Создаем в Фотошоп текст из мрамора и розового золота
Создаем в Фотошоп текст из мрамора и розового золота
 В этом уроке вы узнаете, как создать текстовый эффект из мрамора и розового золота, используя простые фигуры и 3D-инструменты
В этом уроке вы узнаете, как создать текстовый эффект из мрамора и розового золота, используя простые фигуры и 3D-инструменты
Сложность урока: Средний
- #1. Создаем фон и добавляем текст
- #2. Создаем фигуры для вычитания
- #3. Перемещаем узловые точки
- #4. Вырезаем фигуры
- #5. Создаем 3D-слои
- #6. Работаем с 3D-сценой
- #7. Настраиваем 3D-объекты
- #8. Создаем материал мрамора
- #9. Повторно применяем текстуру материала
- #10. Создаем материал розового золота
- #11. Настраиваем текстуру рельефа
- #12. Настраиваем освещение сцены
- #13. Рендерим и корректируем 3D-сцену
- #14. Добавляем растение
- # Комментарии
Мрамор и розовое золото – популярный минималистичный тренд в дизайне, который встречается буквально повсюду – от интерьера дома до канцелярских принадлежностей, посуды и т.д. В этом уроке вы узнаете, как создать текстовый эффект из мрамора и розового золота, используя простые фигуры и 3D-инструменты. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
1. Создаем фон и добавляем текст
Шаг 1
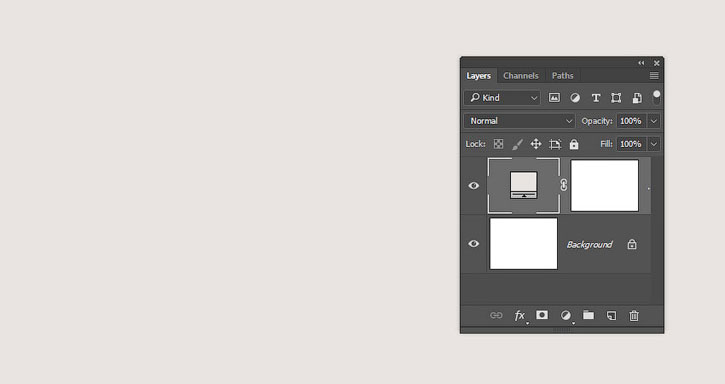
Создаем новый документ размером 1000 х 750 пикселей.
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). Устанавливаем цвет на #e8e4e1.
Шаг 2
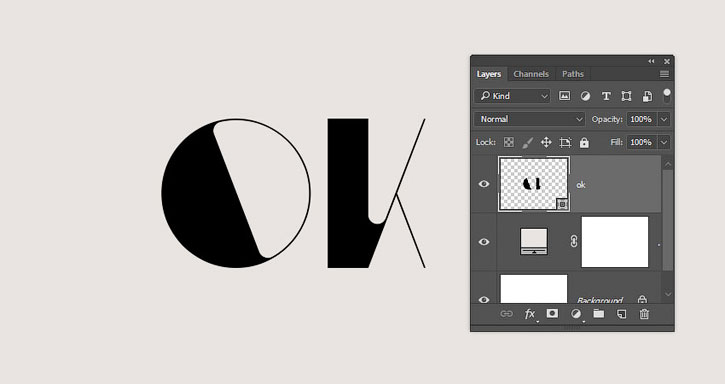
Пишем текст, используя шрифт Kaiju, размер устанавливаем на 250 пт.
Шаг 3
Кликаем правой кнопкой по текстовому слою и выбираем Convert to Shape (Преобразовать в кривые).
2. Создаем фигуры для вычитания
Шаг 1
Переименовываем слой с текстом на «Мрамор», дублируем (Ctrl+J) его и называем копию «Розовое золото».
Шаг 2
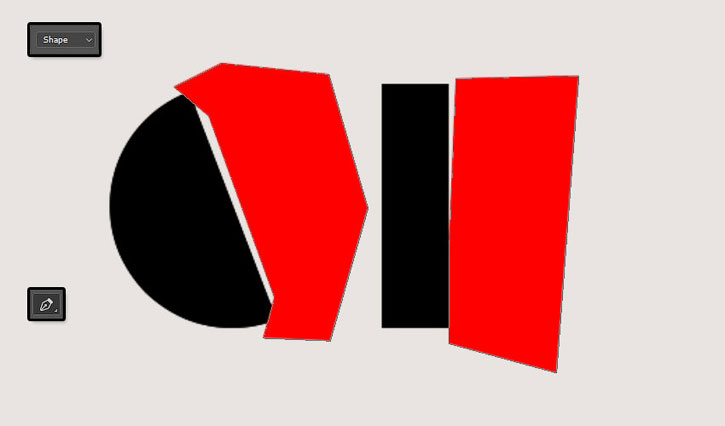
Берем Pen Tool  (P) (Перо), устанавливаем цвет переднего плана на красный и на верхней панели режим рисования переключаем на Shape (Фигура).
(P) (Перо), устанавливаем цвет переднего плана на красный и на верхней панели режим рисования переключаем на Shape (Фигура).
Затем рисуем фигуру, покрывающую часть текста, которая будет с эффектом розового золота.
Чтобы добавить новую фигуру на уже существующий слой, при работе с пером зажимаем клавишу Alt.
