Создаем кисть в виде листьев
Создаем кисть в виде листьев
 В этом уроке вы узнаете, как создать простую, но практичную кисточку в виде листьев. По ходу урока мы создадим три кисти, используя готовые исходники, и четвертую полностью с нуля.
В этом уроке вы узнаете, как создать простую, но практичную кисточку в виде листьев. По ходу урока мы создадим три кисти, используя готовые исходники, и четвертую полностью с нуля.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать простую, но практичную кисточку в виде листьев. По ходу урока мы создадим три кисти, используя готовые исходники, и четвертую полностью с нуля.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать кисть в форме листьев
Для начала давайте создадим несколько отдельных кистей в виде листьев, используя готовые 3D-рендеры!
Шаг 1
Начнем с создания базовой кисти, которая идеально подойдет для рисования кустов и плюща!
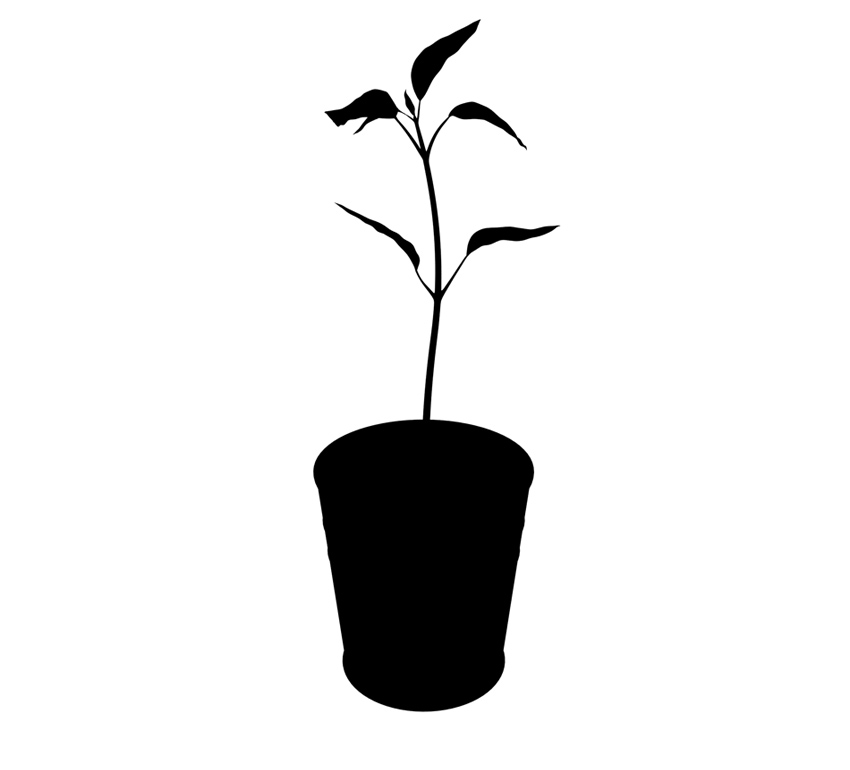
Подберите подходящую картинку растения с листьями. Я буду использовать 3D-рендер с прозрачным фоном. Скачиваем его в формате PSD.
Шаг 2
Открываем файл PSD в Фотошоп и удаляем слой с тенью.
Шаг 3
В верхнем меню переходим Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и уменьшаем Lightness (Яркость) до -100.
Шаг 4
С помощью Eraser Tool (E) (Ластик) или маски удаляем все растение с горшком кроме верхних листочков.
Шаг 5
С помощью Crop Tool (C) (Кадрирование) обрезаем лишние области документа до фактического размера объекта. Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть). Называем ее «листья» и жмем ОК.
Шаг 6
Создаем новый документ.
Выбираем сохраненную кисть. Мы еще не закончили работу с ней! Нам нужно дополнительно настроить ее.
Открываем панель Window – Brush Settings (Окно – Настройки кисти) и настраиваем нашу кисточку:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 30%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 60%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 5%
Scattering (Рассеивание)
- Scatter (Рассеивание): 140%
- Count (Счетчик): 3
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Шаг 7
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками.
Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Создаем новый слой и тестируем кисть!
Шаг 8
Темным сине-зеленым цветом (#20333d) рисуем основу куста, затем добавляем более светлый оттенок (#304d4c).
После этого проводим зеленым посветлее (#326c60), а затем добавляем более яркий оттенок (#73c75d).
В конце выше предыдущих слоев листьев добавляем ярко-зеленые пятна (#a3df55).
Я предпочитаю рисовать каждым цветом на отдельном слое, чтобы в процессе работы было проще редактировать результат и при необходимости добавить/удалить какой-то из слоев.
