Создай объёмный текст в Фотошоп
Создай объёмный текст в Фотошоп
Сложность урока: Легкий

Материалы для урока:
Шаг 1. Создадим новый документ (Ctrl + N), 1600px по ширине и 1000px по высоте. Установим цвет переднего плана на # 8a5a01, а цвет фона # ba9145, и затем перетащим Линейный градиент  (Linear Gradient) слева, направо. Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.
(Linear Gradient) слева, направо. Вы можете выбрать другой цвет, который Вам нравиться, или добавить корректирующий слой, чтобы изменить цвета, как показано в конце этого урока.

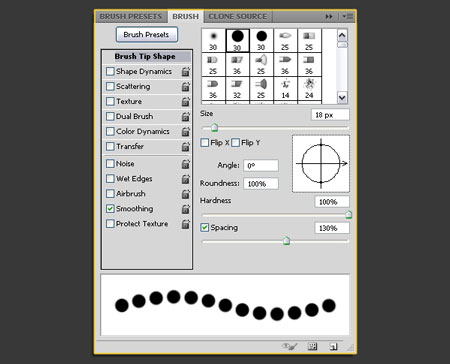
Откроем панель настроек Кистей (Brush) Окно-> Кисть (Window -> Brush), и изменим настройки Форма отпечатка кисти (Brush Tip Shape), как показано ниже:

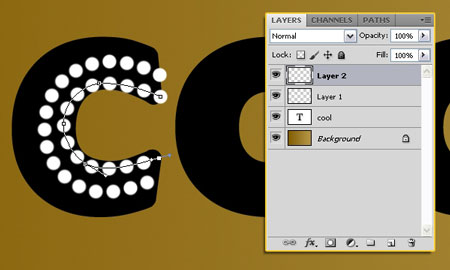
Напишем текст с помощью шрифта BorisBlackBloxx, размер 400 пикс.

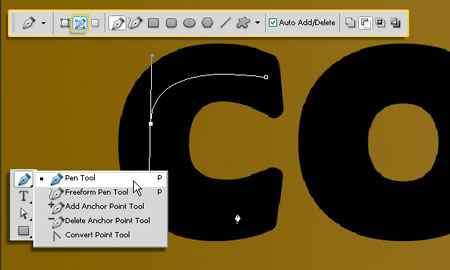
Используйте инструмент Перо  (Pen Tool), убедитесь, что у Вас активирован режим Контуры (Paths) в панели параметров, чтобы создать кривую в середине первой буквы. Добавим основные опорные точки, мы можем изменить их позже.
(Pen Tool), убедитесь, что у Вас активирован режим Контуры (Paths) в панели параметров, чтобы создать кривую в середине первой буквы. Добавим основные опорные точки, мы можем изменить их позже.

Если Вы думаете, что кривая нуждается в большем количестве точек, Вы всегда можете добавить их с помощью инструмента Добавить опорную точку (Add Anchor Point Tool).

Затем, Вы можете использовать инструмент Выделение контура  (Direct Selection Tool), чтобы перетащить кривую, точки или изменить направление.
(Direct Selection Tool), чтобы перетащить кривую, точки или изменить направление.

Шаг 2. Создайте новый слой (Ctrl + Shift +N) поверх всех слоев, убедитесь, что инструмент Перо  (Pen Tool) еще активен, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
(Pen Tool) еще активен, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите кисть из инструментов выпадающего меню и убедитесь, что в поле Имитировать нажим (Simulate Pressure) не стоит галочка.

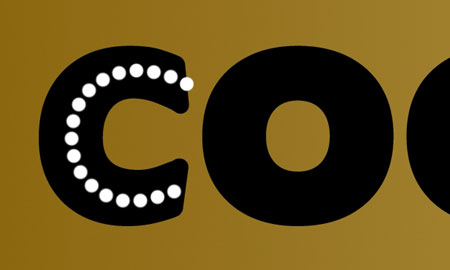
Это будет обводка пути, Кистью (Brush). Нажмите Enter, чтобы избавиться от пути.

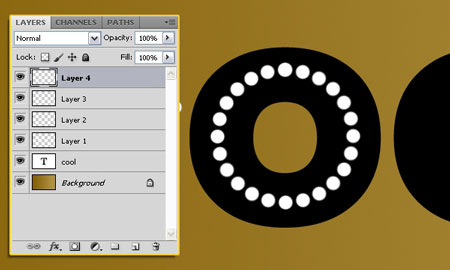
Создайте новый путь на внутреннем краю буквы, и обводку пути на новом слое.

