Создаем яркий блестящий 3D текст в Фотошоп
Создаем яркий блестящий 3D текст в Фотошоп
 В этом уроке вы узнаете как создать яркий блестящий текстовый эффект, используя 3D-инструменты Photoshop, кисти и корректирующие слои.
В этом уроке вы узнаете как создать яркий блестящий текстовый эффект, используя 3D-инструменты Photoshop, кисти и корректирующие слои.
Сложность урока: Средний
- #1. Создаем фон
- #2. Настраиваем кисть для конфетти
- #3. Создаем 3D-слои
- #4. Создаем 3D-слои
- #5. Как работать с 3D-сценой
- #6. Настраиваем параметры 3D-объектов
- #7. Масштабируем 3D-объекты
- #8. Перемещаем 3D-объекты
- #9. Создаем 3D-материалы
- #10. Разделяем 3D-объект на части и сохраняем вид из камеры
- #11. Создаем экземпляры 3D-объектов
- #12. Настраиваем освещение сцены
- #13. Добавляем глубину резкости и рендерим 3D-сцену
- #14. Применяем общую коррекцию
- #15. Добавляем корректирующий слой Кривые
- # Комментарии
В этом специальном уроке, который посвящен десятилетию сайта Envato Tuts+, я покажу вам, как создать яркий блестящий текстовый эффект, используя 3D-инструменты Photoshop, кисти и корректирующие слои.
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Создаем фон
Шаг 1
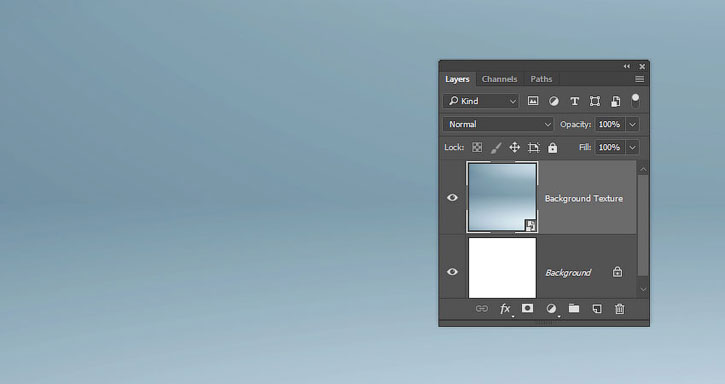
Создаем новый документ размером 1000 х 1000 пикселей с белым фоном. Над фоновым слоем вставляем градиентный фон из дополнительных материалов и при необходимости корректируем его размер (Ctrl+T).
Шаг 2
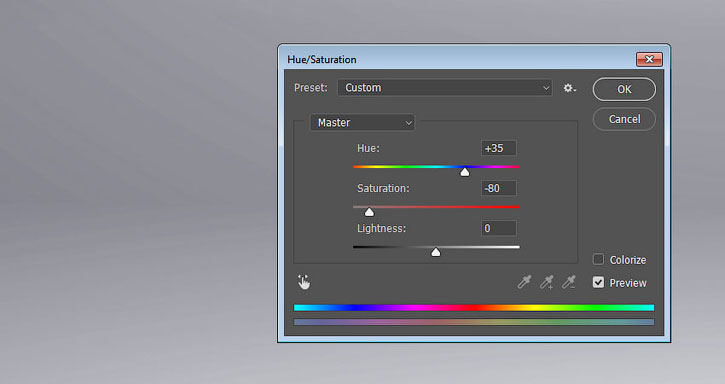
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность), устанавливаем Hue (Цветовой тон) на 35 и Saturation (Насыщенность) – на -80.
Шаг 3
Уменьшаем Opacity (непрозрачность) слоя до 50%.
2. Настраиваем кисть для конфетти
Шаг 1
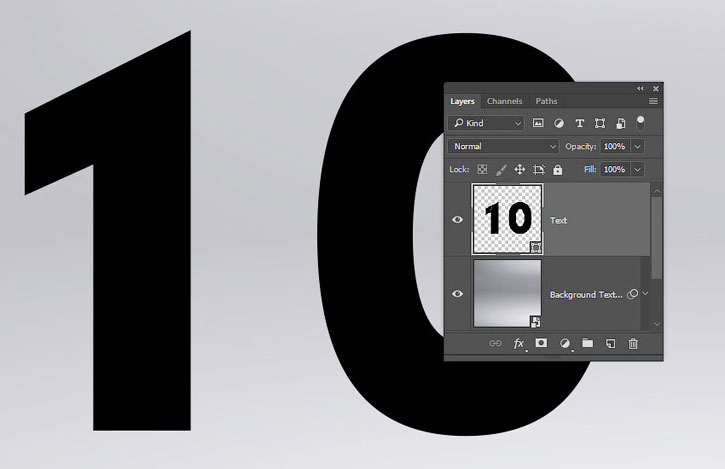
Пишем текст, используя шрифт Sofia Pro Black. На панели Window – Character (Окно – Символ) устанавливаем Tracking (Трэкинг) на 75. Размер выбираем достаточно большой, чтобы нам проще было работать с текстом.
Шаг 2
Называем текстовый слой «Текст», кликаем по нему правой кнопкой и выбираем Convert to Shape (Преобразовать в кривые).
Шаг 3
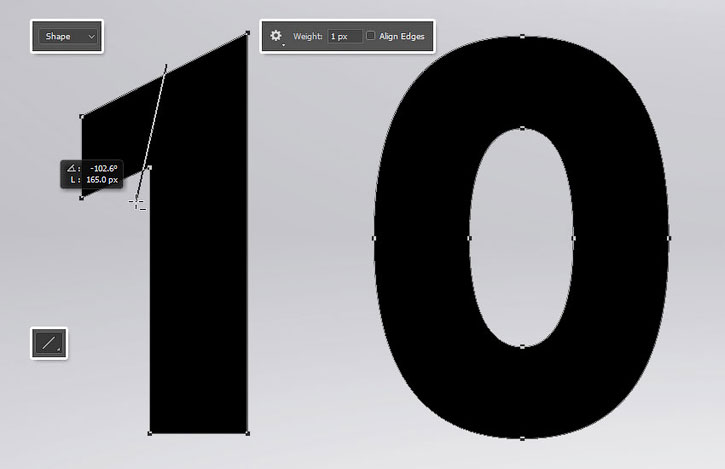
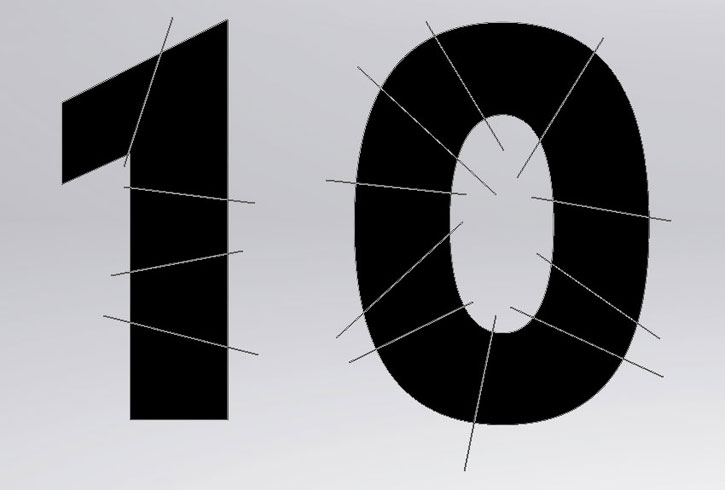
Активируем Line Tool  (U) (Линия), на верхней панели параметров устанавливаем режим Shape (Фигура) и Weight (Толщина) – на 1 пиксель.
