Создай глянцевую сферу в Фотошоп
Создай глянцевую сферу в Фотошоп
Сложность урока: Средний

В этом изумительном Photoshop уроке вы будете учиться создавать суперглянцевую сферу в CS4 Extended.
Он состоит из сочетания традиционной техники создания глянцевой сферы, а также из объемной сферы в Photoshop. Успехов!
Материалы для урока:
PSD файл
Панорама
Перед вами финальное изображение
Прежде, чем начать выполнение урока, давайте посмотрим на изображение, которое мы будем создавать. Вы можете скачать послойный файл psd.

Шаг 1. Создание 3D сферы
Создайте новый документ размером 900х900 пикс (px) и Разрешением (Resolution) 300 pixels/inch. Залейте фоновый слой 50% серым (gray). Создайте новый слой и назовите его «Шар» (Orb). Залейте слой 50% серым (grey). Перейдите в меню 3D – Новая фигура из слоя – Сфера (3D > New Shape From Layer > Sphere).
Прим. переводчика: Если у Вас маломощный компьютер, то для ускорения процесса обработки 3D объектов лучше установить разрешение не 300px, а 72px. Как только вы создадите документ, перейдите в меню Редактирование – Выполнить заливку (Edit – Fill) или нажмите сочетание клавиш Shift+F5. В появившемся окне в выпадающем меню Использовать (Use) выберите параметр 50% серого (gray) и нажмите Ок. Это действие зальет фон вашего документа 50% серым цветом.

Шаг 2. Применение настроек материала
Для начала вам необходимо скачать панорамное изображение окружающей среды. Вы можете взять его в архиве к уроку. Затем перейдите в меню Окно – 3D (Window > 3D) для вызова 3D панели. Выберите вкладку Сцена (Scene) и установите Сглаживание (Anti-Alias) на Наилучшее (Best). Затем выберите параметр Материал сферы (Sphere_Material) и используйте эти настройки: Глянец (Glossiness) – 60%, Самосвечение (Shininess) – 30% и Непрозрачность (Opacity) – 60%. Кликните по иконке параметра Окружающая среда (Environment) и выберите Загрузить текстуру (Load Texture). Выберите файл, который вы только что скачали.

Примечание переводчика:
В версии Photoshop CS5 окно настроек 3D выглядит немного иначе. Здесь нужно выбирать следующие параметры:
У параметра Сцена (Scene) выберите в поле Качество (Quality) Окончательная трассировка лучей (Ray Traced Final).

Затем в параметре Материал сферы (Sphere Material) установите параметры, соответствующие указанным на скриншоте:

Шаг 3. Растрирование 3D
Убедитесь, что слой Шар (Orb) до сих пор выделен в палитре слоев. Поместите горизонтальную и вертикальную направляющие (horizontal and vertical guide) по центру шара. Перейдите в меню 3D – Растрировать (3D – Rasterize). Теперь возьмите инструмент Овальная область выделения  (Elliptical Marquee). Удерживая клавиши Alt+Shift создайте выделение в форме круга из центра на несколько пикселей меньше, чем сам шар. Перейдите в меню Выделение – Инвертировать (Select > Inverse) и нажмите клавишу Backspace, чтобы удалить выделенную область. Теперь у нас получились сглаженные края.
(Elliptical Marquee). Удерживая клавиши Alt+Shift создайте выделение в форме круга из центра на несколько пикселей меньше, чем сам шар. Перейдите в меню Выделение – Инвертировать (Select > Inverse) и нажмите клавишу Backspace, чтобы удалить выделенную область. Теперь у нас получились сглаженные края.
Прим. переводчика: Чтобы вызвать направляющие достаточно их «вытащить» из линейки (ruler), для этого необходимо как бы захватить линейку и потянуть направляющую к центру. Для отображения линейки необходимо перейти в меню Вид - Линейки (View - Rulers).

