Создаем реалистичный деревянный 3D текст в Фотошоп
Создаем реалистичный деревянный 3D текст в Фотошоп
 В этом уроке вы узнаете, как с помощью нескольких текстур, 3D-материалов, настроек освещения и корректирующих слоев создать реалистичный деревянный текст с облезшей краской.
В этом уроке вы узнаете, как с помощью нескольких текстур, 3D-материалов, настроек освещения и корректирующих слоев создать реалистичный деревянный текст с облезшей краской.
Сложность урока: Сложный
- #1. Создаем текст
- #2. Создаем 3D-сетку
- #3. Настройки 3D-сетки
- #4. Настройки материала
- #5. Настройка материалов экструзии и скоса
- #6. Разделяем и перемещаем текст
- #7. Создаем поверхность для букв
- #8. Объединяем 3D-слои и наносим текстуру на поверхность
- #9. Настраиваем бесконечный свет
- #10. Добавляем направленный источник света
- #11. Настраиваем окружающий свет
- #12. Визуализируем сцену
- #13. Добавляем корректирующие слои
- #14. Применяем фильтр High Pass (Цветовой контраст)
- #15. Добавляем гранж-текстуру
- # Комментарии
В этом уроке вы узнаете, как с помощью нескольких текстур, 3D-материалов, настроек освещения и корректирующих слоев создать реалистичный деревянный текст с облезшей краской.
На создание этого эффекта меня вдохновили различные стили слоя доступные на Envato Market.
Скачать архив с материалами к уроку
Примечание переводчика: в конце урока автор использует платное фото (Living room and dining room) для создания реалистичного освещения, но вам необязательно использовать именно этот снимок, вы можете подобрать похожий из бесплатных, которые можно найти в интернете либо использовать альтернативный вариант изображения (который найдёте в архиве с материалами).
1. Создаем текст
Шаг 1
Создаем новый документ размером 1000 х 750 пикселей и заполняем фон светло-серым цветом.
Пишем любой текст черным цветом, используя шрифт Insaniburger with Cheese. Размер не важен, так как позже мы будем преобразовывать текст в 3D-объект.
Шаг 2
Переходим Type – Convert to Shape (Текст – Преобразовать в кривые).
2. Создаем 3D-сетку
Шаг 1
Переходим 3D – New 3D Extrusion from Selected Path (3D – Новая экструзия из выделенного контура).
Шаг 2
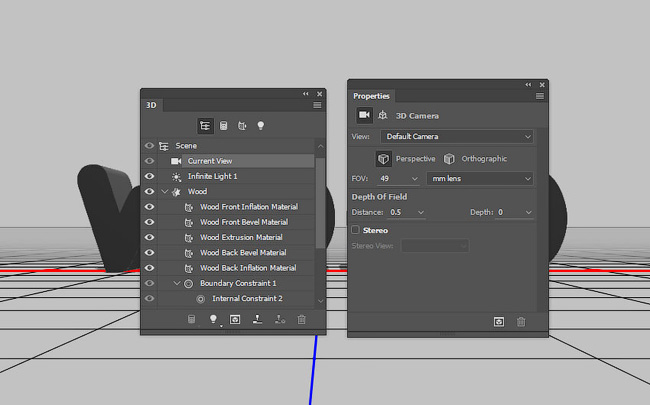
Чтобы получить доступ к параметрам 3D-сетки, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в меню Window (Окно)).
На панели 3D вы найдете все элементы, из которых состоит 3D-сцена, если нажать по любому из них, откроется панель со свойствами выбранного элемента. Поэтому, прежде чем изменить параметры выбранного элемента, сначала на панели свойств выбираем его на панели 3D.
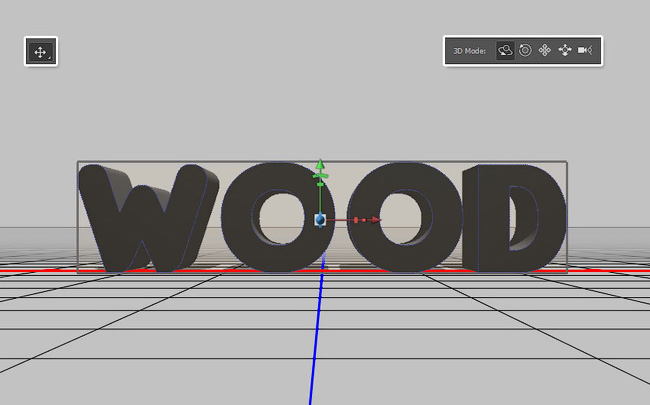
Шаг 3
Если активировать инструмент Move Tool  (V) (Перемещение), в правой части верхней панели с параметрами инструмента вам откроется доступ к 3D-режимам. Выбрав один из них, вы сможете мышкой менять расположение, масштаб, поворот и т.д. элементов сцены.
(V) (Перемещение), в правой части верхней панели с параметрами инструмента вам откроется доступ к 3D-режимам. Выбрав один из них, вы сможете мышкой менять расположение, масштаб, поворот и т.д. элементов сцены.