Сделайте то же самое по внешнему краю. В конечном итоге у Вас должно получиться три слоя, по одному для каждой обводки.

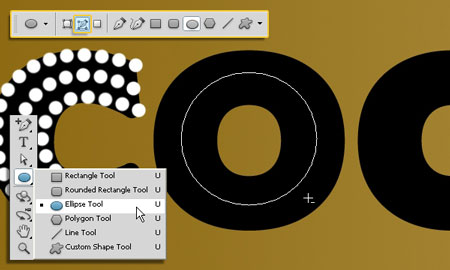
Повторите тот же процесс для остальных букв. Вы можете использовать произвольные фигуры вместо рисования кривых, когда это возможно (например, с помощью инструмента Эллипс  (Ellipse Tool), в режиме Контуры (Paths) можно создать путь для буквы О).
(Ellipse Tool), в режиме Контуры (Paths) можно создать путь для буквы О).

Помните, что каждый путь должен быть на отдельном слое.

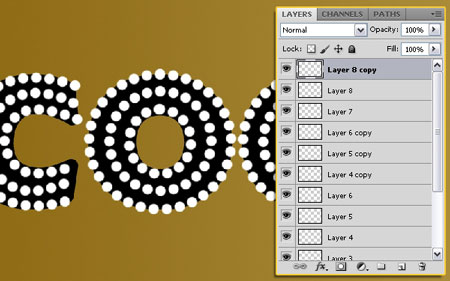
Вы можете дублировать любые слои для тех же букв (Ctrl + J).

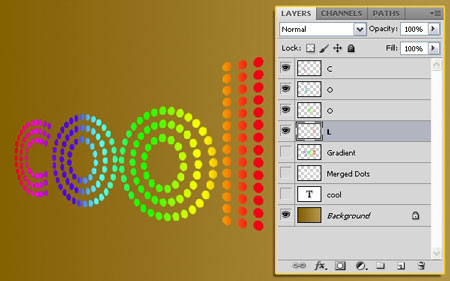
Когда Вы закончите, каждая буква будет иметь 3-и слоя покрывающие ее точками.

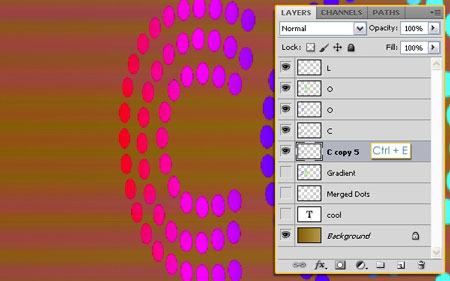
Шаг 3. Сделайте оригинальный текстовый слой невидимым (щелкнув значок глаза рядом с ним), потому что мы не нуждаемся в нем.

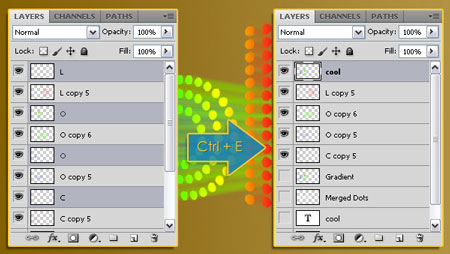
Выделите все слои с точками (удерживая клавишу Ctrl), а затем перейдите Слой-> Объединить слои (Layer -> Merge Layers) (Ctrl + E), чтобы объединить их в один слой, и назовите его "Объединенный ".

Используйте инструмент Ластик  (Erase Tool), чтобы избавиться от точек, которые не совпадают с остальными.
(Erase Tool), чтобы избавиться от точек, которые не совпадают с остальными.

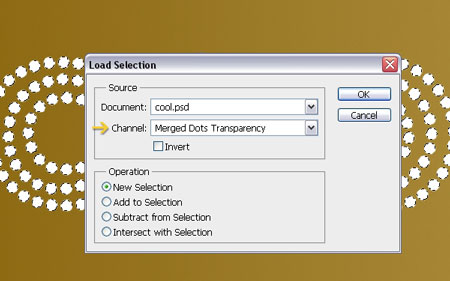
Убедитесь, что слой "Объединенный" является активным (выбранным), затем перейдите в Выделение-> загрузить выделение (Select -> Load Selection). Выберите Канал (Channel) "Объединенный". Это позволит выделить содержимое слоя (точки).