(U) (Линия), на верхней панели параметров устанавливаем режим Shape (Фигура) и Weight (Толщина) – на 1 пиксель.
Зажимаем клавишу Alt и проводим пересекающие текст линии, чтобы разрезать его на части.
Шаг 4
Линии должны находиться под разными углами и не пересекаться друг с другом.
Шаг 5
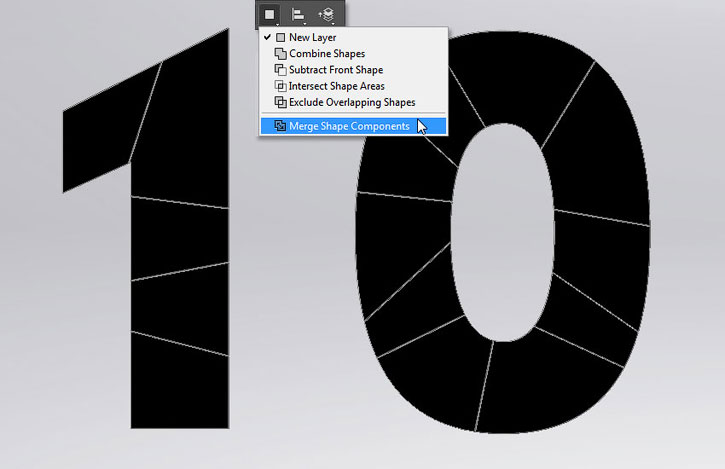
Закончив, на верхней панели параметров нажимаем на кнопку Path Operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
3. Создаем 3D-слои
Шаг 1
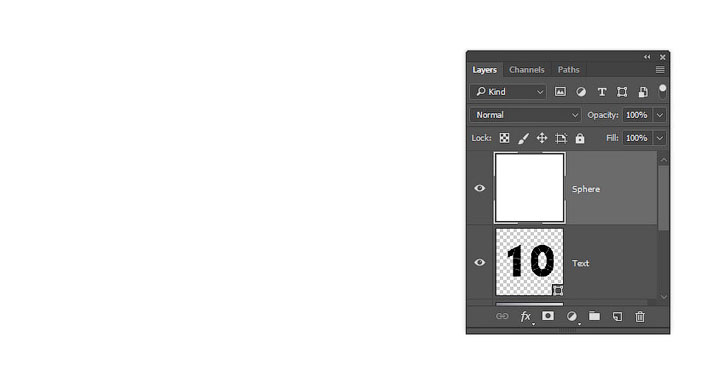
Создаем новый слой, заполняем его белым цветом и называем «Сфера».
Шаг 2
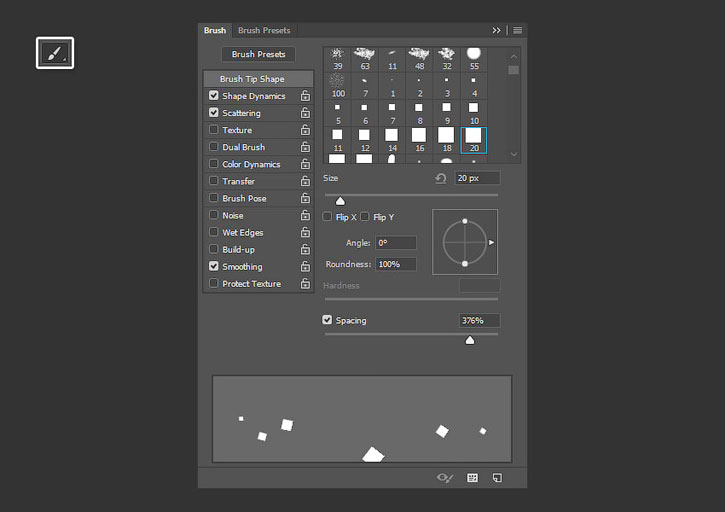
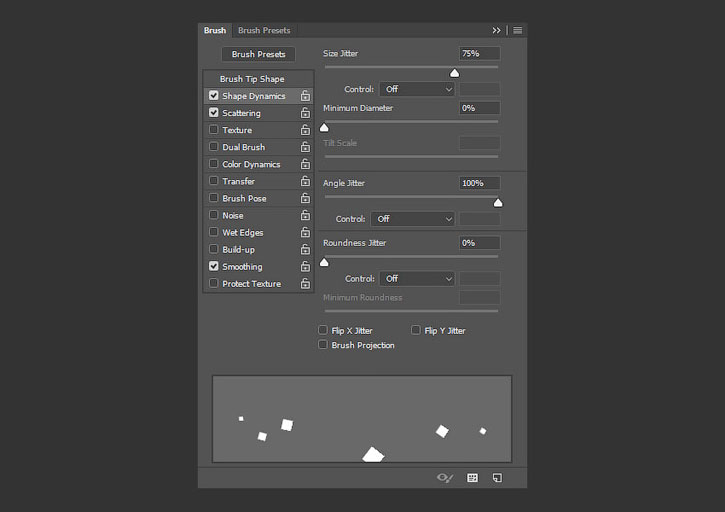
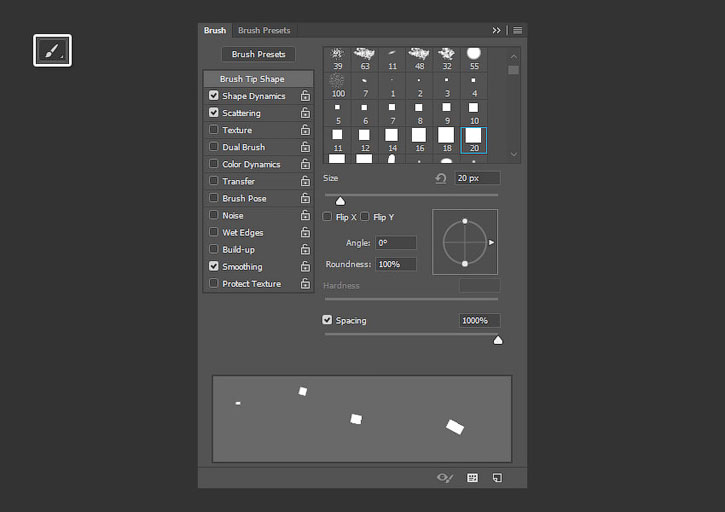
Берем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Hard Square 20 (Жесткий квадрат 20 пикс.). Настраиваем кисточку, как показано ниже:
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Hard Square 20 (Жесткий квадрат 20 пикс.). Настраиваем кисточку, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)
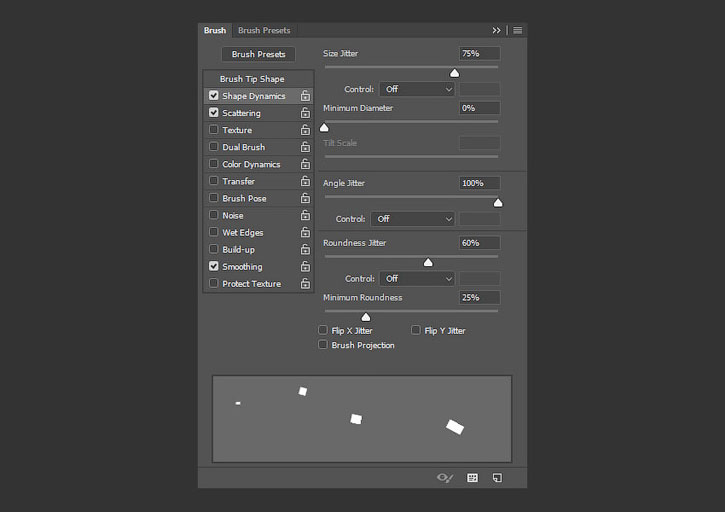
Shape Dynamics (Динамика формы)
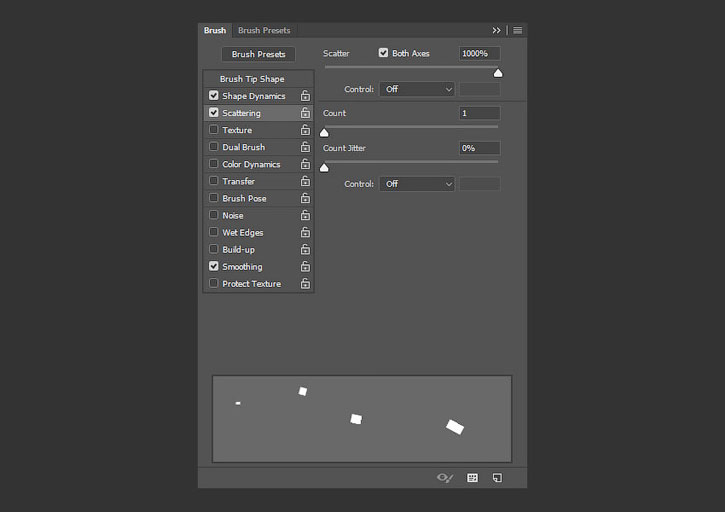
Scattering (Рассеивание)
Шаг 3
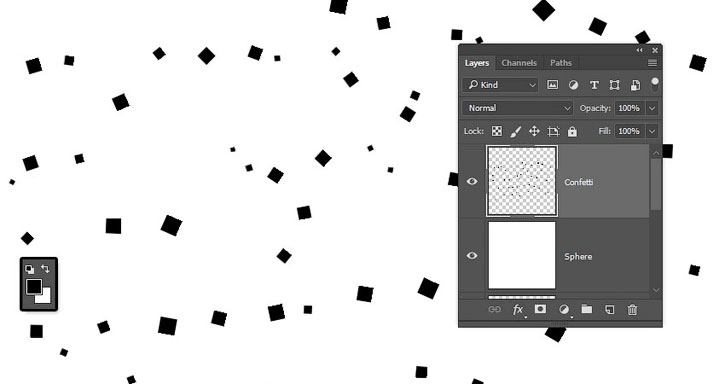
Устанавливаем цвет переднего плана на черный, создаем новый слой и называем его «Конфетти». Настроенной кисточкой проводим по документу, чтобы нарисовать конфетти.