3. Настройки 3D-сетки
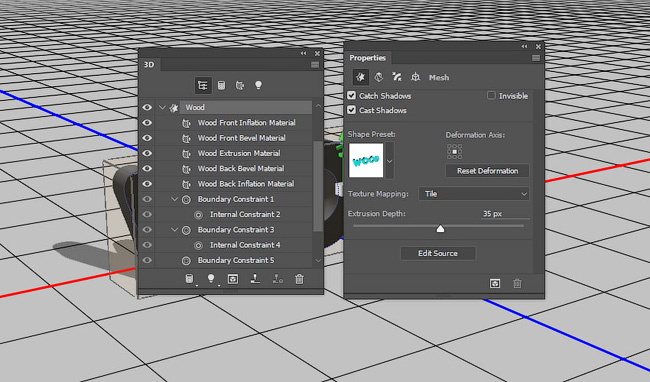
Шаг 1
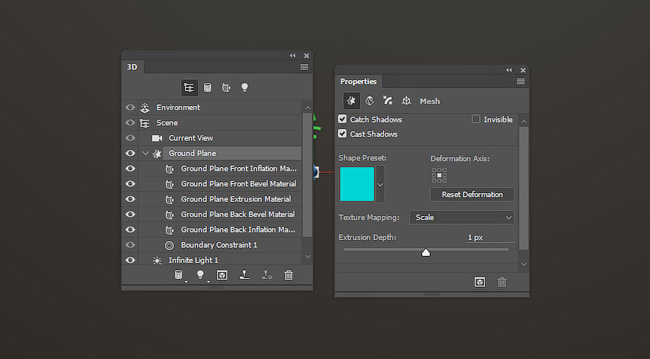
На панели 3D выделяем элемент с созданным текстом, затем на панели Properties (Свойства) устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика), а Extrusion Depth (Глубина экструзии) на 35.
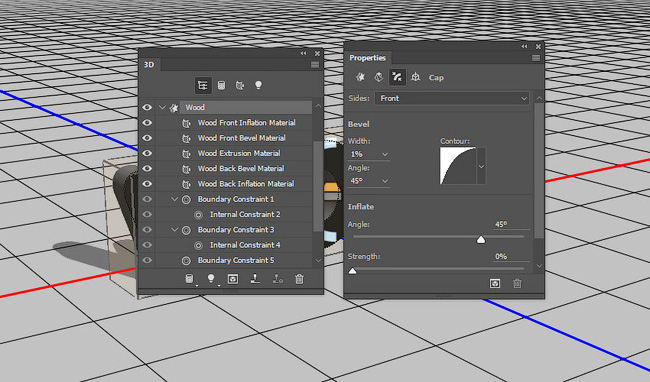
Шаг 2
В верхней части панели Properties (Свойства) жмем на кнопку Cap (Капитель) и меняем Bevel Width (Ширина фаски) на 1, а Contour (Контур) на Half Round (Полукруг).
4. Настройки материала
Шаг 1
Кликаем по элементу Front Inflation Material (Материал передней выпуклости) на панели 3D, затем на панели Properties (Свойства) жмем на иконку Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру).
Загружаем текстуру PlywoodPainted0057 – Image 2.
Шаг 2
Снова кликаем на иконку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
Далее мы должны настроить параметры Tile (Мозаика) и Offset (Смещение), пока не добьемся желаемого результата.
С помощью параметра Tile (Мозаика) вы можете настроить растягивание текстуры, а Offset (Смещение) поможет правильно расположить текстуру на 3D-модели, чтобы нижняя область текстуры с облупившейся краской находилась только в нижней части текста.
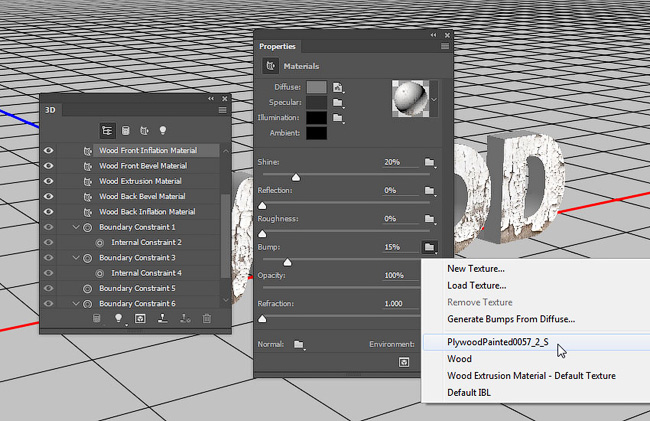
Шаг 4
Устанавливаем параметр Bump (Рельеф) на 15, затем рядом кликаем на иконку папки и выбираем название текстуры переднего материала.
Благодаря этому, текстура, которую мы использовали для Diffuse (Рассеивание), автоматически применится для Bump (Рельеф). Не забудьте поправить свойства UV, чтобы они соответствовали свойствам UV параметра Diffuse (Рассеивание).
