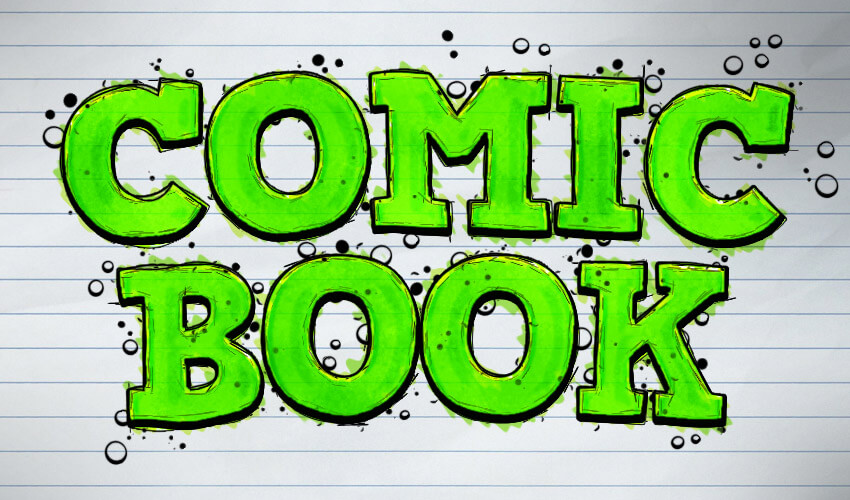
Создаем текстовый эффект в стиле комиксов
Создаем текстовый эффект в стиле комиксов
 В этом уроке автор покажет, как создать яркий текстовый эффект в стиле комиксов. Для этого мы будем использовать стили слоя, фильтры и кисти.
В этом уроке автор покажет, как создать яркий текстовый эффект в стиле комиксов. Для этого мы будем использовать стили слоя, фильтры и кисти.
Сложность урока: Средний
- #1. Подготовка фона
- #2. Устанавливаем узор и кисти
- #3. Создаем текстовые слои
- #4. Применяем стили к первому текстовому слою
- #5. Применяем фильтр к первому текстовому слою
- #6. Применяем стили ко второму текстовому слою
- #7. Применяем фильтр ко второму текстовому слою
- #8. Применяем стили к третьему текстовому слою
- #9. Применяем фильтры к третьему текстовому слою
- #10. Применяем стили к четвертому текстовому слою
- #11. Применяем фильтры к четвертому текстовому слою
- #12. Применяем стили к пятому текстовому слою
- #13. Добавляем фильтры к пятому текстовому слою
- #14. Создаем слои для рисования кистями
- #15. Работаем с первым слоем
- #16. Применяем стили к слою «Кисть 1»
- #17. Работаем со вторым слоем
- #18. Работаем с третьим слоем
- #19. Работаем с четвертым слоем
- #20. Работаем с пятым слоем
- #21. Работаем с шестым слоем
- #22. Работаем с седьмым слоем
- # Комментарии
В этом уроке я покажу вам, как создать яркий текстовый эффект в стиле комиксов. Для этого мы будем использовать стили слоя, фильтры и кисти.
Скачать архив с материалами к уроку
1. Подготовка фона
Открываем Adobe Photoshop, переходим File – Open (Файл – Открыть) и выбираем файл paper-background.jpg из дополнительных материалов.
2. Устанавливаем узор и кисти
Шаг 1
Переходим в меню Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В открывшемся окне в меню Preset Type (Тип набора) выбираем Patterns (Узоры) и жмем на кнопку Load (Загрузить). Выбираем скачанный узор Comic-book-ink-pattern.pat.
Шаг 2
Снова переходим в меню Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). В открывшемся окне в меню Preset Type (Тип набора) выбираем Brushes (Кисти) и жмем на кнопку Load (Загрузить). Выбираем скачанный узор Comic-book-ink-brushes.abr.
