Рисуем зажигалку в Фотошоп
Рисуем зажигалку в Фотошоп
 В этом уроке я покажу вам, как нарисовать реалистичную зажигалку в Фотошоп.
В этом уроке я покажу вам, как нарисовать реалистичную зажигалку в Фотошоп.
Сложность урока: Средний
В этом уроке я покажу вам, как нарисовать реалистичную зажигалку в Фотошоп.
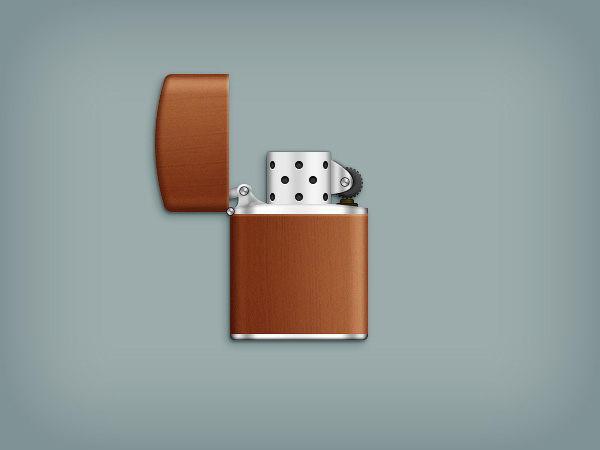
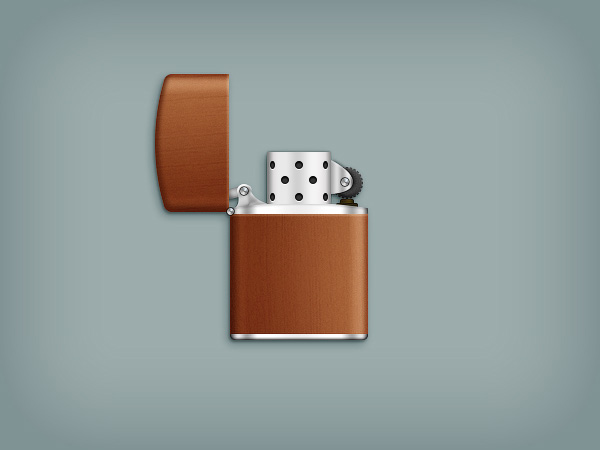
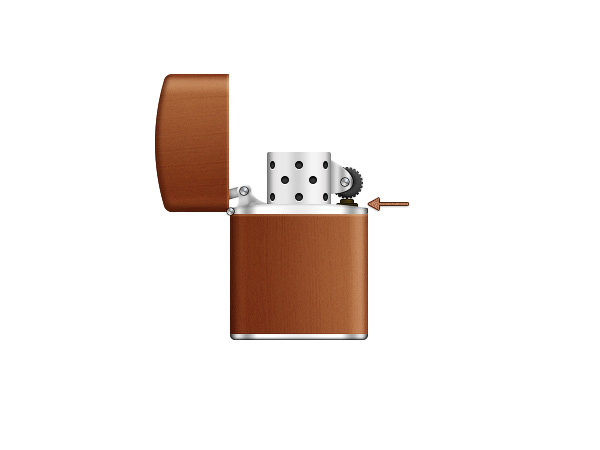
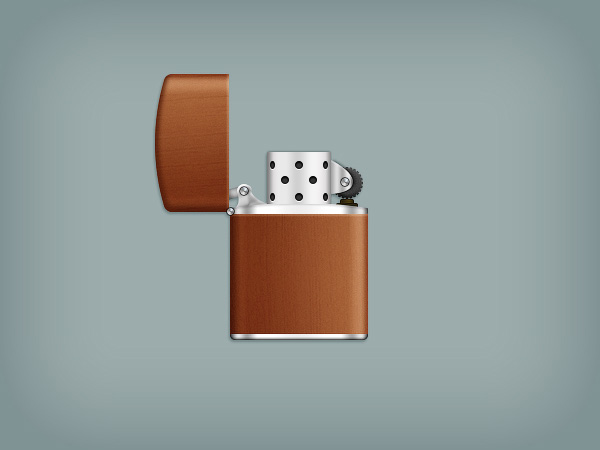
Вот так выглядит финальный результат:
Скачать архив с материалами к уроку
Примечание: автор использовал Adobe Photoshop CC
Шаг 1
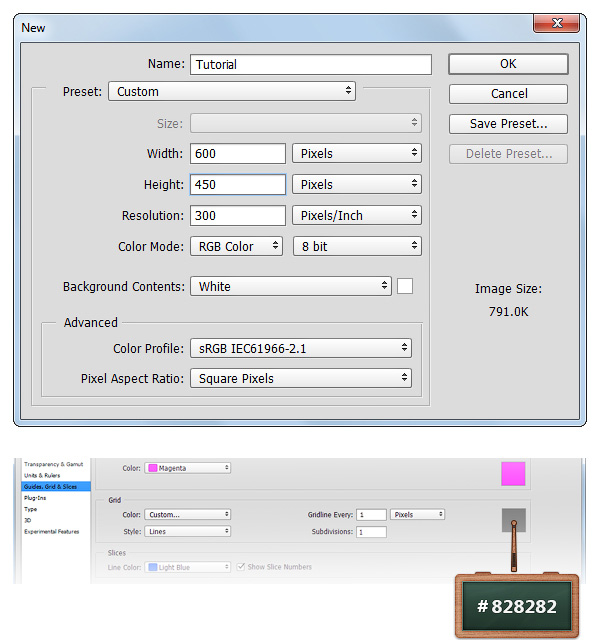
Создаем документ размером 600 х 450 пикселей, затем переходим View – Show – Grid (Вид – Показать – Сетка), чтобы активировать сетку, далее View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки), чтобы активировать привязку к сетке. Жмем Ctrl+K, чтобы открыть окно Preferences (Параметры), в окне находим пункт меню Guides, Grid & Slices (Направляющие, сетка и фрагменты) и вводим настройки, как показано ниже. Во время выполнения урока я буду отключать сетку (Ctrl+’), чтобы вы лучше видели результат работы. Такая сетка облегчит вам создание объектов для работы.
Шаг 2
Устанавливаем цвет переднего плана на #DCE0E8.
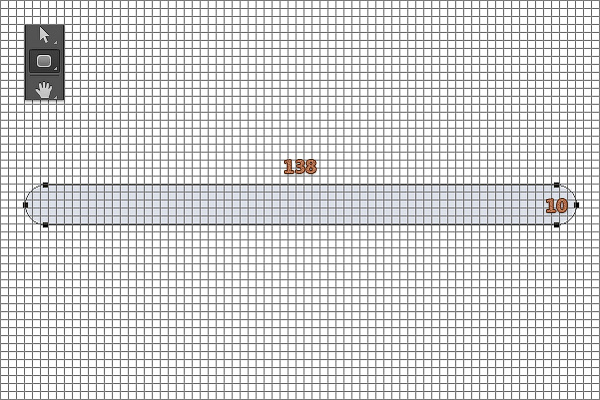
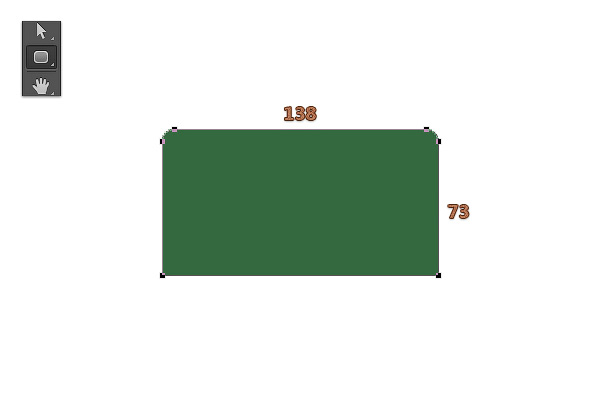
Активируем Rounded Rectangle Tool  (U) (Закругленный прямоугольник) и на верхней панели параметров устанавливаем Radius (радиус) на 5 пикселей. Перемещаемся на рабочую область и создаем векторный прямоугольник размером 138 х 10 пикселей.
(U) (Закругленный прямоугольник) и на верхней панели параметров устанавливаем Radius (радиус) на 5 пикселей. Перемещаемся на рабочую область и создаем векторный прямоугольник размером 138 х 10 пикселей.