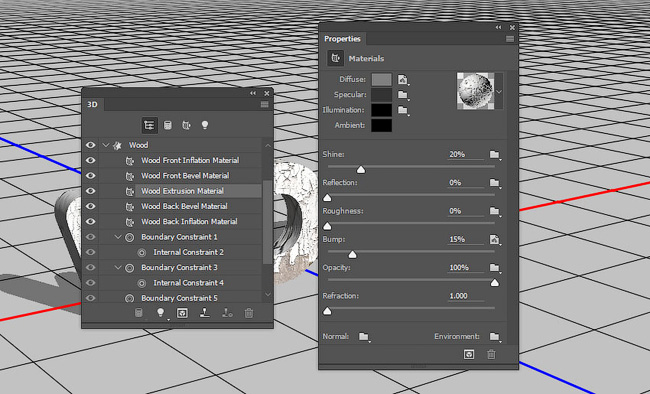
5. Настройка материалов экструзии и скоса
Проделываем те же манипуляции с текстурой, что и в предыдущем разделе, для Front Bevel Material (Материал переднего скоса) и Extrusion Material (Материал экструзии).
На данном этапе можете не беспокоиться о свойствах UV, так как позже мы разделим текст на отдельные буквы и вернемся к настройке.
6. Разделяем и перемещаем текст
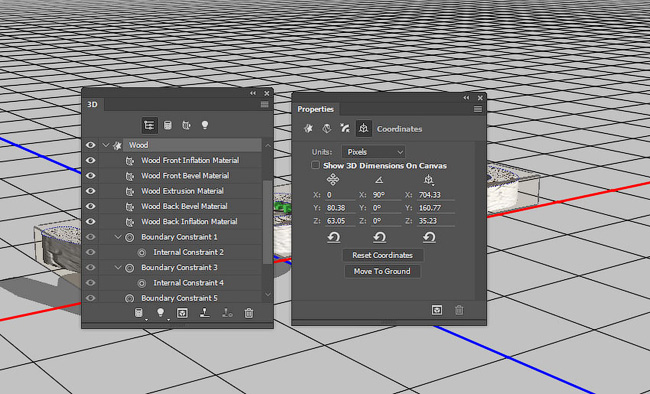
Шаг 1
Выделяем основной элемент с текстом, затем в верхней части панели Properties (Свойства) выбираем Coordinates (Координаты) и устанавливаем X во второй колонке Rotation (Поворот) на 90.
Шаг 2
Переходим 3D – Move Object to Ground Plane (3D – Переместить объект на плоскость основания).
Шаг 3
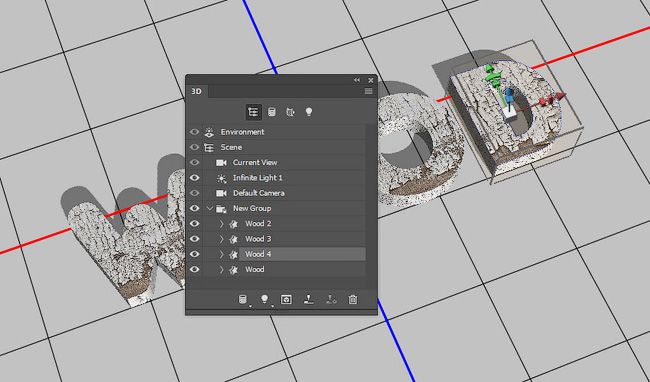
Элемент с текстом должен быть все еще активен, переходим 3D – Split Extrusion (Разделить экструзию).
В результате текст будет разделен на отдельные элементы с буквами, и мы сможем работать с каждой независимо от других.
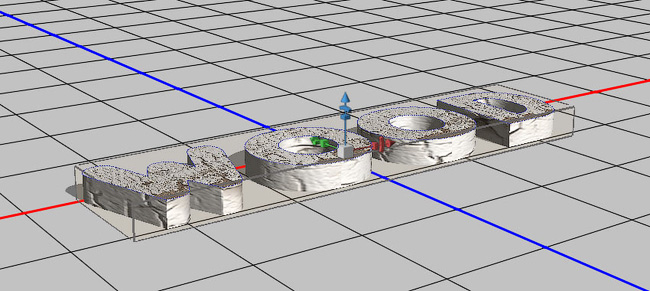
Шаг 4
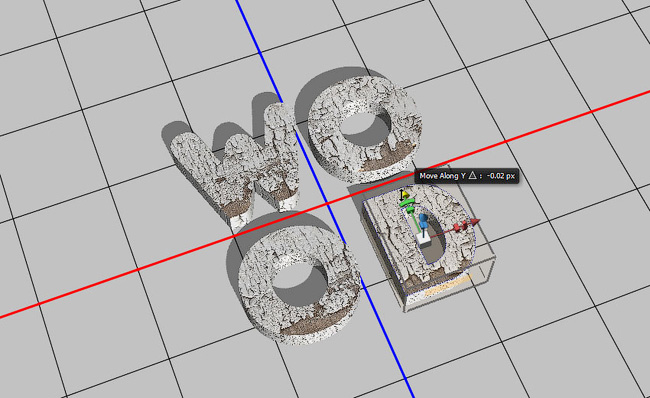
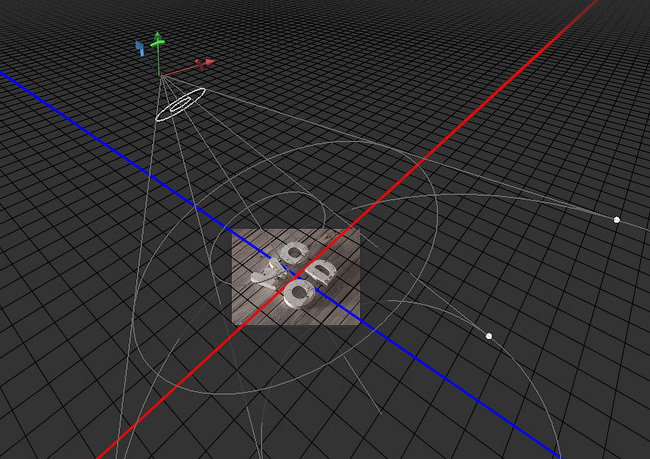
Берем Move Tool  (V) (Перемещение) и с помощью 3D-осей размещаем буквы так, как вам нравится.