Убедитесь, что ни один из элементов конфетти не перекрывает другой. Можете не заполнять весь документ, так как позже мы трансформируем конфетти в 3D-объекты и сможем дублировать их, чтобы заполнить пустые области.
4. Создаем 3D-слои
Шаг 1
Выбираем слой «Конфетти» и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя). Затем выбираем слой «Сфера» и переходим 3D – New Mesh from Layer – Mesh Preset – Sphere (3D – Новая сетка из слоя – Набор сетки - Сфера). После этого к слою «Текст» применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).
Шаг 2
На панели слоев выбираем все 3D-слои и объединяем их вместе 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
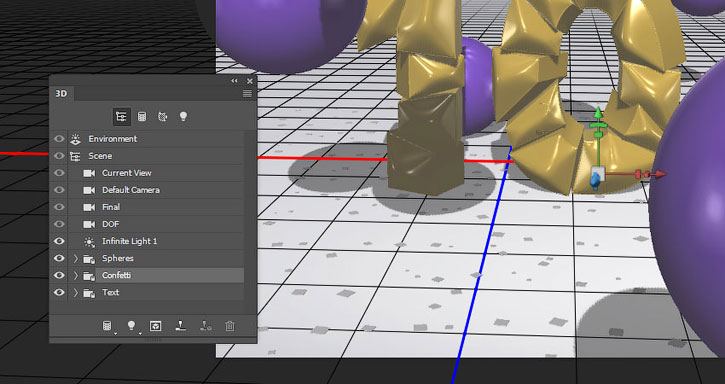
5. Как работать с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также с их помощью можно изменить текущий вид из камеры.
6. Настраиваем параметры 3D-объектов
Шаг 1
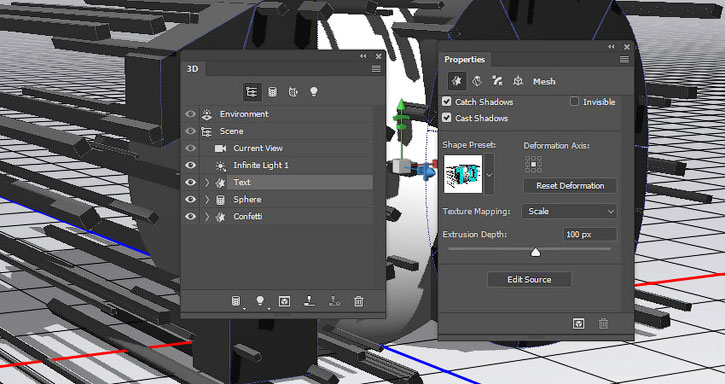
На панели 3D выбираем компонент «Текст», затем переходим на панель Properties (Свойства) и устанавливаем Extrusion Depth (Глубина экструзии) на 100.
Шаг 2
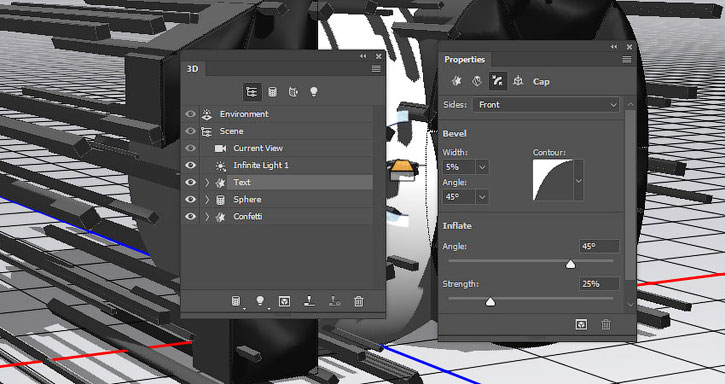
На панели свойств переходим на вкладку Cap (Капитель) и устанавливаем Bevel Width (Ширина фаски) на 5, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 25.