Шаг 4. Применение некоторых стилей
Примените Внутреннюю тень (Inner Shadow) к слою Шар (Orb) и установите следующие настройки:
Режим наложения (Blend mode) – Перекрытие (Overlay), Непрозрачность (Opacity) – 75%,
Угол (Angle) – (-90),
Смещение (Distance) – 30 пикс.,
Размер (Size) – 70px,
Контур (Contour) – Волнистый уклон (Rolling Slope - Descending).
Теперь примените Внутреннее свечение (Inner glow), используя следующие настройки:
Режим наложения (Blend Mode) – Осветление основы (Color Dodge),
Непрозрачность (Opacity) – 10%,
Цвет (Color) – Радужный градиент (Rainbow gradient),
Размер (Size) – 150 пикс.
В завершение примените Наложение градиента (Gradient Overlay) и используйте следующие настройки:
Режим наложения (Blend Mode) – Умножение (Multiply), Непрозрачность (Opacity) – 45%,
Градиент (Gradient) – Черный, белый (Black, White), Угол (Angle) – 90.

Шаг 5. Создание блика
Создайте сверху новый слой и назовите его «Блики» (Highlights). Ctrl/Command + клик по миниатюре слоя Шар (Orb) в палитре слоев для загрузки выделения, перейдите в меню Выделение – Модификация - Сжать (Select > Modify > Contract) и установите сжатие на 2 пикс. Теперь возьмите инструмент Градиент (Gradient), установите градиент на От основного к прозрачному (Foreground to Transparent), в качестве основного цвета установите белый. Залейте выделение, как показано на изображении иже. Нажмите сочетание клавиш Ctrl/Command+D, чтобы снять выделение.

Шаг 6. Редактирование блика
Перейдите в меню Редактирование – Трансформация – Перспектива (Edit > Transform > Perspective). Переместите нижний правый угол влево, как показано на изображении ниже и нажмите Enter для применения. Затем нажмите клавиши Ctrl/Command+T для перехода в режим Трансформации (Transform) и уменьшите размер слоя по вертикали, как показано на изображении ниже. Теперь Ctrl/Command + клик по миниатюре слоя Шар (Orb) в палитре слоев для загрузки выделения, и перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените радиус (radius) 1 пикс. Нажмите Ctrl/Command+D для снятия выделения.

Шаг 7. Наложение тени
Теперь мы будем создавать тень. Перейдите к палитре слоев и дублируйте слой Шар (Orb), назовите дубликат Тень (Shadow). Создайте новый слой под слоем Тень (Shadow). Выделите оба слоя Тень (Shadow) и Слой 1 (Layer 1) и нажмите Ctrl+E, чтобы слить (merge) их. Поскольку слой Тень (Shadow) расположен над слоем Слой 1 (Layer 1), объединенный слой будет называться Тень (Shadow). Теперь поместите слой Тень (Shadow) под слоем Шар (Orb).

Шаг 8. Наложение тени
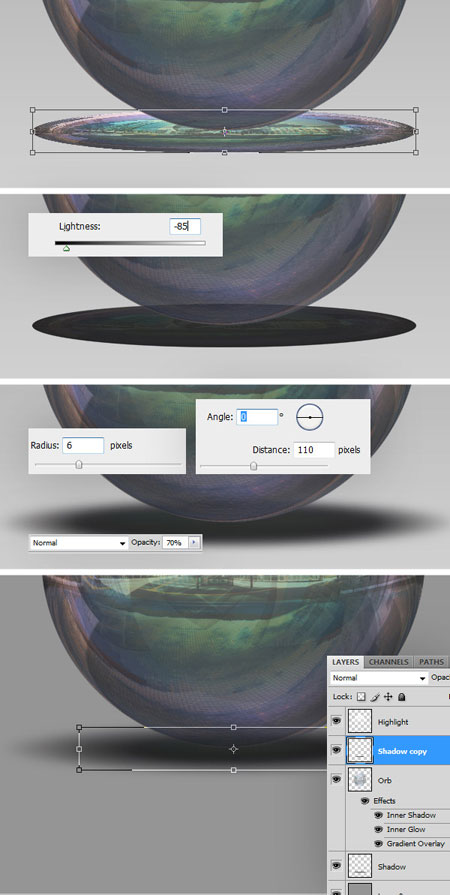
Убедитесь, что слой Тень (shadow) выделен и нажмите Сtrl/Command+T. Уменьшите размер слоя, как показано на изображении ниже и примените.
Нажмите сочетание клавиш Сtrl/Command+U, чтобы открыть диалоговое окно Цветовой тон/Насыщенность (Hue/Saturation), установите параметр Яркость (Lightness) на -85.
Перейдите к меню Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur) и примените радиус (radius) 6 пикс.
Перейдите к меню Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur) и используйте эти настройки: Угол (Angle) -0, Смещение (Distance) – 110 пикс. Установите Непрозрачность (Opacity) слоя на 70%. Теперь дублируйте слоя Тень (Shadow) и поместите копию слоя над слоем Шар (Orb). Нажмите сочетание клавиш Ctrl/Command+T и уменьшите слой как показано на изображении ниже.