Шаг 3
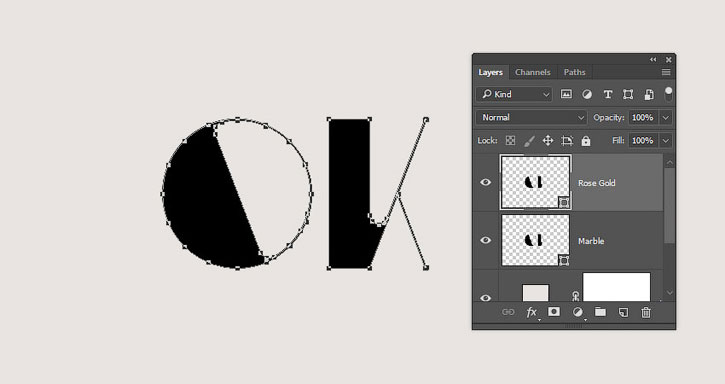
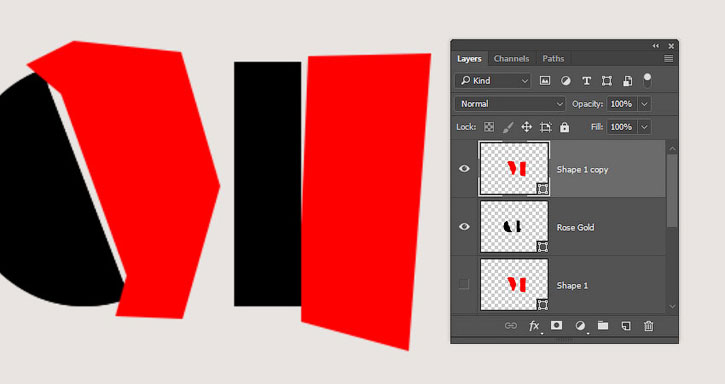
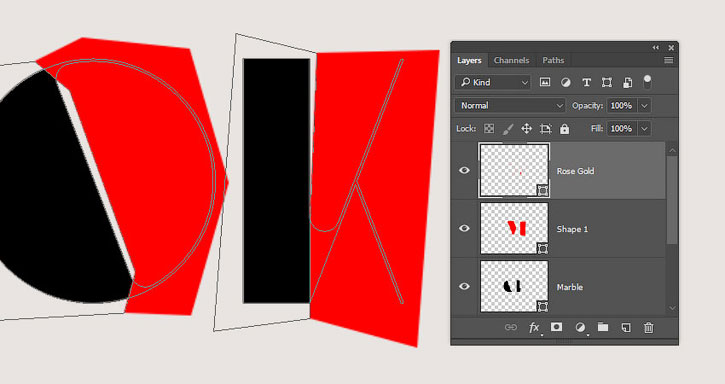
Дублируем слой с красными фигурами, размещаем оригинал над слоем «Мрамор», а копию – над слоем «Розовое золото».
Далее скрываем слой «Мрамор» и оригинальный слой с красными фигурами выше, нажав на значок глаза на панели слоев.
3. Перемещаем узловые точки
Шаг 1
Выделяем копию красной фигуры и берем Direct Selection Tool  (A) (Частичное выделение).
(A) (Частичное выделение).
Сейчас мы должны сделать так, чтобы красные фигуры покрывали только противоположную часть текста.
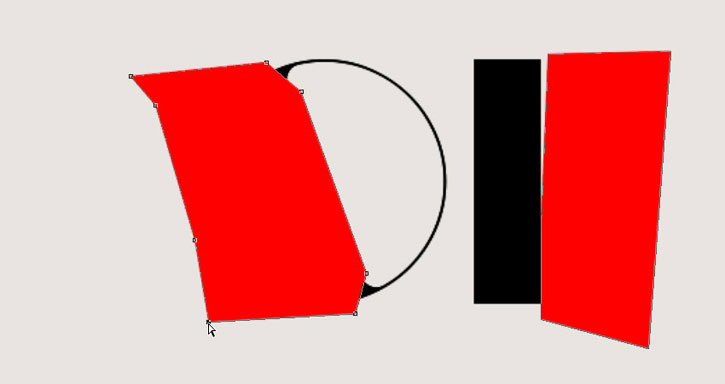
Для этого мы зажимаем клавишу Shift и выделяем опорные точки на внешней границе фигуры, которые не расположены на оси, относительно которой мы будем зеркально отражать объект.
Шаг 2
Хватаем мышкой выделенные опорные точки и перемещаем их на другую часть текста.
Шаг 3
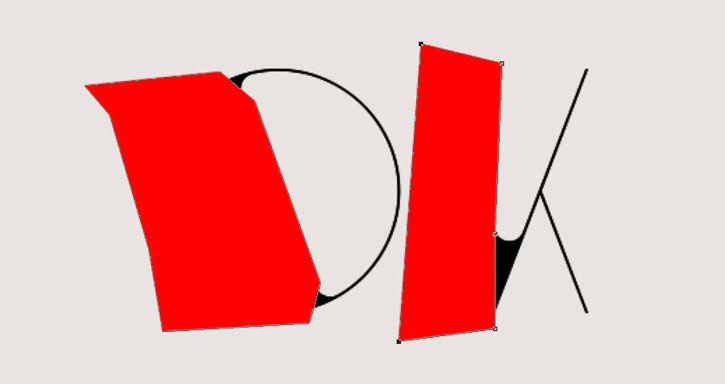
Чтобы подкорректировать детали, мы можем отдельно двигать каждую опорную точку.
Шаг 4
Повторяем процесс для всех букв.
