Создаем яркую вывеску из лампочек в Фотошоп
Создаем яркую вывеску из лампочек в Фотошоп
 В этом уроке вы узнаете как создать текст в виде яркой вывески из лампочек, используя 3D-инструменты Photoshop, стоковые изображения, текстуры, корректирующие слои и стили слоя.
В этом уроке вы узнаете как создать текст в виде яркой вывески из лампочек, используя 3D-инструменты Photoshop, стоковые изображения, текстуры, корректирующие слои и стили слоя.
Сложность урока: Средний
- #1. Создаем фон
- #2. Создаем 3D-текст
- #3. Как работать с 3D-сценой
- #4. Настраиваем 3D-сетку и капитель
- #5. Создаем материал с текстурой
- #6. Сохраняем и повторно применяем материалы
- #7. Создаем больше материалов
- #8. Настраиваем освещение сцены
- #9. Настраиваем дополнительные 3D-параметры
- #10. Рендерим готовую сцену
- #11. Создаем эффект виньетки
- #12. Добавляем лампочки
- #13. Применяем стили слоя и дублируем лампочку
- #14. Добавляем потухшие лампочки
- #15. Добавляем искры
- #16. Выполняем общую цветокоррекцию
- # Комментарии
В этом уроке я покажу вам, как создать текст в виде яркой вывески из лампочек, используя 3D-инструменты Photoshop, стоковые изображения, текстуры, стили слоя и корректирующие слои. Давайте начнем!
На создание этого урока меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1000 х 750 пикселей, затем переходим File – Place Linked (Файл – Поместить связанные), открываем картинку с кирпичной стеной, кликаем по слою правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Корректируем масштаб текстуры (Ctrl+T), чтобы она соответствовала размеру документа, и жмем Enter.
Шаг 2
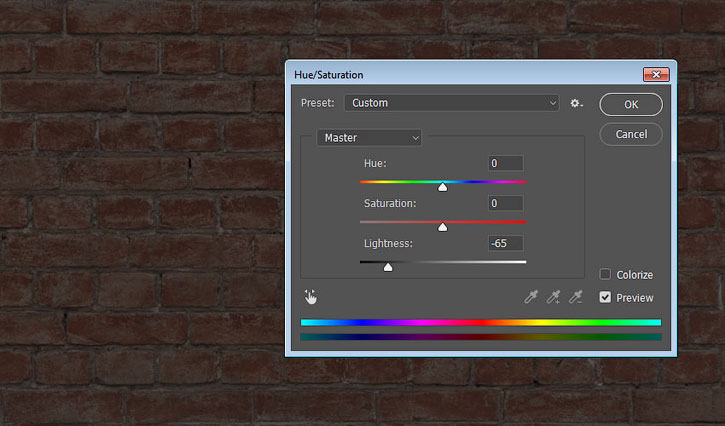
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -65.
Шаг 3
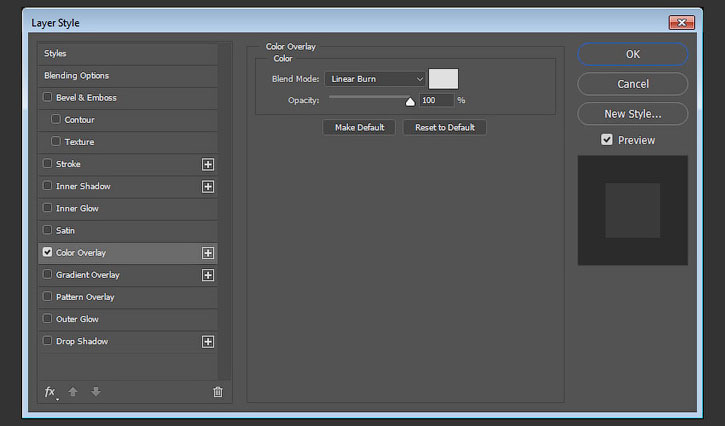
Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). Применяем Color Overlay (Наложение цвета) со следующими настройками:
- Цвет: #e0e0e0
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
Получаем темную фоновую текстуру.
2. Создаем 3D-текст
Шаг 1
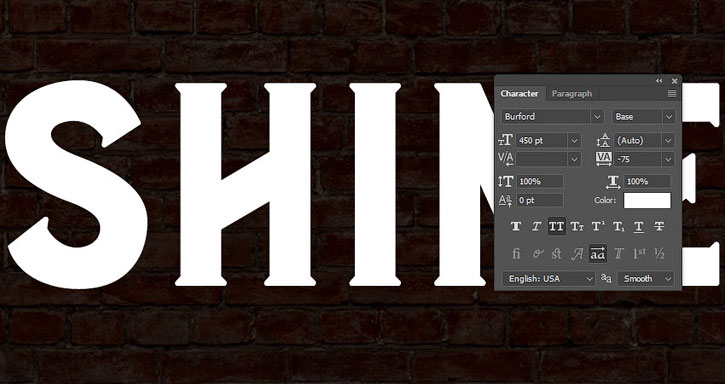
Заглавными буквами пишем любое слово, используя шрифт Burford Base. Устанавливаем размер на 450 пт и Tracking (Трэкинг) – на -75.
Шаг 2
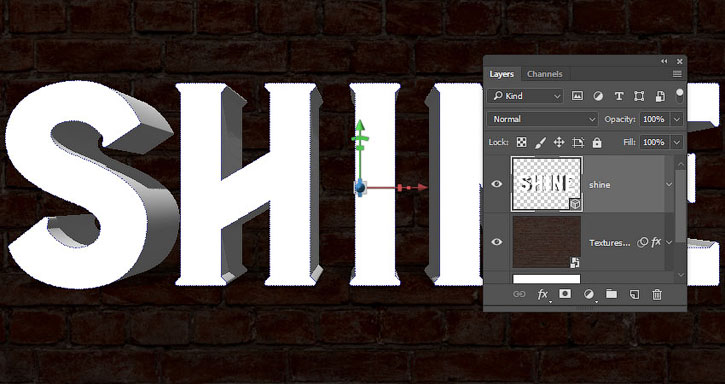
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
В результате мы превратили обычный текст в редактируемый 3D-слой.
3. Как работать с 3D-сценой
Шаг 1
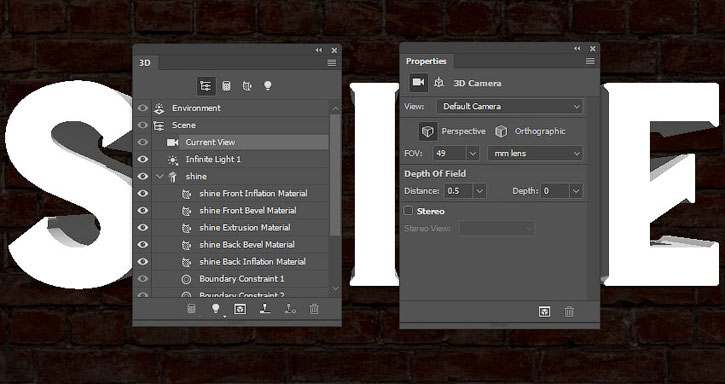
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также с их помощью можно изменить текущий вид из камеры.