Шаг 3
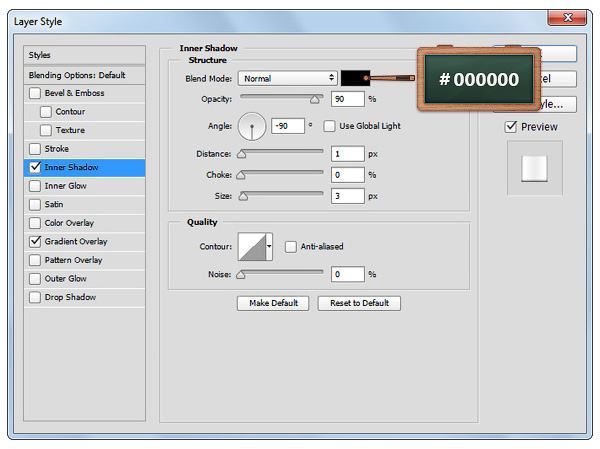
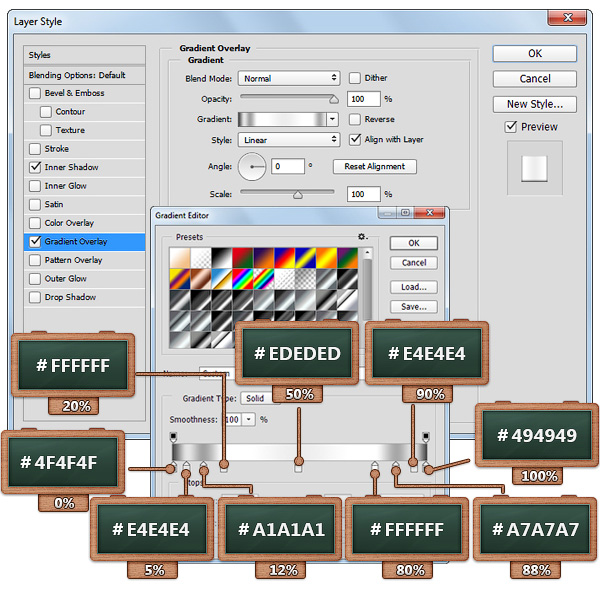
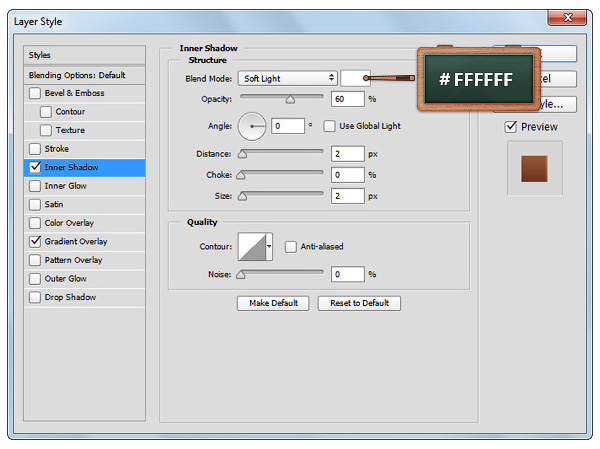
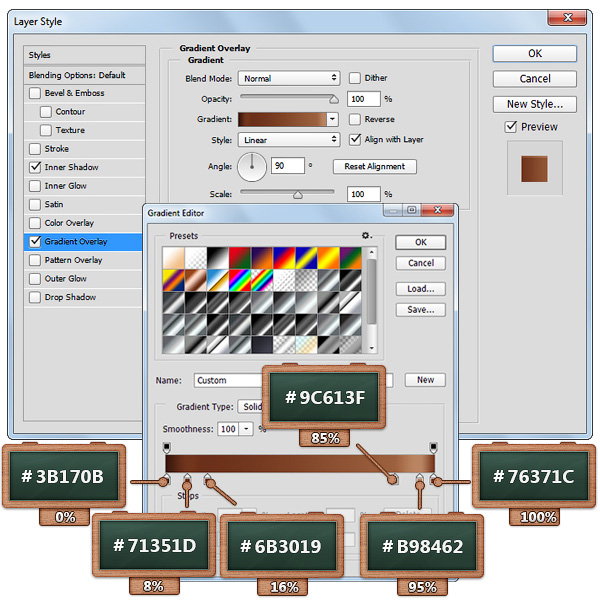
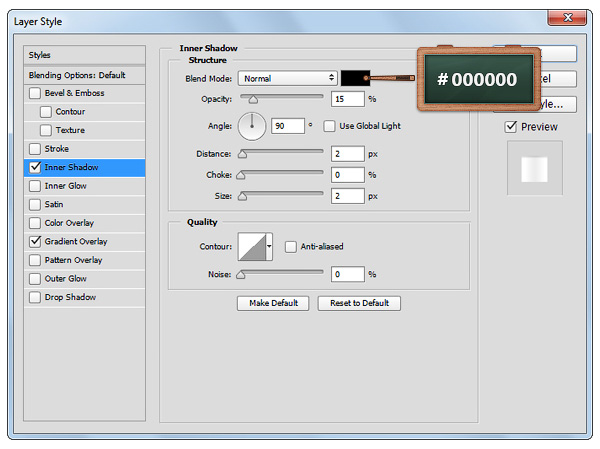
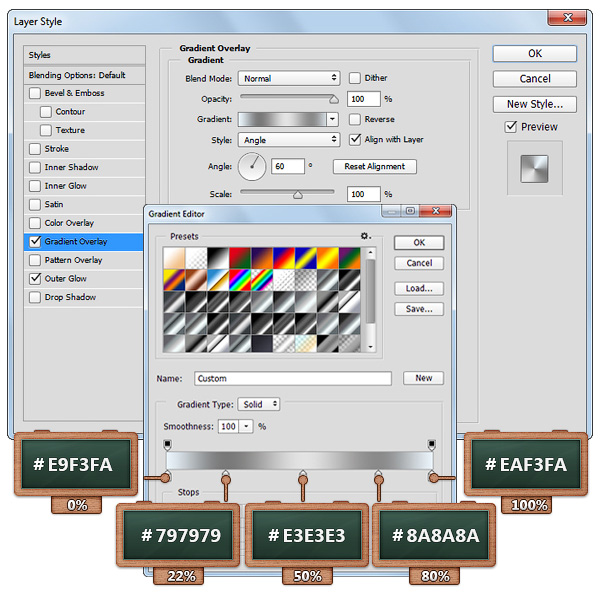
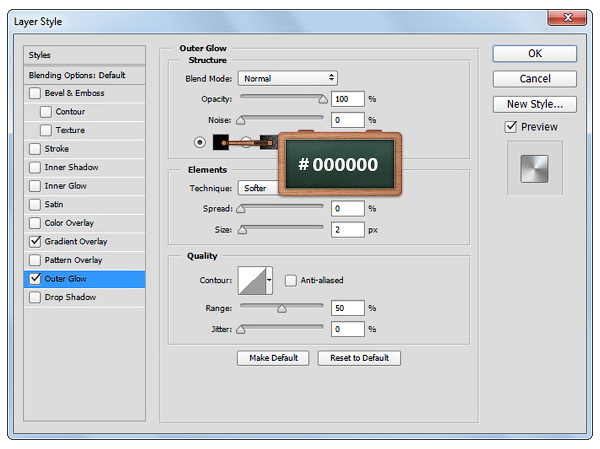
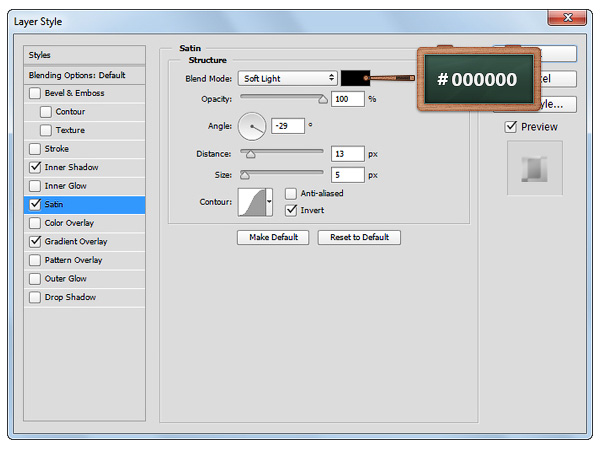
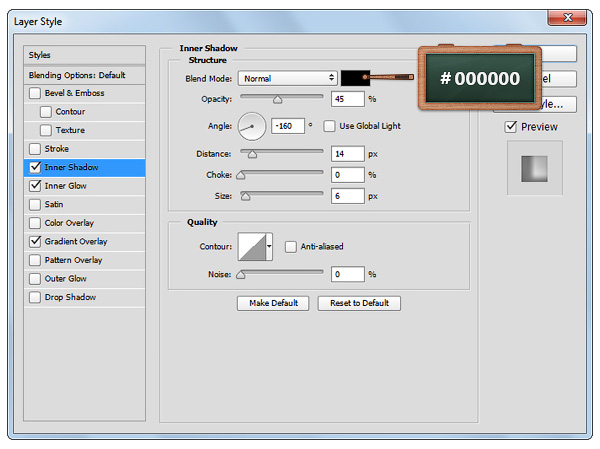
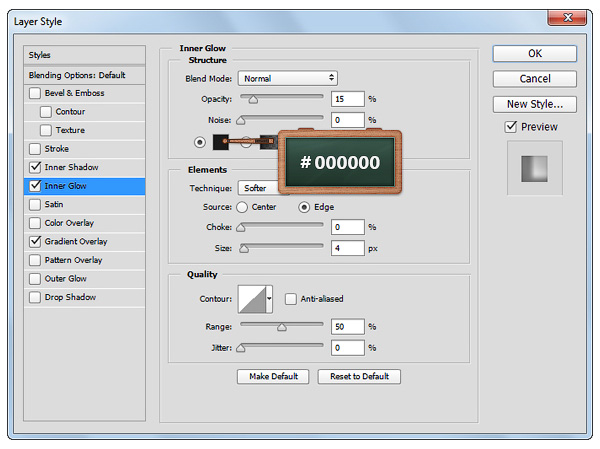
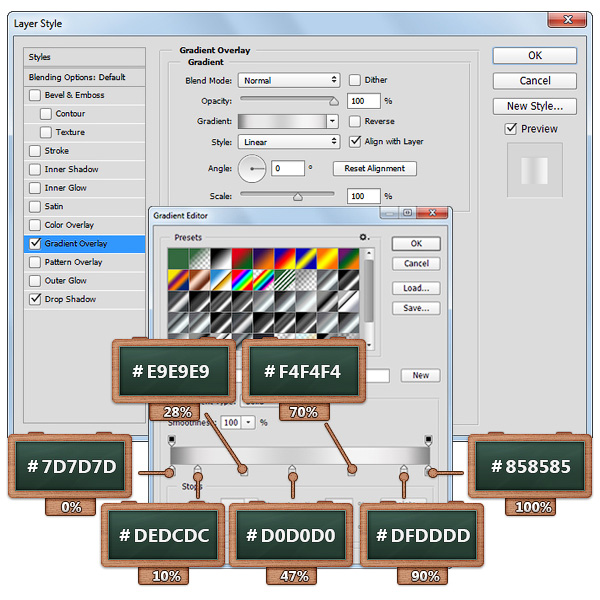
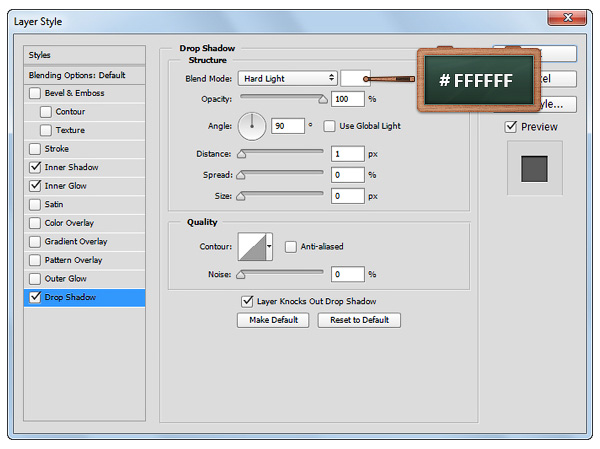
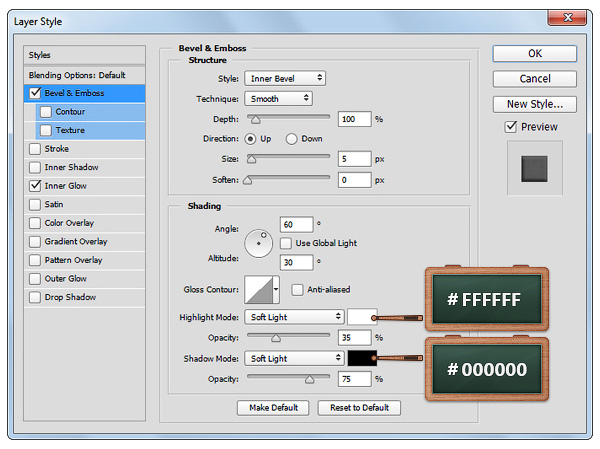
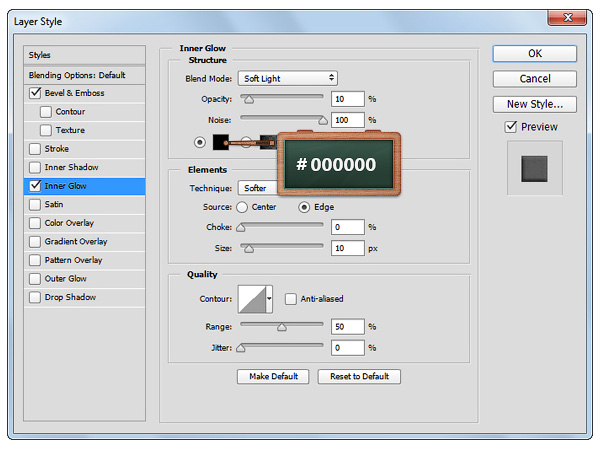
Дважды кликаем по слою с прямоугольником, чтобы открыть окно Layer Style (Стиль слоя). Применяем настройки, показанные ниже.
Шаг 4
