Создаем эффект пиксельного взрыва на фотографии в Фотошоп
Создаем эффект пиксельного взрыва на фотографии в Фотошоп
 В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
Сложность урока: Легкий
В этом уроке мы создадим эффект пиксельного взрыва на фотографии, используя свою собственную кисть и несколько корректирующих слоев.
Вот так выглядит финальный вариант:
Урок выполнен в программе Adobe Photoshop CS3.
Скачать архив с материалами к уроку
Шаг 1
Открываем фото девушки. Это будет основа для создания эффекта. Отражаем фото по горизонтали Image – Image Rotation – Flip Horizontally (Изображение – Вращение изображения – Отразить по горизонтали). Таким образом, iPad будет находиться слева, а взрыв – справа.
Шаг 2
Для взрыва понадобится больше свободного пространства. Давайте подкорректируем размер рабочего полотна. Активируем Crop Tool  (C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.
(C) (Кадрирование) и тянем среднюю узловую точку с правой стороны, как показано ниже.
Шаг 3
Используем Rectangular Marquee Tool  (M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).
(M) (Прямоугольное выделение), чтобы создать выделение только вокруг фотографии (черную область справа пока не трогаем).
Шаг 4
Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. Называем этот слой “Inverted”.
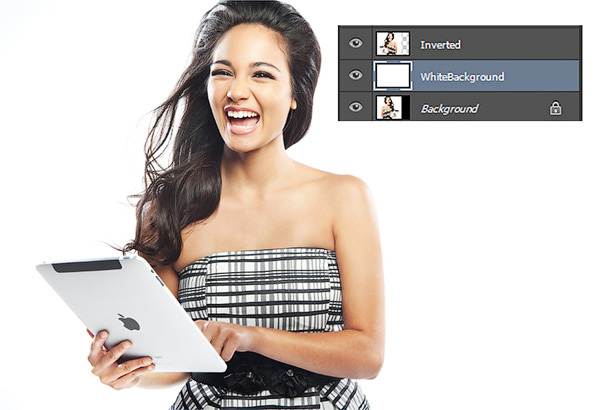
Шаг 5
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5). Размещаем этот слой под слоем “Inverted”. Как вы видите, мы скрыли черный треугольник, который образовался в результате увеличения рабочего полотна.
Шаг 6
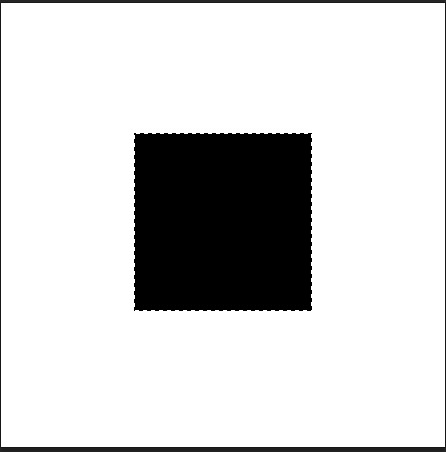
Теперь мы создадим специальную кисть. Создаем новый (временный) документ (Ctrl+N) размером 512 х 512 пикселей. Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.
(M) (Прямоугольное выделение) и с зажатой клавишей Shift (для сохранения пропорций) создаем квадратное выделение. Жмем D, чтобы сбросить цвета на черный и белый, затем жмем комбинацию клавиш Alt+Backspace, чтобы залить выделение черным цветом.
Шаг 7
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и пишем любое название кисточки (в моем случае Base Brush). Закончив, жмем ОК. Затем нажимаем комбинацию клавиш Ctrl+D, чтобы снять выделение.
Шаг 8
Открываем панель кистей (F5), настраиваем размер и динамику новой кисти, как показано ниже. Затем переходим на вкладку Brush Tip Shape (Форма отпечатка кисти) и увеличиваем Spacing (Интервал) до 46%.