3. Создаем текстовые слои
Шаг 1
Активируем Type Tool (T) (Текст) и пишем слово COMIC. Затем жмем клавишу Enter, чтобы переместиться на следующую строку, и пишем слово BOOK. На панели Window – Character (Окно – Символ) выбираем шрифт HVD Comic Serif, устанавливаем Size (Размер) на 225 пт, Tracking (Межбуквенный интервал) – на -50 и Leading (Межстрочный интервал) – на 183 пт. После этого открываем панель Window – Paragraph (Окно – Абзац) и выбираем выравнивание по центру.
Шаг 2
Переходим в меню Type – Warp text (Текст – Деформировать текст). Устанавливаем Style (Стиль) на Arc (Дугой) и Bend (Изгиб) – на +5%. Жмем ОК.
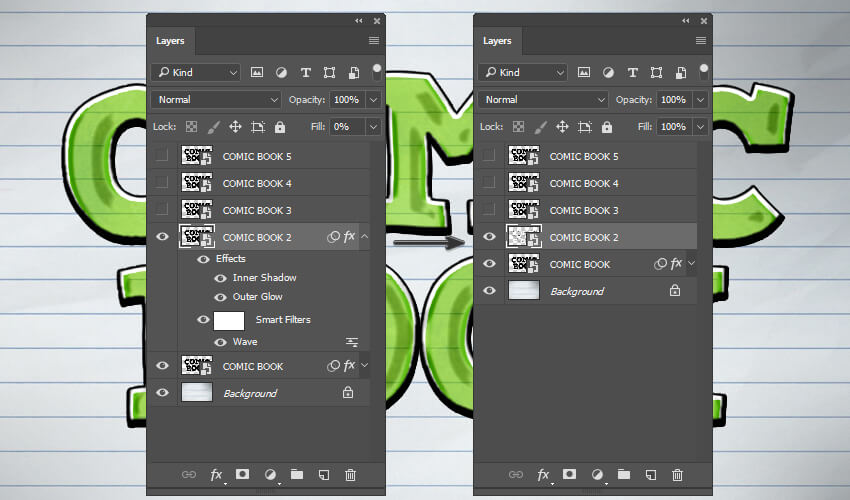
Шаг 3
Теперь нам нужно подготовить текстовые слои для применения стилей. Для этого выбираем текстовый слой на панели слоев и переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект). После