Создаем анимацию для сторис в Instagram
Создаем анимацию для сторис в Instagram
 В этом уроке мы создадим анимированный шаблон с эффектом полароида для сторис в Instagram
В этом уроке мы создадим анимированный шаблон с эффектом полароида для сторис в Instagram
Сложность урока: Средний
В этом уроке мы не только создадим шаблон с эффектом полароида, используя фотофильтры и формы, но также создадим анимированные фотоэффекты с помощью стандартных инструментов Photoshop.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем основу
Шаг 1
Создаем новый документ (Ctrl+N) и устанавливаем следующие параметры:
- 1080 x 1920 px
- 300 dpi
Шаг 2
Идем в меню File – Place (Файл – Поместить) и вставляем первое изображение в документ.
Шаг 3
Меняем размер изображения до границ документа и нажимаем Enter.
Шаг 4
После этого таким же образом размещаем второе изображение.
Шаг 5
Нажимаем M, чтобы активировать инструмент Rectangular Marquee Tool  (Прямоугольная область) и выделяем весь холст документа.
(Прямоугольная область) и выделяем весь холст документа.
Шаг 6
Выбираем оба слоя и затем идем в меню Image – Crop (Изображение – Кадрировать), чтобы удалить части фотографии за пределами холста.
Шаг 7
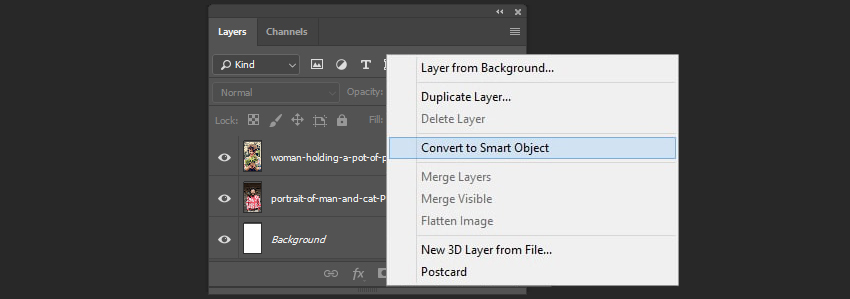
Кликаем правой кнопкой мыши по первому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 8
После этого также преобразовываем в смарт-объект второе изображение.
Шаг 9
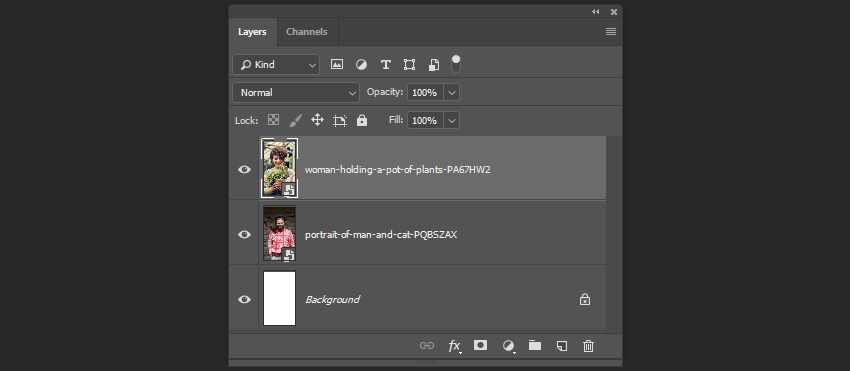
Переименовываем слои в Placeholder 01 (Место для фото 01) и Placeholder 02 (Место для фото 02).
Шаг 10
Создаем копии смарт-объектов – правый клик мышкой, затем выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 11
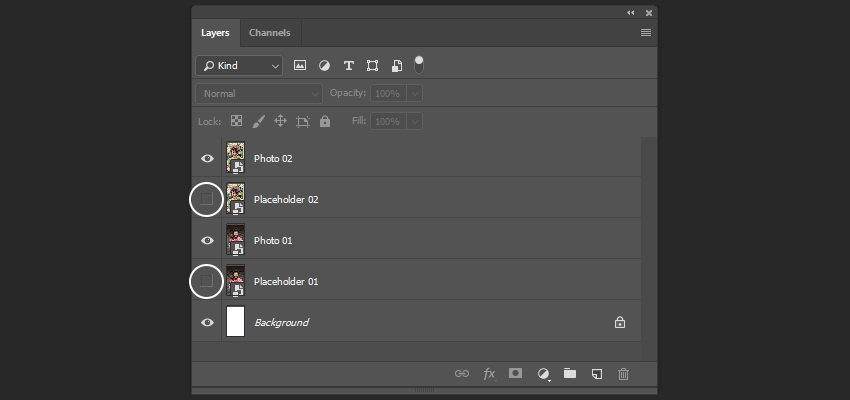
Скрываем слои Placeholder (Место для фото).
