг 2
Применяем корректирующие слои Channel Mixer (Микширование каналов), Hue/Saturation (Цветовой тон/Насыщенность) и Curves (Кривые):
16. Добавляем недостающие детали
Шаг 1
Открываем изображение Купол 2. Вырезаем только купол и добавляем его на здание 3 без крыши. Размещаем этот слой под группой с первым зданием.
Шаг 2
Дублируем (Ctrl+J) этот слой и перемещаем копию на верхушку здания 1. Активируем трансформацию (Ctrl+T), кликаем правой кнопкой по документу и выбираем Warp (Деформация). Деформируем здание, как показано ниже:
С помощью маски удаляем лишние боковые части.
Шаг 3
Группируем эти слои и создаем два корректирующих слоя Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить яркую золотую/голубую тонировку на куполах.
Шаг 4
Создаем корректирующий слой Curves (Кривые), чтобы осветлить купола.
Шаг 5
Снова открываем изображение Церковь 3. Вырезаем верхнюю часть купола и добавляем ее на одной из построек из группы с пятым зданием. Размещаем слой с верхушкой в группе с четвертым зданием под корректирующими слоями, чтобы применить к этой части купола такую же цветокоррекцию. Редактируем маску корректирующего слоя Channel Mixer (Микширование каналов), чтобы восстановить золотые детали.
Добавляем маску на слой со зданием и жесткой черной кистью удаляем верхушку.
Шаг 6
Открываем изображение Замок 1. Вырезаем верхнюю часть и переносим ее на здание 1. Размещаем слой над куполом и применяем к нему такие же корректирующие слои (с редактирование маски), которые мы использовали для восьмой группы зданий.
Шаг 7
Возвращаемся на оригинальное фото Церковь 3 и вырезаем самую верхнюю часть купола, которую мы переносим на верхушку здания 1. Применяем к нему такие же корректирующие слои (с редактирование маски), которые мы использовали для четвертой группы зданий.
Шаг 8
Открываем изображение Купол 3. Вырезаем маленький купол на верхушке башни и добавляем его на колонне. Несколько раз дублируем этот объект и распределяем копии по остальным колоннам стены. Настраиваем размер куполов так, чтобы каждый соответствовал размеру своей колонны.
Шаг 9
Группируем слои с куполами на колоннах. Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):
Шаг 10
Используем корректирующий слой Curves (Кривые), чтобы увеличить яркость. Редактируем маску, чтобы купола на правой стороне забора были менее яркими в соответствии с освещением сцены.
17. Добавляем пейзаж
Шаг 1
Под слоем с травой размещаем фото Пейзаж 1. С помощью маски удаляем небо и редактируем вершины гор так, чтобы они плавно исчезали в облаках.
Шаг 2
Меняем цвет гор, используя корректирующий слой Color Balance (Цветовой баланс):
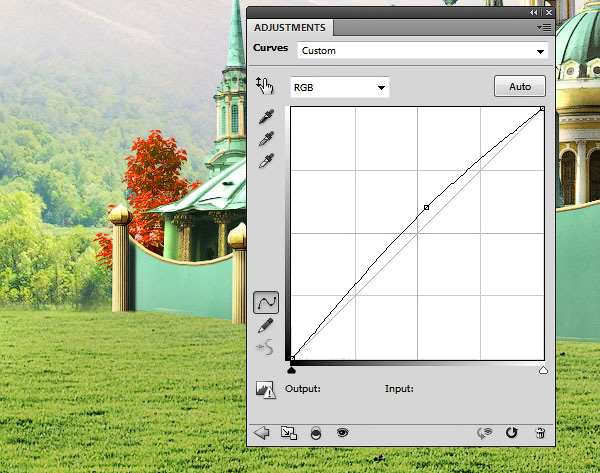
Шаг 3
С помощью корректирующего слоя Curves (Кривые) настраиваем цвет фона, чтобы он соответствовал контрастности травы, и усиливаем эффект дымки.
Шаг 4
Над пейзажем 1 добавляем пейзаж 2 и с помощью маски аккуратно объединяем его с травой. Оставляем несколько кустов по бокам и уменьшаем непрозрачность деревьев на фоне. Наша задача – добавить эффект глубины композиции.