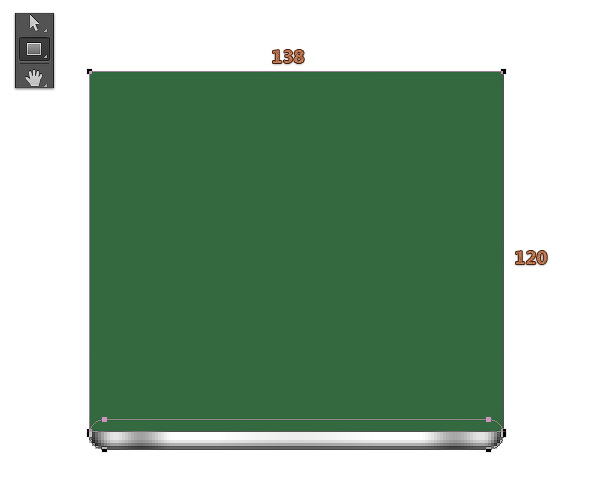
Устанавливаем цвет переднего плана на #34693F и активируем Rectangle Tool  (U) (Прямоугольник).
(U) (Прямоугольник).
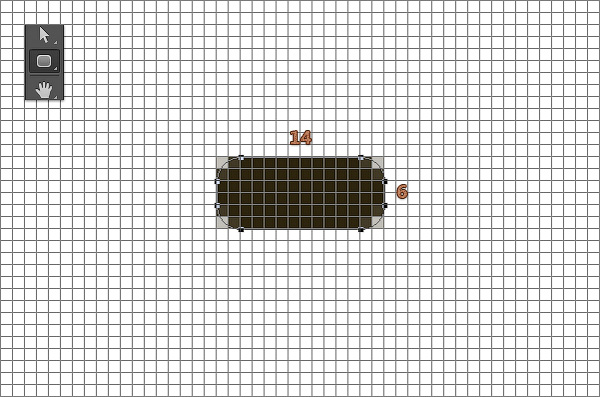
Перемещаемся на рабочую область, создаем прямоугольник размером 138 х 120 пикселей и размещаем его, как показано ниже.
Шаг 5
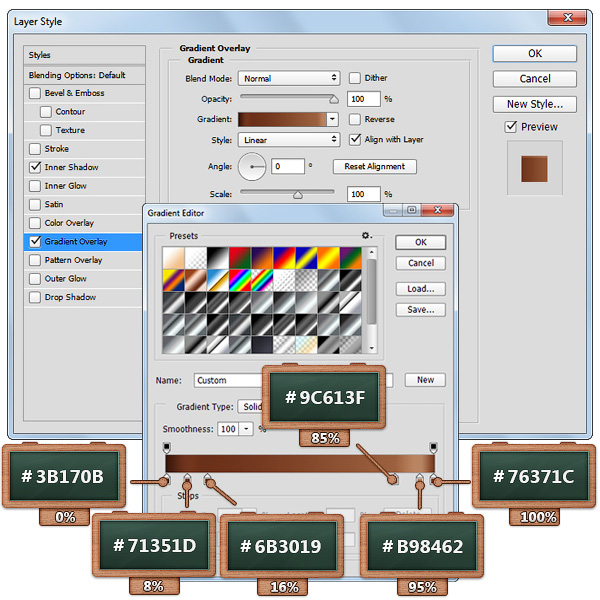
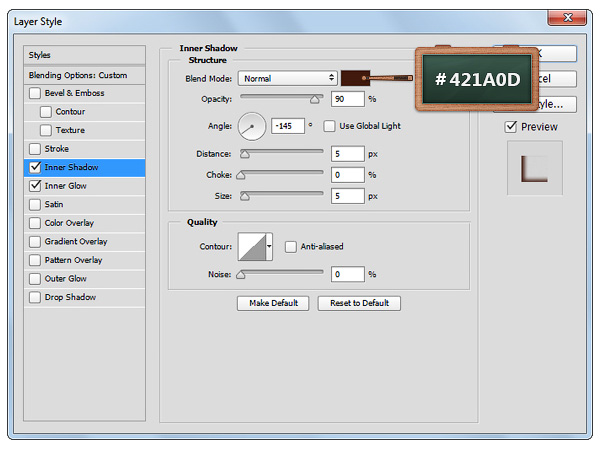
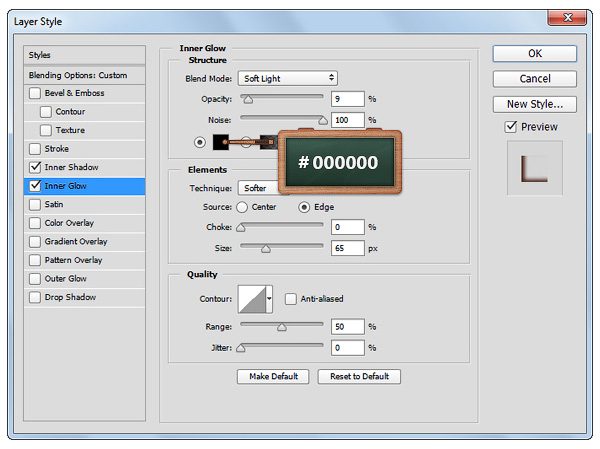
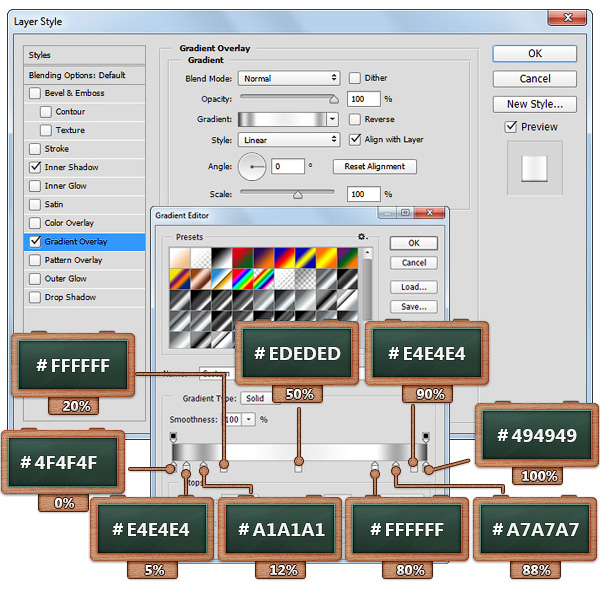
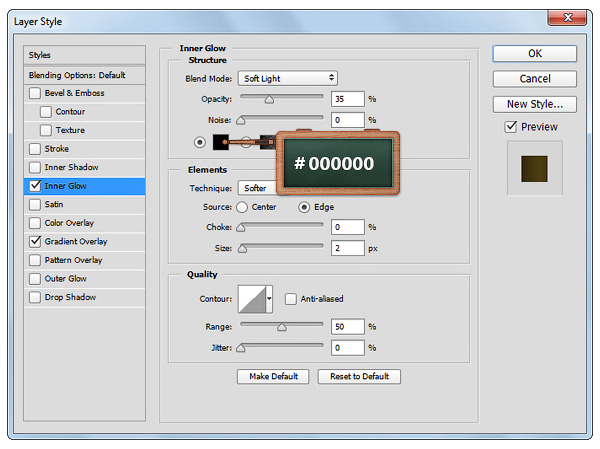
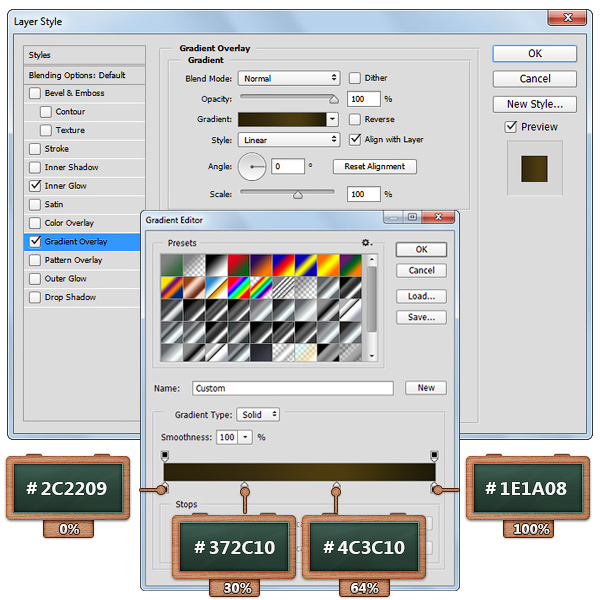
Открываем Layer Style (Стиль слоя) для векторной фигуры, которые мы создали в предыдущем шаге, и применяем настройки, как показано ниже.