Шаг 3
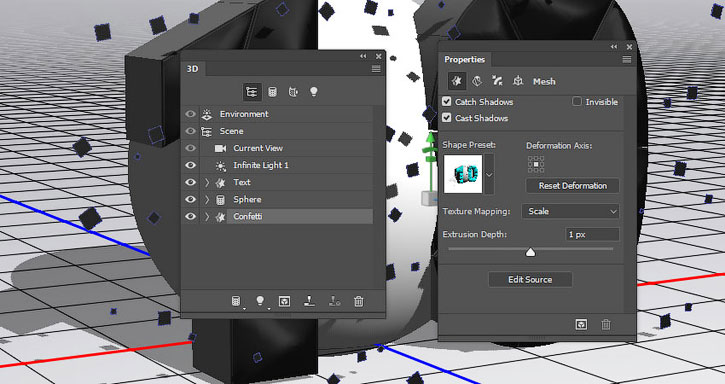
Выбираем компонент «Конфетти» и устанавливаем Extrusion Depth (Глубина экструзии) на 1.
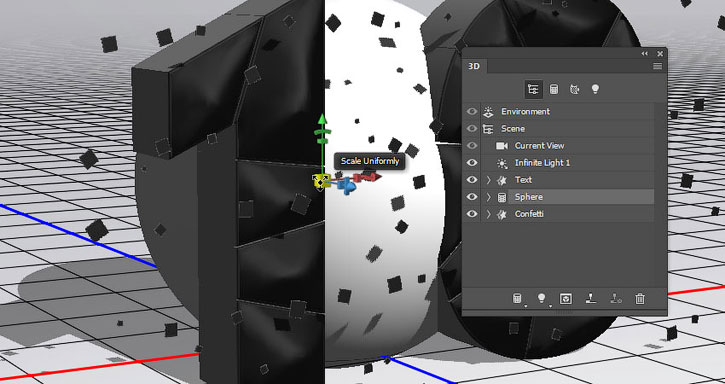
7. Масштабируем 3D-объекты
Шаг 1
Берем Move Tool  (V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
(V) (Перемещение) и используем 3D-оси, чтобы отделить обводки друг от друга.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 2
Также можно ввести числовые значения на вкладке Coordinates (Координаты), которая находится на панели свойств.
Нажимаем на кнопку Scale (Масштаб) и выбираем Uniform Scaling (Равномерное масштабирование), чтобы активировать пропорциональное масштабирование.
Шаг 3
Вы в любой момент можете вернуться к настройкам сферы и изменить ее масштаб. Сейчас мы ее уменьшаем, размер подберите на свое усмотрение.
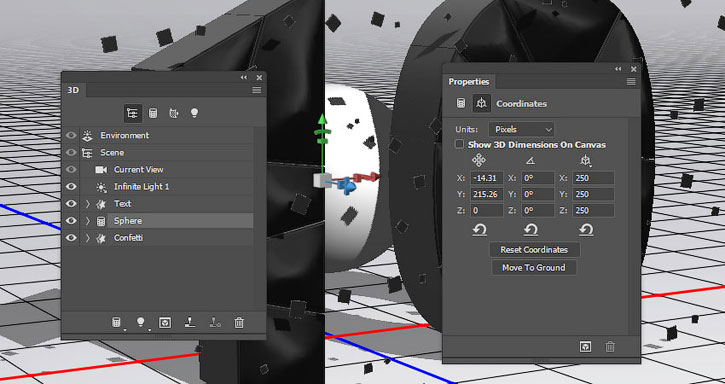
8. Перемещаем 3D-объекты
Шаг 1
Скрываем сферу, кликнув по значку глаза рядом с компонентом на панели 3D.
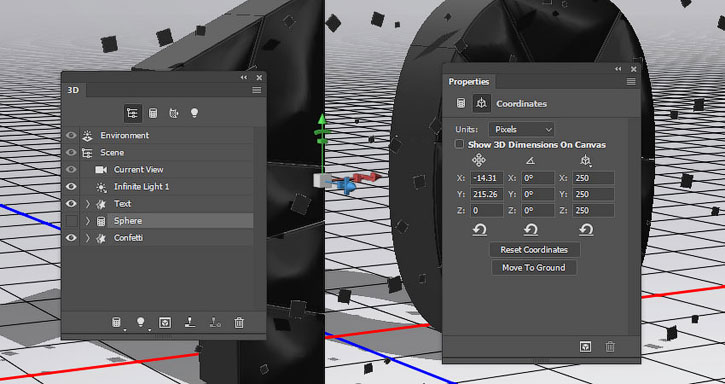
Шаг 2
Выбираем компонент «Конфетти», переходим на вкладку Coordinates (Координаты) и устанавливаем X Rotation Angle (Угол поворота по оси Х) на 90.