4. Вырезаем фигуры
Шаг 1
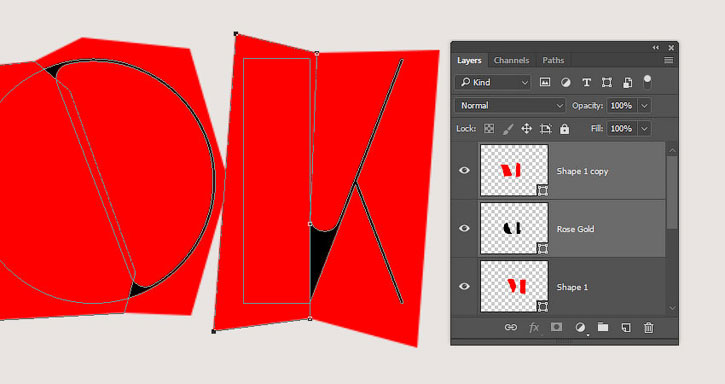
Включаем видимость всех слой-фигур и выбираем слои «Розовое золото» и красные фигуры выше.
Шаг 2
Переходим Layer – Combine Shapes – Subtract Front Shape (Слой – Объединить фигуры – Вычесть переднюю фигуру) и называем получившийся слой «Розовое золото».
Шаг 3
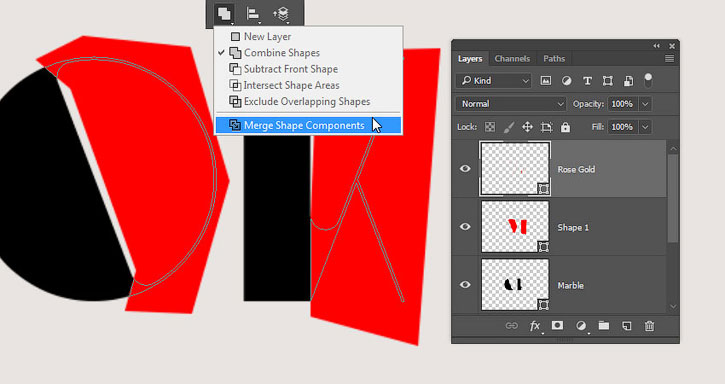
Берем Direct Selection Tool  (A) (Частичное выделение), на верхней панели нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
(A) (Частичное выделение), на верхней панели нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
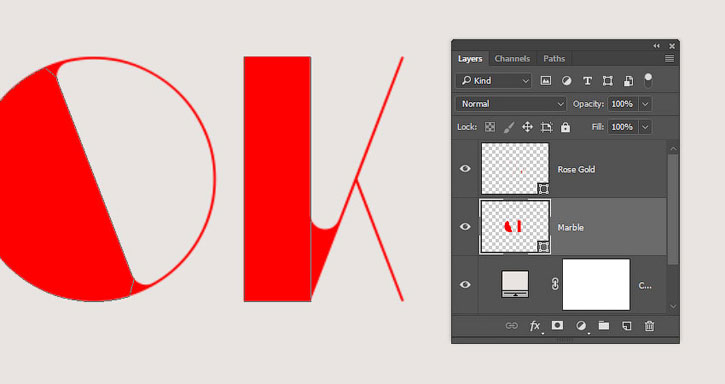
Шаг 4
Повторяем действия для слоя «Мрамор» и его красных фигур.
5. Создаем 3D-слои
Шаг 1
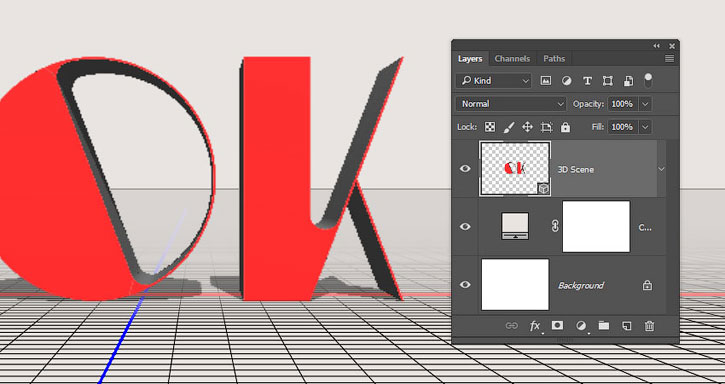
К каждому слою с фигурами применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).