Шаг 5
С помощью корректирующего слоя Curves (Кривые) настраиваем яркость пейзажа 2, чтобы он соответствовал яркости гор.
18. Добавляем деревья и кусты
Шаг 1
Открываем изображение Дерево 1 и с помощью Move Tool  (V) (Перемещение) перетаскиваем его на рабочий документ. Размещаем его в левой части города за зданиями.
(V) (Перемещение) перетаскиваем его на рабочий документ. Размещаем его в левой части города за зданиями.
Шаг 2
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) придаем дереву красный оттенок.
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы слегка осветлить дерево:
Шаг 4
Дублируем дерево и переносим копию в самый верх панели слоев. Размещаем ее возле здания 1 и с помощью маски скрываем часть дерева, которая должна быть скрыта за стеной.
Шаг 5
Осветляем дерево с помощью Curves (Кривые).
Шаг 6
Открываем изображение Дерево 2. Одну копию добавляем слева от города, а вторую – за стеной перед зданием 1.
Шаг 7
С помощью Hue/Saturation (Цветовой тон/Насыщенность) меняем цвет дерева.
Шаг 8
Группируем копии дерева 2 и применяем к ним корректирующий слой Curves (Кривые), чтобы увеличить яркость.
Шаг 9
Таким же способом добавляем Дерево 3:
Шаг 10
В левой части композиции добавляем Дерево 4. С помощью корректирующих слоев выполняем цветокоррекцию дерева.
Шаг 11
Рисуем падающую от дерева тень.
Шаг 12
Таким же способом в правой части добавляем Дерево 5.
Шаг 13
Справа от города, чтобы скрыть ненужные детали фона, размещаем Дерево 6.
Шаг 14
Вырезаем куст и вставляем его возле ворот. Корректируем форму с помощью Warp (Деформация), как показано ниже:
Дважды дублируем куст и распределяем копии у стены.
Шаг 15
Уже известным вам способом добавляем тени от кустов.
Шаг 16
С помощью корректирующих слоев дорабатываем цвет и светотени. Мы делали это на протяжение всего урока, поэтому я не буду объяснять каждый шаг.
Шаг 17
Открываем изображение Дерево 7, вырезаем ствол и закрываем им правую часть документа. С помощью Warp (Деформация) меняем форму ствола, как показано ниже. Размещаем этот слой в самом верху панели слоев.
Шаг 18
Применяем к стволу корректирующие слои:
Шаг 19
Открываем изображение Листья. Вырезаем часть листьев и добавляем их в верхней части ствола. С помощью маски создаем плавный переход между листьями и деревом.
Шаг 20
С помощью корректирующих слоев добавляем листьям яркости и красную тонировку.
19. Добавляем маковое поле
Шаг 1
Открываем картинку с маками и вставляем ее над слоем с воротами. С помощью маски удаляем лишний фон и создаем плавный переход между маковым полем и травой.
Шаг 2
Создаем новый слой и активируем Clone Stamp Tool  (S) (Штамп). Используем инструмент, чтобы клонировать маки и скрыть ненужные участки травы.
(S) (Штамп). Используем инструмент, чтобы клонировать маки и скрыть ненужные участки травы.
Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы настроить яркость и контрастность поля.
20. Добавляем желтую кирпичную дорогу
Шаг 1
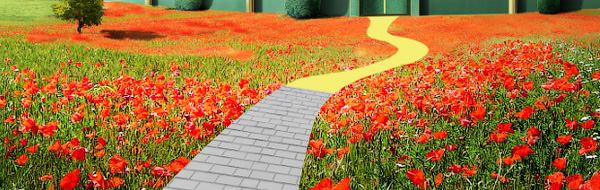
Для начала берем Pen Tool  (P) (Перо) и рисуем волнистую линию, которая проходит через все поле к городским воротам. Заливаем линию любым цветом, но лучше подойдет какой-нибудь яркий оттенок, например, желтый. Эту фигуру мы будем использовать в качестве основы дороги.
(P) (Перо) и рисуем волнистую линию, которая проходит через все поле к городским воротам. Заливаем линию любым цветом, но лучше подойдет какой-нибудь яркий оттенок, например, желтый. Эту фигуру мы будем использовать в качестве основы дороги.