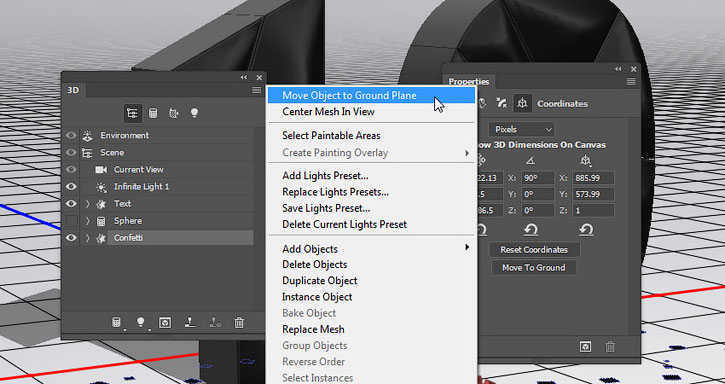
Шаг 3
В верхнем правом углу панели 3D нажимаем на кнопку меню и выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
9. Создаем 3D-материалы
Шаг 1
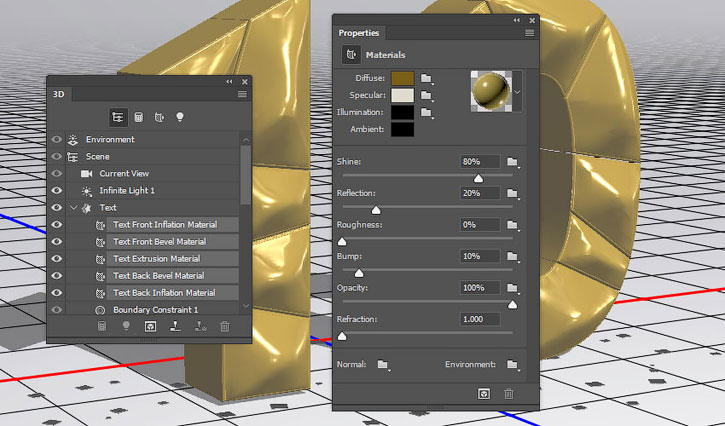
Выбираем все материалы компонента «Текст», на панели свойств нажимаем на кнопку напротив Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Устанавливаем следующие значения для выбранных материалов (цветовые значения даны в формате RGB):
- Diffuse (Рассеивание): 122, 95, 22
- Specular (Цвет блика): 224, 219, 208
- Shine (Блеск): 80%
- Reflection (Отражение): 20%
Шаг 3
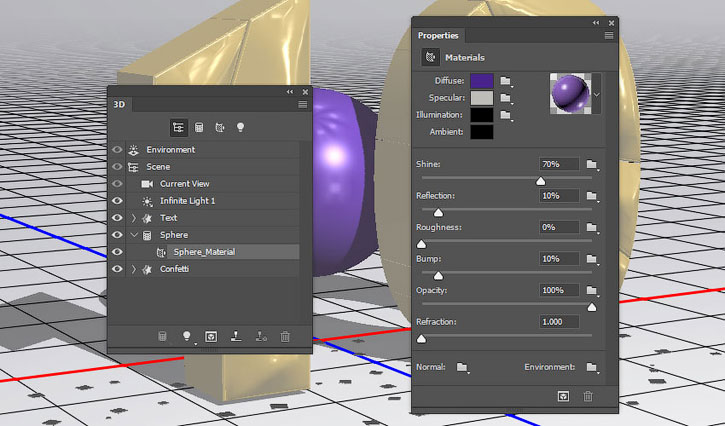
Разворачиваем компонент «Сфера» и выбираем ее материал. Удаляем текстуру Diffuse (Рассеивание) и настраиваем:
- Diffuse (Рассеивание): 72, 35, 140
- Specular (Цвет блика): 191, 189, 185
- Shine (Блеск): 70%
- Reflection (Отражение): 10%
Шаг 4
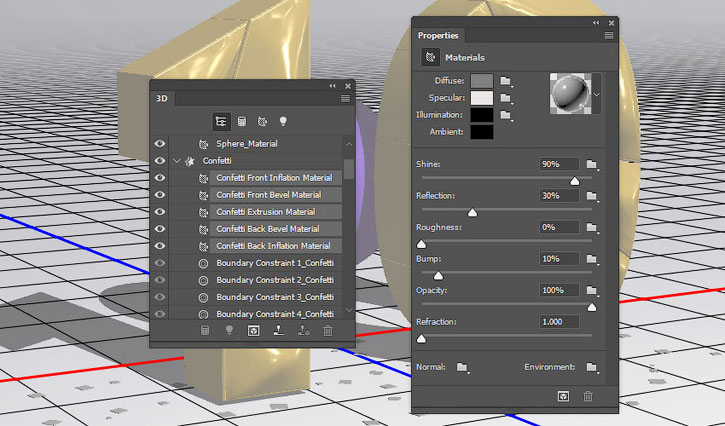
Выбираем материалы компонента «Конфетти», удаляем текстуру Diffuse (Рассеивание) и настраиваем:
- Diffuse (Рассеивание): 128, 128, 128
- Specular (Цвет блика): 235, 229, 229
- Shine (Блеск): 70%
- Reflection (Отражение): 10%
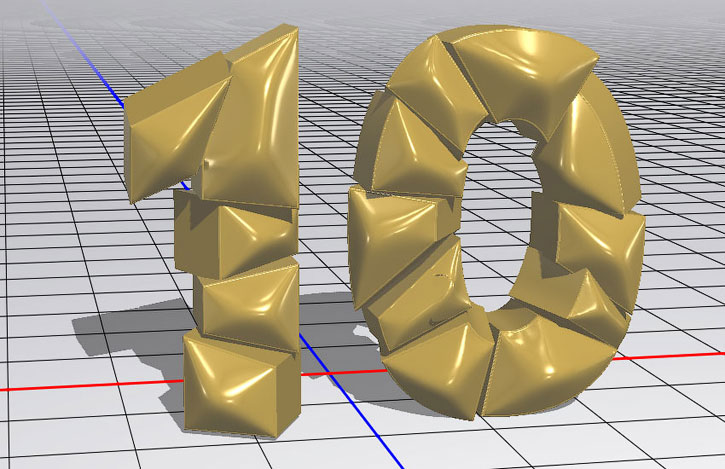
10. Разделяем 3D-объект на части и сохраняем вид из камеры
Шаг 1
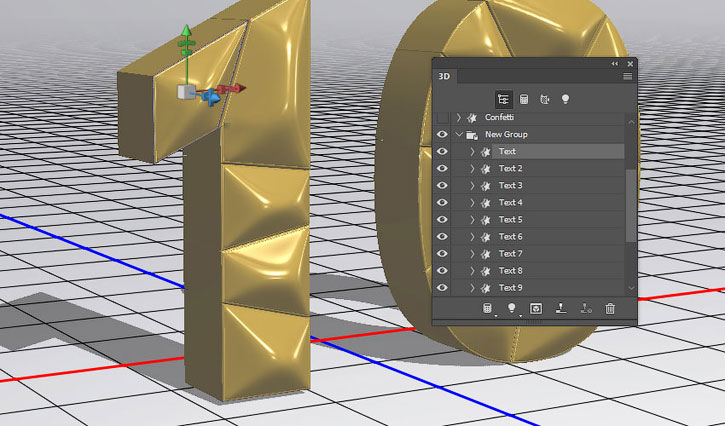
Выбираем компонент «Текст» и переходим 3D – Split 3D Meshes (3D – Разделить 3D-экструзию). В результате части текста станут отдельными 3D-объектами.
Для удобства работы с текстом, можете скрыть объекты «Сфера» и «Конфетти».
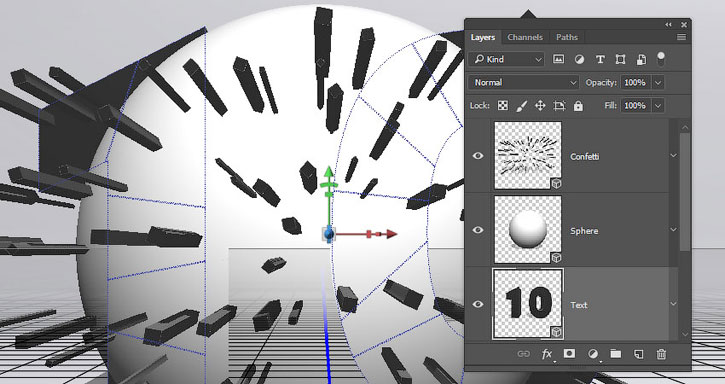
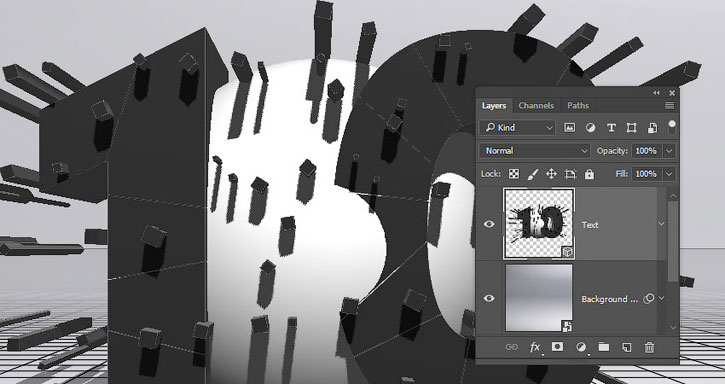
Шаг 2
Далее мы должны выбрать несколько любых частей текста и каждую слегка повернуть под разными углами. Ничего страшного, если они друг друга перекрывают, это тоже часть эффекта.