этого дублируем получившийся смарт-объект Layer – Duplicate Layer (Слой – Создать дубликат слоя) и называем копию «COMIC BOOK 2». Продолжаем копировать и переименовывать слои до «COMIC BOOK 5».
4. Применяем стили к первому текстовому слою
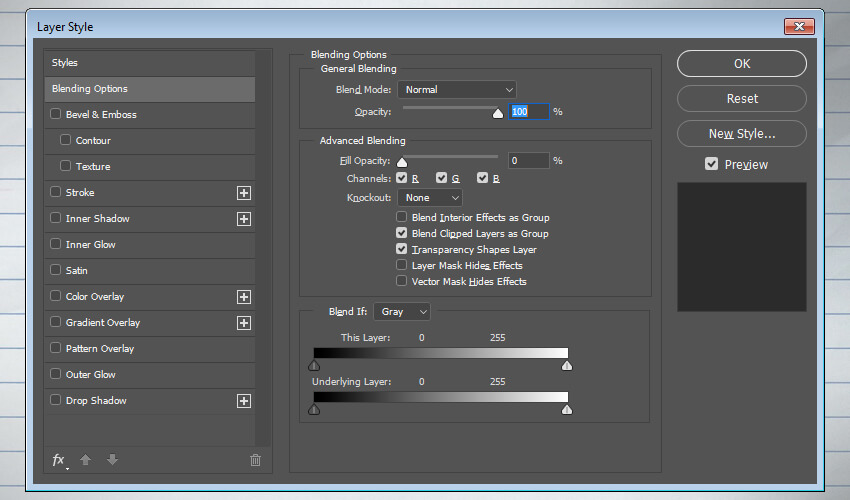
Выбираем слой «COMIC BOOK», кликаем по нему правой кнопкой мышки, выбираем Blending Options (Параметры наложения) и применяем следующие стили:
Шаг 1
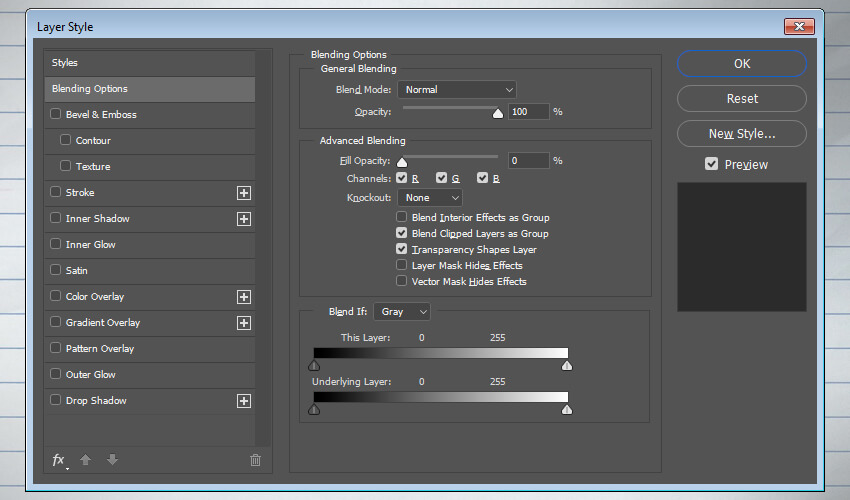
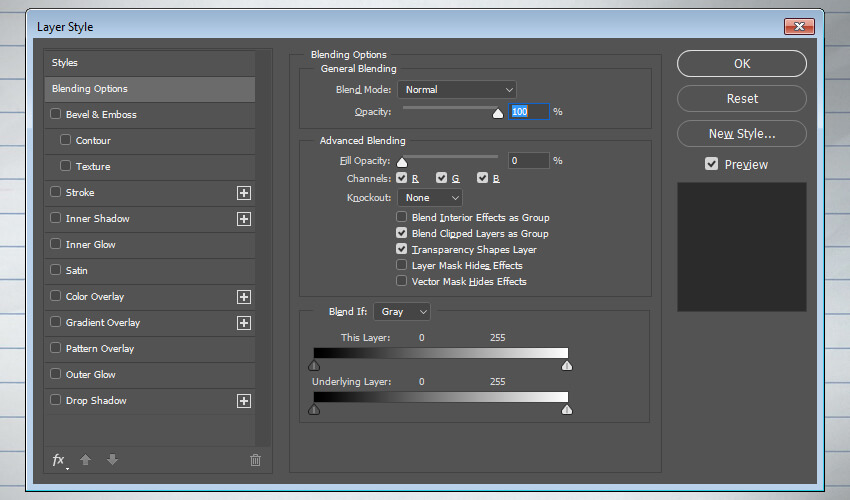
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
Шаг 2
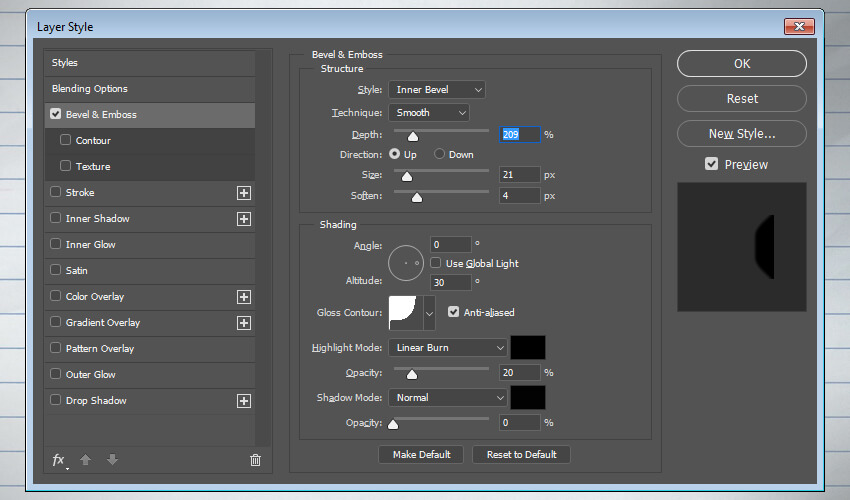
Добавляем стиль слоя Bevel and Emboss (Фаска и тиснение) со следующими параметрами:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 209%
- Direction (Направление): Up (Вверх)
- Size (Размер): 21 пикс.
