Создаем синемаграф с идущими часами в Фотошоп
Создаем синемаграф с идущими часами в Фотошоп
 В этом уроке вы узнаете, как создать, отредактировать и сохранить синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
В этом уроке вы узнаете, как создать, отредактировать и сохранить синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
Сложность урока: Средний

За последние несколько лет анимированные GIF-картинки превратились в полноценную форму выражения творческого потенциала. Одним из последних трендов в этой сфере являются синемаграфы, или живые фото, как их еще называют. Они создают иллюзию настоящего видео и пользуются спросом как среди обычных зрителей, так и клиентов.
Синемаграф – это, в большей степени, статичная картинка с минимальным движением, дающая зрителю представление о том, как выглядел тот или иной предмет в определенный отрезок времени. Например, движение волос и одежды от дуновения ветра являются наиболее популярными объектами в таких работах. Также часто можно увидеть водопады и другую природу.
Несмотря на свое второе название – живые фото – такую работу лучше всего делать с помощью видеокамеры. Для съемки видео можно использовать цифровую зеркальную фотокамеру, это придаст анимации эффект фотографии, который у зрителей ассоциируется с синемаграфами.
В этом уроке вы узнаете, как создать, отредактировать и сохранить ваш первый синемаграф с идущими часами, используя панель Timeline (Шкала времени) в Adobe Photoshop.
Шаг 1
Для начала нам понадобится несколько секунд видео, сделанные с помощью зеркальной камеры, GoPro или любого другого оборудования. Конечно, вы можете использовать полноценную видеокамеру, если у вас есть такая возможность.
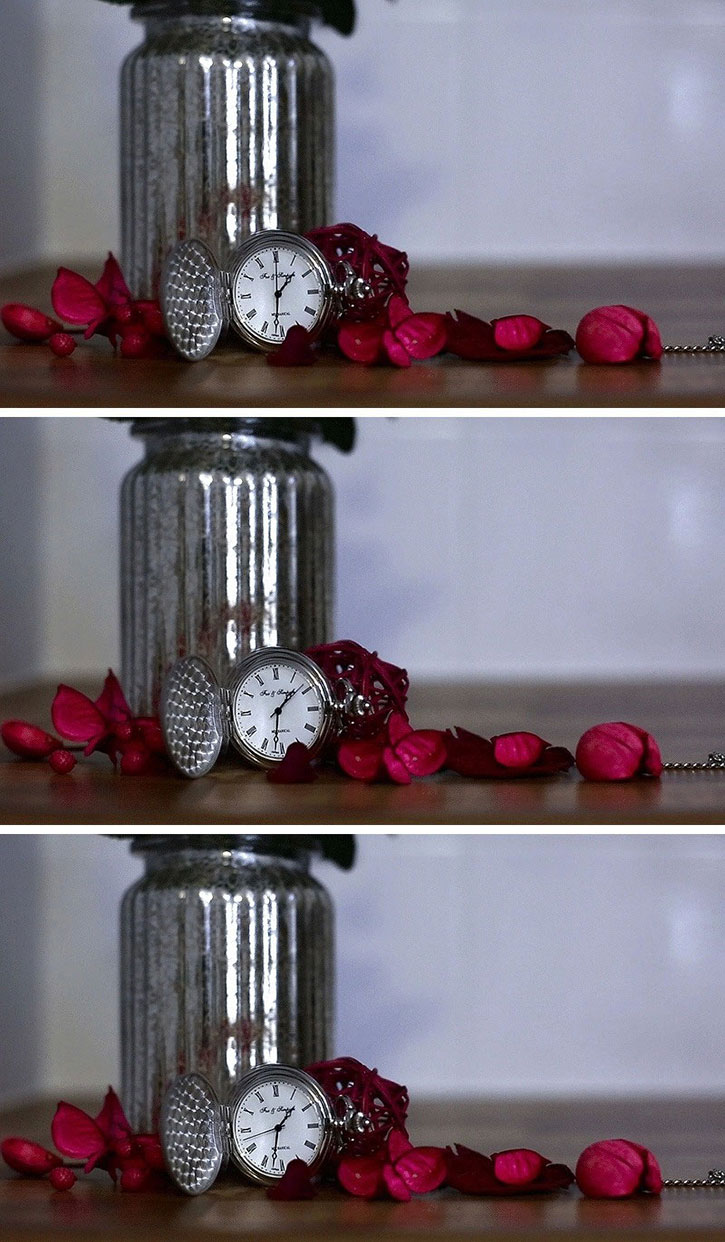
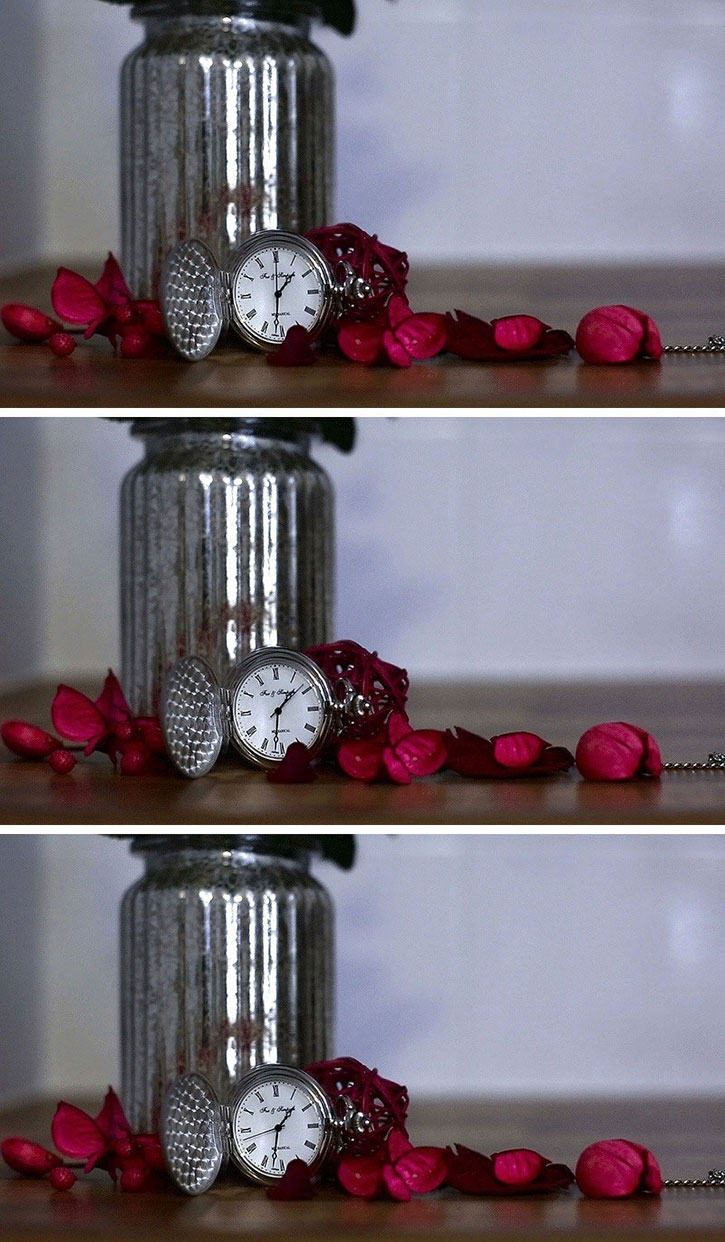
Чем меньше движения в кадре, тем лучше: движущиеся от ветра объекты, парящие облака, стекающая вода или солнечные блики. Я решила использовать видео с идущими часами.