Шаг 12
Перемещаем слои Placeholder (Место для фото) на самый верх панели Layers (Слои).
Шаг 13
Теперь нужно изменить размер фотографий. Выделяем слой Photo 01 (Фото 01), нажимаем Ctrl+T и меняем ширину и высоту на 85%.
Шаг 14
Тоже самое делаем со следующей фотографией.
Шаг 15
Выбираем фоновый слой и нажимаем Shift+F5. Устанавливаем следующие параметры:
- Contents (Содержание): Color (Цвет)
- Color (Цвет): #141414
Шаг 16
Дважды кликаем по слою с первой фотографией, выбираем параметр Stroke (Выполнить обводку). Устанавливаем следующие параметры:
- Size (Размер): 10 px
- Position (Положение): Outside (Снаружи)
- Color (Цвет): #fef3d5
Шаг 17
Добавляем те же параметры обводки на панели Layer Style (Стиль слоя).
2. Создаем полосы полароид
Шаг 1
Создаем первый элемент нашей полосы. Нажимаем U  , чтобы создать Rectangle Shape (Прямоугольник), используем следующие настройки:
, чтобы создать Rectangle Shape (Прямоугольник), используем следующие настройки:
- Width (Ширина): 120
- Height (Высота): 90
Шаг 2
Выбираем форму и перемещаем ее на 20 пикселей вниз и 15 пикселей вправо от верхнего левого угла.
Шаг 3
Дублируем форму и перемещаем ее на 200 пикселей вправо, удерживая Shift.
Шаг 4
Теперь создаем еще 18 дубликатов форм и размещаем их на одинаковом расстоянии друг от друга.
Шаг 5
Выделяем все формы на панели Layers (Слои), удерживая Shift, а затем щелкаем правой кнопкой мыши и выбираем Merge Shapes (Объединить фигуры).
Шаг 6
После этого создаем дубликат вашей новой формы и перемещаем ее на 1800 пикселей вниз, удерживая Shift.
Шаг 7
Теперь объединяем нашу новую форму в одну, как мы делали раньше, а затем дважды щелкаем по слою и на панели Layer Style (Стиль слоя) выбираем параметр Color Overlay (Наложение цвета). Устанавливаем следующие параметры:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Color (Цвет): #fef1cf
Устанавливаем Layer Style (Стиль слоя) Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 100%
- Color (Цвет): #fef1cf
- Spread (Размах): 10%
- Size (Размер): 10 px
3. Создаем винтажный фотоэффект
Шаг 1
Чтобы создать винтажный фотоэффект, давайте добавим цветокоррекцию в наш документ. Идем в меню Layer – New Adjustment Layer – Curves (Слои – Новый корректирующий слой – Кривые).
Шаг 2
Создаем дубликат корректирующего слоя кривые.
Шаг 3
Дважды щелкаем по значку первого слоя кривых на панели Layers (Слои) и устанавливаем следующие параметры:
Шаг 4
После этого устанавливаем следующие параметры для второго слоя кривых:
Шаг 5
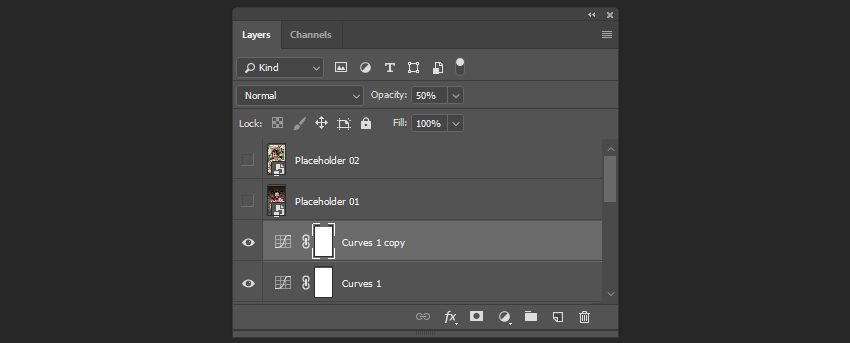
Уменьшаем непрозрачность первого слоя кривых до 25%.