- Soften (Смягчение): 4 пикс.
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): 0
- Altitude (Высота): 30
- Gloss Contour (Контур глянца): Cove – Deep (Глубокая выемка)
- Включаем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Burn (Линейный затемнитель) с цветом #000000
- Highlight Mode (Режим подсветки) – Opacity (Непрозрачность): 20%
- Shadow Mode (Режим тени) – Opacity (Непрозрачность): 0%
Шаг 3
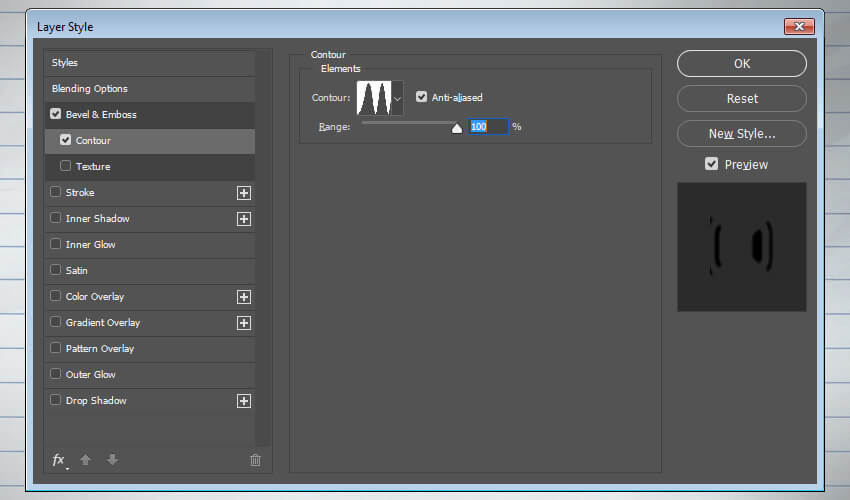
Добавляем Contour (Контур) со следующими настройками:
- Contour (Контур): Ring – Double (Двойное кольцо)
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 4
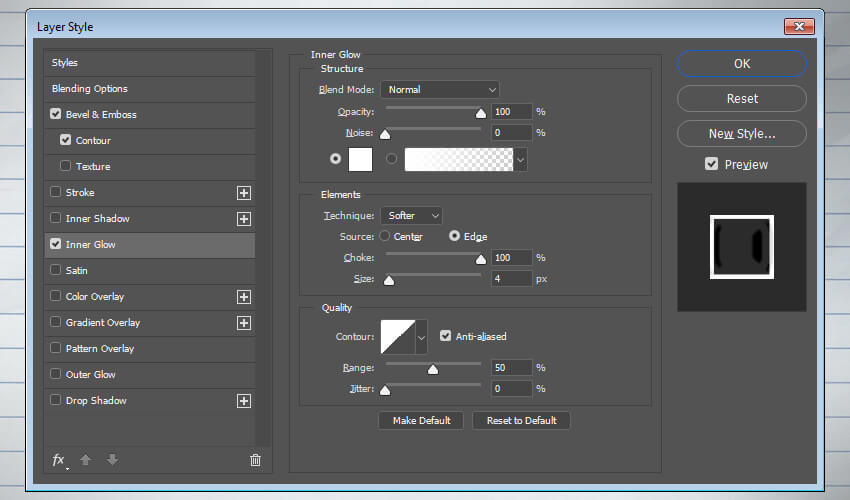
Применяем Inner Glow (Внутреннее свечение):
- Opacity (Непрозрачность): 100%
- Цвет: #ffffff
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 100%
- Size (Размер): 4 пикс.