Шаг 2
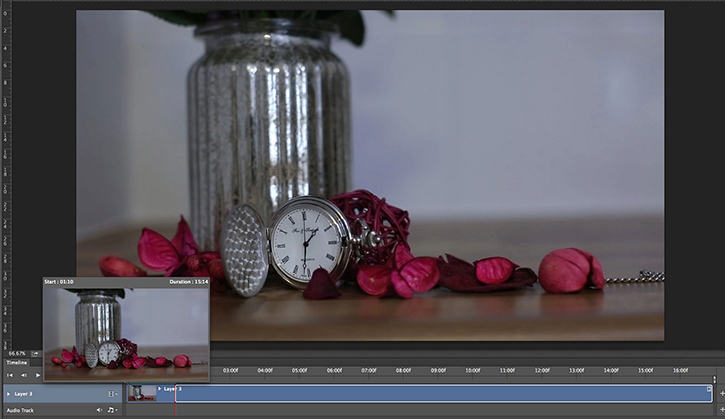
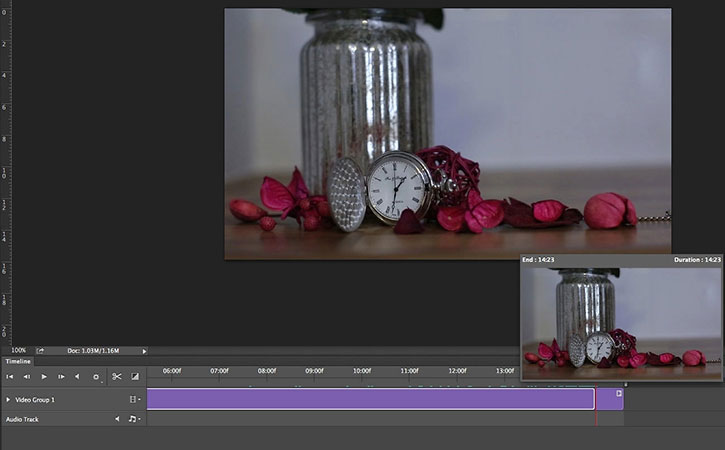
Закончив с выбором подходящего видео, открываем Photoshop и переходим File – Open (Файл – Открыть). В открывшемся окне находим ролик и жмем ОК, чтобы импортировать его в Photoshop. В результате внизу экрана должна открыться шкала времени.
Если она не появилась, то открываем ее через меню Window – Timeline (Окно – Шкала времени).
Шаг 3
Выделяем шкалу и жмем клавишу Пробел, чтобы включить предпросмотр ролика, или используйте для этого кнопку в виде треугольника с вертикальной линией.
Если вы хотите ускорить воспроизведение, в верхнем правом углу шкалы нажимаем на стрелку и выбираем скорость.
Совет: мы будем сохранять синемаграф в формате GIF, а Photoshop поддерживает максимум 500 кадров (около 20 секунд). Так как я сняла полный оборот секундной стрелки, видео получилось слишком длинным, поэтому я ускорила его на 400%.
Шаг 4
С помощью специального ползунка на шкале мы можем отметить начало воспроизведения ролика. Если схватить левой кнопкой мышки левый край ролика и потянуть до положения этого ползунка, то можно обрезать лишнее.
При этом край ролика автоматически «прилипнет» к положению ползунка.
Шаг 5
Далее ползунком отмечаем конец видео. В этот раз тянем правый край ролика влево до положения ползунка и жмем Delete, чтобы отрезать лишнее.
Шаг 6
Теперь, когда мы отрезали лишние части видео, двигаем ползунок, чтобы подобрать кадр, который будет основным. Именно этот кадр будет статичной частью анимации.
Нажимаем сочетание клавиш Ctrl+Shift+Alt+E, чтобы вынести этот кадр на отдельный слой.
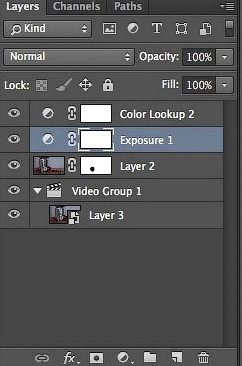
Шаг 7
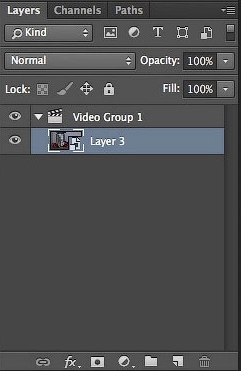
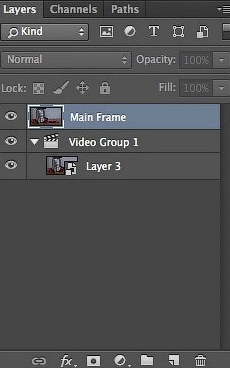
На панели слоев находим новый слой из предыдущего шага с выбранным кадром и называем его «Основной кадр» (Main Frame). Выделяем этот слой левой кнопкой мышки и добавляем его в группу «Видео» (Ctrl+G). Сразу после этого на шкале времени должен автоматически появиться дополнительный канал с основным кадром.
