Макет сайта в Фотошоп
Макет сайта в Фотошоп
Сложность урока: Средний
В этом уроке я покажу, как сделать красивый макет. Урок очень подробный и вряд ли покажется интересным продвинутым пользователям. В этом уроке я не упустил ни одну деталь, я объясню каждое свое действие. Удачи!
Вот превью того, что мы сегодня с вами сделаем. Кликните сюда, чтобы посмотреть превью в лучшем качестве.

Материалы для урока:
960 Grid
Набор иконок Aquaticus Social
Создание нового документа
Мы будем использовать систему 960 Grid. Качаем, открываем файл 960_grid_12_col.psd.

Работа над фоном
Давайте начнем работу с фона. Жмем G, в открывшемся редакторе градиента устанавливаем цвета – с #dcdcdc до #ffffff:

Теперь проводим линию градиента снизу вверх, как показано на рисунке:

У вас должно получиться что-то такое:

Работа над шапкой
Прежде чем мы начнем работу над фоном, мы должны определить верхнюю границу нашего макета. Жмём View > New Guide (Просмотр > Новая направляющая) и выставляем настройки, как показано ниже:

Теперь перейдем к лого; нам нужно создать выделение 280 на 40 пикселей, как показано ниже. Я использовал Polygonal Lasso Tool  (Прямолинейное Лассо).
(Прямолинейное Лассо).

Теперь жмём Shift+Backspace, чтобы залить выделение белым цветом.

Наложим на наш прямоугольник стиль слоя Наложение градиента. Установите цвета, как показано ниже:
Теперь напишите ваше имя со следующими настройками:
Шрифт: Rockwell
Размер: 46px
Тип: Обычный
Цвет: #1e1e1c

Создаем еще одно выделение 270 на 40, должно получиться как-то так:

Залейте выделение, наложите сверху такой же градиент, а также создайте тень, используя следующие настройки:
Используя те же настройки текста, только изменив размер на 33 пикселя, создадим подзаголовок:

Прежде чем мы перейдем к следующему шагу, убедитесь, что все слои разбиты на группы и хорошо организованы:

Работа над навигацией
Мы начнём с создания небольшого прямоугольника – создадим его, используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами) радиусом 5 пикселей. Прямоугольник должен быть размером 65 на 30 пикселей.
(Прямоугольник со скругленными углами) радиусом 5 пикселей. Прямоугольник должен быть размером 65 на 30 пикселей.

Далее установим для слоя стили Обводка, Наложение градиента, Внутренняя тень:
Не забудьте добавить самое главное – текст. Я использовал цвета #ffffff и #1e1e1c.

Выделяем слой с текстом и слой с прямоугольником в списке слоёв.

И прежде чем двигаться далее, сгруппируйте их (Ctrl+G).

Добавление текста
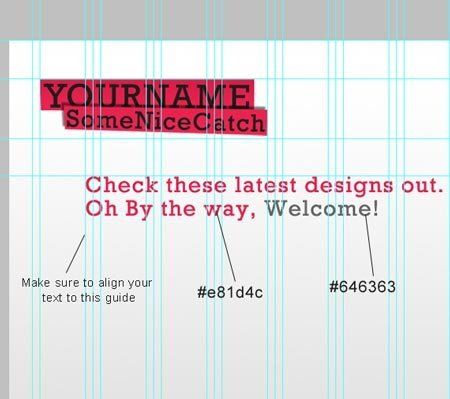
Создаём две новые линеечки на расстоянии 50 пикселей, как показано на рисунке:

Для текста используем следующие настройки:
Шрифт: Rockwell
Размер: 30px
Тип: Обычный
Цвет: #e8204e – #676666

Добавляем ещё линейку:

Добавление картинок
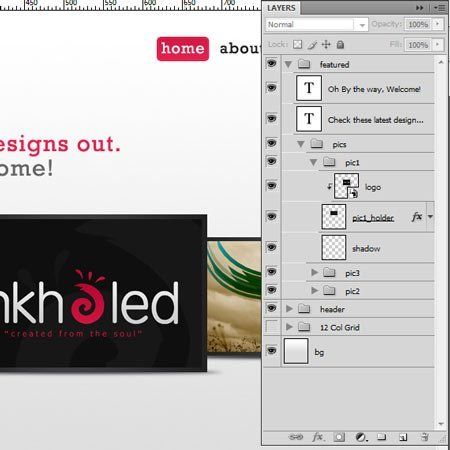
Создаём выделение 250 на 150 пикселей и размещаем так, как показано на рисунке, ориентируясь на вертикальную и горизонтальную разметки:

Залейте выделение любым цветом, назовите новый слой удобным для вас именем и примените стиль Обводка для нового слоя:
Давайте добавим изображение. Для этого используйте File > Place (Файл > Поместить).
Убедитесь, что слой с добавленным вами изображением находится поверх слоя с рамочкой в списке слоёв.
Теперь кликаем по слою правой кнопкой мыши и жмём Create Clipping Mask (Создать слой-маску).

Самое время создать тень! С помощью Elliptical Marquee Tool  (Овальная область) создаем выделение овала, как показано ниже, и заливаем выделение цветом #1e1e1c.
(Овальная область) создаем выделение овала, как показано ниже, и заливаем выделение цветом #1e1e1c.

Теперь применяем фильтр Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 2 пикселя.

Копируем слои и создаем такую же иллюстрацию в правой части макета.

Центральное изображение сделаем больше – 340 на 200 пикселей, и размещаем так:

Повторяем предыдущие шаги. Должно получиться что-то вроде этого:

Не забывайте группировать слои!

Добавление стрелок для слайдера
Используя Custom Shape Tool  (Произвольная фигура), создаём стрелку цветом #e8204e.
(Произвольная фигура), создаём стрелку цветом #e8204e.

Устанавливаем стили Внутренняя тень, Обводка:
Размещаем в точности так, как на рисунке:

Дублируем стрелку и размещаем дубликат в правой части макета:

Добавление контента
Снова добавляем пару линеек, отступая по 50 пикселей:

Добавляем нужный текст, используя показанные ниже настройки:

Добавляем ещё две линейки:

Добавляем текст:

И ещё одну линейку, ориентируясь на картинку ниже:

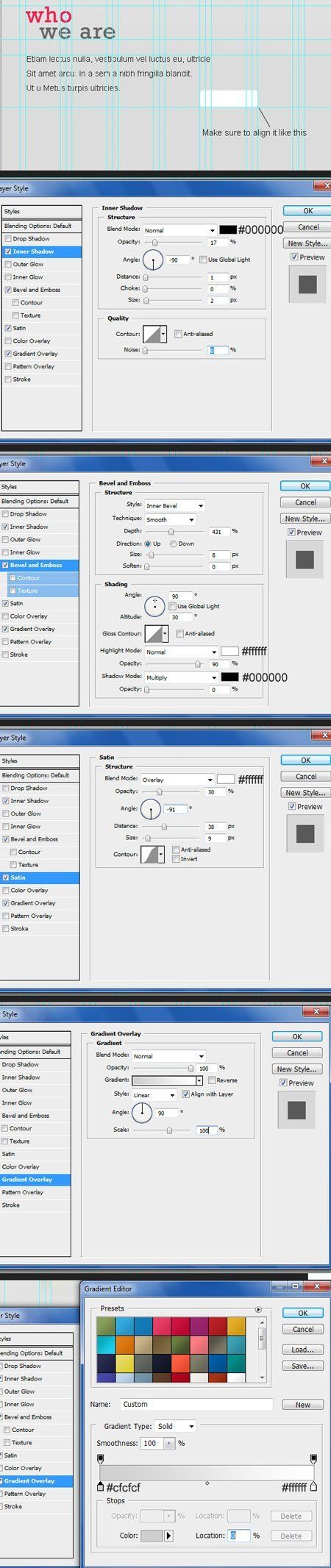
Используя Rounded Rectangle Tool  (Прямоугольник со скругленными углами), создаём фигуру радиусом 5 пикселей и размером 100 на 30. Применяем стили Внутренняя тень, Тиснение/Скос, Глянец, Наложение градиента:
(Прямоугольник со скругленными углами), создаём фигуру радиусом 5 пикселей и размером 100 на 30. Применяем стили Внутренняя тень, Тиснение/Скос, Глянец, Наложение градиента:
Внутри кружочек со стрелкой:

Цветом #3e3e3e пишем необходимый текст внутри и применяем к нему стиль Тень:
Рисуем разделитель - две полоски, как показано ниже:

Размещаем так:

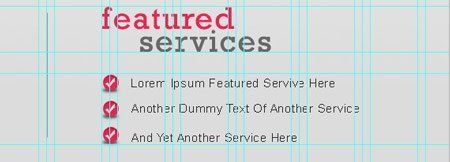
Пишем заголовок.

С помощью Ellipse Tool  (Эллипс) создаем кружок 20 на 20 и применяем к нему стили Внутренняя тень, Обводка:
(Эллипс) создаем кружок 20 на 20 и применяем к нему стили Внутренняя тень, Обводка:
С помощью Custom Shape Tool (Произвольная фигура) размещаем галочку внутри:

Добавим тень! Создаем овальное выделение ниже, заливаем его чёрным цветом и применяем Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 2 пикселя.

Добавляем текст:

И копируем пару раз наши пункты:

Организовываем все слои по группам – слои каждого пункта в отдельную:

Работа над нижней частью контента
Начинаем, как всегда, с новой линейки, отступая 50 пикселей:

Создаем ещё один заголовок, и снова линеечки:

Ещё одну линейку, как показано ниже:

Пишем следующий текст со следующими настройками:


Дублируем:

Создадим разделитель – 2 горизонтальные полоски:

Я думаю, самый лучший способ правильно поместить разделитель – сделать его видимым. Для этого у меня есть свой способ. Создаём яркий прямоугольник, и, перемещая разделитель, перемещаем и прямоугольник, ориентируясь по нему.

Смотрите, как это работает! :)
Повторяем предыдущие шаги, чтобы получить что-то вроде этого:

Добавление иконок
Теперь добавим иконки социальных сетей и подписи к ним. Вы можете скачать набор иконок Aquaticus Social, сделанный Junwei.

Поместите иконку и текст относительно разметки так, как показано ниже:

Продублируйте:

Работа над футером
Создаём последнюю линейку в разметке:

Снова делаем разделитель:

Размещаем разделитель так, как показано ниже:

Добавляем текст, используя следующие настройки:

И последний штрих – копирайты:

И готово!

Вы можете скачать .PSD здесь.
Автор: Mkhaled
Источник: 1stwebdesigner.com








Комментарии 21
Спасибо!
Очень хороший урок!!!
Не понятны манипуляции с системой 960 Grid, поэтому разметку использовала на свой вкус. Спасибо за перевод.
Кто может подсказать как сделать, чтобы на сайте фото переключались?
Подскажите, какой лучше фотошоп брать! А то я новичок)))
Я тоже новичок. мне рекомендовали CS6
Спасибо!
Мой первый выполненный урок по созданию сайтов! Ураа! :)
Спасибо за урок!
Спасибо!
Вот так
Спасибо за урок
Спасибо за урок! Много для себя подчеркнул!
Спасибо - это очень полезный гайд
Спасибо, было интересно.
очень интересный урок
Спасибо за урок!
Руслан, спасибо за перевод!
Спасибо, полезный урок
спс
Верстальщик в моей душе сразу пустил слезу от восторга, увидев на 1м кадре сетку и далее все привязки к сетке.
Спасибо - это очень полезный гайд. Пожалуйста, верстая макеты сайтов - пользуйтесь им.