Шаг 2
Открываем текстуру с кирпичами и переносим ее на рабочий документ. Размещаем ее на переднем плане и с помощью трансформации (Ctrl+T) в режиме Warp (Деформация) редактируем так, чтобы она повторяла форму желтой линии:
Загружаем выделение желтой линии, переходим на слой с кирпичной текстурой и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску). Получаем вот такой результат:
(Добавить слой-маску). Получаем вот такой результат:
Шаг 3
Таким же образом заполняем кирпичом оставшуюся часть желтой линии. Не забывайте, что чем дальше от зрителя, тем меньше должен быть кирпич.
Шаг 4
К текстуре применяем корректирующие слои, чтобы добавить желтую тонировку.
Шаг 5
Чтобы дорожка была реалистичнее, группируем все слои с кирпичом. Добавляем для группы маску и жесткой черной кистью (В) (лучше всего работать на графическом планшете) редактируем края дорожки, чтобы показать перекрывающие ее маки и траву.
Шаг 6
Создаем новый слой и мягкой черной кистью рисуем тень от маков на дороге. Чтобы результат получился более реалистичный, уменьшаем непрозрачность кисточки.
21. Добавляем орнаменты
Шаг 1
Вырезаем Орнамент 1 и добавляем его в центре двери. С помощью маски удаляем боковые детали украшения, чтобы сделать его похожим на ключ.
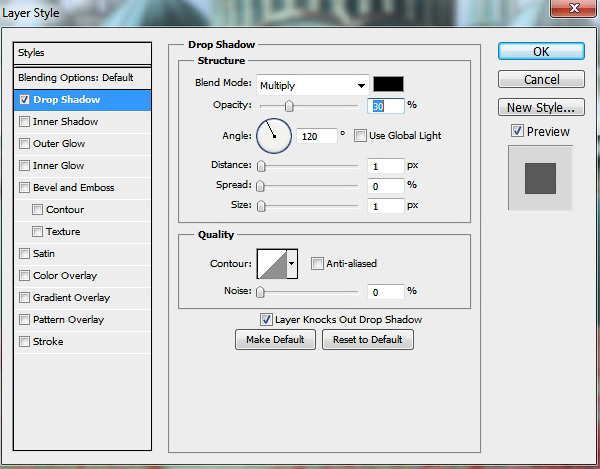
Дважды кликаем по слою с орнаментом и применяем Drop Shadow (Тень):
Шаг 2
Применяем к орнаменту корректирующие слои.
Шаг 3
Таким же образом добавляем два орнамента в нижних углах двери.
Шаг 4
В центре двери по бокам первого орнамента добавляем две копии Орнамента 3.
Шаг 5
Повторяем предыдущие шаги и на верхней части арки добавляем Орнамент 4.
22. Добавляем надпись Оз
Шаг 1
Создаем новый слой и активируем Type Tool  (T) (Текст). Выбираем шрифт Arial и размер 10 pt. Пишем букву О (цвет - #f8ae43). Перемещаем букву в центр первого орнамента.
(T) (Текст). Выбираем шрифт Arial и размер 10 pt. Пишем букву О (цвет - #f8ae43). Перемещаем букву в центр первого орнамента.
На отдельном слое пишем букву Z и размещаем ее в центре буквы О.
Шаг 2
К каждому текстовому слою применяем стили. Цвет Inner Shadow (Внутренняя тень) устанавливаем на #fbf039.
Шаг 3
Группируем текстовые слои. С помощью корректирующего слоя Curves (Кривые) корректируем контрастность надписи.
Шаг 4
Для группы добавляем маску и редактируем ее, чтобы создать переход между буквой О и орнаментом 1.
Шаг 5
Возвращаемся на слой с воротами и с помощью Clone Stamp Tool  (S) (Штамп) на отдельном слое удаляем центральную линию под надписью Oz.
(S) (Штамп) на отдельном слое удаляем центральную линию под надписью Oz.
23. Финальная коррекция
Шаг 1
В самом верху панели слоев добавляем новый слой и мягкой кистью (цвет - #190600), закрашиваем левую верхнюю часть документа. Меняем режим смешивания этого слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%.
Шаг 2
На новом слое мягкой белой кистью добавляем свечение на вершинах зданий и ворот.