Шаг 2
Выделяем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
6. Работаем с 3D-сценой
Шаг 1
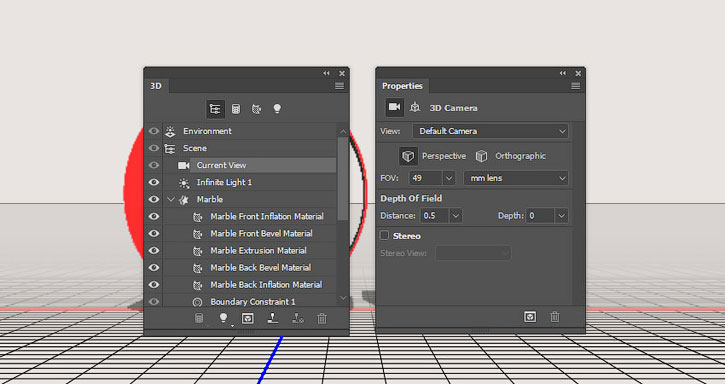
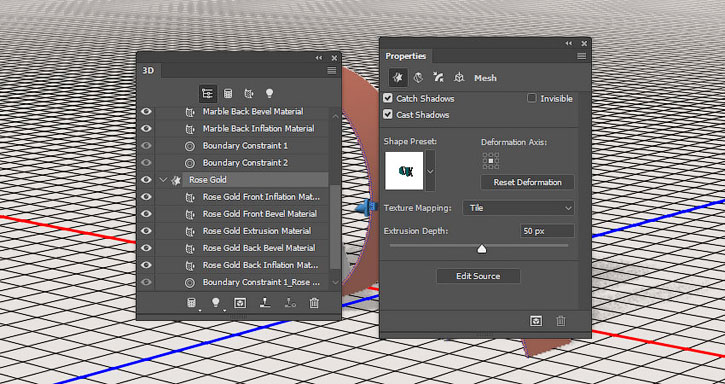
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
Шаг 2
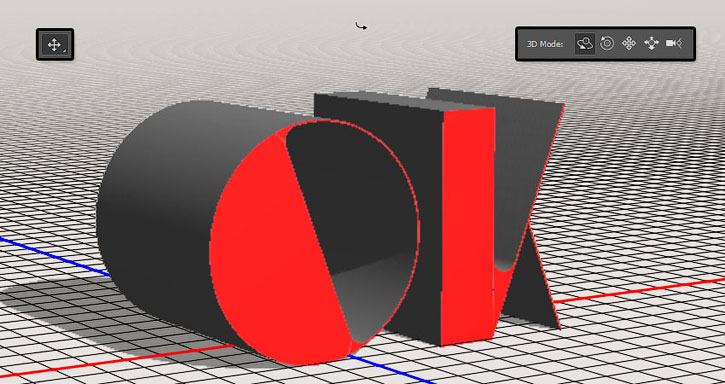
Если активировать Move Tool  (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов. Выбрав один из них, мы сможем с объектом сцены производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также с их помощью можно изменить текущий вид из камеры.
7. Настраиваем 3D-объекты
Шаг 1
На панели 3D выбираем оба 3D-компонента с буквами и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 50 пикселей.
Шаг 2
Выбираем компонент «Мрамор» и на панели свойств переключаемся на вкладку Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 2% и Contour (Контур) – на Half Round (Полукруг).
8. Создаем материал мрамора
Шаг 1
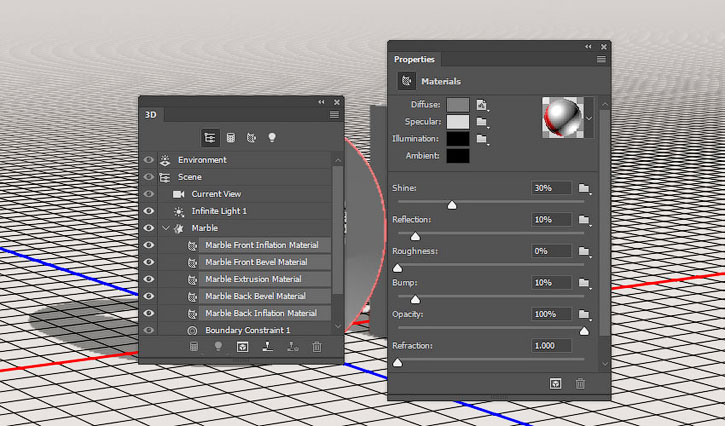
Выбираем все материалы компонента «Мрамор» и настраиваем их на панели свойств:
Значения цветов даны в формате RGB:
- Specular (Цветовой блик): 217, 217, 217
- Shine (Блеск): 30%
- Reflection (Отражение): 10%
- Bump (Рельеф): 10%
Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) компонента «Мрамор». На панели свойств нажимаем на кнопку текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру). Открываем текстуру мрамора из дополнительных материалов.
Шаг 3
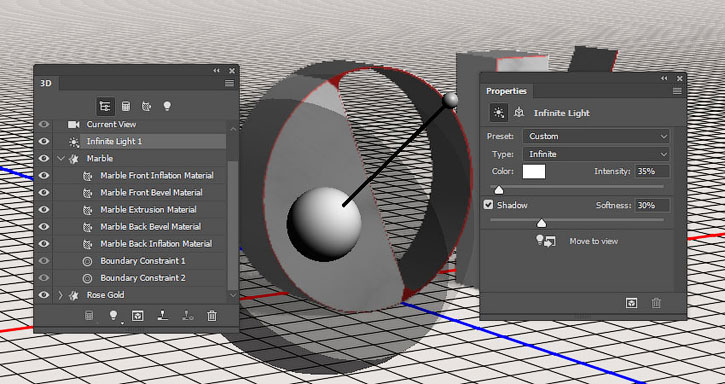
Чтобы лучше видеть результат работы, выбираем компонент Infinite Light 1 (Бесконечный свет) и устанавливаем Intensity (Интенсивность) на 35%, а Shadow – Softness (Тени – Сглаживание) – на 30%. Затем с помощью Move Tool  (V) (Перемещение) хватаем источник света и двигаем его по сцене, пока не проявится текстура.
(V) (Перемещение) хватаем источник света и двигаем его по сцене, пока не проявится текстура.
