Создаём анимированную иконку в Фотошоп
Создаём анимированную иконку в Фотошоп
Сложность урока: Легкий
В этом уроке вы научитесь создавать анимированную иконку загрузчика, которую можно использовать как виджет пользовательского интерфейса. Смело смешивайте ваши собственные стили и вариации загрузчика.
Программа – Photoshop CS3 Extended и выше.

Вот три основных раздела, которые мы будем создавать.
- Создание форм загрузчика.
- Стилизация форм.
- Анимация загрузчика.
Давайте начнём.
Шаг 1. Создание форм загрузчика
Начнём с создания нового документа и добавления фона.
File>New (Файл - Новый документ)
Размер – 100рх на 100рх
Дважды щёлкните по слою и преобразуйте в обычный слой.
Залейте слой тёмно-серым цветом #3d3d3d.

Шаг 2
Просто для интереса мы добавим на наш фон узор, а затем приступим к созданию загрузчика.
Создайте новый документ 7рх на 7рх с прозрачным фоном. Выберите Pencil Tool (Карандаш) 1рх цвет чёрный и нарисуйте диагональную линию. (Щёлкните в левом верхнем углу, зажмите Shift и щёлкните в правом нижнем углу).

Далее идём в меню Edit > Define Pattern (Редактирование-Определить Узор).
Вернитесь в рабочий документ. Стоя на фоновом слое, меню Layer> Layer Style> Pattern Overlay (Слой-Стиль Слоя-Перекрытие Узором). В наборе узоров выберите созданный узор, уменьшите непрозрачность до 20%.

Шаг 3
Теперь нужно установить несколько маркеров. Для этого мы будем использовать Transform Again – Shift+Ctrl+T (Повторить Трансформацию), это ускорит процесс.
Выберите инструмент Line Tool (Линия) 1 рх в режиме фигур цвет белый и с зажатой Shift нарисуйте вертикальную линию.

Чтобы выровнять линию по центру, выделите оба слоя, выберите инструмент перемещения и на верхней панели нажмите на кнопку Align Horizontal Centers (Выровнять Горизонтальные Центры).
Вот так:


Поверните линию на 45 ° - меню Edit> Free Transform – Ctrl+T (Редактирование-Свободное Трансформирование)

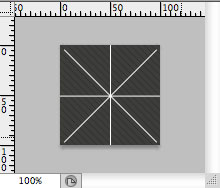
Далее нажмите сочетание клавиш Ctrl+Shift+Alt+T. Нажимайте это сочетание клавиш несколько раз, пока не получится, как на скриншоте ниже.

Шаг 4
Используя ту же технику, как описано выше, мы собираемся добавить небольшие формы для нашего загрузчика на каждой линии созданной сетки, будто наш загрузчик идёт по кругу.
Добавьте несколько направляющих вокруг того места, где вы хотите, чтобы была первая форма. Убедитесь, что направляющие не пересекают пиксели.

Выберите инструмент Rounded Rectangle Tool (Прямоугольник со Скруглёнными Углами) радиус 1 рх и создайте прямоугольник по направляющим. Убедитесь, что включена опция Привязать к Направляющим (View-Snap to Guides).

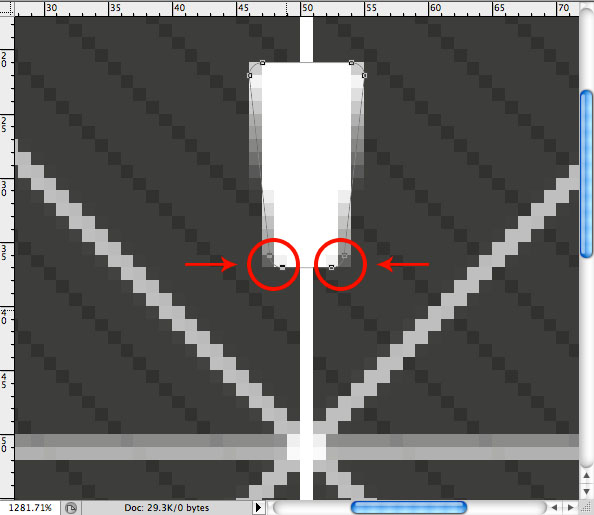
Используя инструмент Direct Selection Tool (Стрелка) переместите нижние углы (узлы) нашей прямоугольной формы внутрь, так чтобы форма сужалась.
Примечание переводчика: щёлкните Стрелкой по контуру формы, далее щёлкните по одной точке с какой либо стороны формы и с зажатой Shift щёлкните по второй. Обе точки выделятся. Далее стрелкой на клавиатуре сдвиньте эти точки. То же проделайте и с двумя точками с другой стороны формы, сдвиньте противоположной стрелкой на клавиатуре на такое же количество сдвигов.