Шаг 3
Добавляем корректирующий слой Selective Color (Выборочная коррекция цвета) и настраиваем Yellows (Желтые) и Cyans (Голубые):
Шаг 4
Добавляем корректирующий слой Curves (Кривые), чтобы немного затемнить картинку. В левой части работы с помощью маски удаляем эффект от коррекции.
Шаг 5
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #fcef84.
Уменьшаем непрозрачность слоя до 30% и удаляем эффект в правой части картинки и на некоторых зданиях. На фоновых зданиях оставляем эффект светлой дымки, это усилит эффект глубины.
Шаг 6
Создаем корректирующий слой Gradient Map (Карта градиента) и выбираем цвета #6d463b-#367a8e. Меняем режим смешивания слоя на Soft Light (Мягкий свет) с непрозрачностью 100%.
Шаг 7
Добавляем корректирующий слой Color Balance (Цветовой баланс), чтобы добавить немного яркости.
Шаг 8
Создаем новый слой и устанавливаем его режим смешивания на Hard Light (Жесткий свет) с непрозрачностью 100%. Мягкой кистью (В) (цвет - #f9dd89) добавляем больше света в левой части картинки, особенно на зданиях, чтобы придать эффект сказочности.
Шаг 9
Чтобы увеличить контрастность работы, создаем новый слой в режиме Soft Light (Мягкий свет) с непрозрачностью 100%. Затем мягкой черной кистью с непрозрачностью 30-40% закрашиваем правую и нижнюю левую стороны картинки.
Шаг 10
Возвращаемся к группе с деревом 2 и дорисовываем падающую от него тень (я совсем забыла про эту деталь!).
Поздравляю, мы закончили!
Надеюсь, вам понравился этот урок, и вы не успели заснуть, пока дочитали его до конца! Как обычно, оставляйте комментарии и отзывы ниже.
Автор: Jenny Le
Источник: design.tutsplus.com



































































































































































































































































Комментарии 64
Спасибо за урок! Правда, не все получилось как хотелось.
Спасибо.Длинный но интересный урок.
Вот и сказке конец...
... или начало?
Спасибо за урок. Не всё получалось, но очень понравилось.
Очень трудоемкая работа, спасибо за подробный урок!)
Это было круто)) спасибо
УФФФ, спасибо за урок! мне оч понравился)
Спасибо! Я его слепила из того что было...
Спасибо за великолепный урок!
Благодарю за перевод) Очень трудоемкая работа, доолго я ее делала, и вот наконец то доделала....))
♦Unicorns♦
Ох и не легкая эта работа....здания,купола,крыши...- это жесть и путалась и злилась))))Но УРА сделала!!! Спасибо,интересно и познавательно.)
Я конечно справилась, напрочь запутавшись в слоях. Вот кто-нибудь объясните мне, зачем для центрального здания мы сначала вырезали, делали один купол, который в последствии закрыли его напрочь другим куполом? Не проще ли было бы сразу второй купол ставит?
Спасибо.
Так долго делала эту работу, но получила огромное удовольствие. Побольше таких уроков. Спасибо!
Город улетает в дальние края (еще один вариант)
Солнце светит слева, тени от травы и деревьев есть, а от здания к зданию не додумались нарисовать, смотрится плоско, когда на соседнем здании нету тени соседнего здания и т.д.
Ох, нелегкая это работа. Два дня делал.
Урок трудоемкий , но он того стоит. Спасибо!!!
спасибо
Фуххх!Неужели это кончилось?Ну спасибо за урок!
Спасибо!
спасибо!
Красота, у вас интереснее, чем в уроке
Столько детализации, которая потом будет еле заметна... За урок спасибо!
Спасибо за перевод, урок длинный, запаситесь терпением)