Разница между Заливкой (Fill) и Непрозрачностью (Opacity)
Разница между Заливкой (Fill) и Непрозрачностью (Opacity)
Сложность урока: Легкий
Один из наиболее популярных вопросов, которые я получаю от пользователей, и не только начинающих: «Какова разница между параметрами Непрозрачность (Opacity) и Заливка (Fill) в панели слоёв? Разве это не одно и то же?». Хороший вопрос, поскольку во многих случаях они действительно одинаковы.
Оба параметра и Непрозрачность (Opacity) и Заливка (Fill) влияют на прозрачность слоя. Они контролируют, насколько текущий слой будет просвечивать слои документа, расположенные ниже. Обычно для того, чтобы увеличить прозрачность слоя, мы уменьшаем его Непрозрачность (Opacity). Но и параметр Заливка (Fill) тоже выполняет эту функцию.
Так в чем же смысл существования двух параметров, выполняющих одну и ту же функцию? Наверняка должна быть какая-то разница! Конечно! Основная разница между параметрами Непрозрачность (Opacity) и Заливка (Fill) видна при работе со Стилями слоя (Layer Styles) в Photoshop.
Если вы никогда раньше не применяли эффекты (стили) к слою, такие как Обводка (Stroke), Тень (Drop Shadow), Тиснение (Bevel and Emboss) или Внешнее свечение (Outer Glow), то результат от применения Заливки (Fill) и Непрозрачности (Opacity) был одинаков. Если вы напротив, применяете один или более стилей слоя, то разница в применении параметра Заливка (Fill) и Непрозрачность (Opacity) велика. Давайте рассмотрим это на примере.
Перед вами изображение, открытое в программе Photoshop, я добавил к нему обычный текст – слово «dream». Само изображение было взято с банка фотографий Fotolia.

Оригинал изображения.
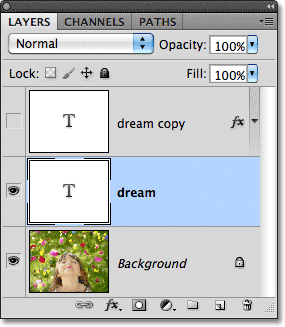
Если мы посмотрим на панель слоёв, то увидим, что фото с девочкой расположено на фоновом слое, а слой со словом «dream» расположен прямо над ним (арка в виде слова была создана посредством написания текста на контуре). Создаём копию текстового слоя, на время отключаем её.

Панель слоев отображает фоновый слой, текстовый слой над ним и копию слоя в самом верху, которая временно скрыта.
Параметр Непрозрачность (Opacity) располагается в верхнем правом углу панели слоёв, а Заливка (Fill) прямо под ним. По умолчанию значение обеих параметров установлено на 100%. Это означает, что текст на активном слое в полной мере отображается в документе.

Параметр Непрозрачность (Opacity) и Заливка (Fill) установлены в значении 100%.
Посмотрим, что получится, если мы уменьшим Непрозрачность (Opacity) до 50%.

Уменьшение непрозрачности слоя до 50%.
При значении параметра Непрозрачность (Opacity), установленном на 50% слово «dream» в нашем документе стало прозрачным на 50%, позволяя изображению, расположенному ниже, быть слегка видимым сквозь текст.

Изображение после понижения значения Непрозрачности (Opacity) текста до 50%.
Теперь я верну обратно параметр Непрозрачность (Opacity) к значению 100% и на этот раз уменьшу значение параметра Заливка (Fill) до 50%.

Понижение значения параметра Заливка (Fill) до 50%.
При значении параметра Заливка(Fill), установленном на 50%, текст также становится прозрачным на 50%, и мы получаем точно такой же результат, как при уменьшении значения параметра Непрозрачность (Opacity):

Понижение значения параметра Заливка (Fill) даёт тот же результат.
Итак, разницы между параметрами Непрозрачность (Opacity) и Заливка (Fill) мы не видим, но это было на слое без применения Стилей слоя (Layer Styles). Посмотрим, что будет, если мы применим изменения к другому слою. Я выключаю слой, кликнув по иконке видимости слоя.

Выключение оригинала текстового слоя.
Затем я кликаю по копии текстового слоя, расположенной в самом верху, и делаю её видимой.

Выбор и включение копии текстового слоя.
Этот слой содержит тот же текст, что и предыдущий, но с одной большой разницей – я добавил к нему несколько стилей слоя: Обводка (Stroke), Тень (Drop Shadow) и Тиснение (Bevel and Emboss). Мы видим обводку вокруг текста и тень за ним. Эффект тиснения в данный момент трудно рассмотреть, поскольку текст полностью залит белым цветом.

