Анимационный баннер
Анимационный баннер
Сложность урока: Сложный
В этом Фотошоп уроке будем создавать анимационный баннер для сайта.
1. Создайте новый документ нужных вам размеров. Размеры нашего баннера будут 380х50 px.
2. Разместите на ваш документ фоновую картинку, которая будет статичной.

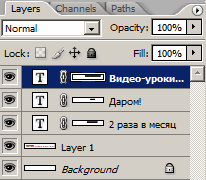
3. Напишите текст.

Если текст состоит из нескольких строчек, то напишите каждую строчку на новом слое.


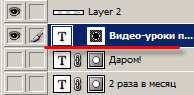
4. Встаньте на первый текстовый слой.
Кликните в палитре слоев на кнопочку "Добавить маску слоя" 
Возьмите инструмент  , выделите текст.
, выделите текст.

Затем нажмите Ctrl+Alt+D, чтобы сделать легкую растушевку, установите значение 2 px.
Теперь установите черный цвет, возьмите Заливку  и залейте выделение при активной маске. Выделение должно оказаться белым.
и залейте выделение при активной маске. Выделение должно оказаться белым.
Ctrl + D - снимите выделение.
Те же самые действия повторите с другими текстовыми слоями.
Вот как будет выглядеть ваша палитра слоев.

Найдите изображение подобное моим карандашам - они будут открывать слова.

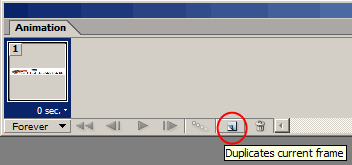
Перейдите в Image Ready.
Для первого кадра закройте глазики у текстовых слоев и переместите карандаши в то место, где начинается первая фраза. У меня это "Видео-уроки..."
Нажмите на кнопочку "Дублировать кадр"

Теперь переместите карандаши в конец фразы. Перейдите в палитру слоев, откройте глазик напротив первого текстового слоя и уберите значок скрепления между слоем и маской.

Кликните по маске, чтобы сделать ее активной.
Вернитесь в документ и правой стрелкой на клавиатуре стяните маску с текста, пока он полностью не откроется.
Старайтесь в этом уроке для перемещения пользоваться именно стрелками!!!

Нажмите на кнопочку "Размножить"  и в окошке установите количество кадров 10 шт.
и в окошке установите количество кадров 10 шт.

Дублируйте последний кадр и спрячьте слой с карандашами.
А теперь повторяем все вышеописанные действия еще для двух текстовых слоев. Открываем карандаши, переносим на начало фразы, скрываем первый текстовый слой, затем открываем второй и т.д.
Если что забыли, смотрите выше.
У меня в итоге получилось 38 кадров. Время я поставила по 0,1 сек
Теперь Файл - Сохранить оптимизированный как..., сохраните в формате GIF.
Вот, что у меня получилось (немного сокращенный вариант)

До встречи на www.creativo.one!
Источник: creativo.one
Комментарии 132
Ничего не понятно, но все равно спасибо!
Спасибо. Анимация здесь: https://jpegshare.net/85/62/85624164c79b39c2b3de7eb1fb3b4091.gif.html
Спасибо за урок, мне понравился, но... но пошло что -то не так , а делать все сначала в 3 - ий раз лень.
Спасибо,
анимация тут: http://jpegshare.net/9f/44/9f44eaef802df6a0919d1c60ed8a2279.gif.html
Круто))
file:///C:/Users/%D0%94%D0%B0%D1%80%D1%8C%D1%8F/Desktop/%D0%91.gif
file:///F:/ВСЁ%20ДЛЯ%20ФОТОШОПА/Фото%20для%20Web/Привет!.gif
Спасибо, очень хороший урок, все понятно.
Спасибо за урок. Анимация здесь: http://savepic.ru/6031539.gif
Хороший урок. Анимация загружена на http://savepic.org/5346680.gif
Отличный урок - спасибо!
Спасибо ;)
s018.radikal.ru/i528/1211/2c/7bdb3cd02c97.gif
Отличный сайт! Спасибо огромное!
Скажите как шрифт называется буду очень благодарен.
А каким шрифтом написан текст на баннере? Можно ли его скачать на вашем сайте?
Спасибо! Очень помог урок!
s018.radikal.ru/i511/1206/d0/370dc5b0fb75.gif
капец автор не понятно! мог бы по понятнее написать
Спасибо)) s57.radikal.ru/i156/1203/d5/84cbf04fbfe7.gif
s15.radikal.ru/i189/1202/75/68318c55a784.gif
Спасибо за урок.
Баннер ни к кому не имеет отношения.
С 20 раза только получилось
Отличный урок! Спасибо!)
s58.radikal.ru/i161/1110/6f/2c362a8687e4.gif
zek24
мб это поможет:
photoshop-master.ru/lessons.php?rub=8&id=354
подскажите, а можно ли сделать так, чтобы карандаши не просто перемещались слева направо, но еще и были активны - имитировали движение (рисование)?
Нужно наверное посложнее уроки уже делать, попробуем как-нибудь написать для вас урок.
спасибо!Получилось
очень красиво, спасибо=))
спс автору... еле-еле получилось сохранить
Спасибо! Получилось!))
Спасибо
Спасибо за интересный и полезный урок!
Спасибо за урок! Это мой самый первый опыт такого рода!
Вот что у меня получилось - это только один из средних кадров(рекламный баннер обувного магазина):
привет...помогите сделать баннер с значком FC ARSENAL и надписью bely27.blog.tut.by......