Шаг 6
Уменьшаем непрозрачность второго слоя кривых до 50%.
Вот как будет выглядеть наше изображение после добавления всех эффектов, перечисленных выше:
4. Создаем анимацию
Шаг 1
Выбираем первые две фотографии и, удерживая клавишу Shift, перемещаем их на 1010 пикселей вправо, чтобы они выходили за пределы холста документа.
Шаг 2
Идем в меню Window – Timeline (Окно – Шкала времени) и щелкаем Create Video Timeline (Создать шкалу времени для видео).
Шаг 3
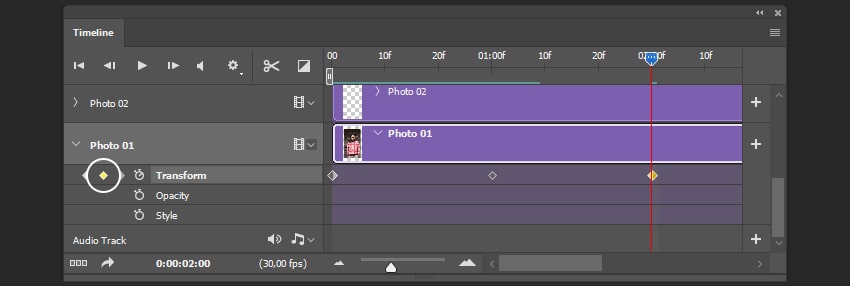
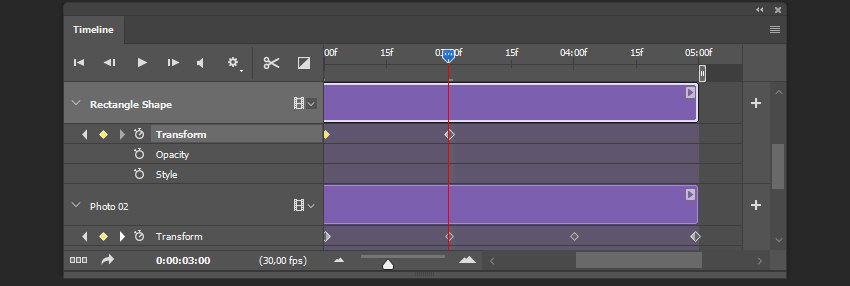
Теперь нужно создать первый ключевой кадр. Выбираем первую фотографию и затем щелкаем Keyframe (Добавление или удаление ключевого кадра) рядом с Transform (Позиция), чтобы создать первый ключевой кадр.
Шаг 4
Перемещаем индикатор времени на 0: 00: 01: 00, а затем перемещаем фотографию на 1010 пикселей влево, удерживая Shift.
Шаг 5
Перемещаем индикатор времени на 0: 00: 02: 00 и нажимаем значок Keyframe (Добавление или удаление ключевого кадра), чтобы создать другой ключевой кадр.
Шаг 6
Перемещаем индикатор времени на 0: 00: 03: 00, а затем перемещаем фотографию на 1010 пикселей влево, удерживая Shift.
Шаг 7
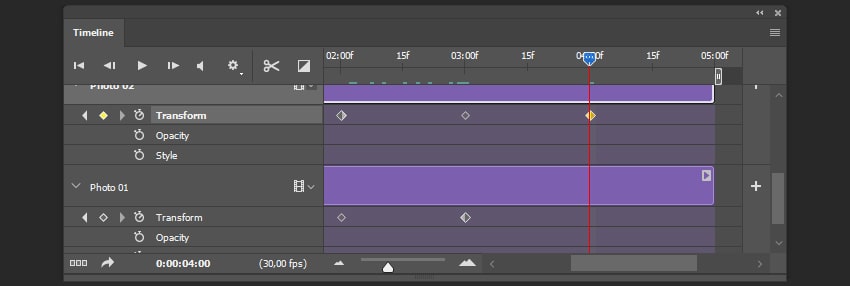
Выбираем второе фото, а затем перемещаем индикатор времени в 0: 00: 02: 00 и нажимаем значок Keyframe (Добавление или удаление ключевого кадра), чтобы создать первый ключевой кадр для нашего второго изображения.
