Создаём в Фотошоп обложку для видеоигры
Создаём в Фотошоп обложку для видеоигры
Сложность урока: Средний
Итоговый результат

Исходные материалы:
ШАГ 1. Создайте новый документ (600X700px). Залейте документ чёрным цветом:

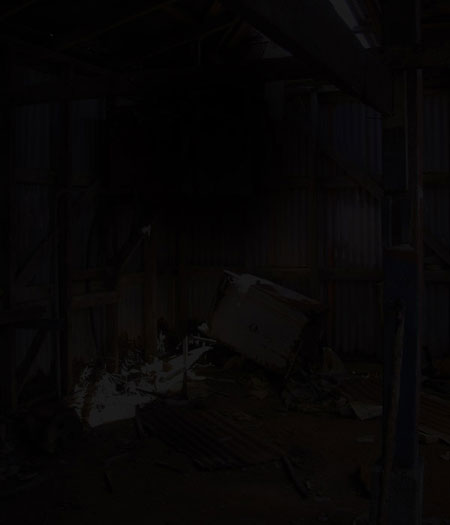
ШАГ 2. Загрузите изображение старого склада и переместите на наш документ, масштабируйте изображение по размерам нашего документа:

Далее, уменьшите непрозрачность слоя до примерно 10%.

Далее, примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Уровни (Level), каждый корректирующий слой используйте в качестве обтравочных масок.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): 0
Настройки для корректирующего слоя Уровни (Level):
43 / 0.75 / 255


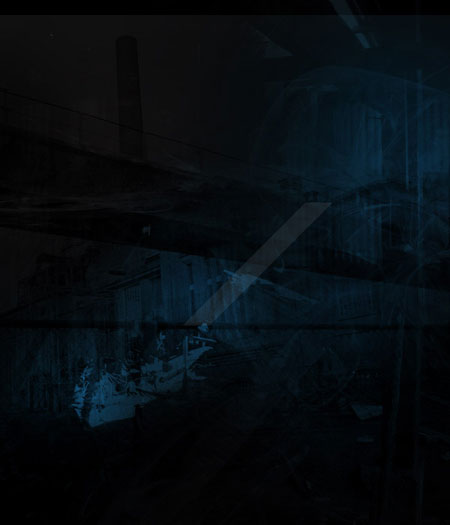
ШАГ 3. Сейчас, откройте изображение старого здания. Переместите изображение с зданием на наш документ, расположив по центру. Далее, примените к слою слой- маску. С помощью мягкой чёрной кисти, обработайте нижнюю часть изображения, чтобы скрыть её и более плавно совместить с основным задним фоном:

Далее, уменьшите непрозрачность этого слоя до 7%. Также примените корректирующий слой Цветовой тон / Насыщенность (hue/saturation) в качестве обтравочной маски.
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): 0

ШАГ 4. Далее, загрузите изображение космическая абстракция по ссылке вначале этого урока.
Переместите на наш документ и расположите таким образом, чтобы источник света абстракции исходил справой стороны нашего документа. Далее, поменяйте режим наложения для этого слоя на Осветление (screen). Это поможет спрятать чёрный фон изображения, при этом будет видно остальное изображение.

Далее, уменьшите непрозрачность этого слоя до 6%:

Далее, примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Уровни (Level):
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): 0
Настройки для корректирующего слоя Уровни (Level):
26 / 1.11 / 255


ШАГ 5. Пришло время добавить световой эффект к заднему фону!
Вначале, создайте новый слой, назовите его белые блики.
Создайте несколько Радиальных градиентов  (radial gradients), в настройках градиента установите тип градиента от белого к прозрачному:
(radial gradients), в настройках градиента установите тип градиента от белого к прозрачному:

Далее, поменяйте режим наложения на Перекрытие (overlay):

ШАГ 6. Сейчас, создайте новый слой, назовите этот слой синие блики. Нарисуйте несколько радиальных градиентов в цветовых пределах от # 37afee до прозрачного. Сфокусируйтесь в основном в правой части изображения:

Далее, поменяйте режим наложения для этого слоя на Перекрытие (overlay):

Повторите этот шаг, но уже на новом слое, назовите новый слой светло-синие блики. На этот раз используйте радиальные градиенты в цветовых пределах от # 9ddbfb до прозрачного:

Ещё раз поменяйте режим наложения на Перекрытие (overlay):

ШАГ 7. Далее, создайте новый слой, назовите этот слой прямоугольник. С помощью инструмента Перо (Pen tool) нарисуйте наклонный прямоугольник. Залейте выделение белым цветом и уменьшите непрозрачность слоя до 7%:
(Pen tool) нарисуйте наклонный прямоугольник. Залейте выделение белым цветом и уменьшите непрозрачность слоя до 7%:

Далее, продублируйте слой с прямоугольником несколько раз, чтобы создать серию таких наклонных прямоугольников:

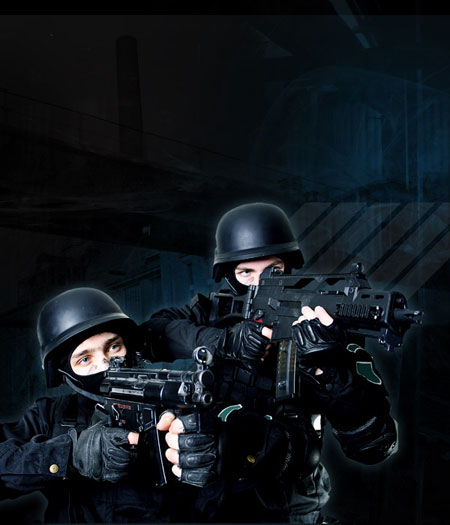
ШАГ 8. Итак, вырежьте изображение бойцов спецназа. Переместите вырезанное изображение на наш документ, расположив в нижней части документа:

Сейчас, к этому слою примените стили слоя, в стилях слоя выберите опцию внешнее свечение:
Настройки для опции Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 15%
Шум (Noise): 0%
Цвет (Color): 8bd8ff
Размах (Spread): 0%
Размер (Size): 18px

Далее, к слою с изображением города, примените новые корректирующие слои Уровни (Level), Цветовой баланс (Color Balance), в качестве обтравочных масок.
Настройки для корректирующего слоя Уровни (Level):
28 / 0.88 / 255
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Средние тона (Midtones): -28 / +8 / +9


ШАГ 9. Далее, давайте создадим световые эффекты поверх команды спецназа.
Создайте новый слой, назовите этот слой синие блики поверх спецназа.
Нарисуйте радиальные градиенты поверх команды спецназа, выставив цвета градиента от # 9eddfe до прозрачного:

Далее, поменяйте режим наложения на Перекрытие (overlay) и уменьшите непрозрачность слоя до 50%:

Повторите ту же самую технику на новом слое, добавьте ещё несколько радиальных градиентов в цветовых пределах от белого до прозрачного на тех участках, где вы хотели бы добавить света:

Далее, уменьшите непрозрачность этого слоя до 25% и поменяйте режим наложения на Перекрытие (overlay):

ШАГ 10. Далее, создайте новый слой, назовите этот слой ‘осветление / затемнение’. Идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay). Этот режим скроет вашу заливку 50% серым, но позволит вам проводить световую коррекцию без нанесения вреда вашему изображению.
Используйте мягкую чёрную кисть непрозрачностью примерно 10% для создания теней и мягкую белую кисть для осветления.
непрозрачностью примерно 10% для создания теней и мягкую белую кисть для осветления.
На скриншотах ниже, вы можете увидеть слой ‘осветление / затемнение’ при нормальном режиме наложения и при режиме наложения Перекрытие (overlay):


ШАГ 11. Далее, создайте новый слой, назовите этот слой ‘шум’. Залейте ещё раз слой 50% серым, а затем идём Фильтр – Шум – Добавить шум (filter>noise>add noise).
Настройки для опции Шум (Noise):
Количество (Amount): 40%
Распределение (Distribution): по Гауссу (Gaussian)
Монохромный (Monochromatic)

Далее, поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность слоя до 20%. Это придаст вашему изображению слегка уловимый эффект наложения шума:

ШАГ 12. В верхней части документа, выделите прямоугольную область 50 px. Залейте выделенную область Линейным градиентом (linear gradient), выставив цветовые оттенки градиента от # dadada до # f4f5f5.
(linear gradient), выставив цветовые оттенки градиента от # dadada до # f4f5f5.

Далее, в нижней части созданной области, нарисуйте синюю полоску:

ШАГ 13. Скачайте шрифт Coalition и напечатайте название вашей видео игры, текст расположите в правой верхней части над командой спецназа:

Далее, скачайте набор кистей Гранжевые пятна. Создайте новый слой, назовите этот слой текстовые пятна и примените чёрную кисть из набора кистей поверх вашего текста.

Итак, примените обравочную маску к слою с пятнами, за счёт этого, пятна будут видны только на тексте. Также уменьшите непрозрачность этого слоя до 70%, чтобы сделать эффект более утончённым:

ШАГ 14. Перед тем, как мы закончим, скачайте шрифт space age по ссылке вначале этого урока, а также значки и иконки. Расположите эти элементы в углах вашей композиции, как обычно оформляют обложки для игровых приставок:

И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат
Автор: Tom
Переводчик: Садыгалиев Марат
Ссылка на источник
Источник: www.psd.fanextra.com
Комментарии 75
гуд урок
Спасибо!
Спасибо.
Спасибо за урок!!!
Спасибо.
Спасибо за урок! Очень понравился.
СПасибо за урок ))
замечательный урок!
решил показать какие изображения я использовал для создания своей обложки=)
Спасибо, было очень интересно
Спасибо за урок. Но захотелось сделать свое
Спасибо, полезный урок
прикольно ,спасибо
Koshkoed : The Game. 22.8.2012 Ждите!
L.I.S., где скачать ?
Cпасибо полезный урок
кто мне 3 поставил
Нету у вас сердца(
Спасибо, отличный урок, всё получилось!
СПС!!!
моя фотка , во так охраняют границы в Израиле... =ъ
отличный урок ..
Спасибо за урок! Очень пригодился и еще не раз воспользуюсь!)
не понятный урок не получается
вот)
Спасибо, хороший урок. С фоном я сделал по своему. Извиняюсь за качество, это из-за ограничения на 100кб.
Нормусич еп
Спасибо за урок!!!
спасибо!
Спасибо за хороший урок!)
Замечательно=)
Спасибо!Я ели создала эту работу.
Спасибо хорошый урок