Шаг 6
На панели слоев выделяем слой с прямоугольников и жмем Ctrl+J, чтобы дублировать его.
Затем кликаем по копии правой кнопкой мыши и выбираем Clear Layer Style (Очистить стиль слоя), уменьшаем параметр Fill (Заливка) до 0%.
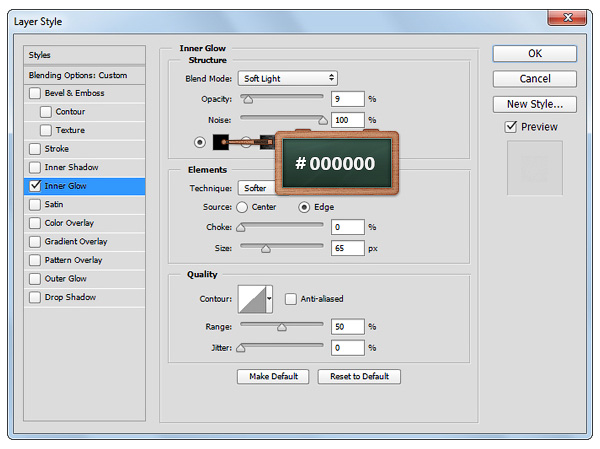
Применяем стили слоя для этой копии, используя следующие настройки.
Шаг 7
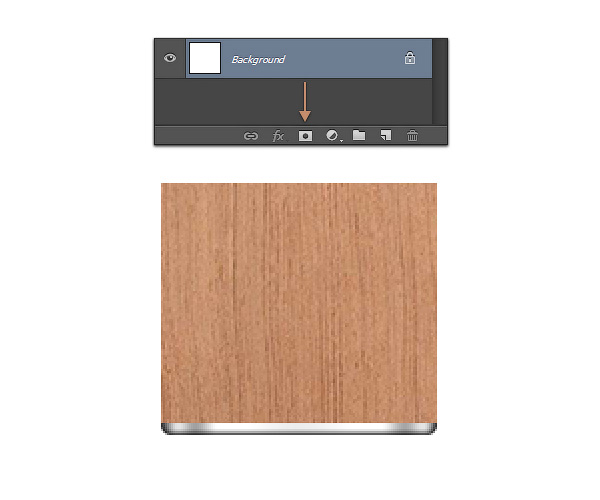
Вставляем текстуру BUBINGA из набора с текстурами дерева и размещаем ее над векторным прямоугольником.
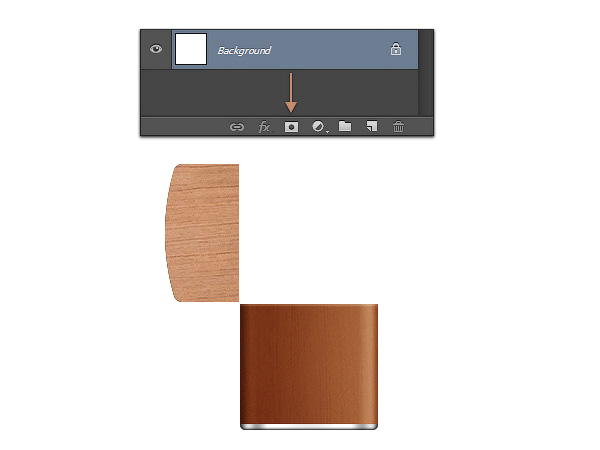
Переходим на панель слоев, зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре слоя, чтобы загрузить его выделение.
Убедитесь, что слой с текстурой является активным (выделен на панели слоев), жмем кнопку Add Layer Mask  (Добавить слой-маску) внизу панели слоев, меняем режим смешивания слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность (Opacity) на 50%.
(Добавить слой-маску) внизу панели слоев, меняем режим смешивания слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность (Opacity) на 50%.
Шаг 8
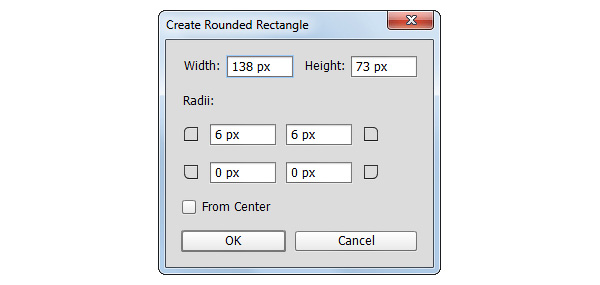
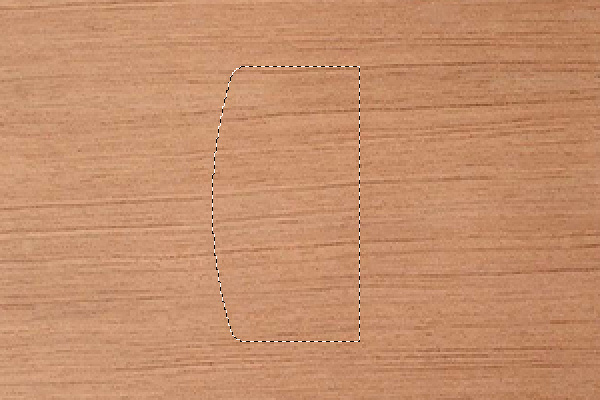
Активируем Rounded Rectangle Tool  (U) (Закругленный прямоугольник) и кликаем по рабочему полотну, чтобы открыть окно создания прямоугольника.
(U) (Закругленный прямоугольник) и кликаем по рабочему полотну, чтобы открыть окно создания прямоугольника.
Вводим настройки, как показано ниже, и кликаем ОК.
Шаг 9
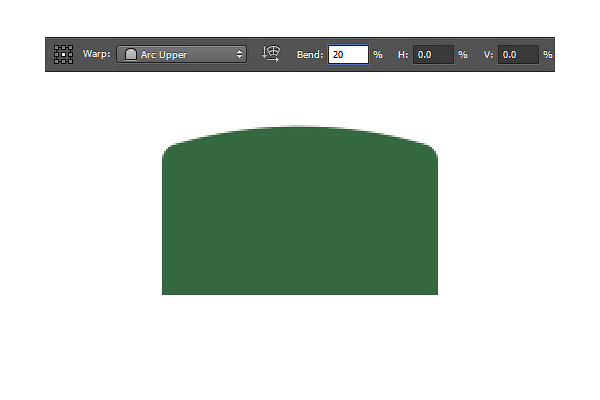
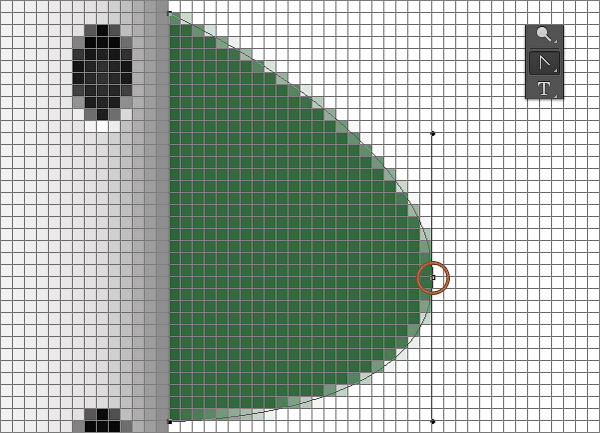
Убедитесь, что прямоугольник, который мы создали в предыдущем шаге, все еще выделен, переходим Edit – Transform – Warp (Редактирование – Трансформация – Деформация), на верхней панели параметров инструмента выбираем Arc Upper (Дугой сверху), устанавливаем Bend (Изгиб) на 20 и жмем Enter.
Жмем Ctrl+T, чтобы активировать свободную трансформацию, и поворачиваем фигуру на -90 градусов, как показано на картинке ниже.