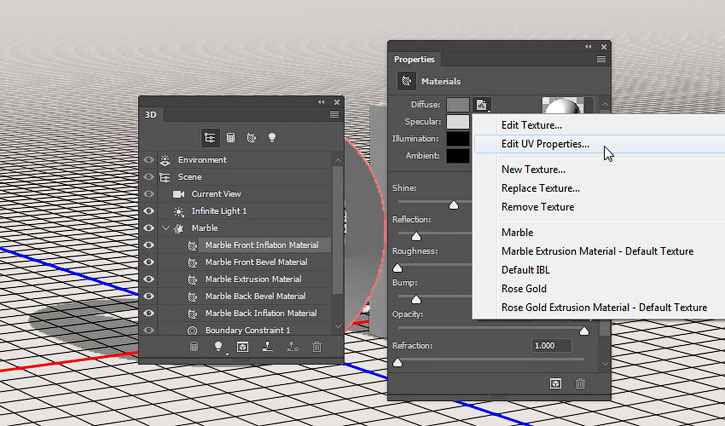
Шаг 4
Снова нажимаем на кнопку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
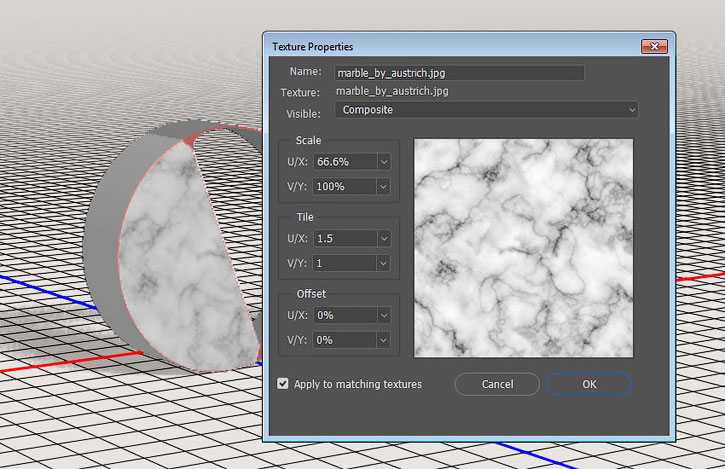
Шаг 5
Настраиваем Tile (Мозаика) до тех пор, пока не получим подходящий результат.
9. Повторно применяем текстуру материала
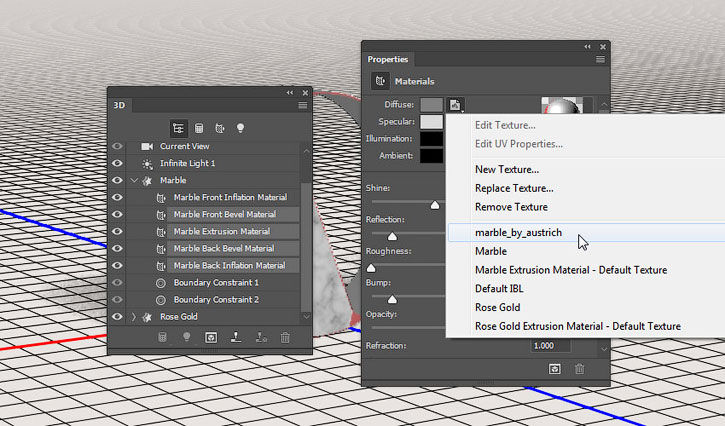
Шаг 1
Выбираем оставшиеся материалы мрамора, нажимаем на кнопку текстуры Diffuse (Рассеивание) и в открывшемся списке выбираем текстуру мрамора, использованную в предыдущем шаге.
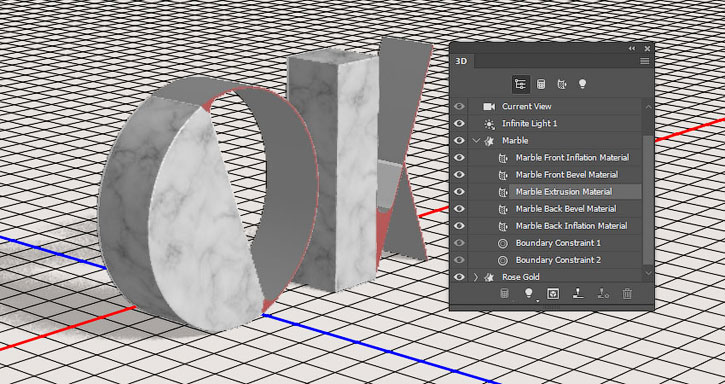
Шаг 2
Выбираем компонент «Мрамор» и устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 3
После этого вы можете настроить UV-свойства отдельно для каждого материала.