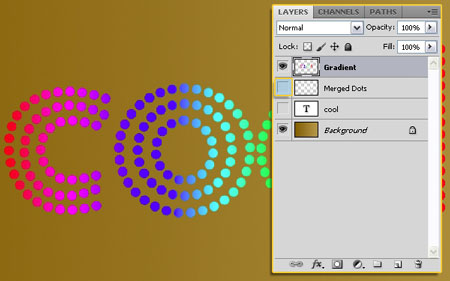
Выберите инструмент Градиент  (Gradient Tool), и градиент Спектр (Spectrum). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Градиент", затем залейте выделение градиентом.
(Gradient Tool), и градиент Спектр (Spectrum). Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Градиент", затем залейте выделение градиентом.

Сделаем слой "Объединенный" невидимым (щелкнув значок глаза рядом с ним).

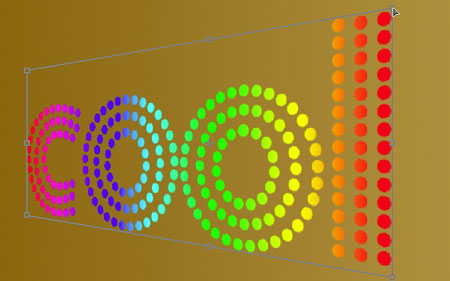
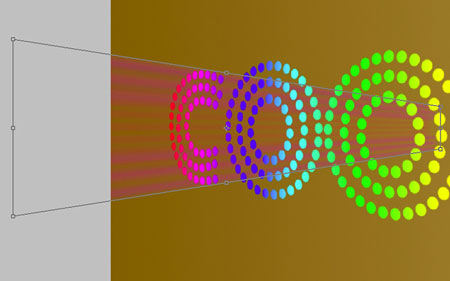
Шаг 4. Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и переместим углы, как показано ниже. Вы можете преобразовать текст, так как Вам нравится, и Вы можете сделать это снова в любое время, в дальнейшем мы будем применять перспективу, для последующих слоев. Как только Вы закончите, нажмите Ввод.

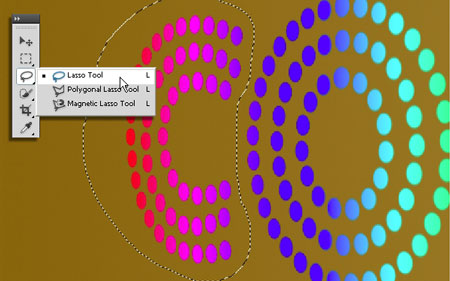
Активируйте инструмент Лассо  (Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы дублировать ее на новый слой. Переименуем этот слой, в ту букву, которую он содержит.
(Lasso Tool) и создайте выделение вокруг первой буквы, а затем нажмите (Ctrl + J), чтобы дублировать ее на новый слой. Переименуем этот слой, в ту букву, которую он содержит.

Повторим то же самое для остальных букв. Когда Вы закончите, сделайте слой "Градиент" невидимым (щелкнув значок глаза рядом с ним).

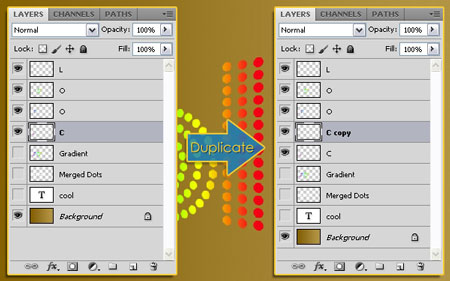
Шаг 5. Создадим копию слоя первой буквы (Ctrl + J).

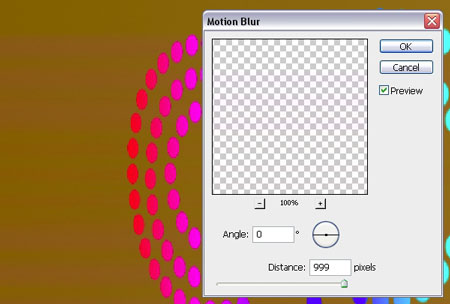
Перейдем в Фильтр-> Размытие-> Размытие в движении (Filter-> Blur-> Motion Blur) и установим значения, как показано ниже:

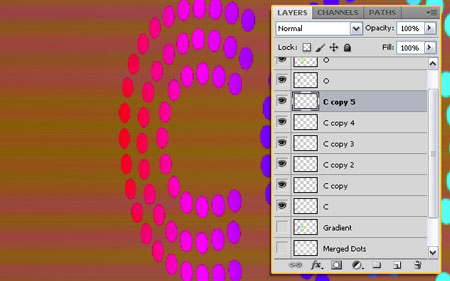
Сделайте четыре дубликата копии слоя.