Шаг 3
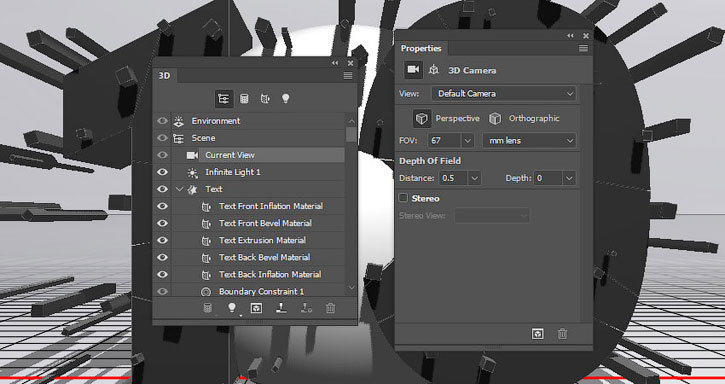
Подбираем подходящий вид из камеры и убеждаемся, что компонент Current View (Текущий вид) выбран.
Затем на панели свойств в меню View (Вид) выбираем Save (Сохранить), пишем название вида и нажимаем ОК.
В результате на панели 3D и в меню View (Вид) добавится наш новый вид из камеры. Закончив работу с композицией, мы сможем одним кликом установить нужный вид из камеры и отрендерить готовую сцену.
11. Создаем экземпляры 3D-объектов
Шаг 1
Кликаем правой кнопкой мышки по компоненту сфера и выбираем Instance Objects (Создать экземпляры объектов).
В результате появится копия объекта, связанная с оригиналом. Все изменения, которые мы будем применять к оригиналу, будут автоматически отображаться на копии.
Шаг 2
Создаем столько экземпляров сферы, сколько необходимо, и размещаем их по сцене.
Чтобы не путаться в большом количестве компонентов на панели 3D, выделяем все копии сферы и кликаем по ним правой кнопкой мышки, в открывшемся меню выбираем Group Objects (Группировать объекты).
Шаг 3
Повторяем то же самое с объектом «Конфетти» и покрываем им всю горизонтальную плоскость сцены. Чтобы получить более динамичный результат, любой экземпляр можно перемещать, поворачивать и масштабировать.
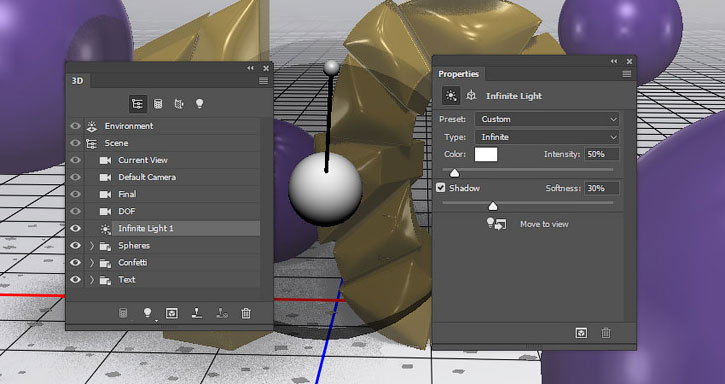
12. Настраиваем освещение сцены
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет), на панели свойств устанавливаем Intensity (Интенсивность) на 50% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью Move Tool  (V) (Перемещение) или панели координат настраиваем положение источника света.
(V) (Перемещение) или панели координат настраиваем положение источника света.
Шаг 3
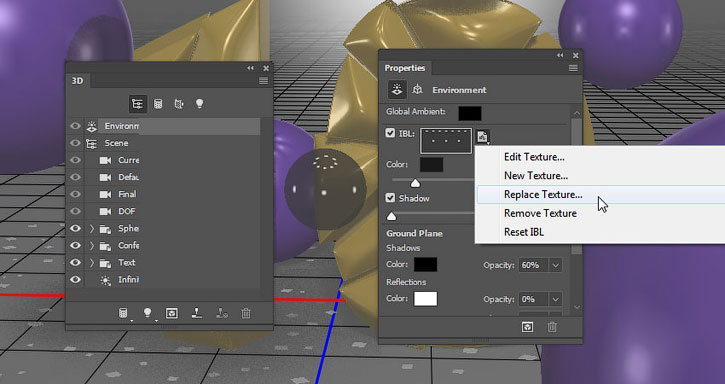
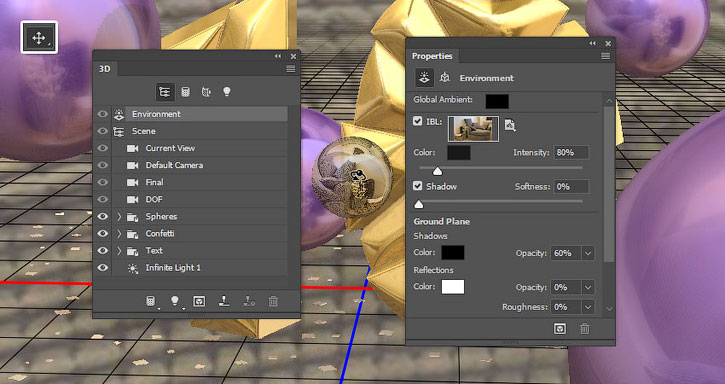
Выбираем компонент Environment (Среда), на панели свойств нажимаем по значку текстуры IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и выбираем картинку с диваном.
Шаг 4
Устанавливаем Intensity (Интенсивность) на 80% и двигаем картинку, пока не получим наиболее удачный вариант.
При необходимости вы можете вернуться к параметрам света и среды, чтобы подкорректировать их настройки и положение.
13. Добавляем глубину резкости и рендерим 3D-сцену
Шаг 1
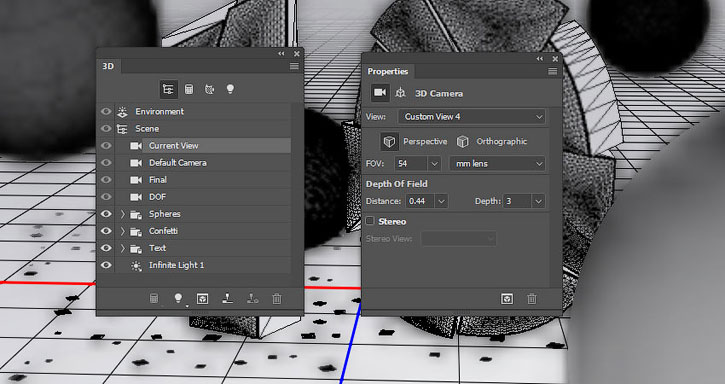
Выбираем компонент Scene (Сцена) и на панели свойств в меню Presets (Наборы) выбираем Hidden Wireframe (Скрытый каркас).