Шаг 9
Для создания простой тени дублируем (Ctrl+J) все слои с листьями и объединяем копии в один слой (Ctrl+E).
Применяем к этому слою Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -100, чтобы листья полностью стали черными.
С помощью трансформации (Ctrl+T) искажаем черные листья и придаем им форму тени.
Мягким ластиком (Е) проводим по концу тени, чтобы создать плавное затухание.
2. Создаем кисть из летящих листьев
Для создания такой кисти мы повторим первые шаги предыдущего раздела.
Шаг 1
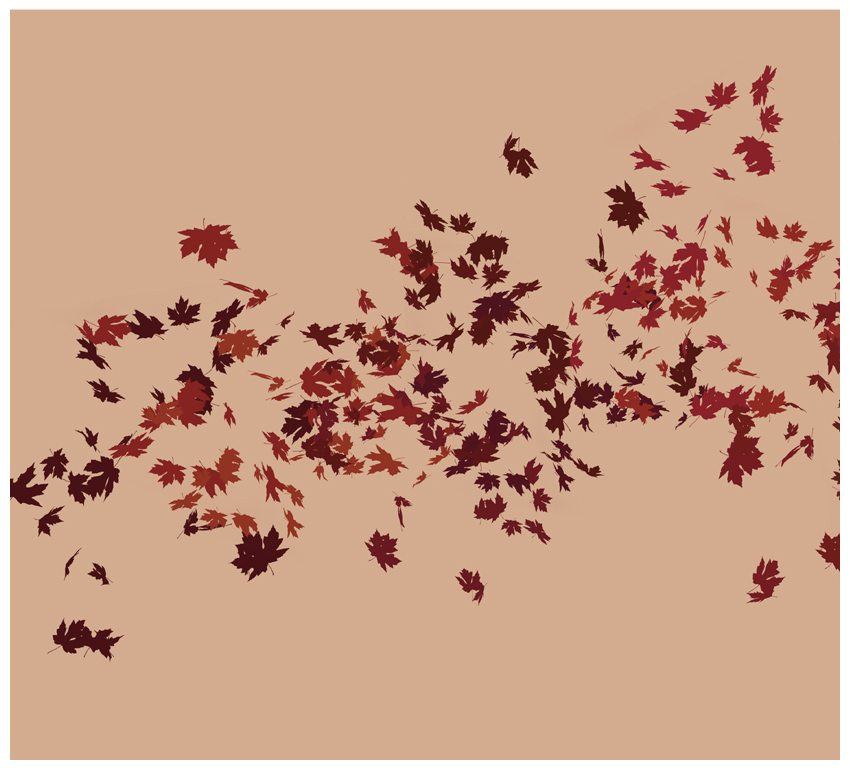
Находим подходящую картинку. Я буду использовать 3D-рендер с кленовыми листьями с прозрачным фоном.
Скачиваем исходник в формате PSD.
Шаг 2
Открываем файл PSD в Фотошоп.
Применяем к листьям Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -100.
Шаг 3
Отрезаем лишние части документа.
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем кисточку «листья» и жмем ОК.
Шаг 4
Создаем новый документ и выбираем созданную кисточку. Открываем Window – Brush Settings (Окно – Настройки кисти) и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 45%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 48%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 10%
- Angle Jitter (Колебание угла): 100%
- Roundness Jitter (Колебание формы): 19%
Scattering (Рассеивание)
- Scatter (Рассеивание): 93%
- Count (Счетчик): 2
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Color Dynamics (Динамика цвета)
- Hue Jitter (Колебание цветового тона): 6%
- Brightness Jitter (Колебание яркости): 18%
Шаг 5
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками.
Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Создаем новый слой и тестируем кисть!
3. Создаем цветочную кисть
Теперь займемся цветочной кистью!
Шаг 1
Как и с предыдущими кистями, для создания этой я буду использовать 3D-рендер.
Повторяем первые три шага из предыдущих разделов.
