Создаем в Фотошоп винтажный текст с 3D эффектом
Создаем в Фотошоп винтажный текст с 3D эффектом
 В этом уроке вы узнаете, как создать винтажный деревянный текст с 3D эффектом, используя 3D экшен. Вы можете комбинировать различные типы шрифтов, фигуры, стили слоёв для создания различных изображений.
В этом уроке вы узнаете, как создать винтажный деревянный текст с 3D эффектом, используя 3D экшен. Вы можете комбинировать различные типы шрифтов, фигуры, стили слоёв для создания различных изображений.
Сложность урока: Средний
В этом уроке вы узнаете, как создать винтажный деревянный текст с 3D эффектом, используя 3D экшен. Вы можете комбинировать различные типы шрифтов, фигуры, стили слоёв для создания различных изображений. Так же вы можете легко настроить 3D – эффект, так как он состоит из смарт – объектов, заменить текстуру дерева на другие, такие как ржавый металл, бетон и другие. Надеюсь, вам понравится этот урок. Давайте начнём!
Скачать архив с материалами к уроку
Часть 1
Шаг 1
Создайте новый документ и поместите в него изображение комнаты.
Шаг 2
Дублируйте слой с комнатой (Ctrl+J) и отразите по вертикали (Ctrl+T – Flip Vertical). Таким образом, используя пол, мы создадим потолок. Так как созданный потолок закроет видимость трещин на стене, вырежьте эту часть стены с трещинами, разместите ниже потолка и по маске слоя чёрной мягкой кистью совместите с изображением комнаты.
Примечание переводчика: слой с трещинами должен быть ниже слоя с потолком.
Шаг 3
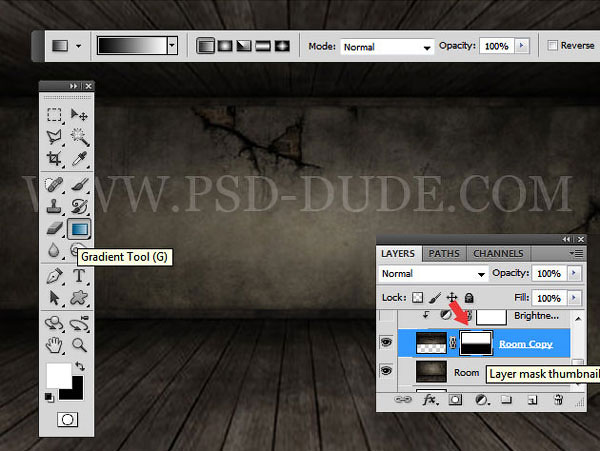
Для копии слоя с комнатой (потолка) добавьте маску слоя. Инструментом Gradient Tool  (G) (Градиент) по маске создайте чёрно – белый градиент, чтобы получить плавный переход.
(G) (Градиент) по маске создайте чёрно – белый градиент, чтобы получить плавный переход.
Шаг 4
Выше слоя с потолком создайте корректирующий слой Brightness/Contrast (Яркость/Контрастность) в качестве обтравочной маски.
Шаг 5
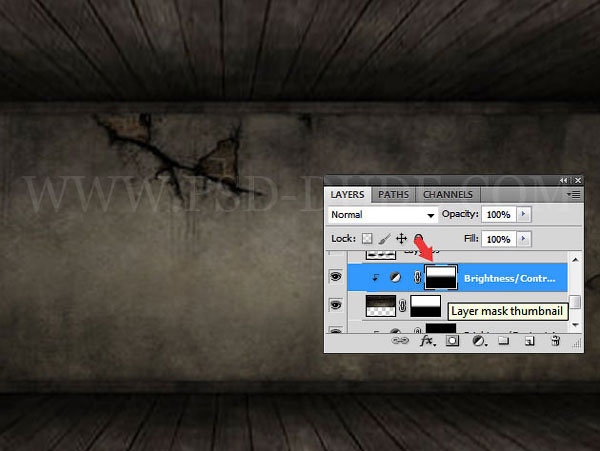
Активируйте маску корректирующего слоя и инструментом Gradient Tool (G)  (Градиент) создайте градиент, как показано на изображении ниже. Таким образом, освещённым будет только потолок.