4. Настраиваем 3D-сетку и капитель
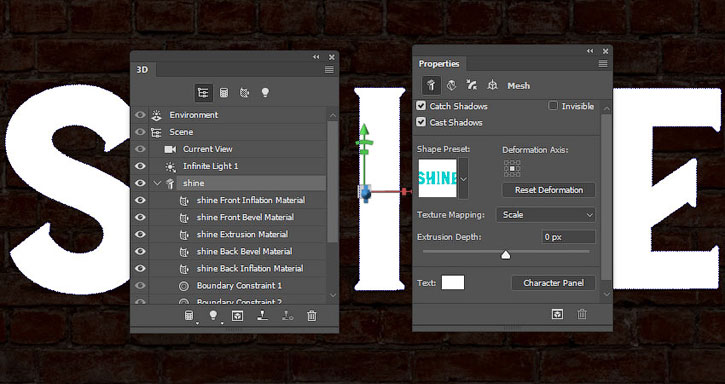
Шаг 1
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 0.
Шаг 2
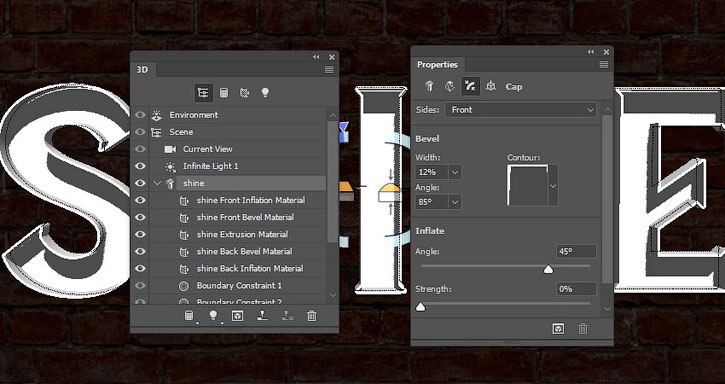
Переходим на вкладку Cap (Капитель), нажав в верхней части панели свойств на соответствующую иконку.
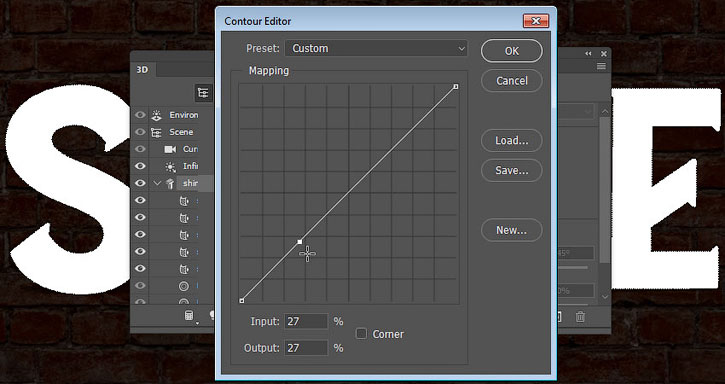
Шаг 3
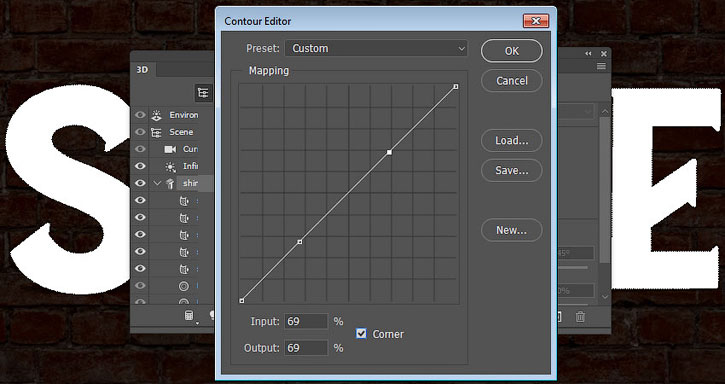
Кликаем по кнопке выбора контура, чтобы открыть редактор контура.
В открывшемся редакторе кликаем по диагональной линии, чтобы поставить точку.
Шаг 4
Выбираем поставленную точку и в нижней части окна ставим галочку напротив Corner (Угол).
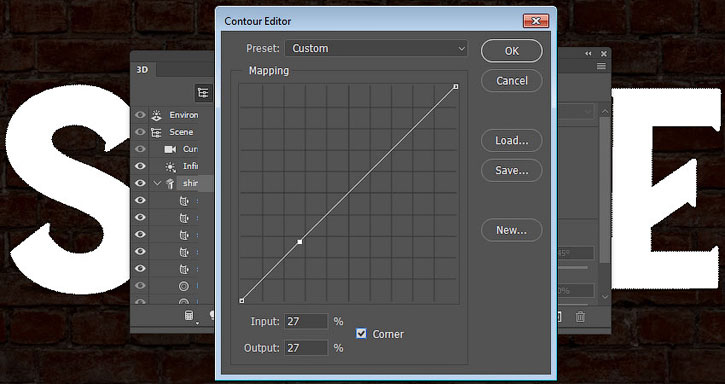
Шаг 5
Добавляем еще одну точку и снова ставим галочку напротив Corner (Угол).
Шаг 6
Теперь мы должны настроить положение каждой точки. Для этого воспользуемся параметрами Input (Вход) и Output (Выход) в нижней части окна.
Значения для левой точки:
- Input (Вход): 5
- Output (Выход): 95
Значения для правой точки:
- Input (Вход): 95
- Output (Выход): 95
Закончив, нажимаем ОК.
Шаг 7
Устанавливаем Bevel Width (Ширина фаски) на 12% и Angle (Угол) – на 85 градусов.
При желании, можете ввести другие значения, если хотите, чтобы ваш результат отличался от моего.
5. Создаем материал с текстурой
Шаг 1
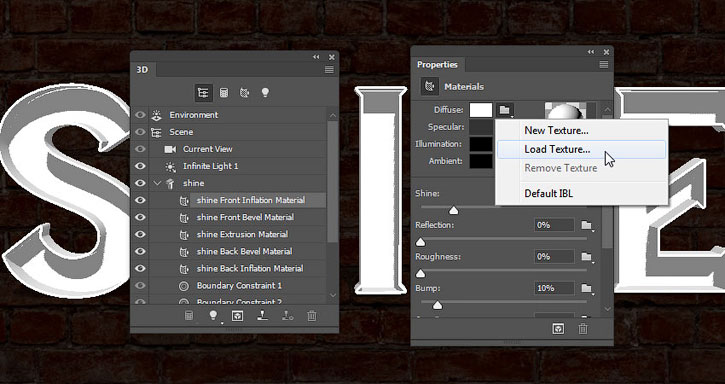
Выбираем Front Inflation Material (Материал передней выпуклости) текста, на панели свойств нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру).