Объединим копии слоев (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E), и переместим этот слой ниже оригинального слоя с буквой.

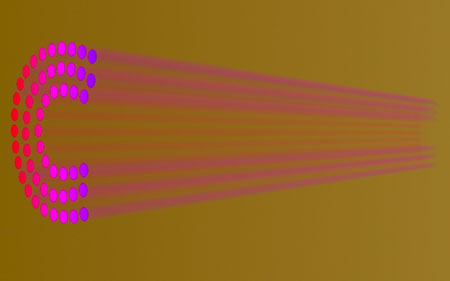
Перейдем Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) для объединенного слоя копии, чтобы сделать размытое расширение для оригинальной буквы.

Ластиком  (Eraser) сотрем размытые части в левой стороне.
(Eraser) сотрем размытые части в левой стороне.

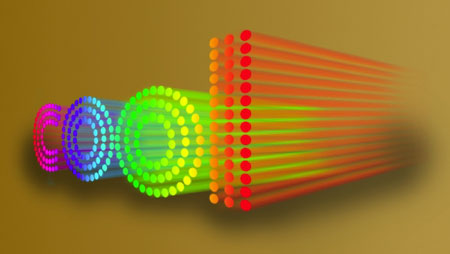
Это то, что Вы должны получить. Вы можете сделать другие слои невидимыми, если хотите.

Активируем инструмент Размытие  (Blur Tool) и изменим параметры, как показано ниже, а затем размоем боковую часть расширения.
(Blur Tool) и изменим параметры, как показано ниже, а затем размоем боковую часть расширения.

Используйте инструмент Ластик  (Erase Tool) со значение Непрозрачности (Opacity) 30% , чтобы чуть - чуть стереть расширение у края, чтобы оно не выглядело таким острым.
(Erase Tool) со значение Непрозрачности (Opacity) 30% , чтобы чуть - чуть стереть расширение у края, чтобы оно не выглядело таким острым.

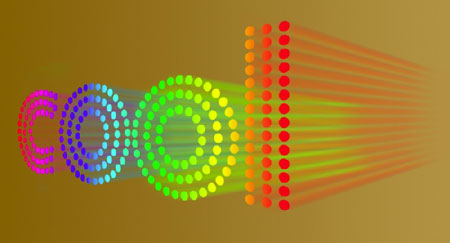
Повторите эти действия для остальных букв.

Шаг 6. Объединим оригинальные слои букв в один слой (выделив их, удерживая клавишу Ctrl и нажав комбинацию клавиш Ctrl + E) и переименуйте его в текст, который у Вас написан.

Дублируйте каждый слой расширения (Ctrl + J), чтобы сделать их более яркими.

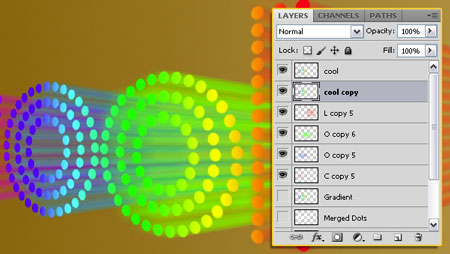
Дублируем объединенный слой оригинальных букв и переместим копию слоя ниже оригинала.

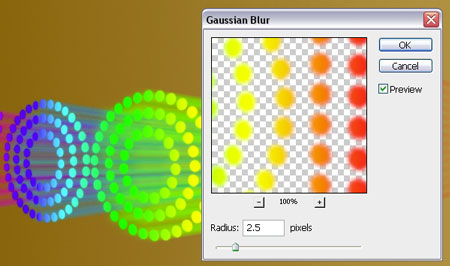
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введите значение Радиус (Raduis) 2.5.

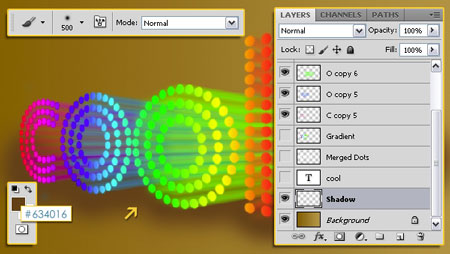
Шаг 7. Создадим новый слой (Ctrl + Shift + N) выше фонового слоя и назовем его "Тень". Установим цвет переднего плана на # 634016, затем активируем Мягкую круглую (Soft Round) Кисть  (Brush) (500 пикселей), чтобы нарисовать тень под текстом.
(Brush) (500 пикселей), чтобы нарисовать тень под текстом.