(Градиент) создайте градиент, как показано на изображении ниже. Таким образом, освещённым будет только потолок.
Шаг 6
Создайте новый документ (Ctrl+N). В этом документе мы создадим текст. Я напишу слово Wood чёрным цветом. Вы можете написать любой текст, какой захотите.
Шаг 7
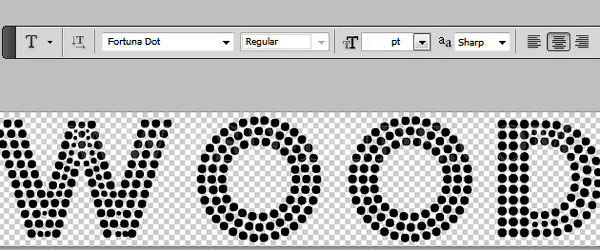
Но сначала установите шрифт Fortuna Dot. В этом уроке важно использовать именно этот шрифт.
Шаг 8
Вы можете добавить в документ фигуры сердца или любые другие фигуры на ваше усмотрение, использовать графику/текст и так далее. Но перед тем, как вы перейдёте к следующему шагу, вам нужно будет все слои преобразовать в один смарт – объект.
Примечание переводчика: если у вас только один текстовый слой, то оставьте его как есть, без преобразования в смарт – объект.
Шаг 9
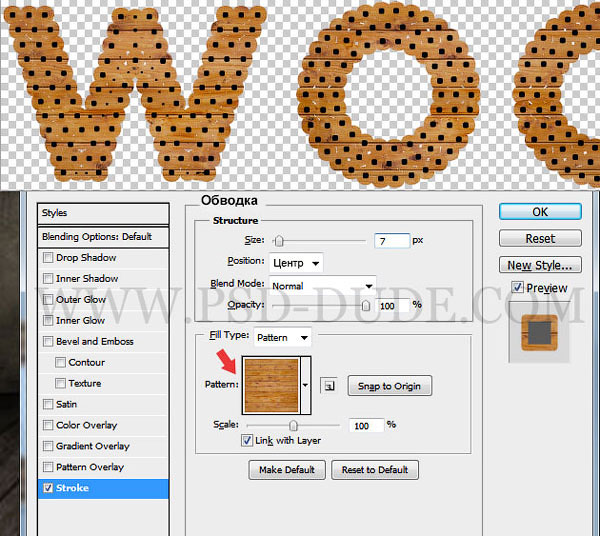
Для слоя с текстом (или для смарт – объекта) добавьте стиль слоя Stroke (Обводка). В качестве узора - текстура дерева.
Примечание переводчика: откройте текстуру дерева в фотошоп и определите узор. Так как текстура дерева очень большого размера, советую сначала уменьшить в Image – Image Size (Изображение – Размер изображения) до 500 х 500 рх. Затем определить узор.
Часть 2
Шаг 1
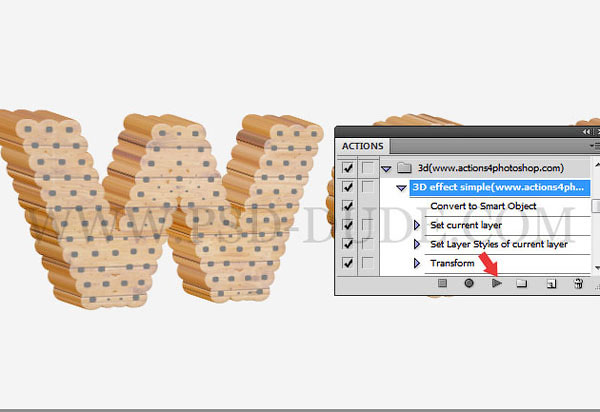
Преобразуйте слой с текстом в смарт – объект. Установите в фотошоп файл с экшеном и примените к тексту. У вас должен получиться такой результат.