Шаг 2
Затем выбираем Current View (Текущий вид) и устанавливаем Depth Of Field (Глубина резкости) на 3. Поиграйте с настройками Distance (Смещение), пока не получите подходящий вариант.
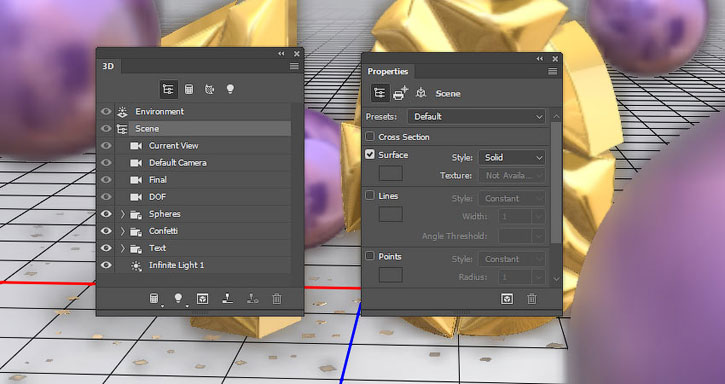
Шаг 3
Снова выбираем компонент Scene (Сцена) и устанавливаем Presets (Наборы) на Default (По умолчанию).
Шаг 4
Закончив, переходим 3D – Render 3D Layer (3D – Рендеринг слоя 3D). Рендеринг займет некоторое время, но вы в любой момент можете остановить его нажатием клавиши Esc.
Когда все будет готово, кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно не испортить этот слой.
14. Применяем общую коррекцию
Шаг 1
Над 3D-слоем добавляем корректирующий слой Layer – New Adjustment Layer – Brightness/Contrast (Слой – Новый корректирующий слой – Яркость/Контрастность). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску), затем устанавливаем Contrast (Контрастность) на 15.
Шаг 2
Берем Brush Tool  (B) (Кисть), выбираем кисточку Hard Square 20 и настраиваем ее:
(B) (Кисть), выбираем кисточку Hard Square 20 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Шаг 3
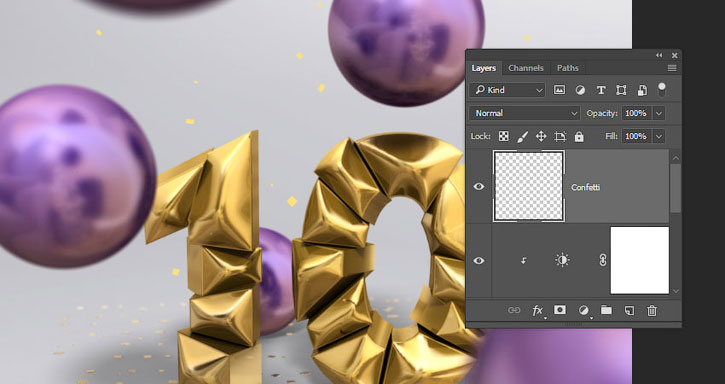
Выше всех предыдущих слоев добавляем новый, называем его «Конфетти» и рисуем немного конфетти вокруг надписи.
Шаг 4
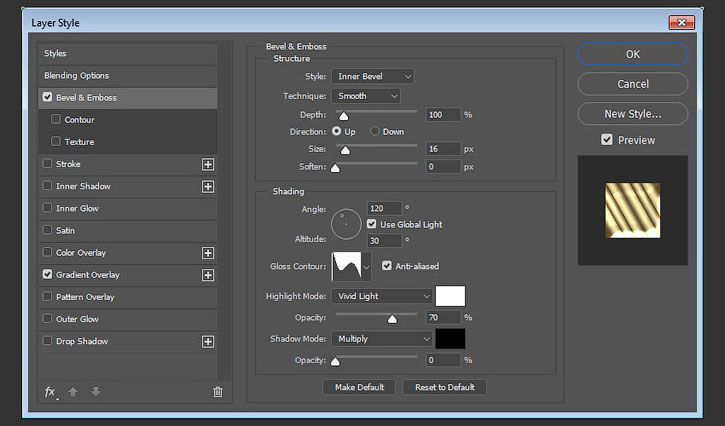
Дважды кликаем по слою «Конфетти», чтобы применить следующие стили слоя:
Добавляем Bevel & Emboss (Тиснение):
- Size (Размер): 16
- Gloss Contour (Контур глянца): Rolling Slope – Descending (Волнистый уклон)
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
- Opacity (Непрозрачность): 70%
- Shadow Mode (Режим тени):
- Opacity (Непрозрачность): 0%
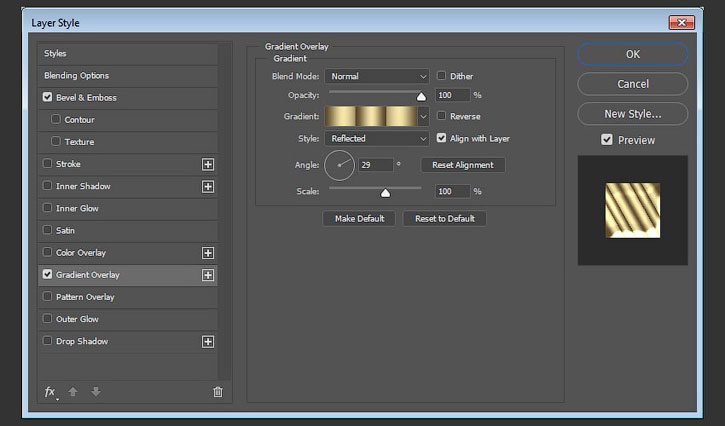
Затем добавляем Gradient Overlay (Наложение градиента):
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): 29
- Выбираем градиент Gold Pipes X3
Шаг 5
Теперь с помощью Eraser Tool  (E) (Ластик) мы можем избавиться от лишних конфетти.
(E) (Ластик) мы можем избавиться от лишних конфетти.