(V) (Перемещение) и с помощью 3D-осей размещаем буквы так, как вам нравится.
Стрелки на концах осей перемещают объект, элемент, идущий после стрелки, отвечает за поворот, а куб используется для масштабирования. Куб в месте пересечения осей используется для пропорционального масштабирования. Чтобы выполнить какую-либо из указанных операций, необходимо ухватиться мышкой за определенный элемент на любой из осей и потянуть.
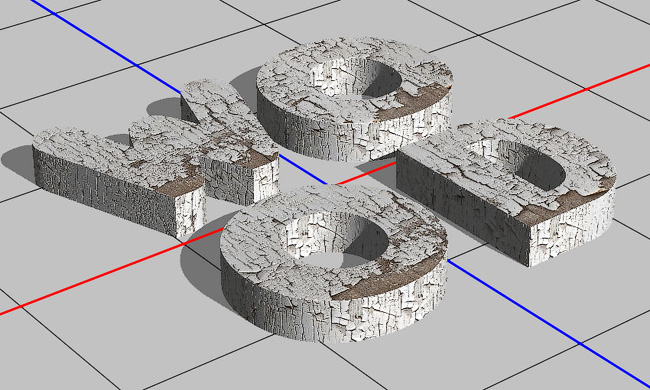
Шаг 5
Далее с помощью 3D-режимов меняем расположение камеры, затем настраиваем UV-свойства у Front Bevel Material (Материал переднего скоса) и Extrusion Material (Материал экструзии) каждой буквы.
7. Создаем поверхность для букв
Шаг 1
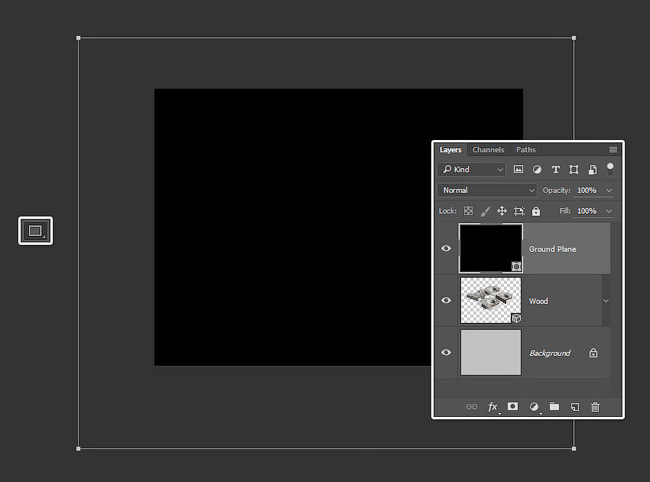
Берем Rectangle Tool (U) (Прямоугольник) и рисуем большой прямоугольник, который выходит за границы рабочей области.
Переименовываем слой с прямоугольником на «Ground Plane».
Шаг 2
Переходим 3D – New 3D Extrusion from Selected Path (3D - Новая 3D-экструзия из выделенного контура) и устанавливаем Extrusion Depth (Глубина экструзии) на 1.
Шаг 3
Кликаем на кнопку Coordinates (Координаты) и устанавливаем Х во второй колонке Rotation (Поворот) на 90.
Шаг 4
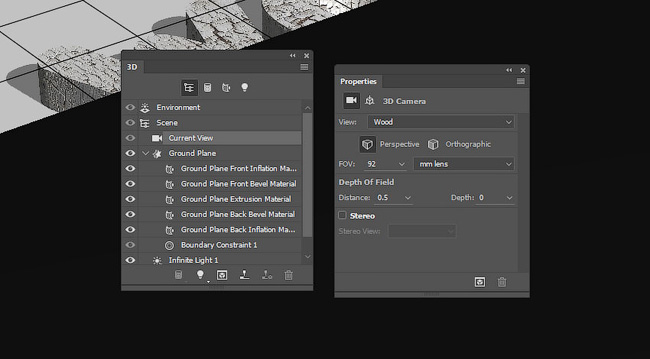
На панели 3D выбираем элемент Current View (Текущий вид), затем на панели Properties (Свойства) кликаем по выпадающему списку рядом с View (Вид) и находим название нашего текстового слоя (в данном случае это Wood).