- Включаем Anti-aliased (Сглаживание)
Шаг 5
Добавляем стиль слоя Satin (Глянец):
- Цвет: #5fbd13
- Opacity (Непрозрачность): 100%
- Angle (Угол): 0
- Distance (Смещение): 10 пикс.
- Size (Размер): 5 пикс.
- Включаем Anti-aliased (Сглаживание)
Шаг 6
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #92b506
- Opacity (Непрозрачность): 24%
Шаг 7
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Opacity (Непрозрачность): 50%
- Pattern (Узор): Comic-book-ink-pattern
Жмем ОК.
5. Применяем фильтр к первому текстовому слою
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 36 Max. (Макс.) 44
- Amplitude (Амплитуда): Min. (Мин.) 16 Max. (Макс.) 17
- Scale (Масштаб): Horiz. (Гориз.) 3% Vert. (Верт.) 3%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Wrap Around (Вставить отсеченные фрагменты)
Жмем ОК.
6. Применяем стили ко второму текстовому слою
Выбираем слой «COMIC BOOK 2» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
Шаг 2
Добавляем Inner Shadow (Внутренняя тень) со следующими настройками:
- Цвет: #000000
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -74
- Distance (Смещение): 5 пикс.
- Choke (Стягивание): 61%
- Size (Размер): 4 пикс.
- Включить Anti-aliased (Сглаживание)
Шаг 3
Добавляем стиль Outer Glow (Внешнее свечение):
- Opacity (Непрозрачность): 100%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 86%
- Size (Размер): 1 пикс.
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 15%
Жмем ОК.
7. Применяем фильтр ко второму текстовому слою
Шаг 1
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и вводим следующие параметры:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 36 Max. (Макс.) 44
- Amplitude (Амплитуда): Min. (Мин.) 16 Max. (Макс.) 17
- Scale (Масштаб): Horiz. (Гориз.) 3% Vert. (Верт.) 3%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Wrap Around (Вставить отсеченные фрагменты)
Жмем ОК.
Шаг 2
Затем переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).
8. Применяем стили к третьему текстовому слою
Выбираем слой «COMIC BOOK 3» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
Шаг 2
Применяем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #bbf100
- Opacity (Непрозрачность): 52%
9. Применяем фильтры к третьему текстовому слою
Шаг 1
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): Min. (Мин.) 236 Max. (Макс.) 237
- Amplitude (Амплитуда): Min. (Мин.) 13 Max. (Макс.) 21
- Scale (Масштаб): Horiz. (Гориз.) 38% Vert. (Верт.) 28%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Wrap Around (Вставить отсеченные фрагменты)
Жмем ОК.
Шаг 2
Переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и настраиваем его:
- Amount (Количество): 150%
- Size (Размер): Large (Большая)
Жмем ОК.