10. Создаем материал розового золота
Шаг 1
Выделяем все материалы компонента «Розовое золото», нажимаем на кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
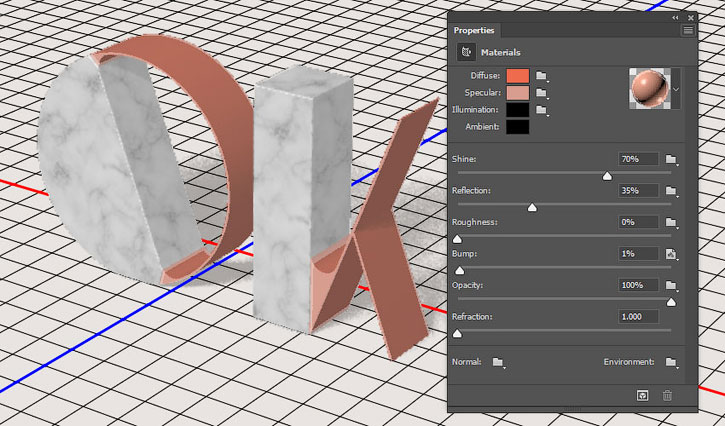
Шаг 2
Используем следующие настройки для материалов:
Значения цветов даны в режиме RGB:
- Diffuse (Рассеивание): 238, 107, 77
- Specular (Цветовой блик): 217, 157, 143
- Shine (Блеск): 70%
- Reflection (Отражение): 35%
- Bump (Рельеф): 1%
Шаг 3
Выбираем компонент «Розовое золото» и устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 4
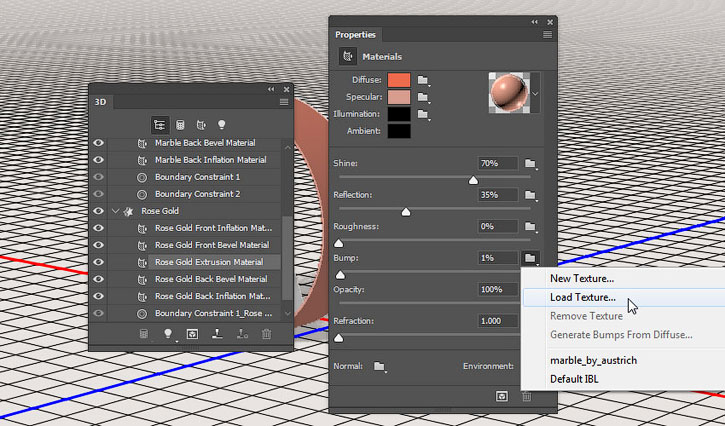
Выбираем Extrusion Material (Материал экструзии) компонента «Розовое золото», нажимаем на значок папки напротив Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру). Открываем бесшовную текстуру золота из дополнительных материалов.
Шаг 5
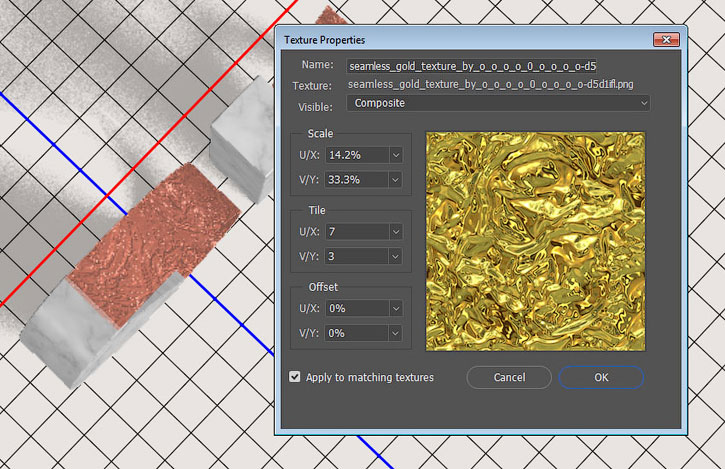
Чтобы четче видеть текстуру на 3D-модели, можете временно увеличить значение Bump (Рельеф). Настраиваем UV-свойства текстуры Bump (Рельеф), пока не получим желаемый результат.
11. Настраиваем текстуру рельефа
Шаг 1
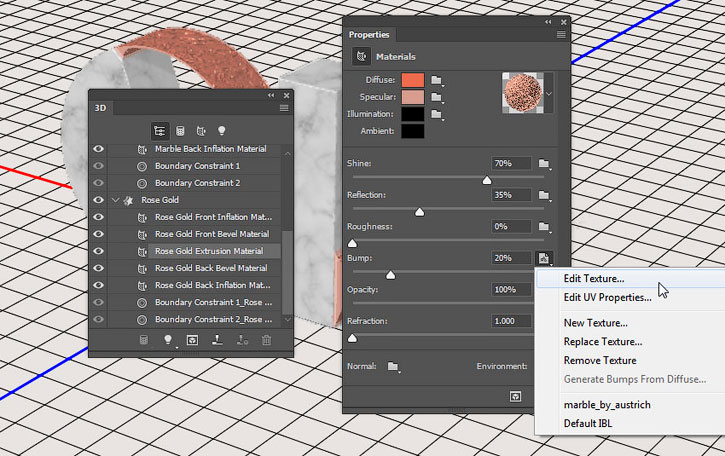
Нажимаем на кнопку текстуры Bump (Рельеф) и выбираем Edit Texture (Редактировать текстуру).
Шаг 2
В результате откроется документ с нашей текстурой.
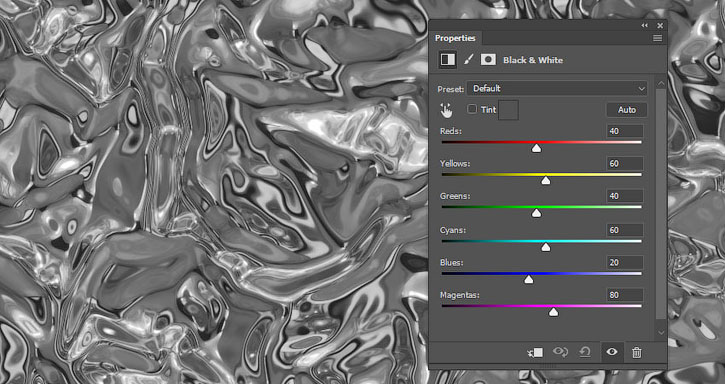
Добавляем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его:
- Reds (Красные): 40
- Yellows (Желтые): 60
- Greens (Зеленые): 40
- Cyans (Голубые): 60
- Blues (Синие): 20
- Magentas (Фиолетовые): 80
Шаг 3
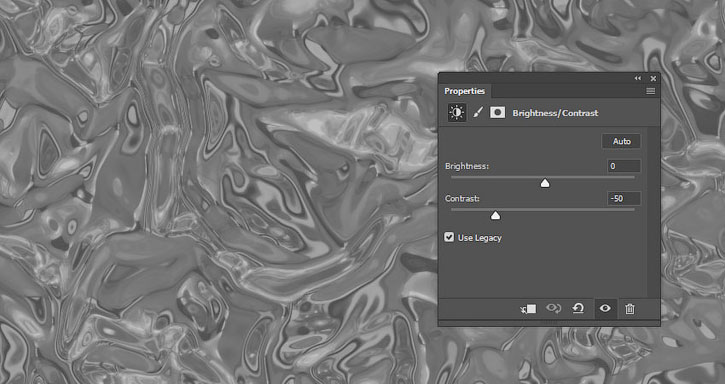
Далее добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность), ставим галочку напротив Use Legacy (Использовать прежние) и устанавливаем Contrast (Контрастность) на -50.