8. Объединяем 3D-слои и наносим текстуру на поверхность
Шаг 1
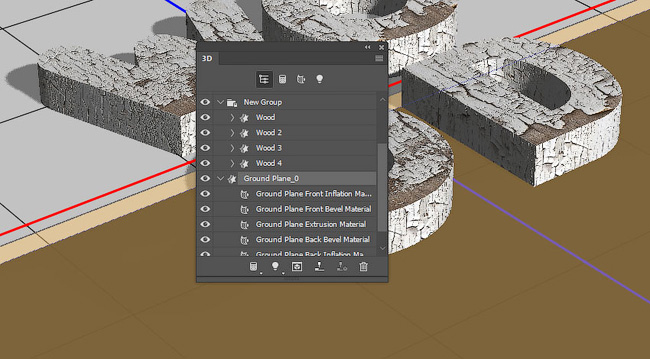
Переходим на панель слоев и выделяем оба 3D-слоя, затем переходим 3D – Merge 3D Layers (3D – Объединить 3D-слои), чтобы объединить их в один.
Шаг 2
Возвращаемся на панель 3D и перемещаем компонент сцены Ground Plane в самый верх сцены. Затем размещаем плоскость так, чтобы текст оказался в ее центре.
Шаг 3
Настраиваем вид из камеры так, чтобы плоскость полностью заполнила видимую область, то есть по бокам не осталось никаких пустых областей.
Закончив с этим, применяем к Front Inflation Material (Материал передней выпуклости) нашей плоскости текстуру WoodPlanksBare0050 – Image 2, повторив манипуляции, которые были описаны в четвертом разделе.
Обратите внимание, что, если вам сложно настроить текстуру так, чтобы она бесшовно замостила всю плоскость, вы можете подобрать похожую, с которой вам будет проще работать.
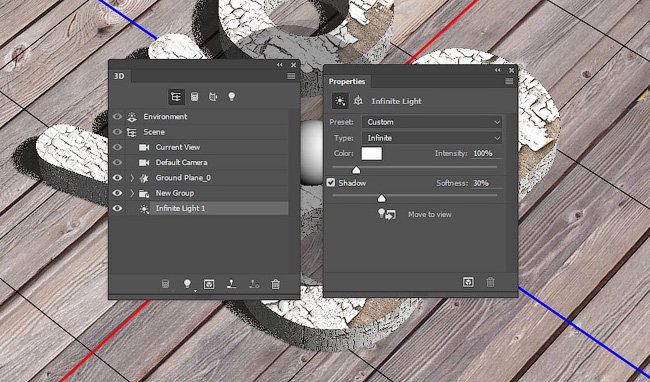
9. Настраиваем бесконечный свет
Шаг 1
Кликаем на компонент Infinite Light 1 (Бесконечный свет) и устанавливаем Intensity (Интенсивность) на 100 и Shadow (Тень) Softness (Сглаживание) на 30.
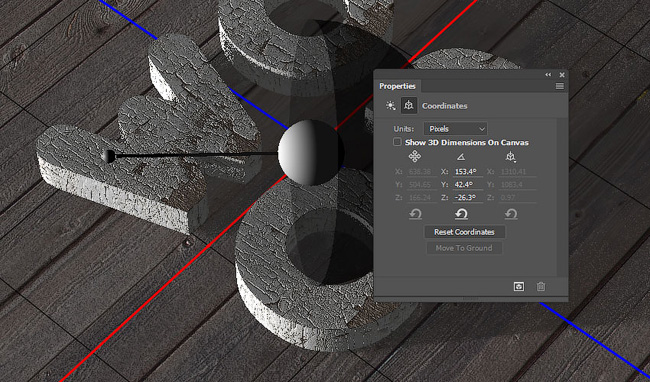
Шаг 2
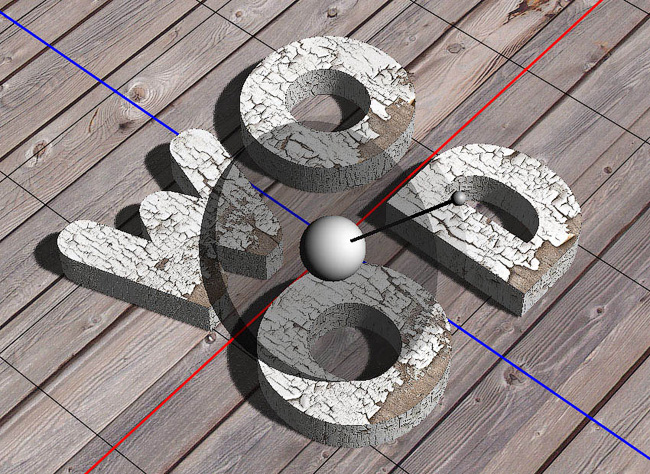
С помощью инструмента Move Tool  (V) (Перемещение) меняем положение источника света, как показано ниже. Также настроить положение можно на панели Properties (Свойства) в меню Coordinates (Координаты).