Шаг 2
Создаем новый документ и выбираем созданную кисточку. Открываем Window – Brush Settings (Окно – Настройки кисти) и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 33%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 32%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 9%
- Angle Jitter (Колебание угла): 5%
- Roundness Jitter (Колебание формы): 30%
Scattering (Рассеивание)
- Scatter (Рассеивание): 20%
- Count (Счетчик): 2
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Color Dynamics (Динамика цвета)
- Hue Jitter (Колебание цветового тона): 6%
- Brightness Jitter (Колебание яркости): 18%
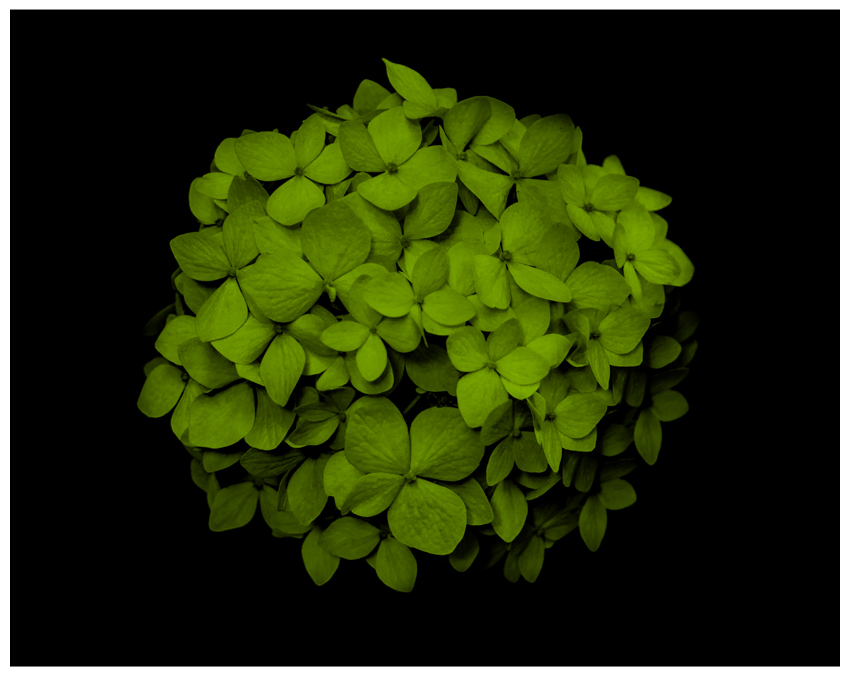
Шаг 3
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками. Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Создаем новый слой и тестируем кисть!
4. Как создать кисть с нуля
В этом разделе я покажу вам, как создать кисть в форме листьев полностью с нуля без использования исходников!
Шаг 1
Создаем новый документ размером 4000х4000 пикселей.
Шаг 2
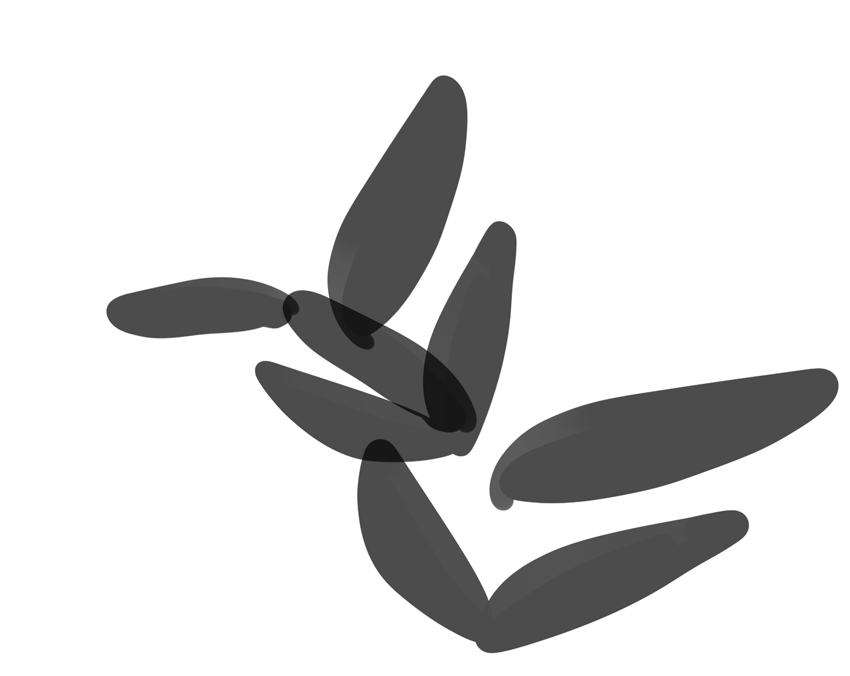
Жесткой круглой кистью (В) рисуем две овальные фигуры напоминающие листья. Именно напоминающие, не стоит тратить на это много времени. Базовой формы будет достаточно.
Шаг 3
Дублируем (Ctrl+J) слой с листьями и трансформируем (Ctrl+T) его: поворачиваем, уменьшаем, смещаем. Таким образом превращаем четыре листа в восемь. Уменьшаем непрозрачность листьев примерно до 70%.
Шаг 4
Еще раз дублируем листья, уменьшаем копию и размещаем в центре оригинала. Устанавливаем непрозрачность дубликата на 100%.