10. Применяем стили к четвертому текстовому слою
Выбираем слой «COMIC BOOK 4» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
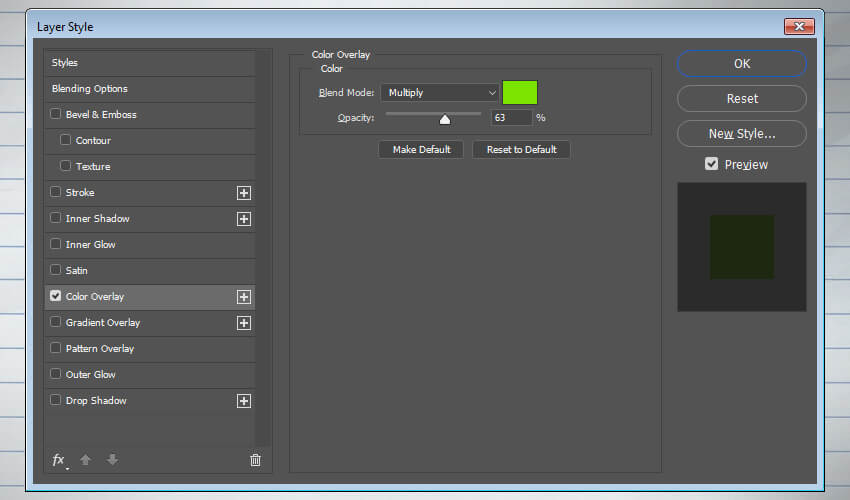
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #7be300
- Opacity (Непрозрачность): 63%
11. Применяем фильтры к четвертому текстовому слою
Шаг 1
Переходим Filter – Distort – ZigZag (Фильтр – Искажение – ЗигЗаг):
- Amount (Количество): 2
- Ridges (Складки): 9
- Style (Стиль): Around Center (Вокруг центра)
Жмем ОК.
Шаг 2
Далее переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и настраиваем его:
- Amount (Количество): -166%
- Size (Размер): Large (Большая)
Жмем ОК.
Шаг 3
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 97 Max. (Макс.) 120
- Amplitude (Амплитуда): Min. (Мин.) 5 Max. (Макс.) 25
- Scale (Масштаб): Horiz. (Гориз.) 11% Vert. (Верт.) 11%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пикселы)
Жмем ОК.
12. Применяем стили к пятому текстовому слою
Выбираем слой «COMIC BOOK 5» и дважды кликаем по слою, чтобы применить стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
Шаг 2
Добавляем стиль слоя Pattern Overlay (Наложение узора):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Comic-book-ink-pattern
Шаг 3
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 80%
- Size (Размер): 1 пикс.
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 54%
Жмем ОК.
13. Добавляем фильтры к пятому текстовому слою