Шаг 10
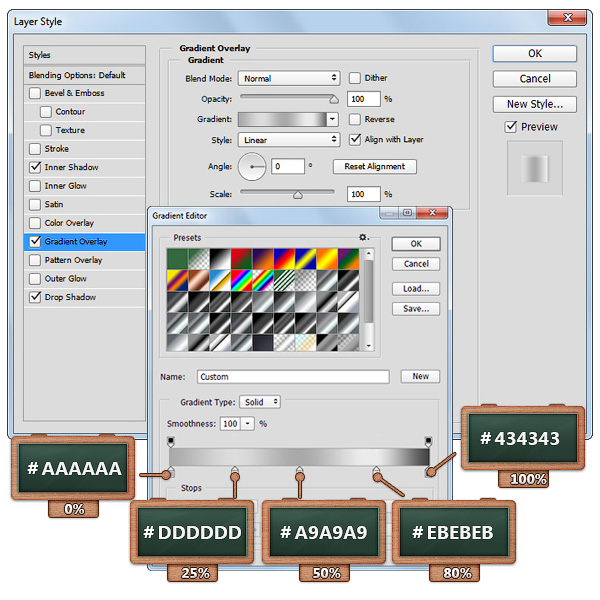
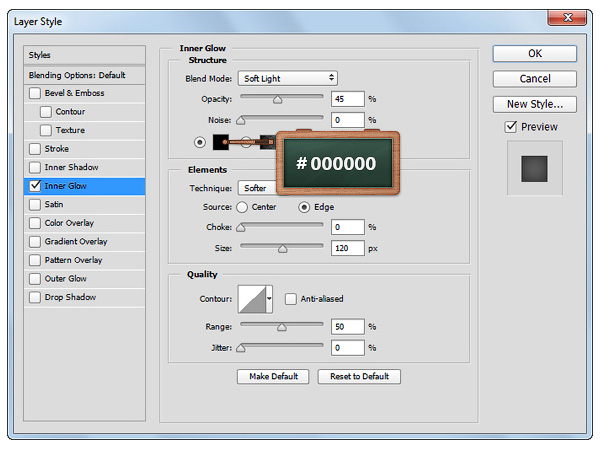
Применяем стили слоя для зеленого прямоугольника, используя следующие настройки.
Шаг 11
Переходим на панель слоев, убедитесь, что векторный прямоугольник, который мы редактировали в предыдущем шаге, все еще выделен, и дублируйте его (Ctrl+J).
Выделяем копию на панели слоев, уменьшаем Fill (Заливка) до 0% и применяем стили слоя со следующими настройками.
Шаг 12
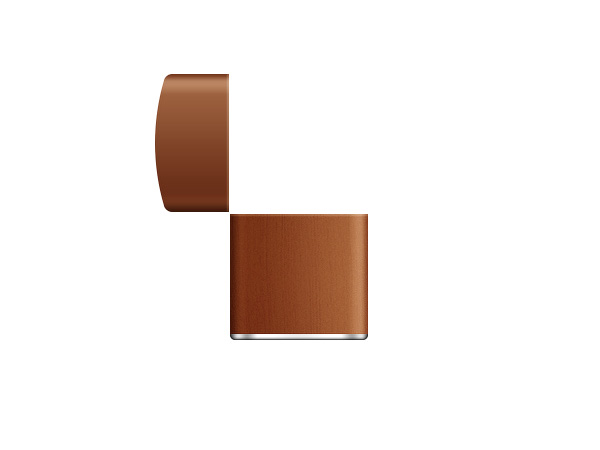
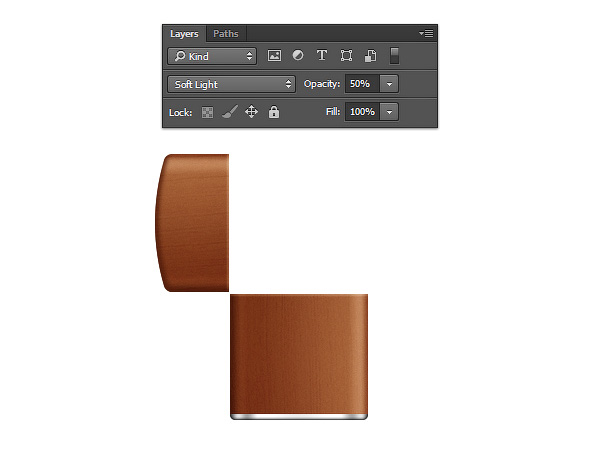
Снова вставляем ту же текстуру дерева, жмем Ctrl+T и поворачиваем ее на -90 градусов.
Загружаем выделение вокруг векторного прямоугольника, выбираем слой с текстурой, которую мы добавили в этом шаге, и нажимаем кнопку Add Layer Mask  (Добавить слой-маску) внизу панели слоев.
(Добавить слой-маску) внизу панели слоев.
Продолжаем работать на панели слоев и меняем режим смешивания текстуры на Soft Light (Мягкий свет), непрозрачность (Opacity) устанавливаем на 50%.
Шаг 13
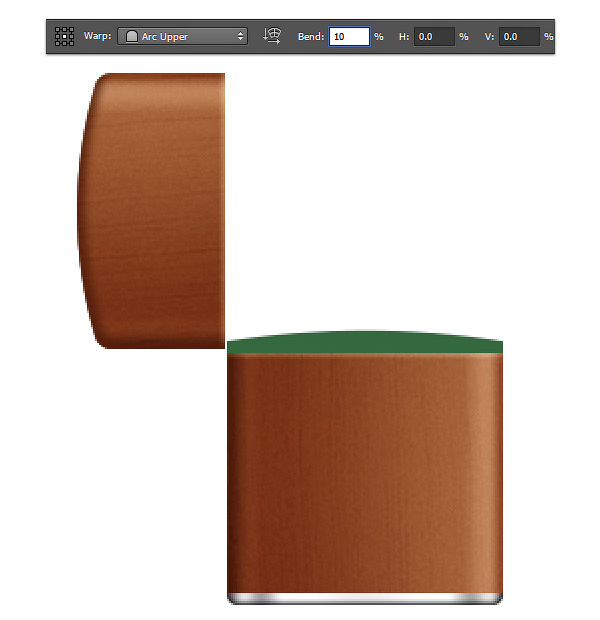
Активируем Rectangle Tool  (U) (Прямоугольник), создаем прямоугольник размером 138 х 6 пикселей и размещаем его так, как показано ниже на первой картинке.
(U) (Прямоугольник), создаем прямоугольник размером 138 х 6 пикселей и размещаем его так, как показано ниже на первой картинке.
Убедитесь, что векторный прямоугольник, который мы создали в этом шаге, все еще выделен на панели слоев, переходим Edit – Transform – Warp (Редактирование – Трансформация – Деформация), на верхней панели параметров инструмента выбираем Arc Upper (Дугой сверху), устанавливаем Bend (Изгиб) на 10 и жмем Enter.
Шаг 14
Применяем стили слоя для прямоугольника из предыдущего шага, используя следующие настройки.
Шаг 15
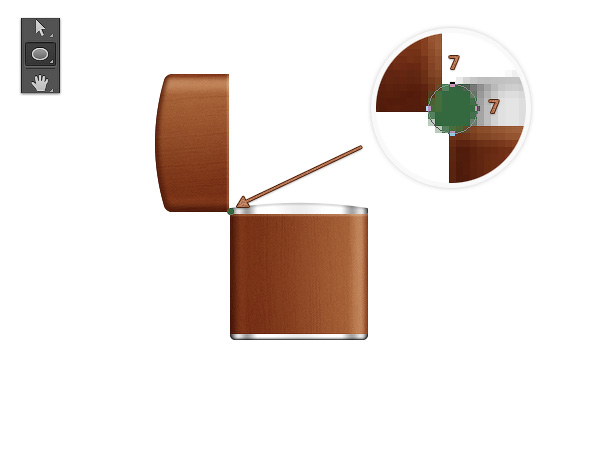
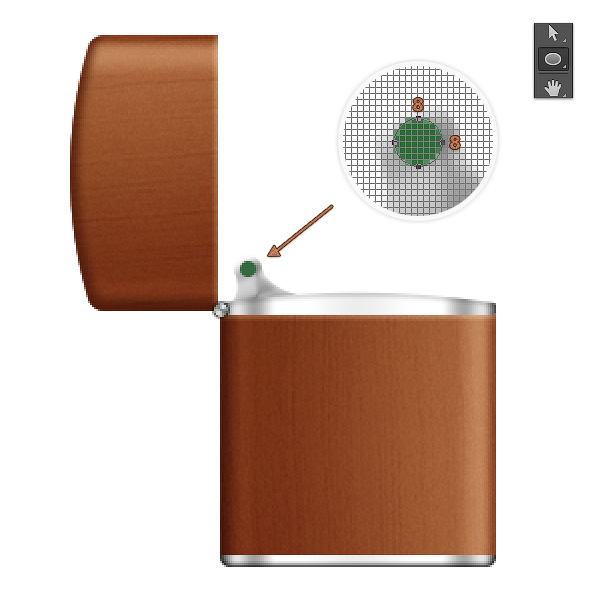
Берем Ellipse Tool  (U) (Эллипс), создаем окружность размером 7 х 7 пикселей и размещаем ее в месте соединения двух прямоугольников, как показано ниже.
(U) (Эллипс), создаем окружность размером 7 х 7 пикселей и размещаем ее в месте соединения двух прямоугольников, как показано ниже.
Применяем стили слоя для этой окружности, используя следующие настройки.