15. Добавляем корректирующий слой Кривые
Шаг 1
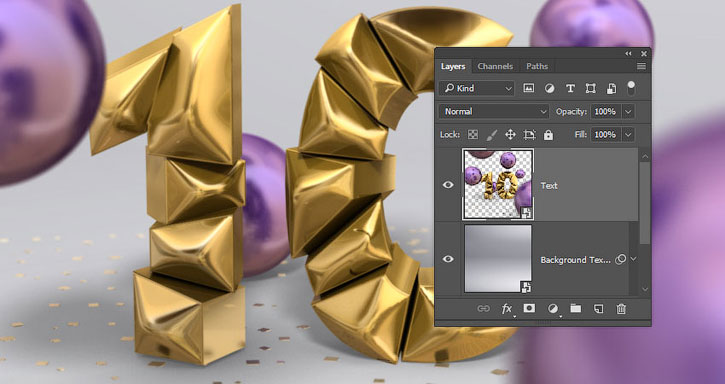
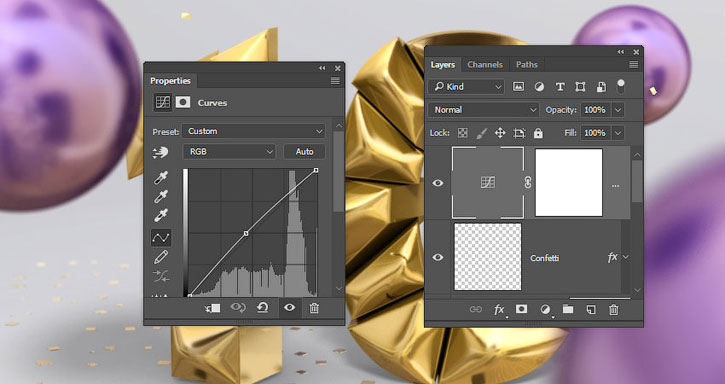
Выше всех предыдущих слоев добавляем корректирующий слой Curves (Кривые) и в окне настроек центральную часть кривой поднимаем чуть-чуть выше.
Шаг 2
Выбираем маску корректирующего слоя Curves (Кривые) и переходим Image – Apply Image (Изображение – Внешний канал).
Устанавливаем Source – Layer (Источник – Слой) на Merged (Объединено) и Channel (Канал) – на Blue (Синий), затем Target – Blending (Цель – Наложение) – на Linear Blur (Линейный затемнитель) и нажимаем ОК.
Шаг 3
Меняем режим смешивания слоя Curves (Кривые) на Luminosity (Яркость).
Шаг 4
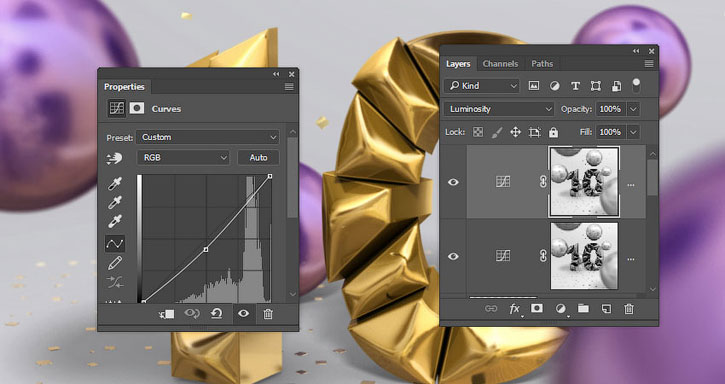
Дублируем (Ctrl+J) слоя Curves (Кривые) и центральную часть кривой опускаем чуть ниже.
Шаг 5
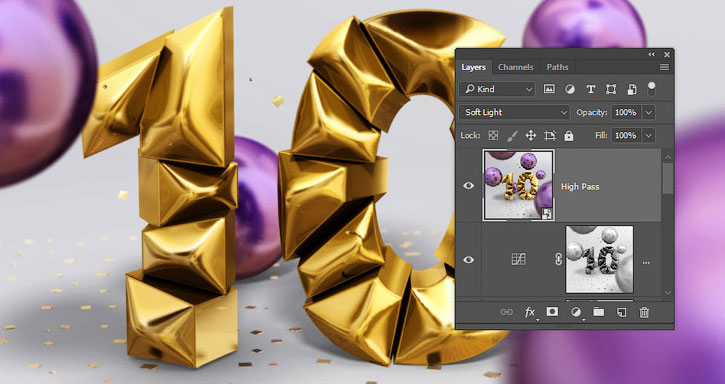
Выше всех предыдущих слоев создаем новый, называем его «Цветовой контраст» и нажимаем Shift+Alt+Ctrl+E, чтобы объединить на нем все видимые слои.
Преобразовываем этот слой в смарт-объект и переключаем режим смешивания на Soft Light (Мягкий свет).
Шаг 6
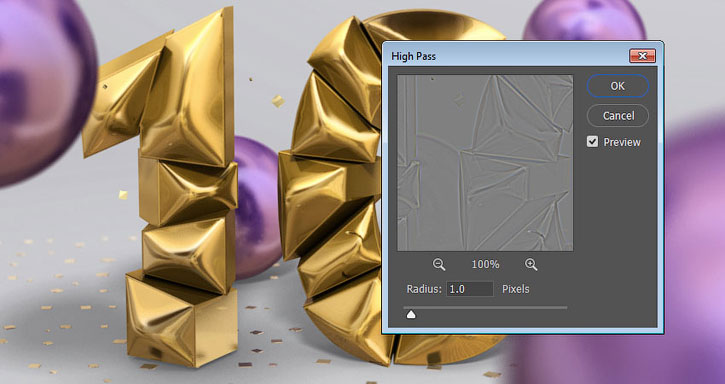
Переходим Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст), устанавливаем Radius (Радиус) на 1 и нажимаем ОК.
Поздравляю, мы закончили!
В начале урока мы создали простой фон, текст, разделенный на части, и настроили кисточку для создания конфетти.
Затем трансформировали все слои в 3D-объекты, настроили их параметры и добавили материалы.
После этого мы подкорректировали освещение и отрендерили готовую сцену. В конце мы добавили эффект конфетти и несколько корректирующих слоев.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Источник: design.tutsplus.com



























































Комментарии 24
Отличная работа!
Мне понравилось!
Спасибо за урок мое первое 3д - УРА)))
Спасибо за урок!
Ох и намучалась я со своим слабым компьютером)
Огонь!=) Не знаю, но глянцевость куда-то задевалась :D Но и так сойдет
Автору спасибо за ссыль на источник вдохновения)
Приветствуется делиться полезным!
Что касается свары внизу, то всё правильно мужчина глаголит -
если авторы специалисты, то указания на тонкости по версиям ФШ будут.
В любом случае благодарность создающим уроки, даже если не компетентны.
Спасибо, Очень занимательный урок.
Спасибо за перевод!
Все-таки когда много шаров, то красивее! Сделал еще раз работу.
спасибо
Спасибо за перевод!))
спасибо за урок, я единственное не понял, как копировать в 3d. т.е. вот эти элипсы и кофетти. А так нормально, только вот печально что не указано как копировать.
TailOne, см. 11 шаг 1 Instance Objects, объект появляется на том же месте, потом его надо потянуть за стрелки чтобы передвинуть на другое место.
За урок спасибо! По сравнению с другими уроками по 3d этот выделяется самым понятным изложением. Не получилось создать в 3d копии объектов шара и конфетти, контекстное меню вообще недоступно..Видимо, опять-таки автор пользовался CC. Очень удручают моменты, когда не поясняется ничего для более ранних версий.