Открываем картинку misto1.jpg из набора с бесшовными текстурами металла.
Шаг 2
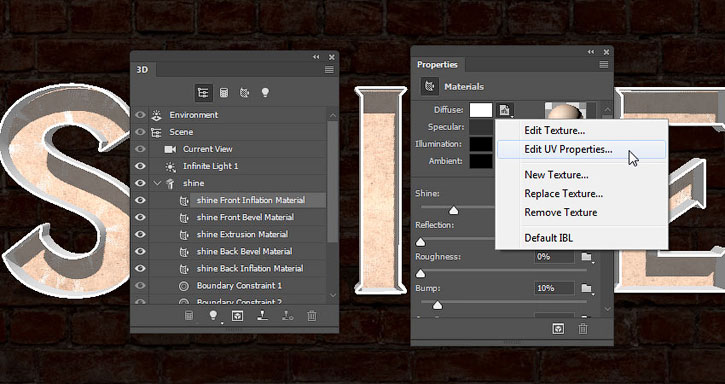
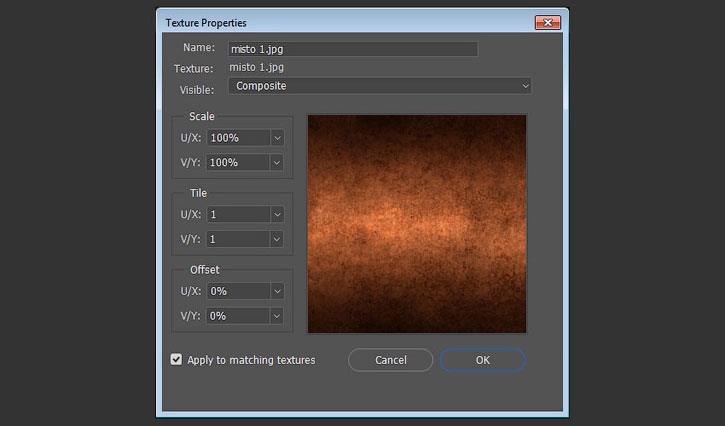
Нажимаем на кнопку напротив Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
В открывшемся окне настраиваем Tile (Мозаика) и Offset (Смещение), пока не получим нужный результат.
Шаг 4
Настраиваем остальные параметры (значения цветов даны в формате RGB):
- Specular (Цвет блика): 135, 59, 33
- Illumination (Свечение): 191, 96, 27 – Intensity (Интенсивность) -4.77
- Shine (Блеск): 70%
- Reflection (Отражение): 3%
6. Сохраняем и повторно применяем материалы
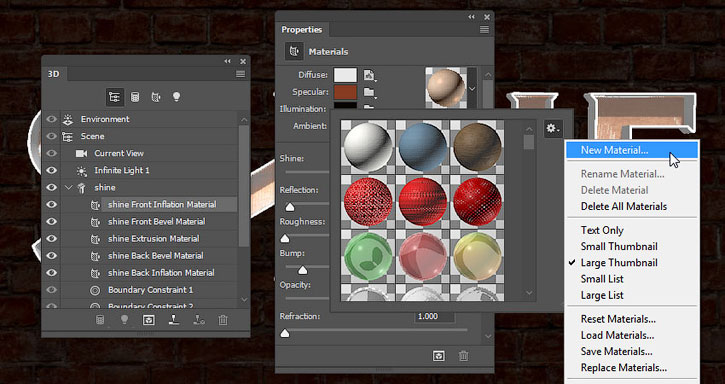
Шаг 1
На панели свойств нажимаем на кнопку выбора материала, кликаем по кнопке в виде шестеренки и выбираем New Material (Создать материал).
Шаг 2
В поле с названием вводим «Передний и зданий материал» и жмем ОК.
В результате наших действий появился новый материал, который мы можем применять к другим элементам сцены.
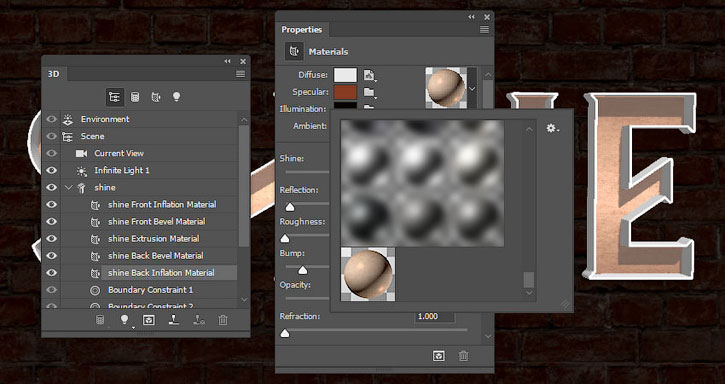
Шаг 3
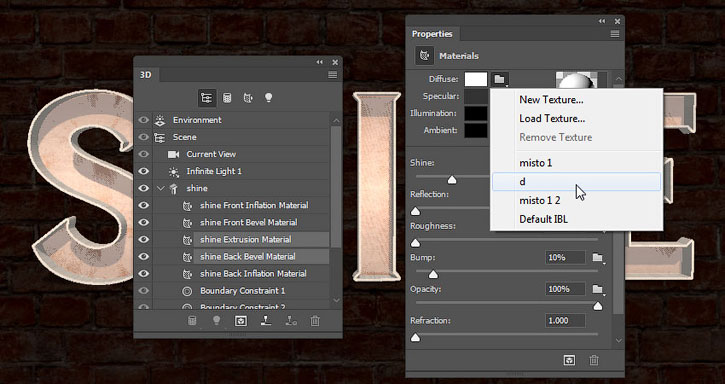
Выбираем Back Inflation Material (Материал задней выпуклости), открываем панель выбора материала, прокручиваем список в самый низ и выбираем наш «Передний и задний материал».
7. Создаем больше материалов
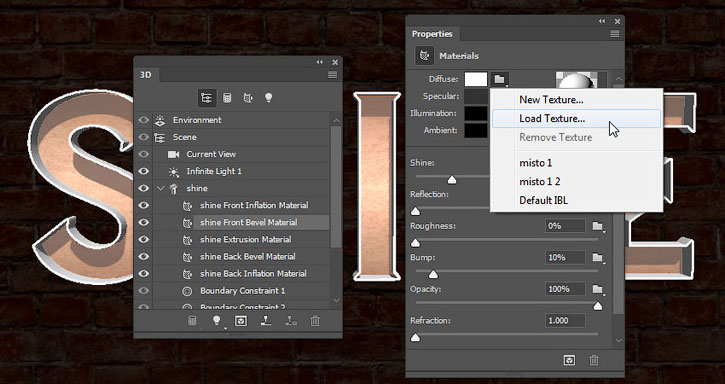
Шаг 1
Выбираем материал текста Front Bevel Material (Материал переднего скоса), нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру). Открываем изображение d.jpg из набора с бесшовными текстурами металла.