Шаг 8
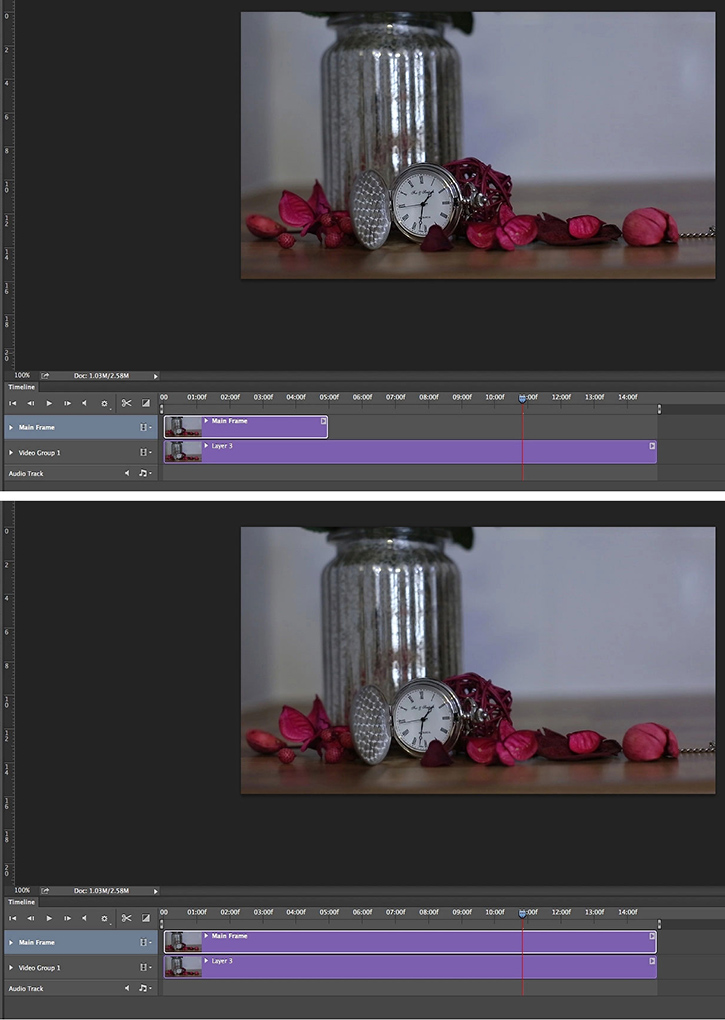
Возвращаемся на шкалу времени и перетаскиваем первый слой анимации в начало шкалы. Затем хватаем правый край этого канала мышкой и растягиваем его по ширине нижнего канала.
Шаг 9
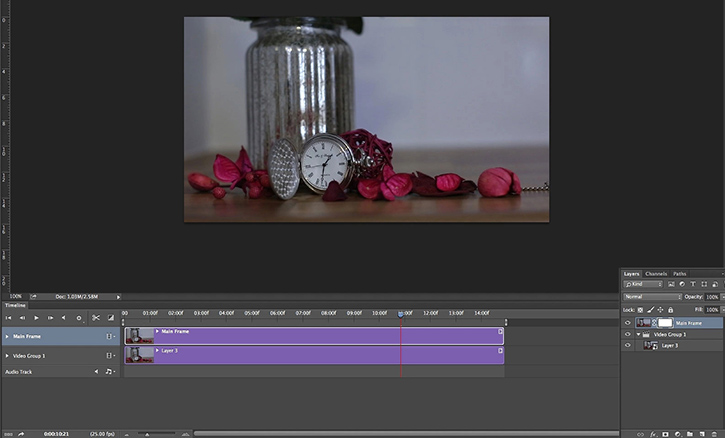
Закончив с подготовкой основного кадра, мы можем добавить на него маску, чтобы скрыть область с часами и показать часы, которые находятся на нижнем слое.