(V) (Перемещение) меняем положение источника света, как показано ниже. Также настроить положение можно на панели Properties (Свойства) в меню Coordinates (Координаты).
10. Добавляем направленный источник света
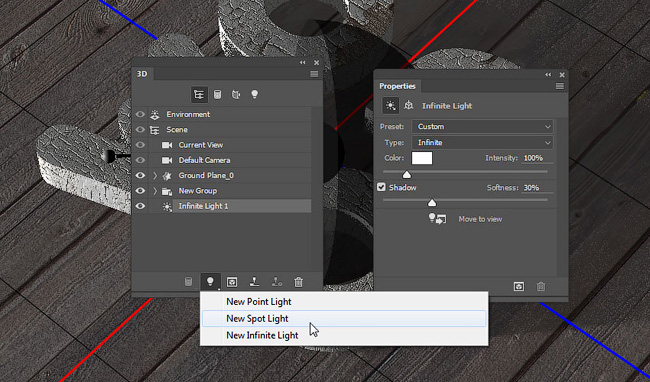
Шаг 1
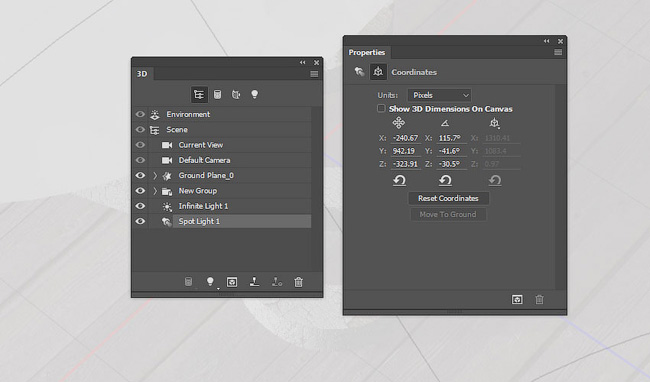
В нижней части 3D-панели жмем на кнопку Add new Light to Scene (Добавить новый свет на сцену) и выбираем New Spot Light (Новый направленный свет).
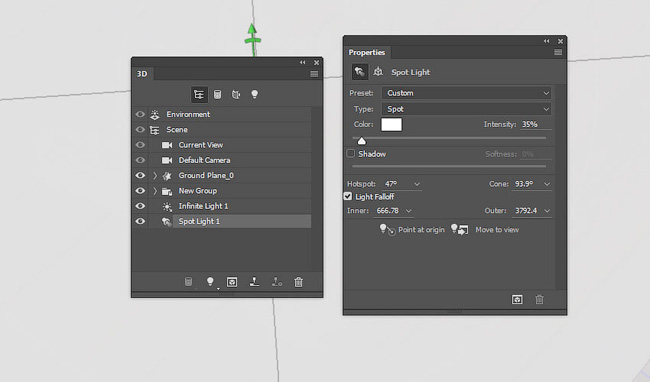
Шаг 2
Устанавливаем Intensity (Интенсивность) на 35, снимаем флажок с параметра Shadow (Тень), устанавливаем Cone (Конус) на 93.9 и Hotspot (Центр освещенности) на 47. Активируем параметр Light Falloff (Рассеивание света), устанавливаем Outer (Внешний радиус) на 3800 и Inner (Внутренний радиус) на 666.
Шаг 3
Перемещаем источник света так, как показано ниже.
Шаг 4
Также для изменения позиции вы всегда можете воспользоваться Coordinates (Координаты).
11. Настраиваем окружающий свет
Шаг 1
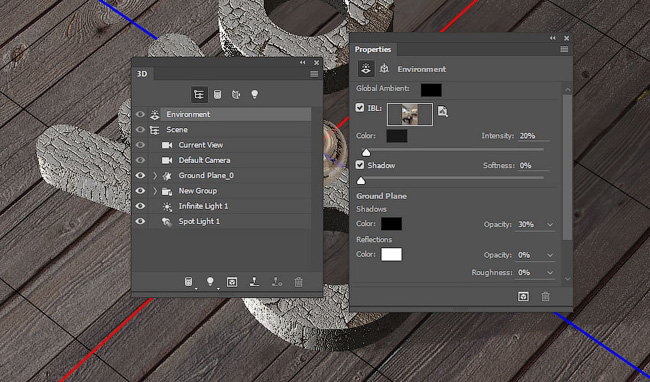
На панели 3D выбираем компонент Environment (Окружающая среда), затем на панели Properties (Свойства) кликаем по иконке текстуры рядом с параметром IBL (ИСБИ) и выбираем Replace Texture (Заменить текстуру). Находим изображение Living room and dining room и загружаем его.