Используйте тот же трюк с копированием и поворотом на 45 ° , который использовали выше, чтобы дублировать форму по всем линиям. При повороте на 45 ° следует установить центральную точку трансформации в центр пересечения линий. Для этого зажмите Alt и переместите точку.

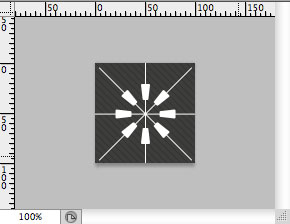
Повторите эти действия несколько раз, пока форма не будет скопирована по всему периметру следующим образом.

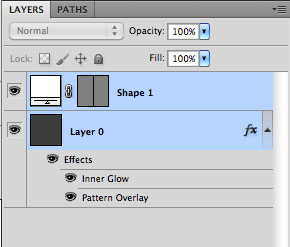
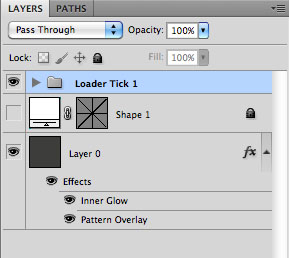
Ваша панель слоев должна выглядеть следующим образом:

Шаг 5. Стилизация форм
У нас есть предварительная форма загрузчика, сейчас мы собираемся добавить несколько стилей слоя, чтобы немного его украсить.
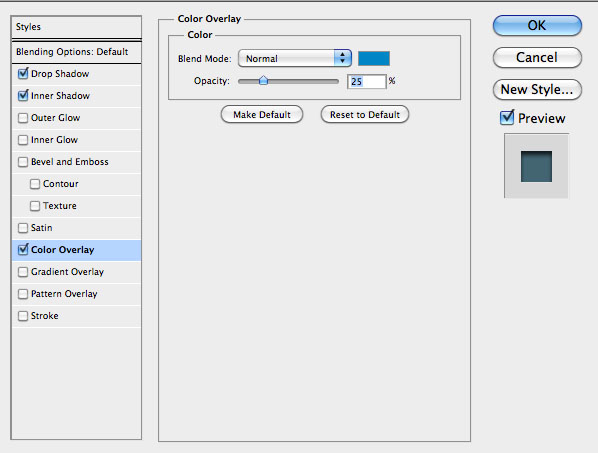
Color Overlay (Перекрытие Цветом) цвет # 242424

Drop Shadow (Тень)

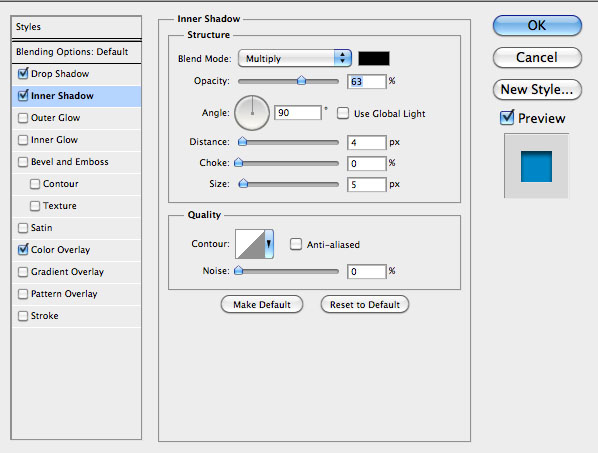
Inner Shadow (Внутренняя Тень)

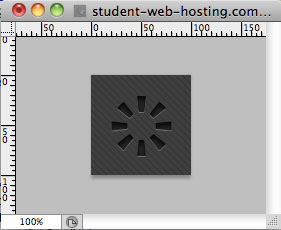
Ваш загрузчик должен выглядеть так:

Шаг 6
Дублируйте слой с предварительной формой четыре раза. Затем начинайте удалять деления на каждом слое, оставляя только нужное, пока не закончите. Для этого воспользуйтесь инструментом Path Selection Tool (Выделение Контура).
Примечание переводчика: чёрной стрелкой выделяйте контур и нажимайте delete. Советую назвать слои так же, как у автора.