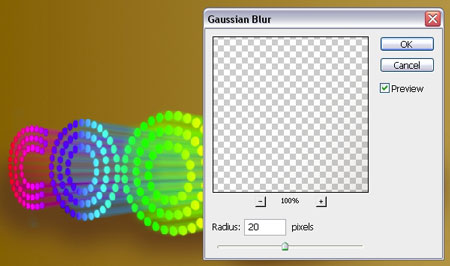
Перейдем в Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и введем значение Радиус (Raduis) 20.

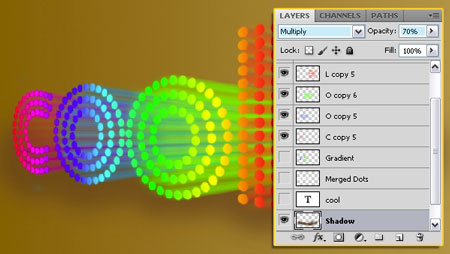
Меняем Режим смешивания (Blend Mode) слоя "Тень" на Умножение (Multiply) и Непрозрачность (Opacity) до 70%.

Если Вы хотите, Вы можете выделить все видимые слои (кроме фона), затем перейти в меню Редактирование-> Трансформирование-> Перспектива (Edith-> Transform-> Perspective) и повернуть текст еще больше.

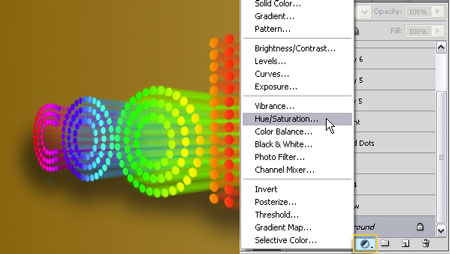
Шаг 8. Если Вы хотите изменить цвет фона, чтобы добавить больше контраста, выберите фоновый слой, и нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, затем выберите Цветовой тон/Насыщенность (Hue / Saturation).

Измените значения, как показано ниже:

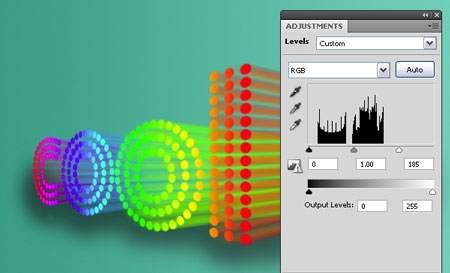
Еще раз, нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в панели слоев, но на этот раз выберите Уровни (levels). Измените значения, как показано ниже:

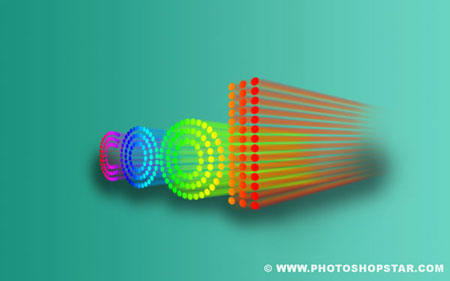
Наконец, выберите слой "Тень", затем перейдите к Слой-> Новый корректирующий слой-> Цветовой тон/Насыщенность (Layer-> New Adjustment Layer -> Hue/Saturation) и измените значение Насыщенность (Saturation) до -100 (в соответствии с новыми цветами фона).

Трехмерный текст готов! Надеюсь, Вы узнали что-то новое из этого урока.

Автор: Photoshopstar
Источник: www.photoshopstar.com
Комментарии 116
Спасибо за урок!
Спасибо за перевод!
спасибо
Спасибо!
Спасибо за урок.
Спасибо большоеза интересный урок и перевод!
Спасибо
Спасибо за урок.
Спасибо за урок!
Спасибки ^^
Создай объёмный текст в Фотошоп. Спасибо.
спасибо :)
Спасибо большое за урок))
Сool
Моя робота!
Disco! =) Спасибо.
Воспользовалась идеей и сделала по-другому
Эффектно. :)
спасибо :)
понравилось
кулл
пппппппппппппп
Спасибо
Большое спасибо за урок!
Спасибо за отличный урок)
Спасибо!
с буквой Е провда некрасиво чет вышло(
круто )) спасибо за урок! у меня вот что получилось
Урок очень классный, спасибо большое, но своим результатом я недоволен!!!
Круто!) Молодец)
Урок понравился, но вот по моему получилось у меня не очень...