Шаг 9. Редактирование фона
Кликните дважды по фоновому слою (background) и нажмите Ок. Теперь примените Наложение градиента (Gradient Overlay) со следующими настройками:
Режим наложения (Blend mode) – Экран/Осветление (Screen),
Непрозрачность (Opacity) – 60%,
Градиент (Gradient) – Черный, белый (Black, White),
Инверсия (Reverse) – отметить,
Угол (Angle) – 90.
Прим. переводчика: Как вы уже поняли, в этом шаге необходимо применить стиль слоя (layer style), который вызывается путем двойного клика рядом с названием слоя.

Поздравляю!
Вот и все. Использование разных изображений с окружающей средой в шаге 2, даст вам разные результаты. Надеюсь, вам понравилось, и вы нашли что-то новое для себя в этом уроке.

Автор: Eren Göksel
Источник: www.psawesome.com
Комментарии 389
Бррр я запуталась в уроке тяжелова то когда урок написан на 4 и 5 версию а у тебя последняя. Эх у меня вообще фотошоп выдал табличку отчет об ошибке и закрылся
Спасибо
спасибо
В моём СС 17 недействительны нужные пункты меню 3D
Спасибо
Спасибо за урок, вот как получилось в CS5
спасибо за урок, но что -то я с 3d совсем не дружу...
Отличная сфера. А по поводу 3D, то этот урок был написан в CS5 и, если у Вас версия новее, то разобраться в настройках очень сложно, так как модули 3D абсолютно разные.
Спасибо))
Классный урок, еще одна проба))
Спасибо))
Спасибо !
спасибо
Спасибо, но в cc17 другой 3d интерфейс)
И ещё варианты сфер.
Урок выполнен в версии CS 5.Спасибо за урок.
Спасибо!! Урок чудесный, хорошо, если бы был еще бы написан под все версии фотошоп.. Конечно же, иначе неразбериха с 3d
Конечно же, иначе неразбериха с 3d
опять 25 - все уроки для старых версий. Даже пояснение для CS5 ни чего мне не дало, т.к. окна 3D в Cs 6 уже не такие, как в пятом. Например, я не могу найти "У параметра Сцена (Scene) выберите в поле Качество (Quality) Окончательная
трассировка лучей (Ray Traced Final)". Где там настройка качества? и Где вообще в 6-ке настройка рендеринга? Объясните пож. раз уж этот урок здесь лежит. А вообще - надоели уроки для старых версий. Переделывать пора.
Cпасибо за урок
В CC2015 ничего в 3D не поняла. Так вот как-то.
Спасибо за урок.
))
Спасибо за урок.
Спасибо... первая работа в 3D очень интересно...хотя не все совпадает...но более менее понятно... Мой результат...
Моя первая проба в 3D
Создай глянцевую сферу в Фотошоп. Спасибо.
Интересно
Люблю 3D, мне урок понравился. На этом сайте моя первая 3D работа. PS: перезалил, добавил бликов и теней. Думаю так смотрится еще лучше.
Хороший урок!
это мой первый урок в 3D. спасибо