Сохраняем (Ctrl+S) и закрываем документ.
Шаг 4
Устанавливаем Bump (Рельеф) на 1%.
12. Настраиваем освещение сцены
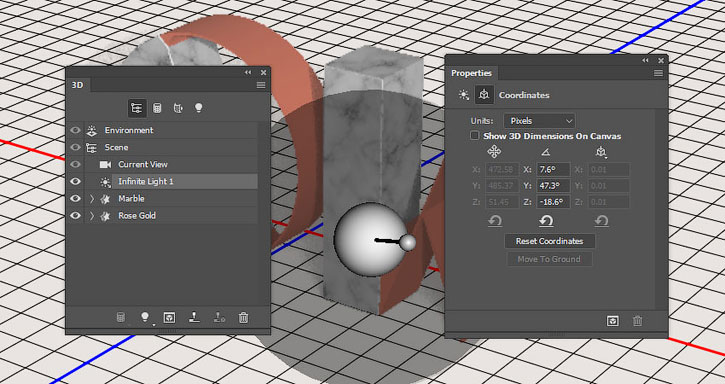
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет) и размещаем его перед 3D-буквами. На панели свойств можете перейти на вкладку Coordinates (Координаты) и ввести числовые значения.
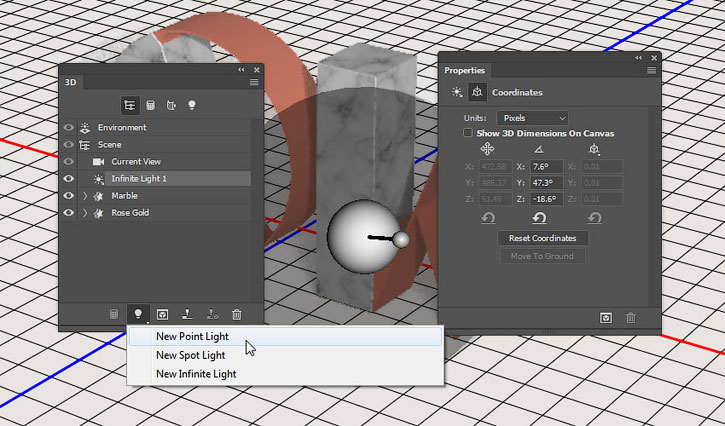
Шаг 2
В нижней части 3D-панели нажимаем на кнопку Add New Light to Scene (Добавить новый свет на сцену) и выбираем New Point Light (Новый точечный свет).
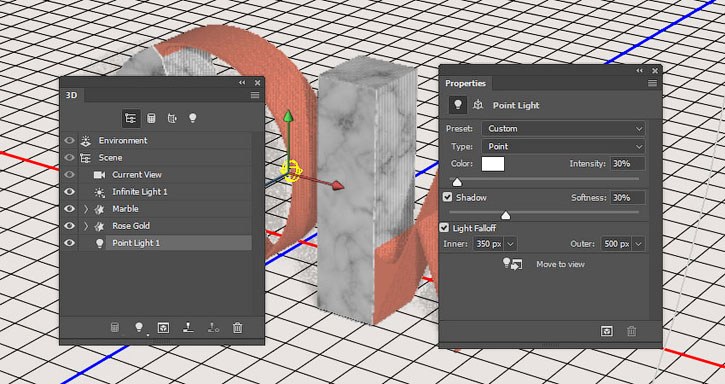
Шаг 3
Выбираем Point Light (Точечный свет), устанавливаем Intensity (Интенсивность) и Shadow – Softness (Тень – Сглаживание) на 30%, ставим галочку напротив Light Falloff (Спад света), затем устанавливаем параметр Inner (Внутренний) на 350, а Outer (Внешний) – на 500.
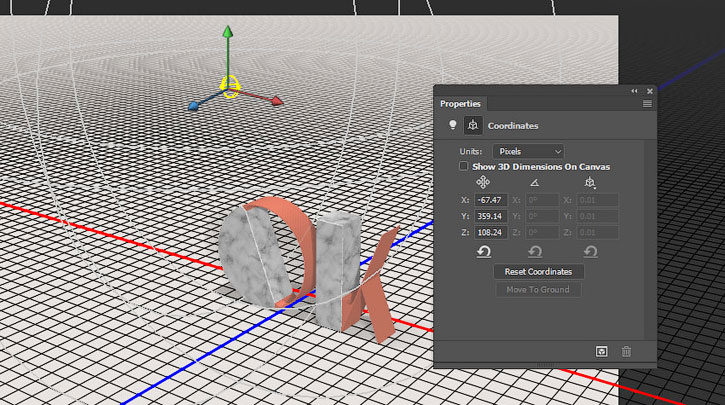
Шаг 4
Размещаем точечный источник света над текстом и сдвигаем его немного правее.