Чтобы добавить маску, в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
Шаг 10
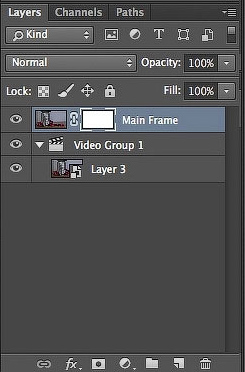
Мягкой черной кистью (В) проводим по маске слоя «Основной кадр» в том месте, где должно быть движение – в данном случае это часы.
На втором скриншоте показано, как выглядит моя слой-маска.
Шаг 11
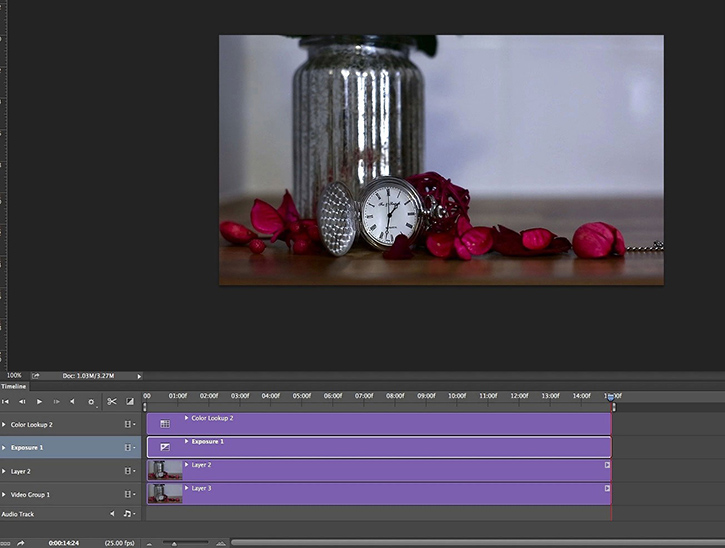
Далее мы выполняем цветокоррекцию всего синемаграфа с помощью обычных корректирующих слоев.
Для корректирующих слоев на шкале времени создаются отдельные каналы, которые влияют на все содержимое ниже, включая основной кадр и видео. Я добавила корректирующий слой Exposure (Экспозиция) и Color Lookup (Поиск цвета).
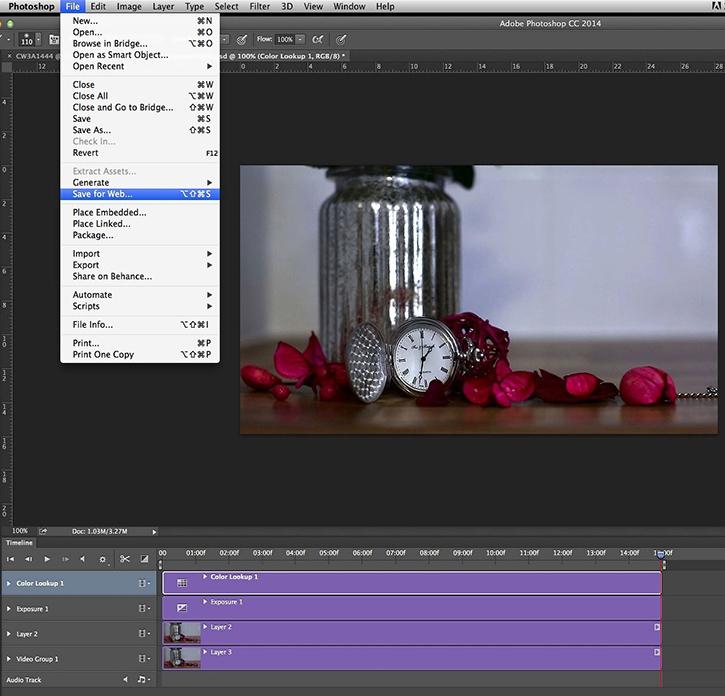
Шаг 12
Закончив с созданием анимации, давайте сохраним ее. Для этого переходим File – Save for Web (Файл – Сохранить для веб).