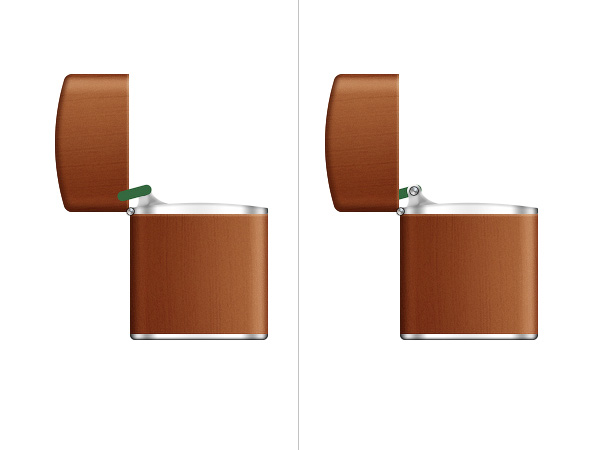
Шаг 16
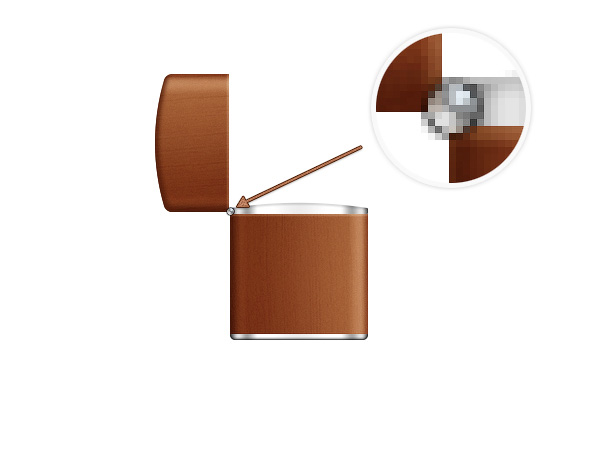
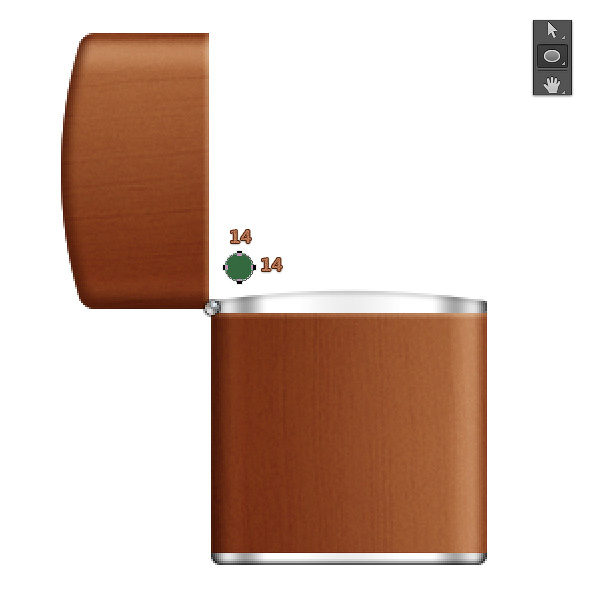
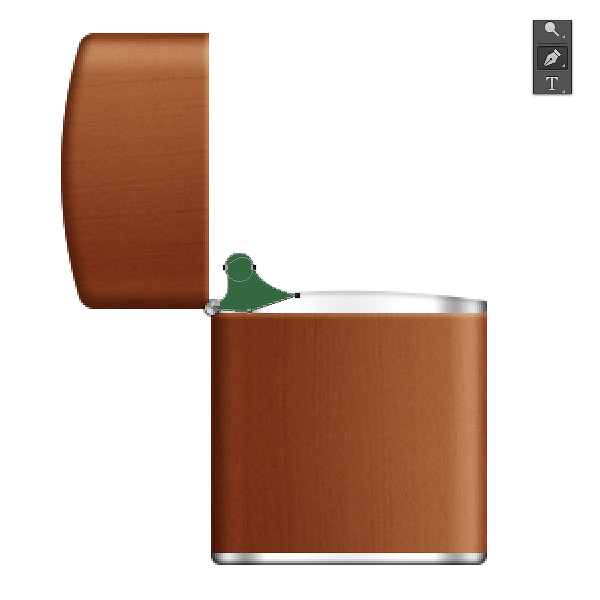
Тем же инструментом создаем окружность размером 14 х 14 пикселей и размещаем ее, как показано ниже.
Берем Pen Tool  (P) (Перо) и рисуем крепление для крышки зажигалки.
(P) (Перо) и рисуем крепление для крышки зажигалки.
На панели слоев с зажатой клавишей Ctrl выделяем обе векторные фигуры, которые мы создали в этом шаге, кликаем по любой из них правой кнопкой мыши и выбираем Merge Shapes (Объединить фигуры).
Выбираем новую объединенную фигуру и один раз жмем Ctrl+Shift+[, чтобы переместить ее на задний план.
Шаг 17
Применяем стили слоя для векторной фигуры из предыдущего шага, используя следующие настройки.
Шаг 18
Берем Ellipse Tool  (U) (Эллипс) и создаем окружность размером 8 х 8 пикселей, размещаем ее, как показано ниже.
(U) (Эллипс) и создаем окружность размером 8 х 8 пикселей, размещаем ее, как показано ниже.
На панели слоев выделяем векторную фигуру, показанную на второй картинке снизу, жмем по ней правой кнопкой мыши и выбираем Copy Layer Style (Копировать стиль слоя).
Затем жмем правой кнопкой по векторной фигуре, которую мы создали в этом шаге, и выбираем Paste Layer Style (Вставить стиль слоя).
Шаг 19
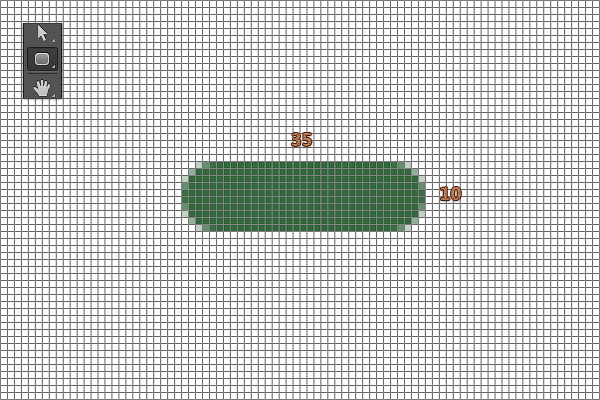
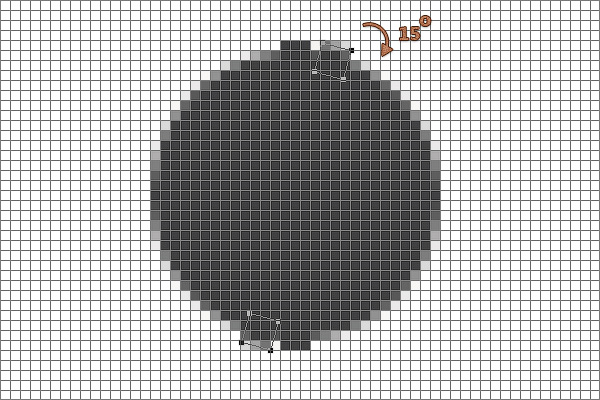
Активируем Rounded Rectangle Tool  (U) (Закругленный прямоугольник), на верхней панели настроек инструмента устанавливаем радиус на 5 пикселей и создаем прямоугольник размером 35 х 10 пикселей.
(U) (Закругленный прямоугольник), на верхней панели настроек инструмента устанавливаем радиус на 5 пикселей и создаем прямоугольник размером 35 х 10 пикселей.
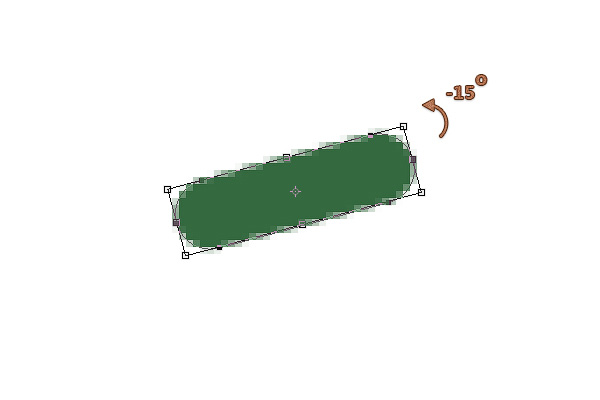
Жмем Ctrl+T, поворачиваем фигуру на -15 градусов и размещаем так, как показано на третьем рисунке ниже.
Чтобы переместить фигуру на задний план, используем комбинацию клавиш Shift+Ctrl+[.
Шаг 20
Применяем стили слоя для фигуры из предыдущего шага, используя следующие параметры.
Шаг 21
Активируем инструмент Rounded Rectangle Tool  (U) (Закругленный прямоугольник) и устанавливаем радиус на 2 пикселя.
(U) (Закругленный прямоугольник) и устанавливаем радиус на 2 пикселя.
Кликаем по рабочему полотну, чтобы создать прямоугольник размером 64 х 54 пикселя, и размещаем его, как показано ниже.
Шаг 22
Применяем стили слоя для фигуры из предыдущего шага, используя следующие параметры.
Шаг 23
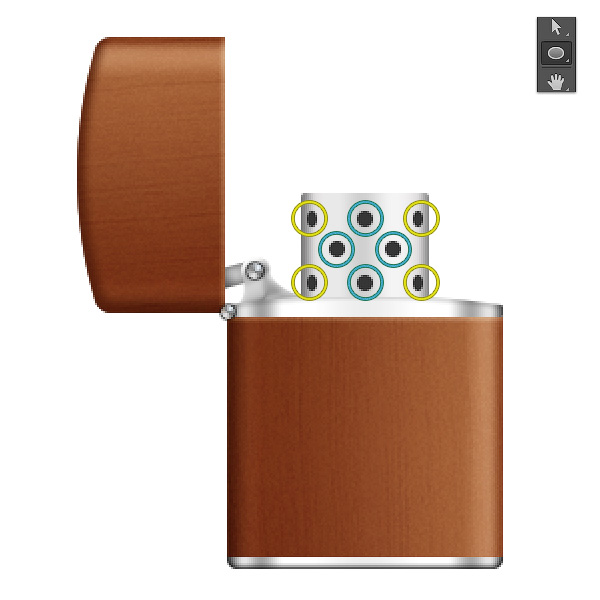
Устанавливаем цвет переднего плана на #363636, берем Ellipse Tool  (U) (Эллипс) и создаем восемь окружностей, как показано ниже.