Шаг 5
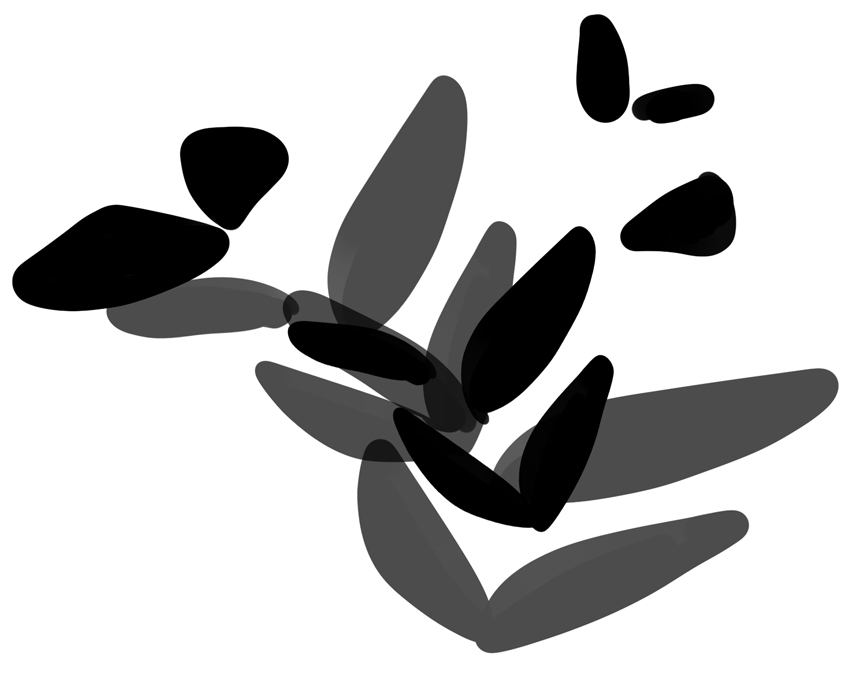
Рисуем еще несколько хаотичных черных пятен вокруг листьев.
Это нужно для того, чтобы результат не выглядел однообразно. Поэтому все пятна должны быть разной формы и размера, но старайтесь группировать их парами.
Шаг 6
Еще раз повторяем шаг выше, добавив больше мелких пятен. Отрезаем лишние части документа до фактического размера листьев.
Шаг 7
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем кисть «Листья» и жмем ОК.
Шаг 8
Создаем новый документ, на котором будем тестировать кисточку. Но перед этим настроим ее.
Выбираем кисть «Листья», открываем Window – Brush Settings (Окно – Настройки кисти) и настраиваем:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 30%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 61%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 5%
Scattering (Рассеивание)
- Scatter (Рассеивание): 142%
- Count (Счетчик): 3
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Color Dynamics (Динамика цвета)
- Hue Jitter (Колебание цветового тона): 6%
- Brightness Jitter (Колебание яркости): 18%
Шаг 9
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками.
Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Как и выше, создаем новый слой и тестируем кисть!
5. Как установить кисть в Фотошоп
В этом разделе я покажу вам, как установить готовую кисть в Фотошоп.
Шаг 1
Для начала находим кисточку, которую хотим добавить в программу. Я возьму Elegant Floral Brushes .
Если вы скачали архив, то предварительно нужно распаковать его содержимое. У вас должен быть файл с расширением ABR. Советую создать отдельную папку на компьютере, где вы будете хранить любимые кисти.
Шаг 2
После этого переходим в программу и активируем инструмент Brush Tool (B) (Кисть). Кликаем правой кнопкой по документу, чтобы открыть панель с кисточками. В правом верхнем углу жмем на кнопку в виде шестеренки – это меню. Здесь мы выбираем Import Brushes (Импорт кистей) и находим скачанный ABR-файл.
На этой же панели появятся все добавленные кисточки. Выбираем нужную и рисуем!
Мы закончили!
На первый взгляд создание своей кисти может показаться сложной задачей. Однако, результат урока наглядно демонстрирует, что из простых форм и объектов можно получить отличный результат!
Не бойтесь экспериментировать с разными техниками и инструментами. Не забудьте поделиться своим результатом в комментариях ниже, также оставляйте любые вопросы и предложения!
Автор: Abbey Esparza
Источник: design.tutsplus.com























Комментарии 20
Я может сейчас задам совсем глупый вопрос, но что значит: удаляем слой с тенью.
И как это вообще сделать?
Листопад
Спасибо!!!
Спасибо большое, познавательно.
Спасибо за руководство:3
Спасибо, классные кисти. Пригодятся
Спасибо за урок. Осень из созданных кистей. Опушка - идея из другого урока.