Шаг 2
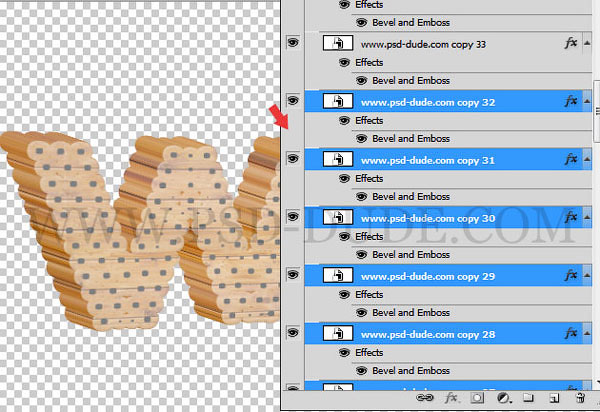
Удалите фоновый слой. В папке “3D – Group” вы увидите очень много слоёв. Выделите первые 33 слоя и удалите их. Для этого выделите первый и с зажатой Shift щёлкните на последнем для удаления слое. Нажмите delete.
Шаг 3
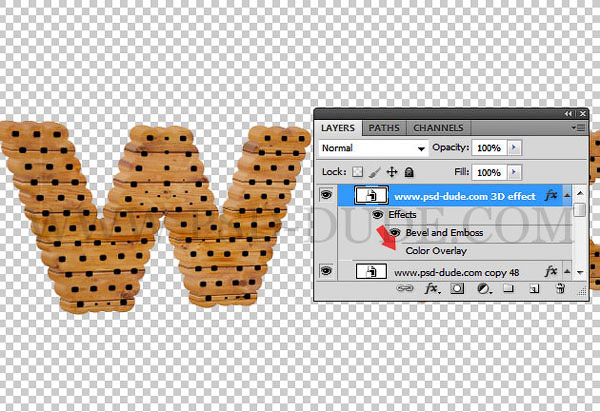
У самого верхнего слоя в панели слоёв отключите видимость стилей, нажав на глазик рядом с Effects (Эффекты).
Шаг 4
Перейдите в меню Layer – Layer Style – Global Light (Слои – Стиль слоя – Глобальное освещение). Установите настройки, как показано ниже.
Шаг 5
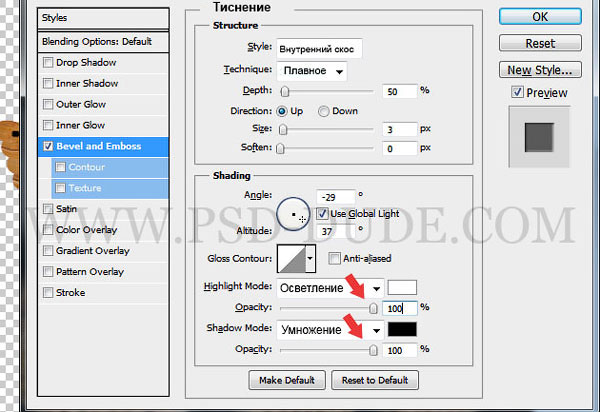
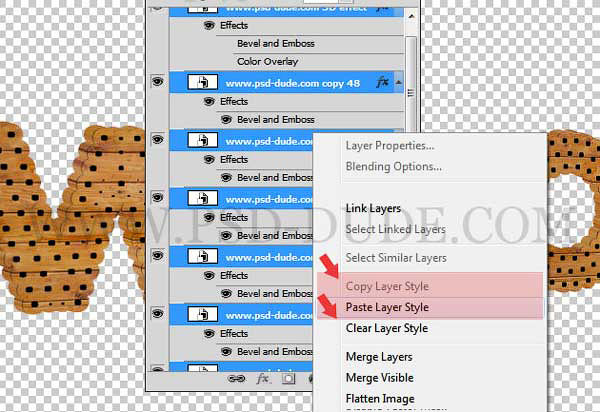
Откройте окно стилей у любого слоя и измените настройки стиля Bevel and Emboss (Тиснение). Затем скопируйте стиль этого слоя (Copy Layer Style), выделите все остальные слои кроме первого и вставьте стиль (Paste Layer Style).