(U) (Эллипс) и создаем восемь окружностей, как показано ниже.
Обратите внимание, что окружности, отмеченные желтым цветом, должны быть 5 пикселей в ширину и 8 пикселей в высоту, окружности, отмеченные синим, должны иметь размер 8 х 8 пикселей.
Шаг 24
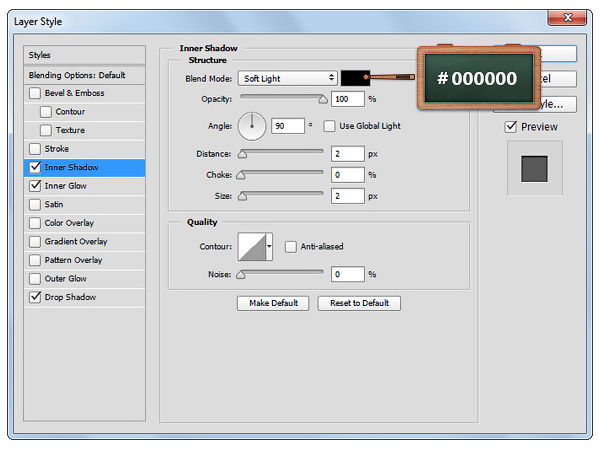
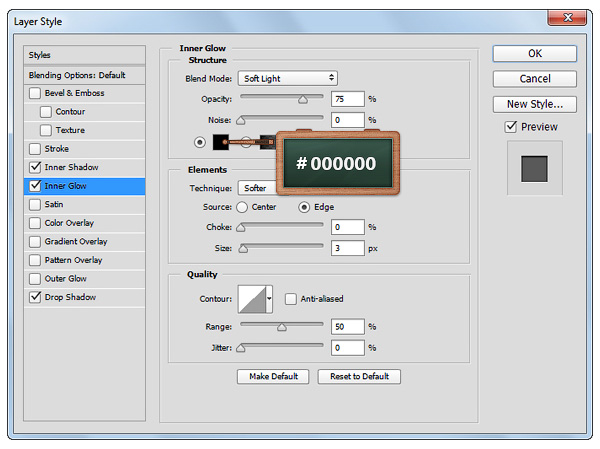
Применяем стили слоя для окружностей из предыдущего шага, используя следующие параметры.
Шаг 25
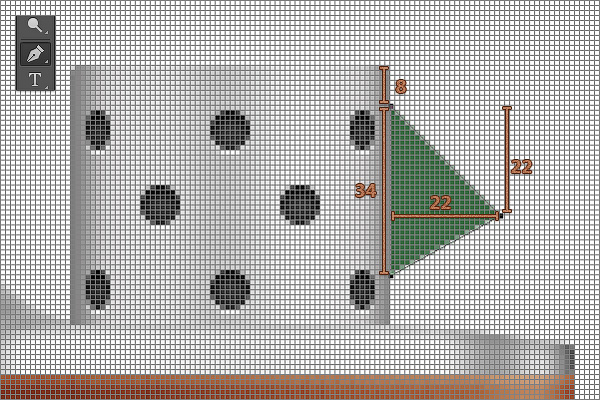
Берем Pen Tool  (P) (Перо) и создаем треугольник, как показано ниже.
(P) (Перо) и создаем треугольник, как показано ниже.
Затем берем инструмент Convert Point Tool  (Р) (Преобразовать точку), кликаем по правой узловой точке треугольника и закругляем это место.
(Р) (Преобразовать точку), кликаем по правой узловой точке треугольника и закругляем это место.
Шаг 26
Открываем стили слоя для треугольника из предыдущего шага и применяем к нему настройки, показанные ниже.
Шаг 27
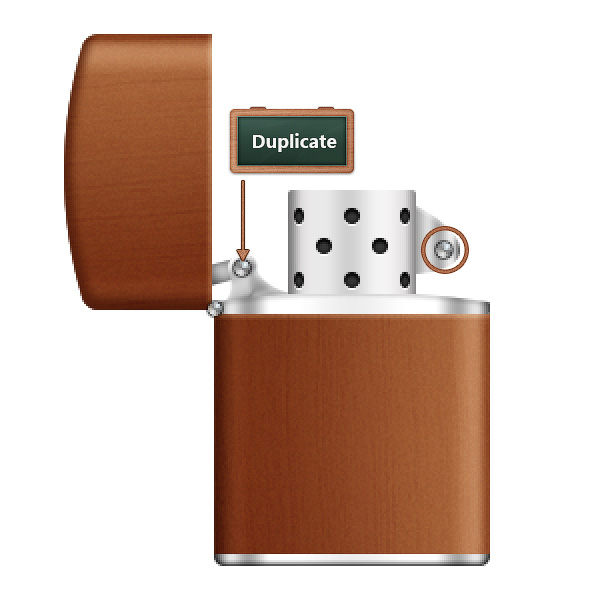
Переходим на панель слоев, дублируем крепление, показанное ниже.
Выделяем копию и размещаем на треугольнике из предыдущего шага.
Шаг 28
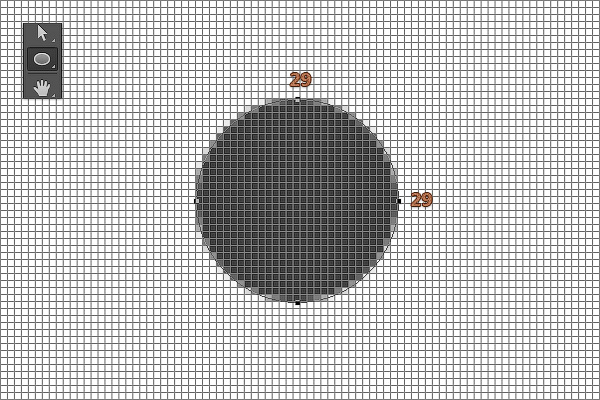
Устанавливаем цвет переднего плана на #424242, берем Ellipse Tool  (U) (Эллипс) и создаем окружность размером 29 х 29 пикселей.
(U) (Эллипс) и создаем окружность размером 29 х 29 пикселей.
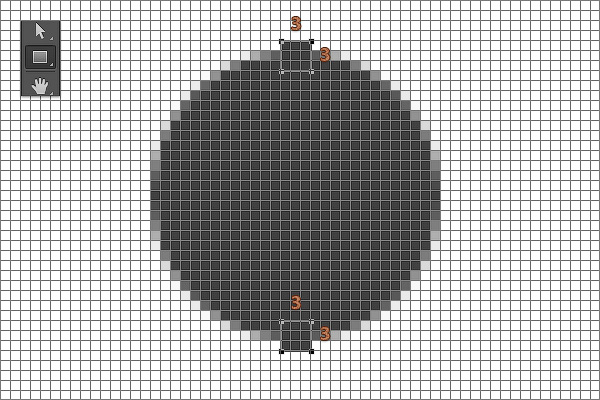
Затем берем Rectangle Tool  (U) (Прямоугольник) и создаем два прямоугольника размером 3 х 3 пикселя, размещаем их, как показано ниже.
(U) (Прямоугольник) и создаем два прямоугольника размером 3 х 3 пикселя, размещаем их, как показано ниже.
На панели слоев выделяем прямоугольники, созданные в этом шаге, жмем по ним правой кнопкой мыши и выбираем Merge Shapes (Объединить фигуры).
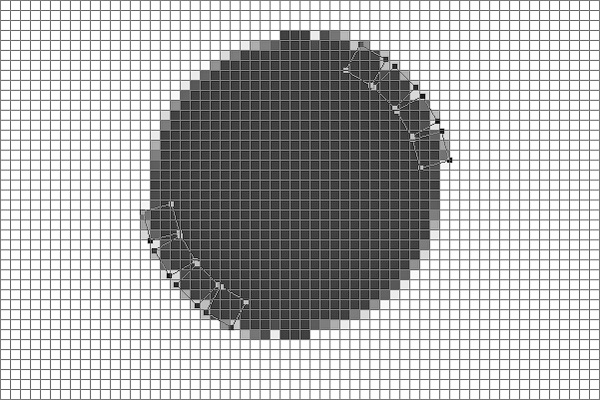
Выделяем новую фигуру, дублируем ее и поворачиваем копию на 15 градусов.
Снова дублируем предыдущую копию, затем поворачиваем ее на 15 градусов.
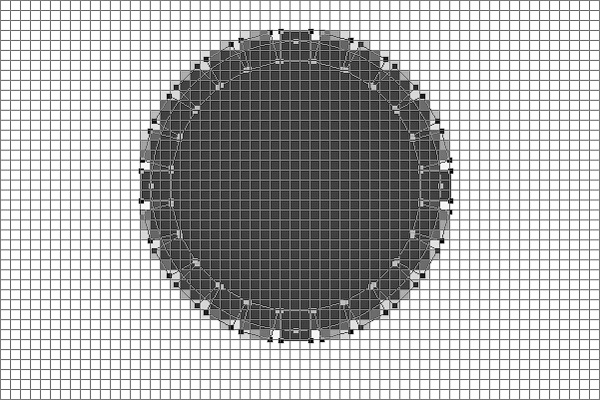
Теперь повторяем этот процесс, пока не получим результат, показанный на последней картинке ниже.
Шаг 29
С зажатой клавишей Ctrl выделяем все векторные фигуры, созданные в предыдущем шаге, кликаем по одной из них правой кнопкой и выбираем Merge Shapes (Объединить фигуры). Размещаем созданный элемент, как показано ниже.