Шаг 8
Перемещаем индикатор времени на 0: 00: 03: 00, а затем перемещаем вторую фотографию на 1010 пикселей влево, удерживая Shift.
Шаг 9
Перемещаем индикатор времени на 0: 00: 04: 00 и нажимаем значок Keyframe (Добавление или удаление ключевого кадра), чтобы создать второй ключевой кадр для нашего второго изображения.
Шаг 10
Перемещаем индикатор времени на 0: 00: 05: 00, а затем перемещаем вторую фотографию на 1010 пикселей влево, удерживая Shift.
Шаг 11
Теперь давайте создадим анимацию для наших фигур. Выбираем слой с фигурами и кликаем правой кнопкой мыши – Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 12
Нажимаем Ctrl+T и меняем ширину на 94,45%.
Шаг 13
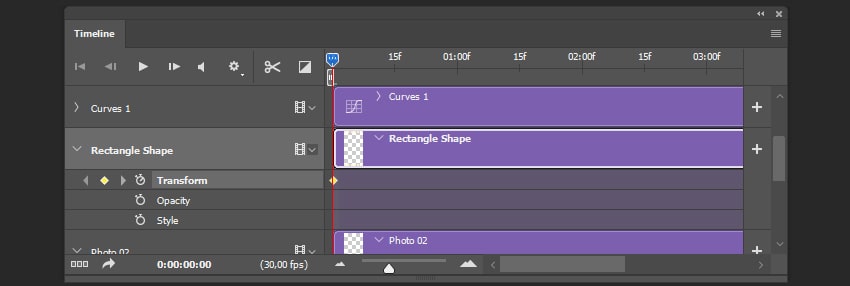
Выбираем слой с формами и перемещаем индикатор времени на 0: 00: 01: 00. Затем нажимам на значок Keyframe (Добавление или удаление ключевого кадра).
Шаг 14
Перемещаем индикатор времени на 0: 00: 01: 00, а затем перемещаем формы на 755 пикселей влево, удерживая Shift.
Шаг 15
Перемещаем индикатор времени на 0: 00: 02: 00 и нажимаем значок Keyframe (Добавление или удаление ключевого кадра).
Шаг 16
Перемещаем индикатор времени на 0: 00: 03: 00, а затем перемещаем формы на 755 пикселей влево, удерживая Shift.
Шаг 17
Перемещаем индикатор времени на 0: 00: 04: 00 и нажимаем значок Keyframe (Добавление или удаление ключевого кадра).
Шаг 18
Перемещаем индикатор времени на 0: 00: 05: 00, а затем перемещаем формы на 755 пикселей влево, удерживая Shift.
Шаг 19
Наша анимация почти готова, поэтому теперь давайте создадим эффект постепенного появления / исчезновения, чтобы все выглядело более плавным. Создаем новый слой (Shift+Ctrl+N), а затем заливаем его любым цветом.
Шаг 20
Устанавливаем Fill (Заливка) на 0%.
Шаг 21
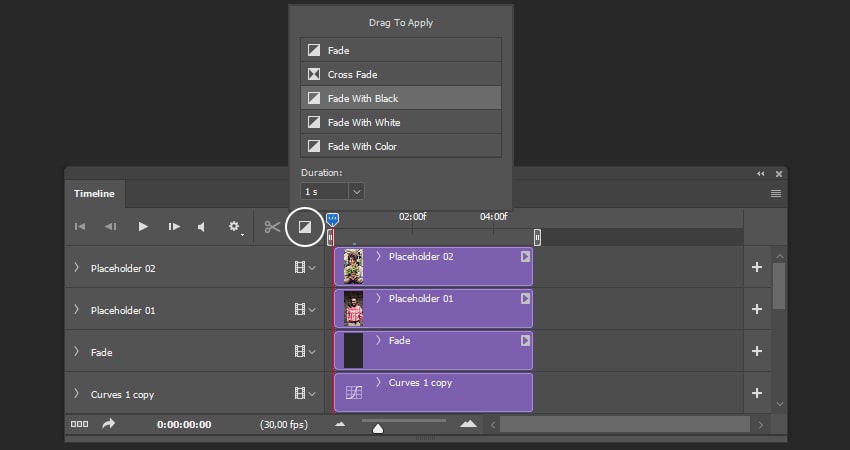
Переходим на панель временной шкалы и нажимаем кнопку Transitions (Переход). После этого перетаскиваем переход Fade With Black (Выведение изображения в черный) в начало и конец слоя.