Шаг 2
Далее выбираем Extrusion Material (Материал экструзии) и Back Bevel Material (Материал заднего скоса), нажимаем на кнопку с папкой напротив параметра Diffuse (Рассеивание) и выбираем текстуру «d».
Шаг 3
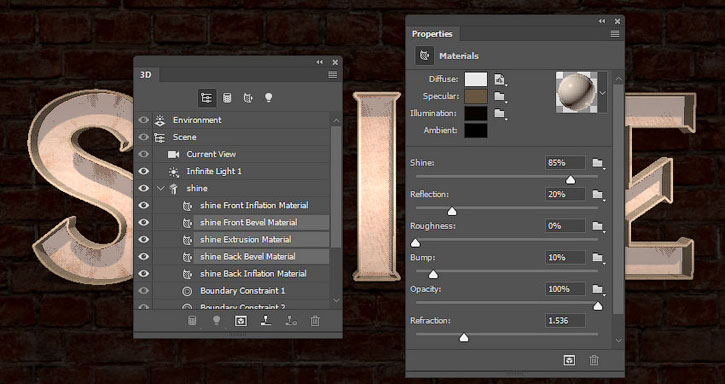
Затем выбираем Front Bevel Material (Материал переднего скоса), Extrusion Material (Материал экструзии) и Back Bevel Material (Материал заднего скоса) и настраиваем их:
- Specular (Цвет блика): 104, 86, 64
- Illumination (Свечение): 191, 96, 27 – Intensity (Интенсивность) -4.77
- Shine (Блеск): 85%
- Reflection (Отражение): 20%
- Refraction (Коэфф. преломления): 1.536%
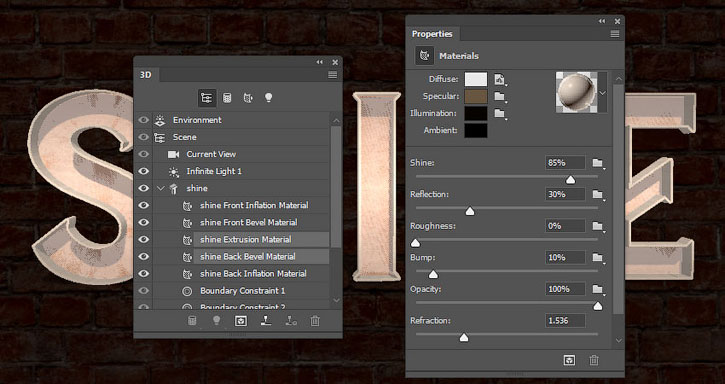
Шаг 4
Теперь выбираем только Extrusion Material (Материал экструзии) и Back Bevel Material (Материал заднего скоса), устанавливаем их Shine (Блеск) на 30%.
8. Настраиваем освещение сцены
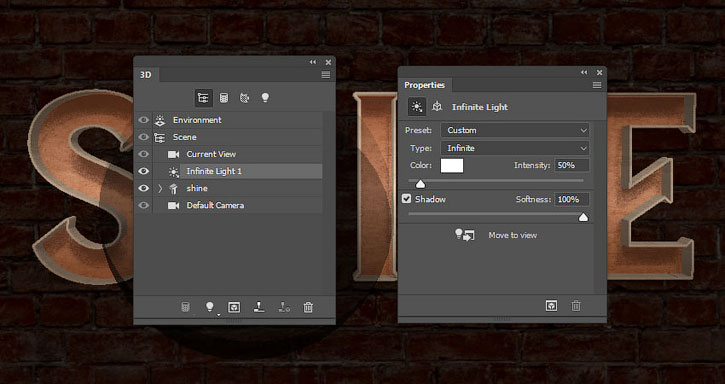
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет), на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Сглаживание – Тень) – на 100%.
Шаг 2
С помощью Move Tool  (V) (Перемещение) можете подвигать источник света по сцене, чтобы подобрать наилучшее расположение. Либо на панели свойств на вкладке Coordinates (Координаты) можете настроить положение с помощью числовых значений.
(V) (Перемещение) можете подвигать источник света по сцене, чтобы подобрать наилучшее расположение. Либо на панели свойств на вкладке Coordinates (Координаты) можете настроить положение с помощью числовых значений.
9. Настраиваем дополнительные 3D-параметры
Шаг 1
Так как при создании выпуклого контура мы не указывали глубину экструзии, по всему тексту могут появиться лишние линии.
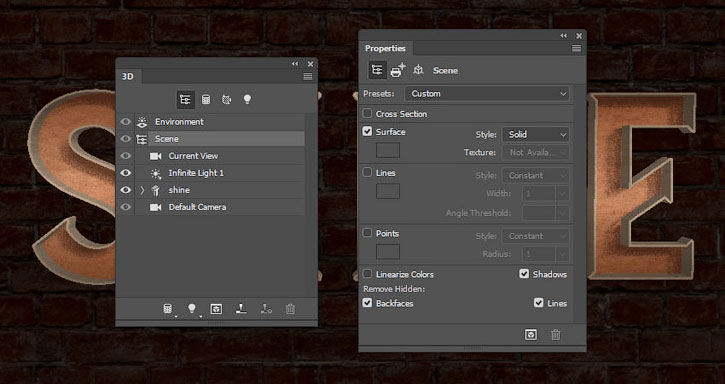
Чтобы от них избавиться, на панели 3D выбираем компонент Scene (Сцена), затем на панели свойств в меню Remove Hidden (Удалить скрытые) ставим галочку напротив Backfaces (Невидимые поверхности) и Lines (Линии).
Шаг 2
Все лампочки мы будем добавлять вручную с помощью стоковых фото, поэтому, чтобы не подстраивать их под перспективу 3D-текста, мы немного изменим его отображение.
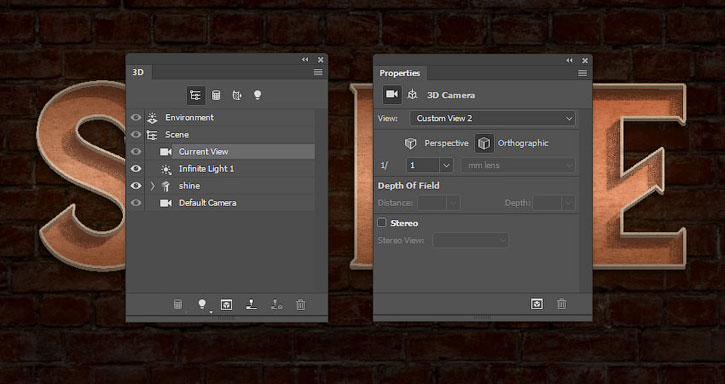
Есть два способа решения этой проблемы. Выбираем компонент Current View (Текущий вид) и на панели свойств в меню View (Вид) выбираем Front (Спереди).