Шаг 6
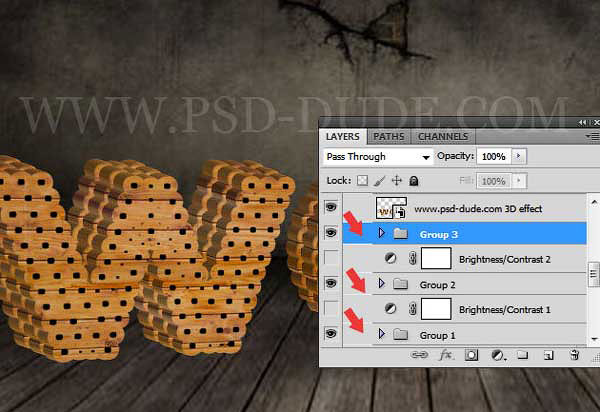
Выделите все слои кроме самого верхнего и сгруппируйте их в группу Group 1 (Ctrl+G). Переместите все текстовые слои в рабочий документ. Дублируйте группу Group 1 два раза и переименуйте в Group 2 и Group 3. Сдвиньте группы, как показано ниже.
Примечание переводчика: сдвигайте группы 1 и 2, третью (3) оставьте на месте.
Шаг 7
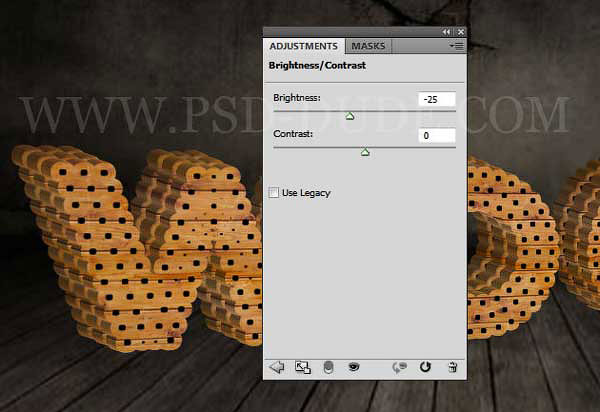
Над группами 1 и 2 добавьте корректирующий слой Brightness/ Contrast (Яркость/Контрастность).
Примечание переводчика: корректирующий слой для каждой группы и должен быть в качестве обтравочной маски.
Шаг 8
Наш деревянный текст с 3D – эффектом должен выглядеть так.
Шаг 9
Дублируйте группу Group 1 и слейте в один слой (Ctrl+E). Переместите слой ниже всех групп и измените цвет слоя на чёрный. Примените к этому слою фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), чтобы создать мягкую тень на стене от текста. Переместите тень, как показано ниже.
Примечание переводчика: изменить цвет слоя на чёрный можно так – Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) или Ctrl+U и сдвинуть движок Lightness (Яркость) до упора влево.
Шаг 10
Под слоями с группами создайте новый слой. Выберите мягкую чёрную кисть чёрного цвета и нарисуйте тень под каждой буквой. Варьируйте непрозрачность кисти. Так же примените к этому слою фильтр Gaussian Blur (Размытие по Гауссу), чтобы смягчить тень.
Часть 3
Шаг 1
Теперь добавим ещё один ретро – эффект для нашего деревянного текста, используя небольшие ретро – иллюстрации.
Примечание переводчика: откройте понравившиеся вам изображения, перенесите в рабочий документ, уменьшите (Ctrl+T) и составьте из них картинку. Сгруппируйте слои с картинками (Ctrl+G). Инструментом Eliptical Marquee Tool (M) (Овальная область) создайте выделение отверстия буквы и на слое с группой добавьте маску слоя. Поместите ваш коллаж из картинок на букву. К группе добавьте стили слоя. Повторите то же самое и для второй буквы, но с другими картинками.
Шаг 2
Откройте изображение верёвки. Уменьшите верёвку (Ctrl+T) и ластиком Eraser Tool  (M) удалите лишнее. Путём дублирования и совмещения создайте верёвку подлиннее. Слейте слои в один (Ctrl+E). Затем дублируйте получившийся слой с верёвкой и переместите, как показано ниже.
(M) удалите лишнее. Путём дублирования и совмещения создайте верёвку подлиннее. Слейте слои в один (Ctrl+E). Затем дублируйте получившийся слой с верёвкой и переместите, как показано ниже.