Тот же текст, но с несколькими добавленными эффектами.
Я разверну список эффектов в панели слоёв, кликнув по маленькой стрелке справа от «fx», чтобы вы видели, что я действительно применил Стили слоя (Layer Styles) Обводка (Stroke), Тень (Drop Shadow) и Тиснение (Bevel and Emboss) к тексту.

Просмотр эффектов, добавленных к тексту.
Посмотрим, что будет с новым слоем, если мы понизим параметр Непрозрачность (Opacity) до 50%.

Снижение значения параметра Непрозрачность (Opacity) до 50%.
Понижая уровень Непрозрачности (Opacity) нового слоя, мы увеличиваем прозрачность всего его содержимого на 50%. Под «всем» я подразумеваю не только текст, но и Стили слоя (Layer Styles), применённые к нему.

Уменьшение значения Непрозрачности (Opacity) означает, что у активного слоя всё становится прозрачным на 50%, в т.ч. Стили слоя (Layer Styles).
Пока ничего нового. Я возвращаю параметру Непрозрачность (Opacity) значение 100% и теперь понижаю до 50% значение параметра Заливка (Fill).

Понижение значения параметра Заливка (Fill) до 50%.
Вот где видна разница между Непрозрачностью (Opacity) и Заливкой (Fill). Уменьшенное значение параметра Непрозрачность (Opacity) делает всё прозрачным на 50%, а значение параметра Заливка (Fill) применяется только к самому тексту. Стили слоя (Layer Styles), которые я применял, видны на все 100%. Эффекты Обводка (Stroke), Тень (Drop Shadow) и Тиснение (Bevel and Emboss). Обратите внимание на то, что нам стал хорошо виден и применённый эффект Тиснение (Bevel and Emboss).

Значение Заливка (Fill) делает текст прозрачным, но не затрагивает его эффектов (стилей слоя).
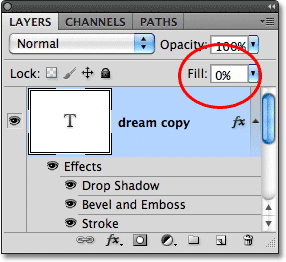
Понизим значение Заливки до 0% и посмотрим, что получится.

Снижение значения Заливки (Fill) до 0%.
При значении параметра Заливка (Fill), установленном на 0% текст становится абсолютно прозрачным, но Стили слоя (Layer Styles) видны в полной мере. Заливка (Fill) совершенно не влияет на стили слоя, позволяя мне создавать интересные эффекты, которых не достичь с параметром Непрозрачность (Opacity).

Теперь текст прозрачен на все 100%, а стили слоя на 100% видны.
В этом состоит разница между параметрами Заливка (Fill) и Непрозрачность (Opacity). Непрозрачность (Opacity) влияет на всё, включая его Стили слоя (Layer Styles). Заливка (Fill), напротив, влияет только на содержимое слоя (в моём случае, на текст). Стили слоя, которые Photoshop отделяет от реального содержимого слоя, остаются видимыми на 100% и не затрагиваются параметром Заливка (Fill).
Как я упоминал вначале, в большинстве случаев, когда вам нужно увеличить прозрачность слоя, просто уменьшите значение параметра Непрозрачность (Opacity). А если вы хотите сохранить видимыми на 100% Стили слоя (Layer Styles), как в случае нашего примера с текстом, оставьте, параметр Непрозрачность (Opacity) в значении 100% и уменьшите значение параметра Заливка (Fill).
Вот и всё!
Автор: Steve Patterson
Перевод: Анцыперович Александра
Источник: www.photoshop-master.ru
Комментарии 139
Спасибо большое, обобщили информацию качественно и примеры все поставили по местам
спасибо за полезную информацию!
У меня одного в статье отсутствуют фотографии?
Спасибо
Благодарю!
Спасибо за урок! Теперь всё стало ясно как дважды два.
Хорошо!
Спасибо))
Спасибо за статью, действительно получаются интересные эффекты!
Как всегда спасибо за урок!
спасибо
Так вот для чего нужна заливка
Спасибо за познавательный урок!
Спасибо! )
Спасибо
Круто. Спасибо)
спасибо)))
огромное
Отлично изложено! спасибо.
Благодарю за урок! Давно уже интересовал этот вопрос, но не было причины заняться поиском ответа. :)
Спасибо за урок!
А я всегда считала, что это разработчики такие глупые, что сделали два одинаковых параметра, а это я оказывается не знала!!! Спасибо)
Как то так
Cпасибо, теперь понятно
интересно :) спасибо за пояснения ))
Получается очень...мечтательно :)
Вот, попытался применить полученые знания.
Спасибо за урок, как всегда - очень доходчиво и ясно!
Спасибо за урок))) Очень интересно))
Спасибо за урок!
Кстати, можно играть и прозрачностью и заливкой одновременно.
Большое спасибо, тоже думала зачем два параметра....теперь всё встало на свои места.