Шаг 2
Устанавливаем Intensity (Интенсивность) на 20% и Shadow (Тень) Opacity (Непрозрачность) на 30%.
Шаг 3
С помощью Move Tool  (V) (Перемещение) вы можете подвигать источник света, чтобы добиться подходящего результата.
(V) (Перемещение) вы можете подвигать источник света, чтобы добиться подходящего результата.
12. Визуализируем сцену
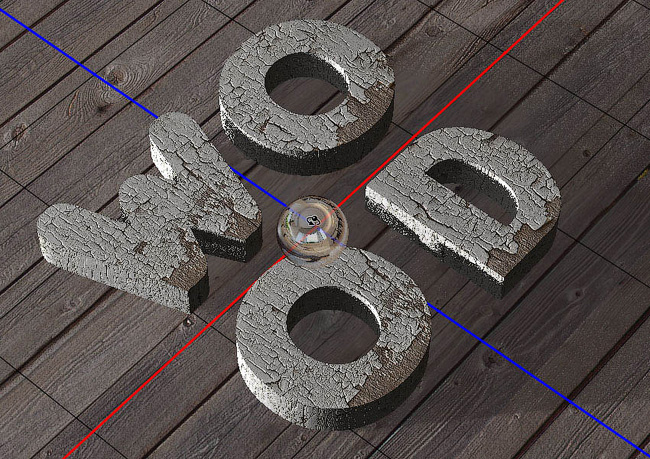
Вносим последние изменения и переходим 3D – Render (3D – Рендеринг).
На визуализацию потребуется некоторые время, но вы в любое время можете ее остановить, нажав на клавишу Esc.
13. Добавляем корректирующие слои
Шаг 1
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Brightness/Contrast (Яркость/Контрастность).
Шаг 2
Устанавливаем Contrast (Контрастность) на 35.
Шаг 3
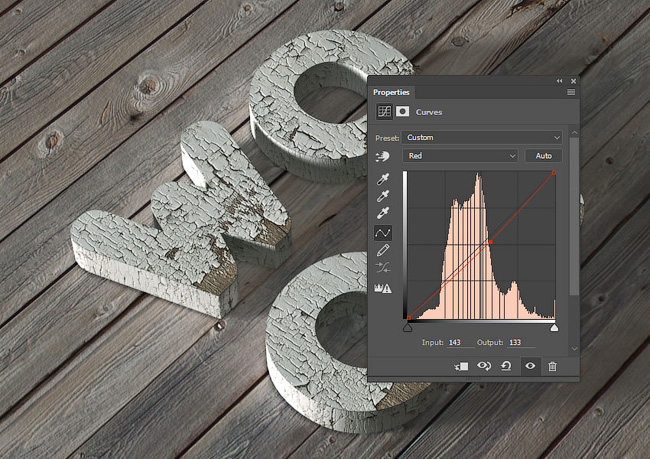
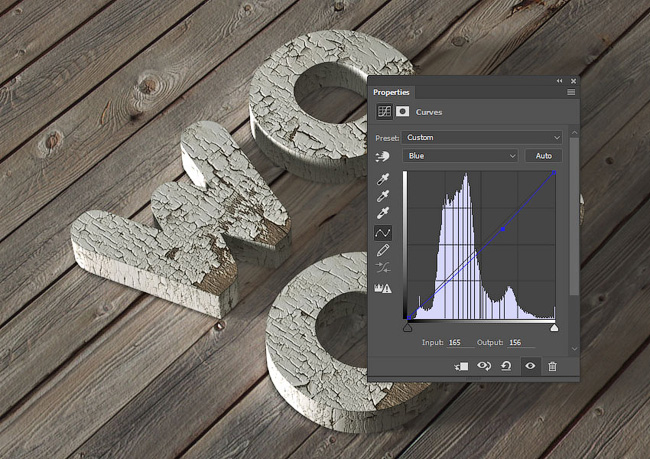
Добавляем корректирующий слой Curves (Кривые), затем отдельно для каждого цветового канала настраиваем кривую.
Red (Красный):
Green (Зеленый):
Blue (Синий):
Шаг 4
Далее добавляем корректирующий слой Levels (Кривые), устанавливаем крайний левый ползунок на 19 и средний на 0.85.
14. Применяем фильтр High Pass (Цветовой контраст)
Шаг 1
Убеждаемся, что корректирующий слой Levels (Уровни) все еще открыт, и жмем сочетание клавиш Ctrl-Shift-Alt-E, чтобы дублировать все видимые слои и объединить их все в один.
Называем получившийся слой High Pass и переходим Filter – Convert for Smart Filters (Фильтр – Преобразовать для смарт-фильтров).