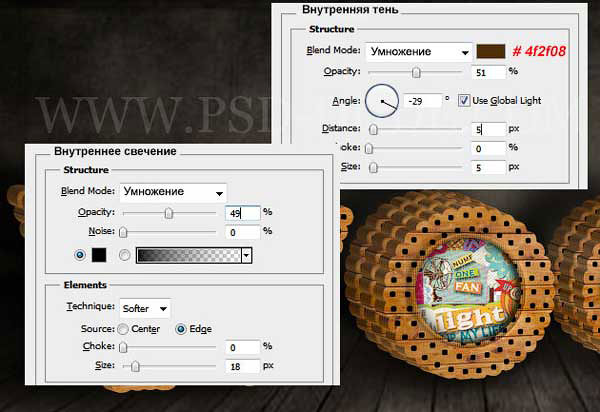
Добавьте для каждого слоя с верёвкой стиль слоя Inner Shadow (Внутренняя тень).
Шаг 3
Выберите инструмент Brush Tool  (B) (Кисть) цвет чёрный жёсткость 100%. Создайте новый документ ниже слоёв с верёвками и нарисуйте тени от них.
(B) (Кисть) цвет чёрный жёсткость 100%. Создайте новый документ ниже слоёв с верёвками и нарисуйте тени от них.
Примечание переводчика: для рисования прямых линий щёлкните кистью, зажмите Shift и щёлкните в другом месте.
Шаг 4
Примените к слою с тенью фильтр Gaussian Blur (Размытие по Гауссу), а так же уменьшите Opaсity (Непрозрачность) слоя.
Шаг 5
В завершение добавьте эффект освещения и затемнения комнаты. Выше всех слоёв создайте новый слой, возьмите Brush Tool  (B) (Кисть) жёсткость кисти 0% цвет белый и нарисуйте лучи. Измените режим наложения слоя на Overlay (Перекрытие). Поиграйте с Opaсity (Непрозрачность) слоя.
(B) (Кисть) жёсткость кисти 0% цвет белый и нарисуйте лучи. Измените режим наложения слоя на Overlay (Перекрытие). Поиграйте с Opaсity (Непрозрачность) слоя.
Так же вы можете использовать кисти sparkle brush (sparkle 4 brush) цвет # f5ce6f для создания эффекта лёгкой пыли. Затем применить к этому слою фильтр Motion Blur (Размытие в движении) и стиль слоя Outer Glow (Внешнее свечение) с параметрами – цвет белый, режим наложения Overlay (Перекрытие), Range (Диапазон) 5.
Шаг 6
И наконец, добавьте текстуру старой бумаги. Измените режим наложения слоя на Overlay (Перекрытие) с Opaсity (Непрозрачность) слоя 70%.
Окончательный результат.
Мы закончили! Надеюсь, вам понравился этот урок.
Автор урока: psd-dude
Источник: www.psd-dude.com
























Комментарии 47
как то так))) не знаю если всё правильно сделал!
Спасибо за урок! Отличный!
спасибо как - то так
Спасибо,интересный урок!
Интересный урок, спасибо!
Спасибо!
Елена Мальцева, Супер!
Mywоrk
Спасибо за урок
Octavian Cucuruzean, отлично!
Спасибо за урок
Elenafam, отлично!
спасибо
Спасибо, я немного ещё с мелочами поработал :)
Спасибо,интересный урок.
Спасибо за урок и перевод.
Я все-таки не понимаю почему нельзя использовать другой шрифт.
Никто не запрещает, но с другим шрифтом не будет таких отверстий в буквах, как при в данном случае.
спасибо большое за работу:)
Вениамин Сергеевич, Здорово! Очень понравилась работа!
Спасибо за перевод!
Voki, замечательно!
Спасибо за урок и перевод! Хотя так и не поняла стилизацию текста под что мьі сделали...
Dominik@, отличная работа!
Спасибо за урок! Светлана спасибо за перевод!
спасибо за урок!
Mr.Evil (anonimus), отлично!
Как всегда спасибо.
Stasya-Tu, замечательная идея и исполнение!
Svetlana, спасибо за перевод!
Мой вариант с фигурами сердца)
Svetlana, супер!