Или можно настроить вид из камеры вручную с помощью 3D-режимов инструмента Move Tool  (V) (Перемещение), а затем выбрать компонент Current View (Текущий вид) и на панели свойств нажать на кнопку Orthographic (Ортогональный).
(V) (Перемещение), а затем выбрать компонент Current View (Текущий вид) и на панели свойств нажать на кнопку Orthographic (Ортогональный).
10. Рендерим готовую сцену
Шаг 1
Закончив с редактированием текста, переходим 3D – Render 3D Layer (3D – Рендеринг 3D-слоя). Рендеринг может занять продолжительное время, но вы можете остановить его в любой момент нажатием клавиши Esc.
После окончания рендеринга, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно его не испортить.
Далее дважды кликаем по 3D-слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем следующие стили:
Шаг 2
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 7%
- Цвет: #ffcb8d
- Size (Размер): 131
Шаг 3
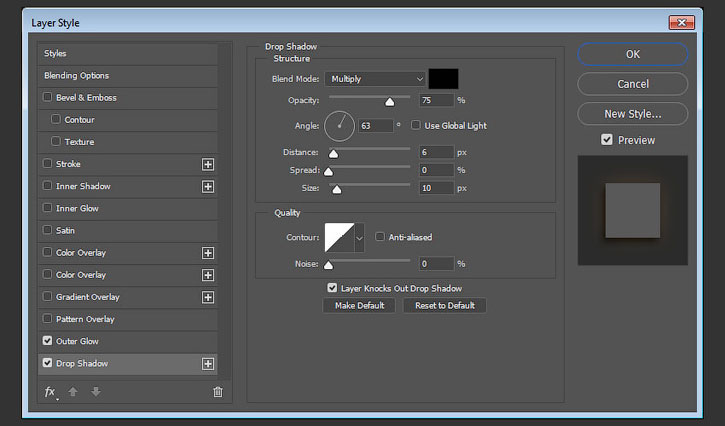
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 75%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 10
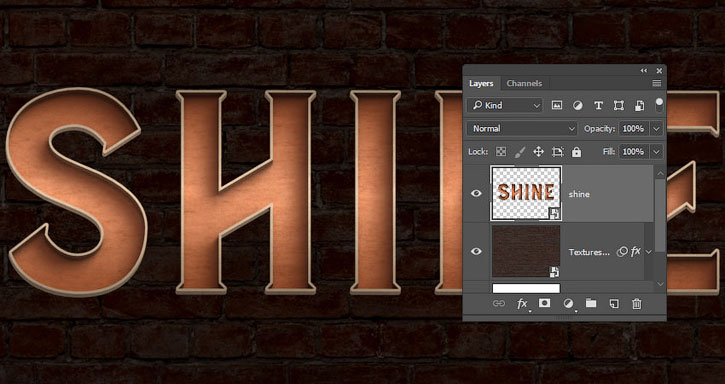
Получаем вот такой результат.
11. Создаем эффект виньетки
Шаг 1
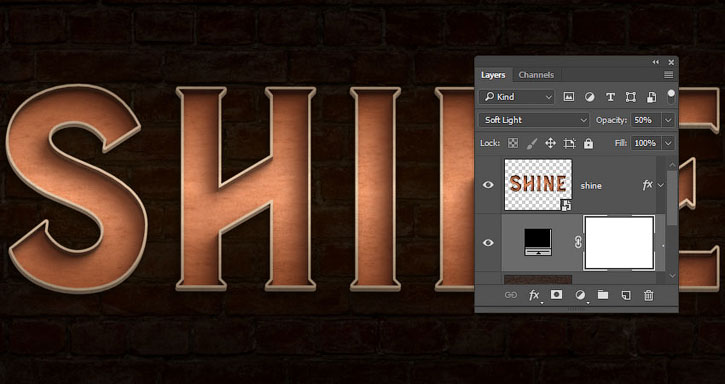
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет).
Выбираем черный цвет, переключаем режим наложения слоя на Soft Light (Мягкий свет) и уменьшаем Opacity (Непрозрачность) до 50%.
Шаг 2
Берем Elliptical Marquee Tool  (M) (Овальное выделение) и создаем выделение вокруг текста.
(M) (Овальное выделение) и создаем выделение вокруг текста.
Затем выбираем маску слоя Solid Color (Цвет) и заливаем выделение черным цветом.
Жмем Ctrl+D, чтобы удалить выделение.
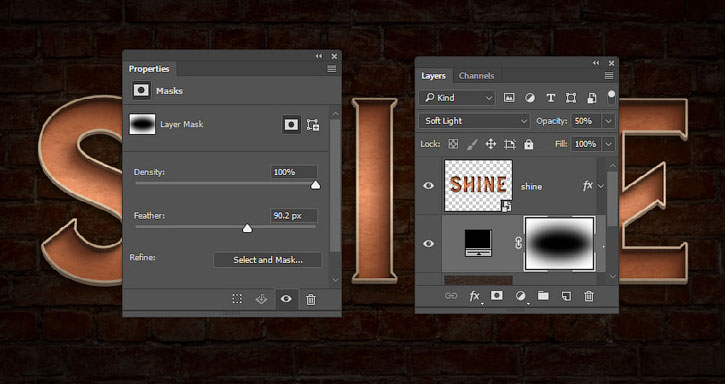
Шаг 3
Проверяем, чтобы маска все еще была выбрана. Переходим на панель Window – Properties (Окно – Свойства) и увеличиваем параметр Feather (Растушевка), чтобы сгладить края виньетки.
12. Добавляем лампочки
Шаг 1
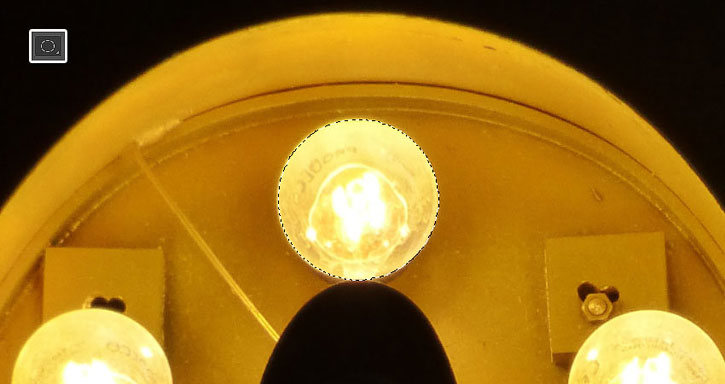
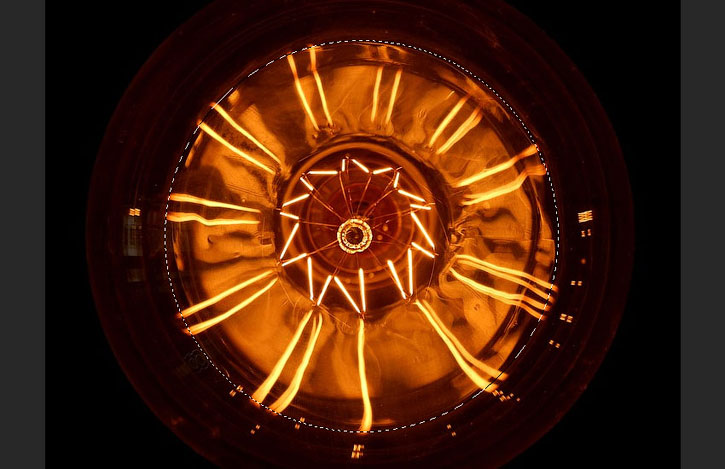
Открываем картинку с буквой Е и с помощью Elliptical Marquee Tool (M) (Овальное выделение) выделяем самую верхнюю лампочку.