Шаг 2
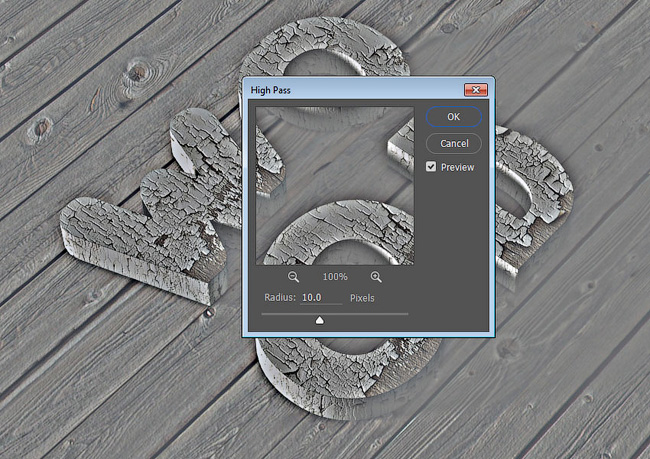
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 10.
Шаг 3
Меняем режим смешивания слоя High Pass на Soft Light (Мягкий свет) и устанавливаем Opacity (непрозрачность) на 35%.
15. Добавляем гранж-текстуру
Шаг 1
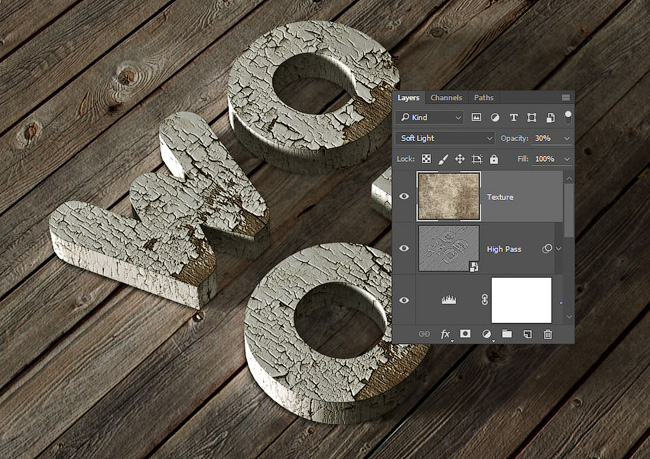
Размещаем текстуру Use This 160 поверх всех слоев и называем ее Texture, затем переходим Edit – Transform – Rotate 90 CCW (Редактирование – Трансформация – Поворот на 90° CCW).
Меняем режим смешивания слоя Texture на Soft Light (Мягкий свет) и устанавливаем Opacity (непрозрачность) на 30%.
Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), комбинацией клавиш Ctrl-Alt-G преобразовываем его в обтравочную маску для слоя Texture и устанавливаем Saturation (Насыщенность) на -50.
По ходу урока мы с вами создали обычный текст, преобразовали его в 3D-объект и настроили. Затем добавили материалы, разделили экструзию, изменили расположение букв и создали плоскость.
После этого мы продолжили работу со светом и камерой, а затем визуализировали сцену. И, наконец, добавили несколько корректирующих слоев, чтобы улучшить освещение, и применили гранж-текстуру.
Автор: Rose
Источник: design.tutsplus.com














































Комментарии 37
Урок понравился, впервые работала с 3D.
У меня у одного не получилось?
мде, не особо вышло :D
СS5 отказался делать, поэтому такой 3D текст. Спасибо!
спасибо, отличный урок. все понятно и просто!
Спасибо. Очень трудный урок для меня. Не всё поняла, делала методом тыка
Спасибо за урок!
Спасибо! чуток запутано, но хороший.
Замечательное исполнение!!!
Добрый день!
Крутой урок
Очень понравился урок. Спасибо )
Спасибо за урок, нашёл ошибку в переводе-Levels (Кривые), а так всё здорово. 15 пункт делать не стал , не подходил к моей текстуре поверхности
Замучился с наложением текстур на буквы. Перед визуализацией текстуры показались достойными, а после, всё стало будто бы хуже. Переделывал уйму раз, но зато рендер занял совсем немного времени. За урок большое спасибо, тут и работа с 3Д панелью, и работа с текстурами, и деление полноценного объекта на несколько частей, и много всего полезного! Собственно, пока что результат оставляет желать лучшего.
Вот так))
Не плохо, но буквы не лежат. Возможно были не привязаны к основанию основы. =)
Спасибо! =) Хороший урок для начинающих с работой в 3D, рекомендую.
Не работает функция 3D.Photoshop CC 2017. Пиратка.
Спасибо
Как-то мутновато вышло. Но урок интересный, спасибо.
Получилось корявенько, спасибо за урок
Спасибо
Дякую за урок.
Интересный урок:)
Спасибо за урок
Зе БЕСТ
комплюктор чуть не сгорел, выключил)) Классный урок, без сарказма)0)
Плохой урок, пропуски в последовательности действий. Человеку впервые делающему 3Д или малознакомому с этим без посторонней помощи не справится или крайне сложно.
Спасибо
Спасибо.
Спасибо за перевод и урок.
PS подвисает во время рэндэра ;(( но все-таки получилось