Шаг 7
Теперь добавим стили для каждого слоя.
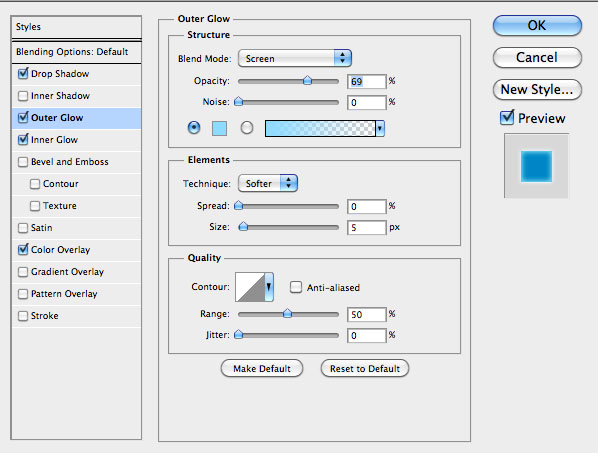
На слой под названием Shine-Active добавим стиль слоя Outer Glow (Внешнее Свечение) цвет # 90dcfc:

К этому же слою добавим стиль слоя Inner Glow (Внутреннее Свечение) цвет # a2defd:

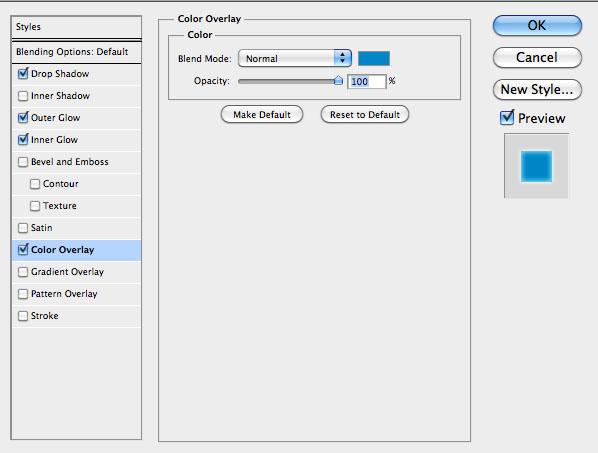
Затем изменим цвет в стиле Color Overlay (Перекрытие Цветом) на цвет #0087c6

На слой под названием Shine-Fading1 добавим те же стили, что выше, опуская стиль слоя Outer Glow (Внешнее Свечение) и отключим видимость стиля Inner Shadow (Внутренняя Тень).

На слое под названием Shine-Fading2 изменим цвет в стиле Color Overlay (Перекрытие Цветом) на цвет # 0087c6 непрозрачность 80%.
Примечание переводчика: у автора скриншот не с тем стилем.

На слое Shine-Fading3 изменим цвет в стиле Color Overlay (Перекрытие Цветом) на цвет #0087c6 непрозрачность 25% (обратите внимание на изменение непрозрачности).
Примечание переводчика: если форма этого слоя белая, смените её цвет на #242424

Ваш загрузчик должен выглядеть примерно так (настройки стиля слоя по своему вкусу)

Шаг 8
У нас есть база стилей, теперь пришло время, чтобы дублировать слои. Выделите все слои, кроме фонового и сгруппируйте их Layer > Group Layers (Слой-Группа Слоёв) или Ctrl+G.

Дублируем группу, а затем повернем на 45 ° Edit > Free Transform (Редактирование-Свободная Трансформация) или Ctrl+T. Снова дублируйте верхнюю группу и поверните на 45 ° (в общей сложности у вас будет восемь групп).