Затем переходим Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
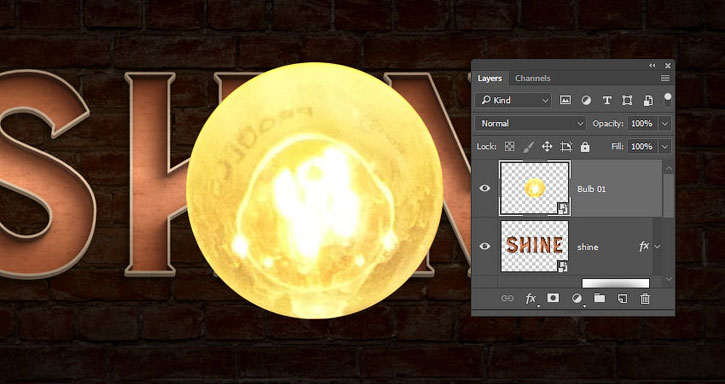
Шаг 2
Возвращаемся к основному рабочему файлу с текстом и переходим Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную область на новый слой. Называем этот слой «Лампочка 01» и конвертируем в смарт-объект.
Шаг 3
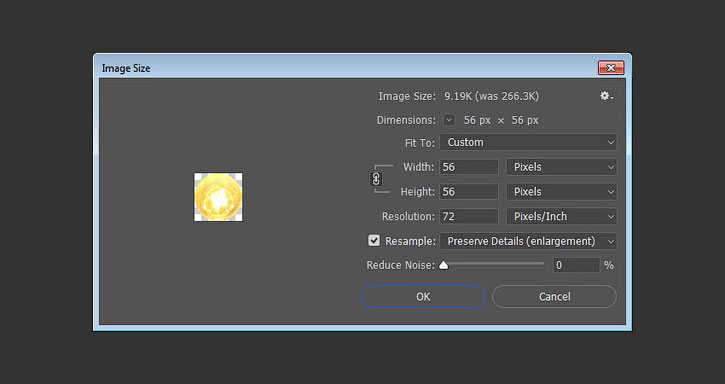
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое. Затем переходим Image – Image Size (Изображение – Размер изображения) и устанавливаем Width (Ширина) и Height (Высота) на 56.
Шаг 4
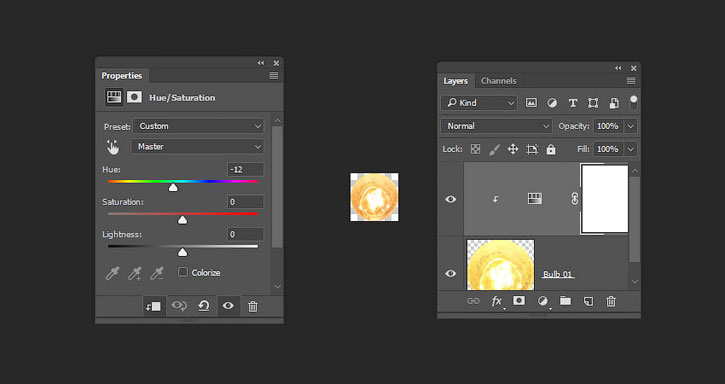
Над слоем «Лампочка 01» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Шаг 5
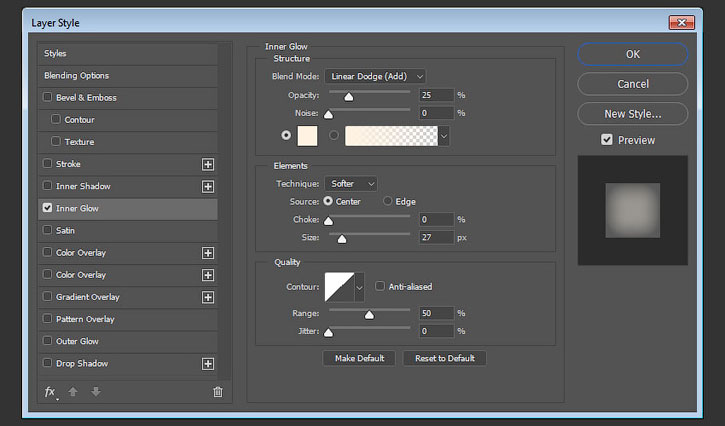
Дважды кликаем по слою «Лампочка 01», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 25%
- Цвет: #fff2e3
- Source (Источник): Center (Из центра)
- Size (Размер): 27
Шаг 6
Сохраняем (Ctrl+S) файл и закрываем его, затем возвращаемся к оригинальному документу.
13. Применяем стили слоя и дублируем лампочку
Шаг 1
Размещаем лампочку внутри первой буквы, затем жмем Ctrl+T, чтобы активировать режим свободной трансформации, и корректируем ее масштаб.
Закончив, жмем Enter, чтобы применить изменения.
Дважды кликаем по смарт-объекту «Лампочка 01» и применяем следующие стили:
Шаг 2
Добавляем Outer Glow (Внешнее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 75%
- Цвет: #ffcb8d
- Size (Размер): 20
Шаг 3
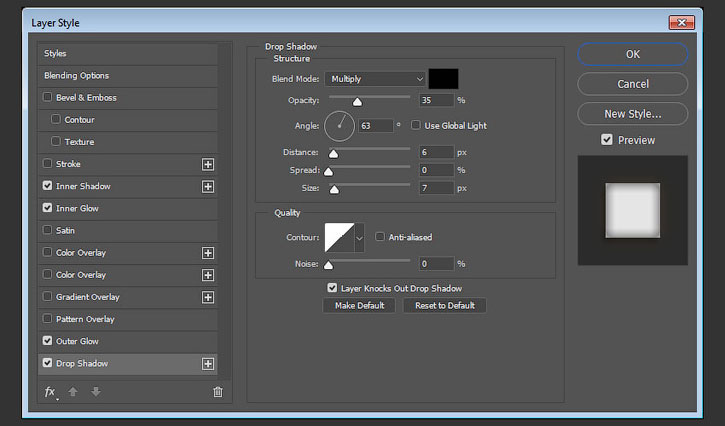
Добавляем Drop Shadow (Тень) со следующими настройками:
- Opacity (Непрозрачность): 35%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 7
И получаем вот такой результат.