Шаг 22
Щелкаем правой кнопкой мыши по переходам и изменяем продолжительность на 0,5.
5. Делаем анимацию для Instagram
Шаг 1
Чтобы сохранить анимацию для Instagram, нажимаем на значок в правом верхнем углу и выбираем Render Video (Экспорт видео).
Шаг 2
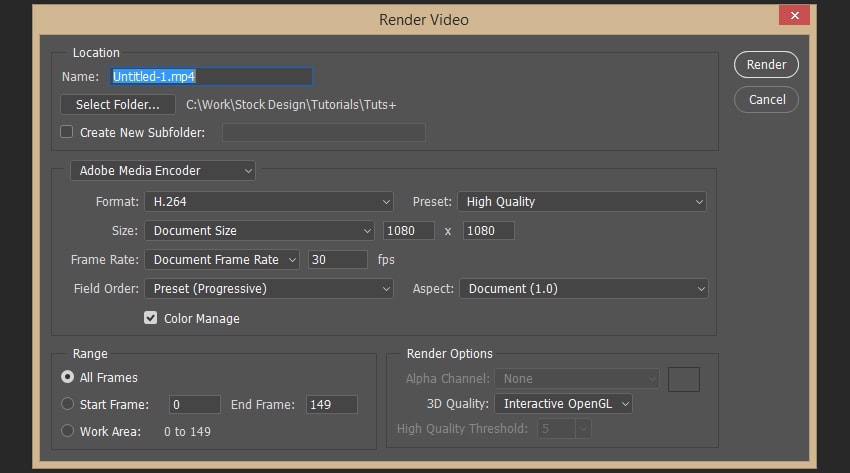
Устанавливаем следующие параметры на панели Render Video (Экспорт видео):
- Format (Формат): H.264
- Size (Размер): Document Size (Размер документа)
- Range (Диапазон): All Frames (Все кадры)
6. Замена фотографий в шаблоне
Шаг 1
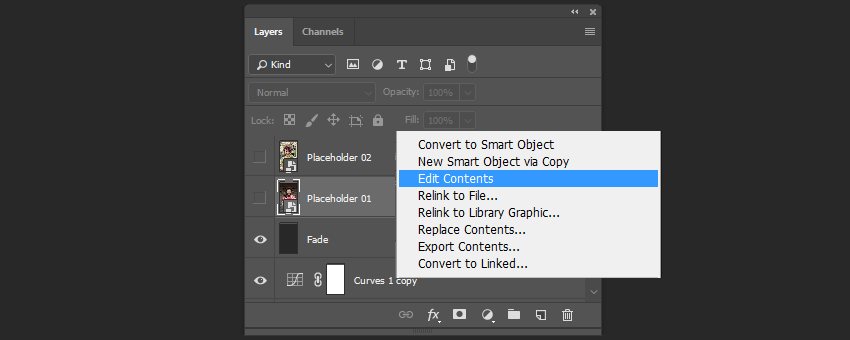
Если вы хотите изменить изображения, используемые для анимации, щелкаем правой кнопкой мыши по одному из слоев Placeholder (Место для фото), который мы создали первым, и выбираем Edit Contents (Редактировать содержимое).
Шаг 2
Помещаем новое изображение поверх старого, нажимаем Alt+F4, чтобы закрыть Placeholder (Место для фото), а затем нажимаем сохранить.
Готово!
Таким образом, мы можем создать анимированный эффект полароида в Photoshop, используя смарт-объекты, фигуры и корректирующие слои.
Автор: Ivan Gromov
Источник: design.tutsplus.com


























































Комментарии 7
Решила пойти немного другим путем, с установкой кадров не подружилась... К этой части занятия я еще обязательно вернусь. Спасибо большое за урок!
Спасибо за урок
Спасибо
Спасибо за урок!
Екатерина, спасибо за урок! Так как видео сюда "не влезает", то я сделала анимацию по уроку...