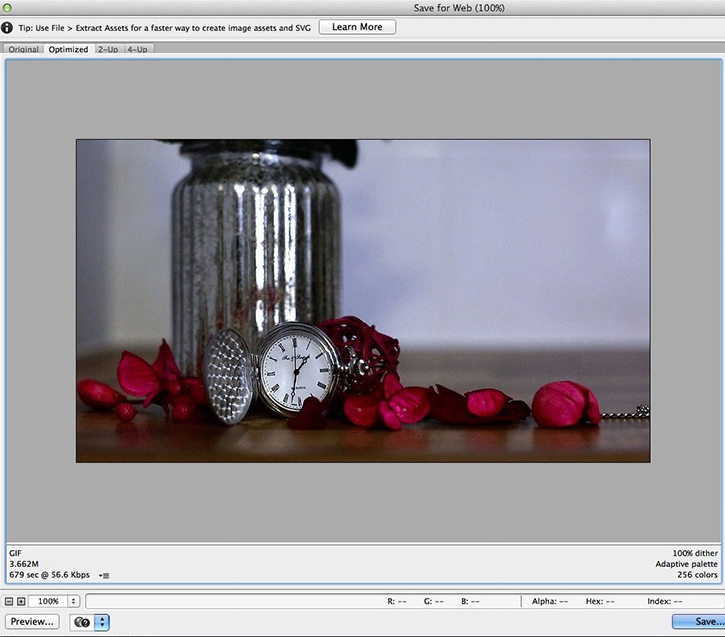
Шаг 13
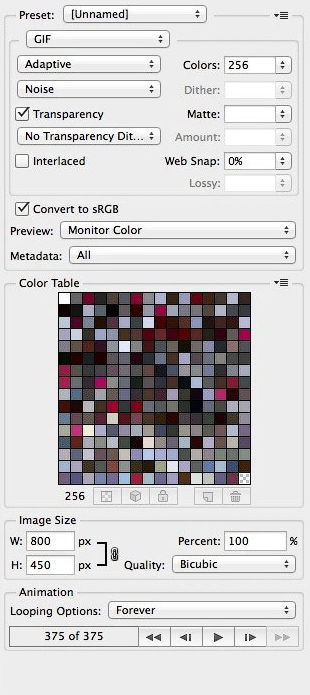
Для анимации мы выбираем формат GIF. В открывшемся окне вводим настройки, как показано ниже.
Шаг 14
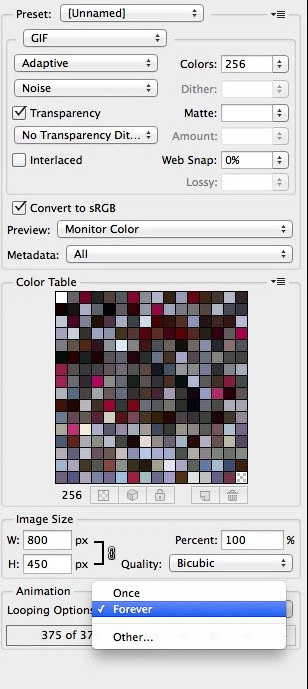
Также вы можете установить режим повтора. Для этого устанавливаем параметр на Forever (Всегда), чтобы анимация проигрывалась непрерывно.

Автор: Tigz Rice
Источник: www.digitalartsonline.co.uk


























Комментарии 9
Подскажите открыла шкалу времени ,но она почему то не работает. Не могу перенести не картинки не видио. В чем причина? На шкале времени не одна кнопка не работает.
Наташа Дубинина, Я вам написал в личку.
Gde skachat material dlia raboty, ja nenaxazhu
Vytautas Flo Citavičius, Здравствуйте! К этому уроку исходные материалы, не прилагаются. Автор предлогает использовать любое собственное видео.
Спасибо за урок !
Спасибо.
http://jpegshare.net/2c/36/2c36eb95d4b319fcbc2d7004cab73351.gif.html
Делала покадрово, видео брать негде.
http://jpegshare.net/bf/65/bf65b15972999e571143d773e111c4fe.gif.html
Отличная работа!
Как урок не знаю а сама идея замечательная! :)