Шаг 9
Сохраняем кисть, кликнув по иконке в виде стрелки (она находится в правом верхнем углу панели кистей) и выбрав New Brush Preset (Новый набор кистей). Называем нашу кисть «Пиксельный взрыв» и жмем ОК. Закрываем временный документ с черным квадратом и возвращаемся к основному. Не забывайте сохранять файл (Ctrl+S) на случай непредвиденных обстоятельств (отключение электричества или проблемы в работе Photoshop).
Шаг 10
Создаем новый слой (Ctrl+Shift+Alt+N) и активируем Clone Stamp Tool  (S) (Штамп).
(S) (Штамп).
На панели с наборами кистей Window – Brush Presets (Окно – Наборы кистей) выбираем созданную в предыдущем шаге кисть.
Зажимаем Alt и кликаем в области правой руки, чтобы взять пробу цвета. Рядом с правой рукой рисуем штампом (принцип работы такой же, как и с обычной кистью).
Регулируем размер штампа, чтобы получить более интересный эффект, Opacity (непрозрачность) при этом оставляем на 100%.
Шаг 11
Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые), в окне настроек тянем кривую вниз. Преобразовываем корректирующий слой в обтравочную маску, зажав клавишу Alt и кликнув между слоями на панели слоев.
Примечание переводчика: преобразовать корректирующий слой в обтравочную маску также можно с помощью комбинации клавиш Ctrl+Alt+G.
Корректирующие слои идентичны коррекции изображения из меню Image (Изображение), но их преимущество в том, что корректирующие слои при необходимости можно отредактировать или удалить в любой момент. Корректирующие слои можно отключать, уменьшать непрозрачность, менять режим смешивания. Используя корректирующие слои, вы сможете выполнить цветокоррекцию, не нарушая целостности изображения.
Шаг 12
Теперь создадим эффект распада на руке девушки.
Добавляем новый слой (Ctrl+Shift+Alt+N) и активируем Brush Tool  (B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
(B) (Кисть). Выбираем белый цвет и закрашиваем руку девушки (используя нашу пиксельную кисть), как показано ниже.
Во время работы корректируем размер кисти, чтобы получить более интересный результат, но Opacity (Непрозрачность) оставляем на 100%.
Шаг 13
Мы почти закончили! Давайте улучшим картинку, увеличив контрастность и слегка затемнив ее. Создаем новый корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые) и применяем настройки, показанные ниже.
Как вы видите, перетягивание черного ползунка вправо увеличивает контрастность, а перемещение кривой вниз делает картинку темнее.
Шаг 14
Давайте создадим эффект виньетки.
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом (Shift+F5).
Переходим Filter – Lens Correction (Фильтр – Коррекция дисторсии) и переходим на вкладку Custom (Заказной). Чтобы добавить эффект виньетки, используем настройки, показанные ниже.
Жмем ОК и меняем режим смешивания слоя с виньеткой на Multiply (Умножение). Как видите, белый цвет исчез, и остались только черные края виньетки вокруг фото.
Автор: Adrian Scheff
Источник: www.photoshopstar.com















Комментарии 114
Спасибо за урок!
спасибо за урок!
Спасибо за урок! Не все было понятно, но я старалась. Вот мой результат.
Спасибо за урок)
Спасибо! Принцип понятен.
Хорошо!
Не очень поняла манипуляций с пустыми слоями. Я просто "наштамповала" на картинке, подложила под неё подходящий фон и проделала на ящерице то же самое, но ластиком)) А за создание кисти спасибо! :)
Спасибо))
Спасибо, интересный эффект.
Спасибо
Спасибо ;)
спасибо
спасибо за урок .узнала много нового
Спасибо.
Спасибо за урок!
Очень кропотливая работа, но очень классный эффект
Вышло фигово, но принцип понятен.
спасибо, интересный урок!)
Спасибо за урок!
Спасибо за урок!
Спасибо за урок!!!)))
Спасибо за урок!!!)))
спасибо)
спасибо!
еще раз спасибо
спасибо
спасибо за урок
Простой урок) Спс