Открываем стили слоя и применяем настройки, показанные ниже.
Шаг 30
Устанавливаем цвет переднего плана на #2E250E, активируем инструмент Rounded Rectangle Tool  (U) (Закругленный прямоугольник), на верхней панели устанавливаем радиус на 2 пикселя.
(U) (Закругленный прямоугольник), на верхней панели устанавливаем радиус на 2 пикселя.
Переходим на рабочее полотно и создаем прямоугольник размером 14 х 6 пикселей.
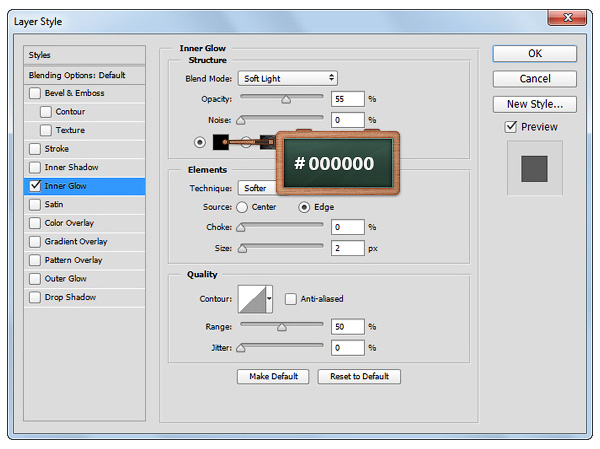
Применяем стили слоя для прямоугольника, используя следующие параметры.
Шаг 31
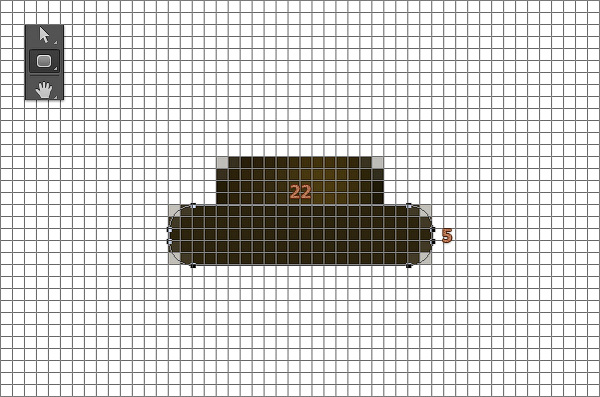
Этим же инструментом создаем прямоугольник размером 22 х 5 пикселей и размещаем его, как показано ниже на первой картинке.
Применяем стили слоя для этого прямоугольника.
Выделяем векторный прямоугольник, созданный в этом шаге, и прямоугольник из предыдущего шага и размещаем их так, как показано на последней картинке ниже.
Шаг 32
Переходим на панель слоев, выбираем фоновый слой и кликаем по маленькой иконке замка, чтобы разблокировать слой.
Устанавливаем цвет переднего плана на #9CACAD, берем Paint Bucket Tool  (G) (Заливка) и заливаем фон выбранным цветом.
(G) (Заливка) и заливаем фон выбранным цветом.
Применяем стили слоя к фону.
Шаг 33
Выделяем все слои, из которых состоит зажигалка, и группируем их Ctrl+G.
Применяем к группе стили слоя.
Шаг 34
Дублируем группу из предыдущего шага.
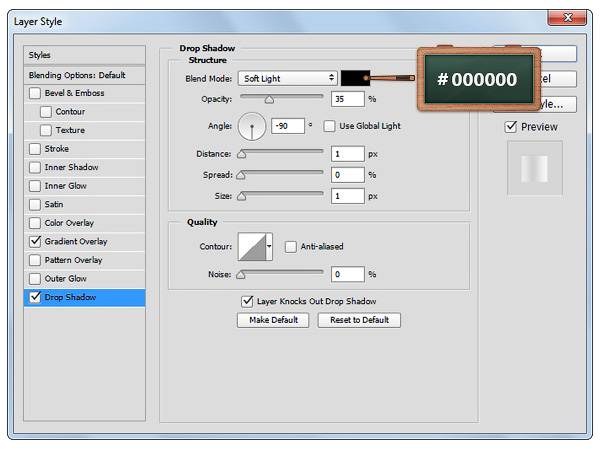
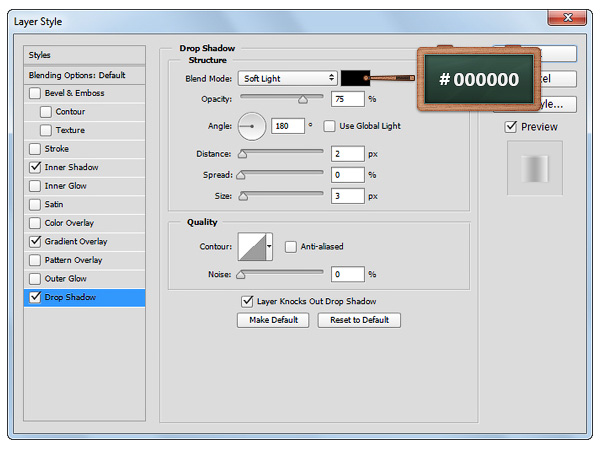
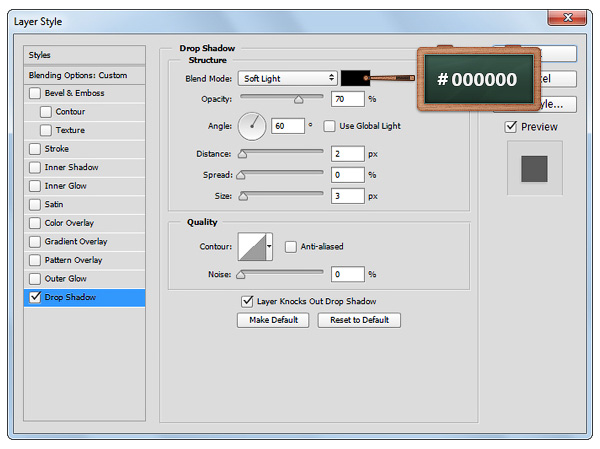
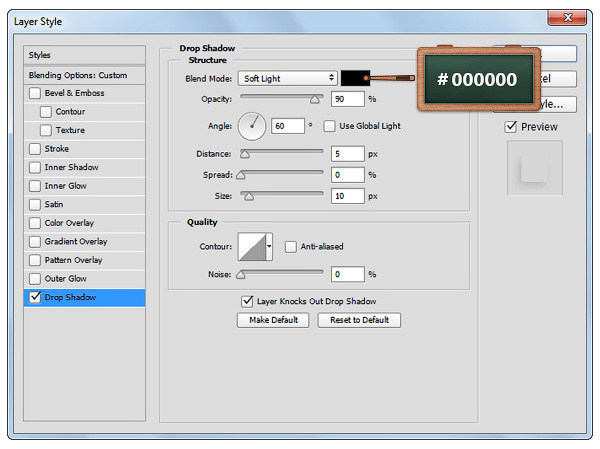
Выделяем копию, уменьшаем ее Fill (Заливка) до 0%, открываем стили слоя для этой группы, переходим к настройкам Drop Shadow (Тень) и настраиваем, как показано ниже.
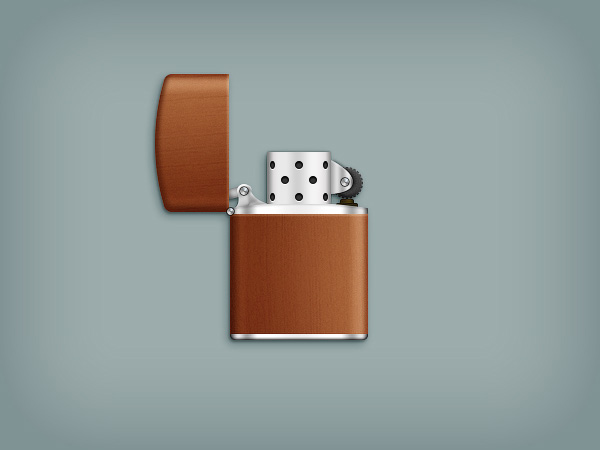
Мы закончили!
Вот так должен выглядеть финальный результат.
Автор: Razvan Gabriel
Источник: www.photoshopstar.com






























































































Комментарии 54
Спасибо! Понравилось
Спасибо , все очень понятно
Немного плоско смотрится. Может что-то не так в стилях слоя?
Спасибо за урок и за перевод! Было очень интересно.
спасибо
Спасибо
Спасибо за урок!
Спасибо, шикарный урок! А всем кто выполнил по моему медаль надо давать за терпение :))
Спасибо за урок
спасибо за познавательный урок!
Большое спасибо за урок! Всё доходчиво и понятно ^^
Спасибо!
Спасибо.
Как-то так.
Вот))
спасибо)
Как то так.
Спасибо огромное!Работа, конечно, кропотливая, но результатом можно гордиться! Много полезного в уроке
Увлекся, но девятую не придумал
Красавчик
Ток поздно заметил, забыл колесико xД)
Спасибо! )))
Спасибо!
Вот еще одна зажигалка.
Спасибо за урок!)
Кто нибудь может выслать ссылку на этот урок в формате PSD? Я случайно свой удалил, а мне он нужен для еще одной зажигалки.
Спасибо.
Спасибо за урок и за перевод.
Рисуем зажигалку в Фотошоп. Спасибо.
Спасибо за урок!!!
Отличный урок! Спасибо за перевод!