Шаг 4
Зажимаем клавишу Alt, кликаем по лампочке и тянем ее, чтобы дублировать.
Шаг 5
Продолжаем дублировать лампочку, пока не заполним весь текст.
Закончив, группируем (Ctrl+G) все копии лампочки в группу «Лампочка».
14. Добавляем потухшие лампочки
Шаг 1
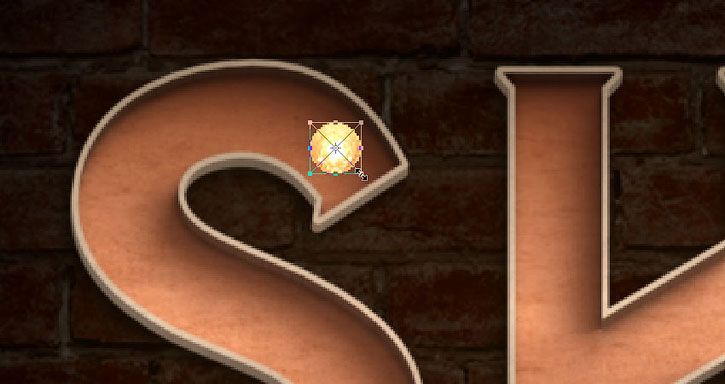
Открываем изображение с одной лампочкой, с помощью Elliptical Marquee Tool  (M) (Овальное выделение) выделяем центральную часть и копируем ее (Ctrl+C).
(M) (Овальное выделение) выделяем центральную часть и копируем ее (Ctrl+C).
Шаг 2
Вставляем скопированный фрагмент на рабочий документ, называем слой «Лампочка 02» и конвертируем его в смарт-объект.
Корректируем масштаб второй лампочки по размеру первой.
Затем скрываем (для этого нажимаем на иконку глаза на панели слоев напротив названия слоя) одну из копий первой лампочки и на ее место вставляем вторую.
Дважды кликаем по слою «Лампочка 02», чтобы применить стили слоя:
Шаг 3
Добавляем Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #b8b8b8
- Opacity (Непрозрачность): 100%
- Distance (Смещение): 0
- Size (Размер): 10
Шаг 4
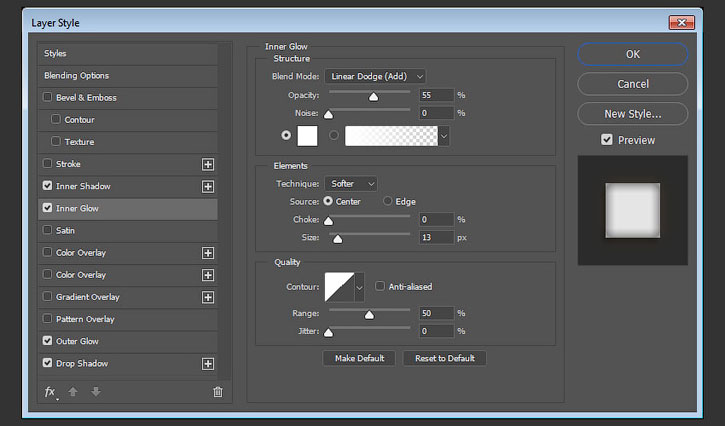
Добавляем Inner Glow (Внутреннее свечение):
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель)
- Opacity (Непрозрачность): 55%
- Цвет: #ffffff
- Source (Источник): Center (Из центра)
- Size (Размер): 13
Шаг 5
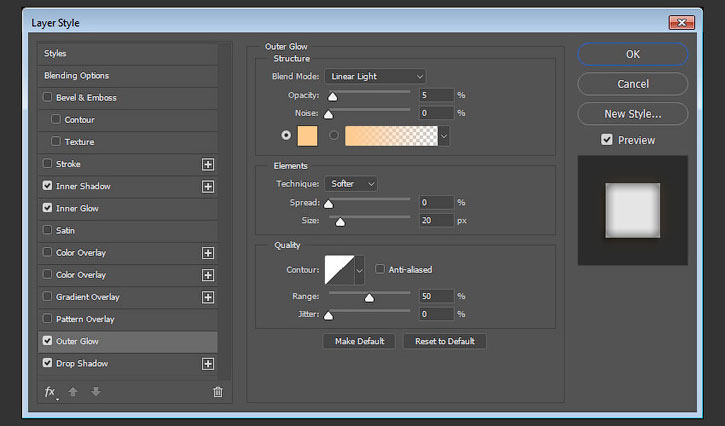
Добавляем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 5%
- Цвет: #ffcb8d
- Size (Размер): 20
Шаг 6
Добавляем Drop Shadow (Тень):
- Opacity (Непрозрачность): 35%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 63
- Distance (Смещение): 6
- Size (Размер): 7
Мы доработали потухшую лампочку, но еще нужно избавиться от темных деталей.
Шаг 7
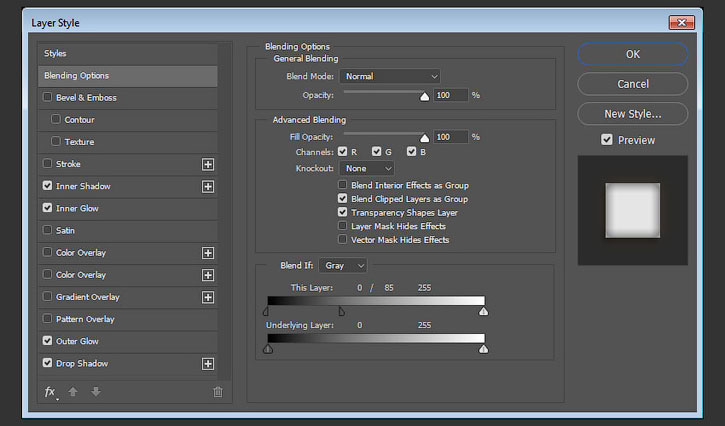
Снова дважды кликаем по слою «Лампочка 02», чтобы настроить параметры наложения.
Опускаемся ниже и в меню Blend If (Наложить, если) настраиваем положение черного ползунка This Layer (Данный слой), который скроет темные участки на лампочке.
Для этого мы зажимаем клавишу Alt и кликаем по левому ползунку, чтобы разделить его.
Затем двигаем обе части, пока темные детали на лампочке не исчезнут.