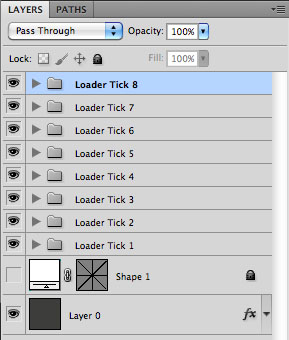
Ваш загрузчик должен выглядеть примерно так:

Шаг 9. Анимация загрузчика
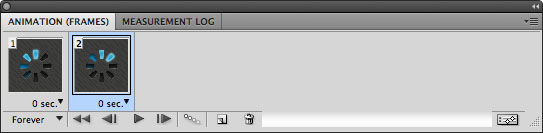
Хорошо, наши слои настроены, и мы готовы к анимации. Откройте панель анимации Window> Animation (Окно-Анимация). Выключите видимость всех групп, кроме первой, затем нажмите кнопку Duplicate Selected Frames ( Дублировать Выбранные Кадры ) в панели анимации.
Примечание переводчика: в версиях CS6 и выше Window-Timeline –Сreate Frame Animation(Окно-Шкала Времени-Создать Покадровую Анимацию)

Отключите видимость первой группы и включите видимость второй.

Повторите предыдущий шаг для каждой из групп слоев. Выделите все кадры в анимации (клик по первому кадру и с зажатой Shift по последнему) и установите длительность кадра в 0,1 сек, проигрывание Forever (Непрерывно).

Далее сохраните анимацию File > Save for Web & Devices. Используйте следующие параметры для анимации GIF.

Откройте ваш GIF в веб-браузере и восхищайтесь вашим новым загрузчиком!

Автор: Andrew Wilson
Источник: webdesign.tutsplus.com
Комментарии 72
Крутой урок! Спасибо!!!
Спасибо!
Спасибо за урок. Вот ссылка на анимацию: https://jpegshare.net/8f/f9/8ff90e7a524d903b494182bf75e62917.gif.html
большое спасибо за урок ♥
http://jpegshare.net/c8/d0/c8d0bfa0ccbdc2e85e37f30db93ef7fd.gif.html
http://jpegshare.net/cb/71/cb7183736380e9d276de248964436b48.gif.html
ссылка
Урок сложный, но справились.
Застрял на 5-м шаге... То что получается у меня даже отдалённо не напоминает то, что изображено на картинке. Кто поможет разобраться? Я, вроде, не идиот, но подобного рода "уроки" вымораживают, если честно...
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Ссылка
http://jpegshare.net/b1/b2/b1b233cc726c7fb629618b507cc178a7.gif.html
ну уж точно не одна звезда сложности) с учетом разных версий фотошопа вообще можно запутаться конкретно, а так урок супер, спасибо!)
Занятный урок, хотя с уровнем сложности, имхо, ошиблись. http://jpegshare.net/96/0c/960c0927acf73ff5166430e81a688545.gif.html
спасибо анимация пр ссылке http://jpegshare.net/50/e8/50e8e2ffd93163a6ec0ad62488d3bbc8.gif.html
Супер, спасибо. Анимация по ссылке: http://jpegshare.net/7d/87/7d872f99f40335654d6eb93323ce35ee.gif.html
Еще один вариант
http://jpegshare.net/6f/a2/6fa20a6d2e67a4c678989ee8c263e7bd.gif.html
Спасибо!!!! Пришлось потрудиться!
http://jpegshare.net/61/8e/618e45283b8026c7938987057a4e532b.gif.html
немножко кривая вышла загрузка!))
http://jpegshare.net/58/83/5883d612d0212d83c43267233cdf208c.gif.html
Моя первая анимация, получила массу удовольствия. Спасибо!
http://jpegshare.net/2d/c2/2dc2dd418a95c8a6b0cee7f9397d07fe.gif.html
Спасибо за урок) сделала в обратную сторону)))
file:///C:/Users/Пользователь/Desktop/Без-имени-1.gif
Nasti-13, спасибо за ссылку)
привет всем, есть видео на этот урок ?
Отличный урок! Спасибо!
Как сделать transform again в cs5
Спасибо за урок. http://savepic.ru/11842525.gif
Что за программа? CS6?
Свой вариант, спасибо.
Вот ссылка на анимацию http://savepic.ru/8690507.gif
Спасибо за урок.
Вот моя работа: http://savepic.org/7523850.gif
А можно видео урок ? А то у меня вообще никак не получается
Спасибо за урок
http://savepic.org/6943710.gif
Ну и ну! Отлично!!!
Спасибо за урок!
Анимация здесь:
http://savepic.org/6844141.gif
Вот твоё, другое дело!
Круто! Спасибо за урок!
http://savepic.org/6818228.gif
спасибо)
Спасибо, узнал как делать анимацию)
Ссылки на работы:
http://savepic.su/4482267.gif
http://savepic.su/4476123.gif