Создаём текст из листьев в Фотошоп
Создаём текст из листьев в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать эффект текста из листьев в Photoshop. Мы используем текстуру дерева, чтобы сформировать основу текста, после чего украсим и оживим его при помощи текстуры листьев, а также воспользуемся кистью с имитацией мела, разнообразными инструментами выделения, корректировки изображения и эффектом осветления. С этим уроком справятся даже новички.
Примечание: В этом уроке был использован Photoshop CC, поэтому интерфейс на некоторых скриншотах отличается от предыдущей версии. Некоторые кисти уникальны для Photoshop CS6.
Вот такое изображение мы получим в итоге:

Давайте начнем!
Для урока вам потребуется такой материал:
Шаг 1
Создайте новый документ размером 1280px х 700px с белым фоном. Залейте фон градиентом как показано на рисунке ниже:

Используя любую абстрактную кисть, нарисуйте несколько узоров на фоне, примерно, как на рисунке:

Шаг 2
В этом шаге мы будем работать с текстом. Откройте в Photoshop текстуру коры дерева и выберите маленький кусочек как показано на рисунке:

Скопируйте и вставьте выделение в документ, измените его размер и расположите примерно так:

Повторите этот процесс, использовав еще несколько кусочков дерева и сформируйте букву H как показано на рисунке:

Продолжайте формировать остальные буквы (убедитесь, что вы меняете выделение, а каждая буква отличается):

Вернитесь к текстуре дерева, используя круглое выделение, скопируйте и вставьте часть текстуры в ваш документ:

Сделайте меньшее выделение внутри круга - выделение не должно быть центрированным.

Удалите выделение и получите букву O как показано на рисунке:

Шаг 3
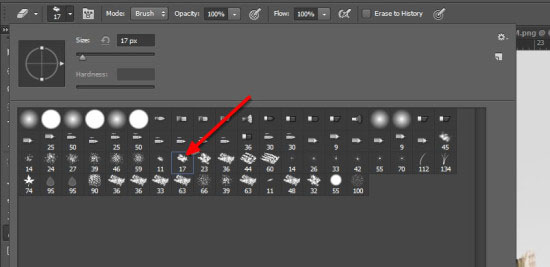
Теперь мы сделаем края букв более грубыми. Выберите инструмент Ластик  (Eraser tool) и установите кисть с эффектом мела (№17) как на рисунке ниже:
(Eraser tool) и установите кисть с эффектом мела (№17) как на рисунке ниже:

Используйте этот ластик, чтобы стереть края букв, выделеные на рисунке (не забудьте растрировать слой с буквами если это нужно):

Вы получите такой эффект:

Дважды дублируйте слой с текстом и измените позицию копий так, чтобы текст казался толще:

Шаг 4
Теперь к нашему тексту пора добавить немного зелени. Загрузите в Photoshop текстуру листьев и выберите ее часть (используйте инструмент Быстрое выделение  (Quick Selection tool) чтобы сделать это быстрее):
(Quick Selection tool) чтобы сделать это быстрее):

Скопируйте и вставьте выделение в документ так, чтобы покрыть текст:

Используя ластик с кистью №17 (как в шаге 3), удалите части листвы как показано на рисунке:

Добавьте немного зелени слева и справа:

Также можете добавить пучок листьев в правом верхнем углу:

Шаг 5
Мы почти закончили! Теперь можно откорректировать изображение. Для начала дублируйте фоновый слой. Затем перейдите в меню Фильтр > Усиление резкости > Контурная резкость (Filter > Sharpen > Unsharp Mask). Это сделает тест более четким:

Выберите дубликат фонового слоя и добавьте следующие корректирующие слои (чтобы добавить корректирующий слой, нажмите на иконку черно-белого круга внизу панели слоев - прим. переводчика):
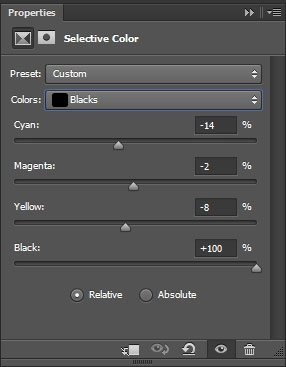
Выборочная коррекция цвета (Selective Color)





Маска для выборочной коррекции цвета (чтобы создать маску, просто выберите корректирующий слой и рисуйте по нему кистью):

Кривые

Также можно добавить немного частиц при помощи кистей.

Также при помощи Мягкой кисти ( Soft brush) нарисуйте тень под буквами как показано ниже
Soft brush) нарисуйте тень под буквами как показано ниже

и вот такой эффект вы получите в итоге:

Вот и все! Надеюсь этот урок был для вас полезным. Поделитесь мнение о уроке, а также своими работами в комментариях!
Автор: James Qu
Источник: psdvault.com
Комментарии 21
Спасибо за очень творческий урок!!!
Отличная работа!
Спасибо за урок
приятный урок
Спасибо за урок! Конечно немного не так, как там..
Хорошо
Спасибо за урок! Я еще новичек, не судите строго, сделала, что смогла!
Спасибо, моя первая работа)
Спасибо за урок, очень понравилось его выполнять - простор для фантазии!
Спасибо за урок, мне понравилось)))
Алексей, спасибо за урок!
Спасибо за урок!
Спасибо за перевод и урок. Это не по уроку, импровизация.
Спасибо за урок! Зеленые краски поднимают настроение))))
Спасибо за урок.
Спасибо!
спасибо за урок
Интересный урок, спасибо за урок.
благодарю
Спасибо за интересный урок.
круто,спасибо!