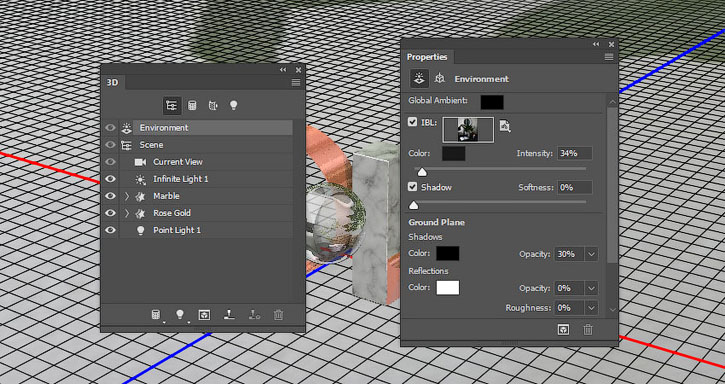
Шаг 5
Выбираем компонент Environment (Среда), нажимаем на кнопку текстуры IBL (ИСБИ) и выбираем Replace Texture (Заменить текстуру). Выбираем картинку с интерьером из дополнительных материалов.
Шаг 6
Устанавливаем Intensity (Интенсивность) на 35% и Ground Plane – Shadows – Opacity (Плоскость основания – Тени – Непрозрачность) – на 30%.
Шаг 7
Выбираем финальный вид из камеры и с помощью Move Tool  (V) (Перемещение) двигаем текстуру Environment (Среда), пока не получим подходящий результат.
(V) (Перемещение) двигаем текстуру Environment (Среда), пока не получим подходящий результат.
Это важный шаг, от которого зависит то, как будут выглядеть отражения и общее освещение на конечном результате.
13. Рендерим и корректируем 3D-сцену
Шаг 1
Переходим 3D – Render 3D Layer (3D – Рендеринг 3D-слоя). Рендеринг может занять некоторое время, но вы можете в любой момент остановить его нажатием клавиши Esc.
Шаг 2
Над 3D-слоем добавляем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Устанавливаем Shadows (Тени) на 5, Gamma (Гамма) – на 1,10, Highlights (Света) – на 237.
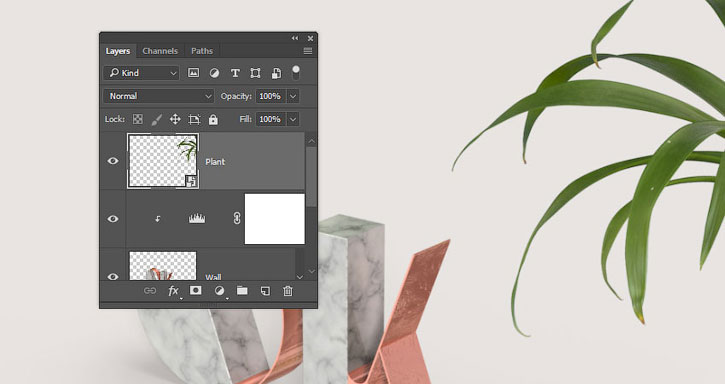
14. Добавляем растение
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и выбираем картинку с растением из дополнительных материалов. При необходимости, корректируем ее размер.
Называем слой «Растение» и перемещаем его в правую часть рабочего полотна, чтобы была видна только часть листьев.
Шаг 2
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.
Поздравляю, мы закончили!
В начале урока мы создали несколько фигур, с помощью которых разделили текст на две части. Затем трансформировали фигуры в 3D-слои и настроили их параметры. После этого мы создали материалы мрамора и розового золота и настроили освещение. В конце мы выполнили рендеринг финального результата и добавили фото с растением.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Источник: design.tutsplus.com

















































Комментарии 25
Спасибо, урок интересный. Запуталась с фигурами ,получилось не так совсем и проблемы с точечным светом были, не стала его добавлять, но было очень интересно)))
Благодарю.
Я не могу преобразовать текст в кривые потому что фотошоп мне выдает следующее:
Could not complete your request because the type leyer uses a faux bold style.
Что делать?
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
В моей версии фотошопа не все совпало - поэтому немного не получилось с текстурой розового золота, со светом сделала немного неточно по уроку, тк не смогла уловить ракурс, но всё равно урок полезный, потихоньку изучаю 3D в фотошоп, очень интересно. Спасибо за урок!
Заявка на урок с перламутровыми, металлик цветами (наподобие автомобильных, см. прил.)
Ребят, у меня такого шрифта не нашлось) а с другим каким можно?
Шрифт в архиве с материалами к уроку.
Спасибо!
Спасибо за урок!Очень понравилось!
Спасибо за урок!
Выполнила урок немного по-своему)))
Спасибо!
урок интересный, жалко, что у меня текстуры не отображаются на буквах((
спасибо
Мой 3D никак не хотел работать. В итоге съехала золотистая текстура.
Как то так))) С освещением намудрила)) Спасибо за перевод!
Спасибо! Чудо урок!