У вас должен получиться примерно вот такой результат:
15. Добавляем искры
Шаг 1
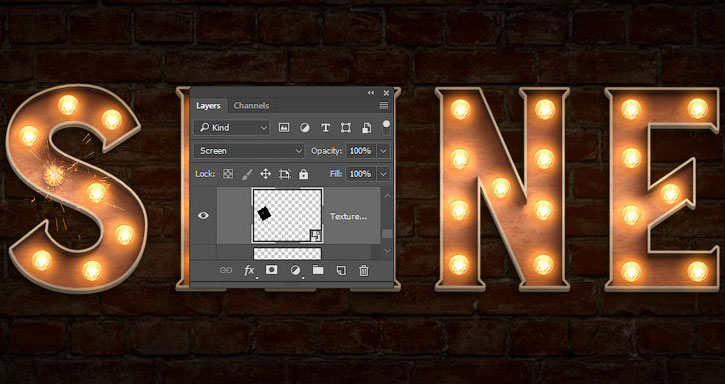
Над слоем «Лампочка 02» вставляем картинку с фейерверком, переключаем режим наложения слоя на Screen (Осветление) и корректируем масштаб.
Шаг 2
Дублируем (Ctrl+J) слой «Лампочка 02» вместе с искрами и добавляем потухшую лампочку на других буквах.
16. Выполняем общую цветокоррекцию
Шаг 1
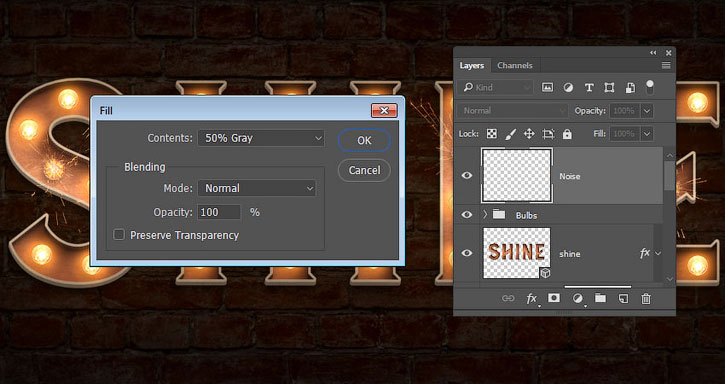
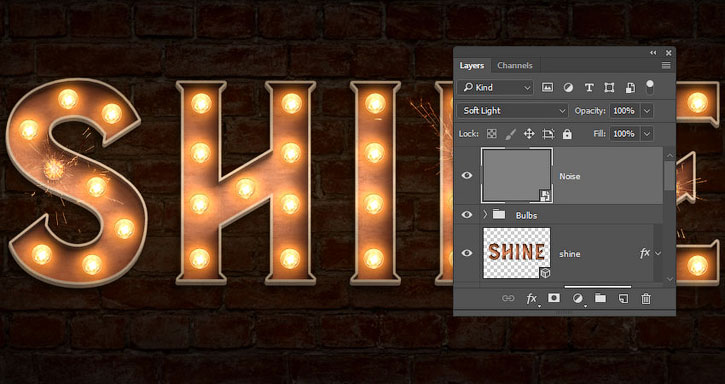
В верхней части панели слоев добавляем новый слой (Shift+Ctrl+N) и называем его «Шум».
Переходим Edit – Fill (Редактирование – Выполнить заливку). В открывшемся окне устанавливаем Contents (Содержание) на 50% Gray (50% серого) и нажимаем ОК.
Шаг 2
Конвертируем слой «Шум» в смарт-объект и переключаем его режим смешивания на Soft Light (Мягкий свет).
Шаг 3
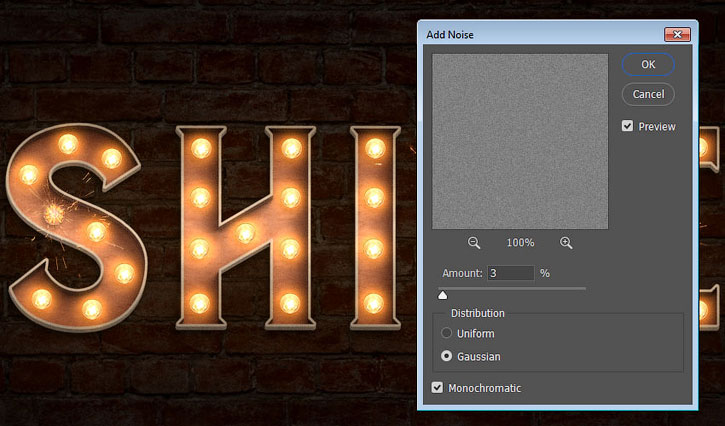
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 3, Distribution (Распределение) – на Gaussian (По Гауссу) и ставим галочку напротив Monochromatic (Монохромный).
Шаг 4
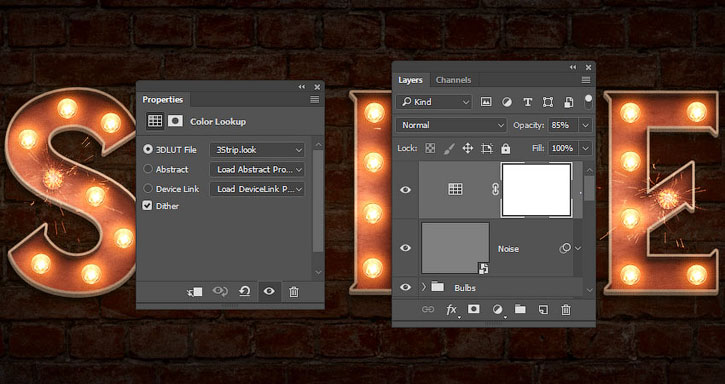
Далее добавляем корректирующий слой Color Lookup (Поиск цвета), на панели настроек устанавливаем 3DLUT File (3DLUT файл) на 3Strip.look и уменьшаем непрозрачность слоя до 85%.
Поздравляю, мы закончили!
В начале урока мы создали простой фон и добавили 3D-текст.
Затем настроили сетку 3D-текста, создали материалы, настроили освещение и выполнили рендеринг готовой сцены.
После этого с помощью нескольких стоковых фото, корректирующих слоев и стилей слоя мы заполнили буквы яркими лампочками.
В конце мы выполнили общую цветокоррекцию и получили финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Автор: Rose
Источник: design.tutsplus.com


































































Комментарии 24
класс) содержательно и информативно
Спасибо за урок, всё получилось. В принципе я только начинаю фотошопить, мне нравится то что получилось.
Хорошо!
Спасибо все получился на 5+ :)
Спасибо за урок
Спасибо, продолжаю изучать 3D по вашим урокам!) Было интересно!
Спасибо за урок)
Несмотря на то, что урок был сложный, результат порадовал. Спасибо!
Вот так получилось) Спасибо за урок!
Спасибо за урок!
спасибо за урок!
Спасибо за урок!
спасибо
Спасибо за урок!
Делал 1 час)
Спасибо!
Большое спасибо за урок!!!
Спасибо за перевод!
Благодарю.
Спасибо за перевод!))
Спасибо !
спасибо за урок)) получилось как то так. думаю что нормально=)