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и настраиваем его:
- Number of Generators (Число генераторов): 5
- Wavelength (Длина волны): Min. (Мин.) 24 Max. (Макс.) 79
- Amplitude (Амплитуда): Min. (Мин.) 8 Max. (Макс.) 10
- Scale (Масштаб): Horiz. (Гориз.) 11% Vert. (Верт.) 13%
- Type (Тип): Sine (Синусоида)
- Undefined Areas (Неопределенные области): Repeat Edge Pixels (Повторить граничные пикселы)
Жмем ОК.
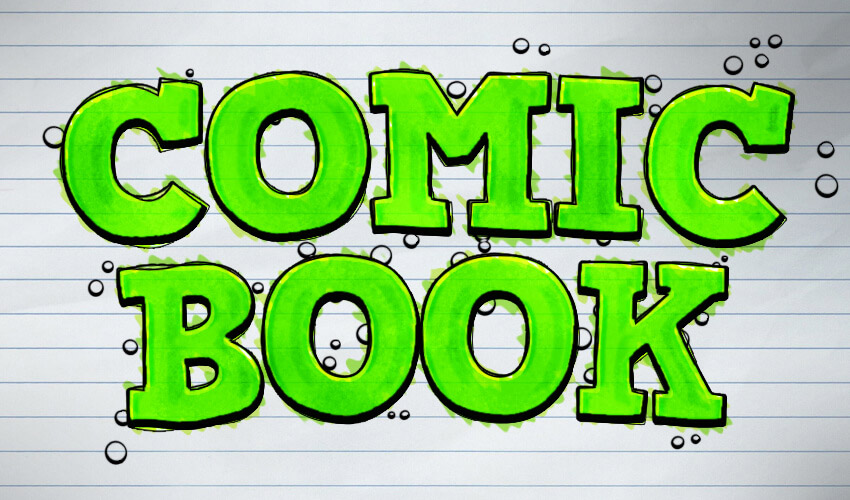
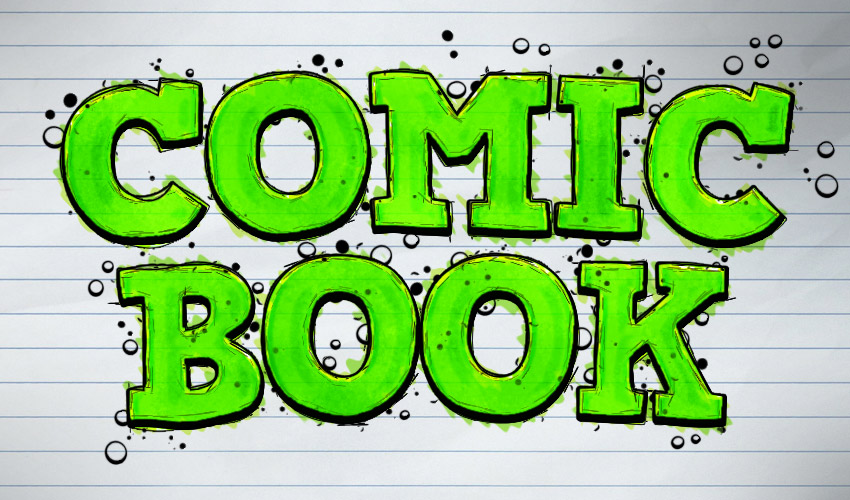
Вот такой результат должен получиться у вас после применения всех стилей и фильтров.
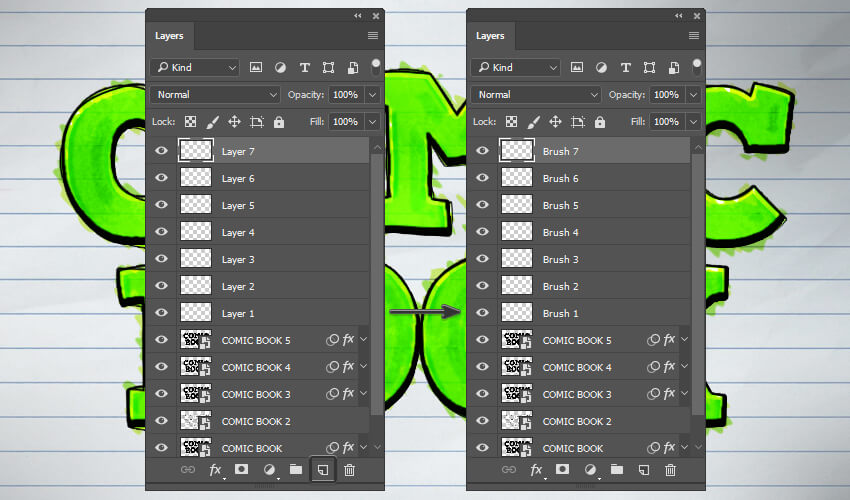
14. Создаем слои для рисования кистями
Далее мы создадим семь пустых слоев для рисования. Для этого можно воспользоваться одним из двух способов.
Способ 1: В нижней части панели слоев семь раз жмем на кнопку создания нового слоя. Затем дважды кликаем по названию каждого слоя и называем их «Кисть 1», «Кисть 2» и т.д.
Способ 2: Переходим в меню Layer – New – Layer (Слой – Новый – Слой) и в открывшемся окне пишем название слоя «Кисть 1». Затем повторяем действия до слоя «Кисть 7» включительно.
15. Работаем с первым слоем
Шаг 1
Выбираем слой «Кисть 1», зажимаем клавишу Ctrl и кликаем левой кнопкой по миниатюре слоя «COMIC BOOK», чтобы загрузить его выделение.
Шаг 2
Открываем панель Window – Paths (Окно – Контуры) и жмем на кнопку в нижней части Make work path from selection (Сделать из выделенной области рабочий контур).
Шаг 3
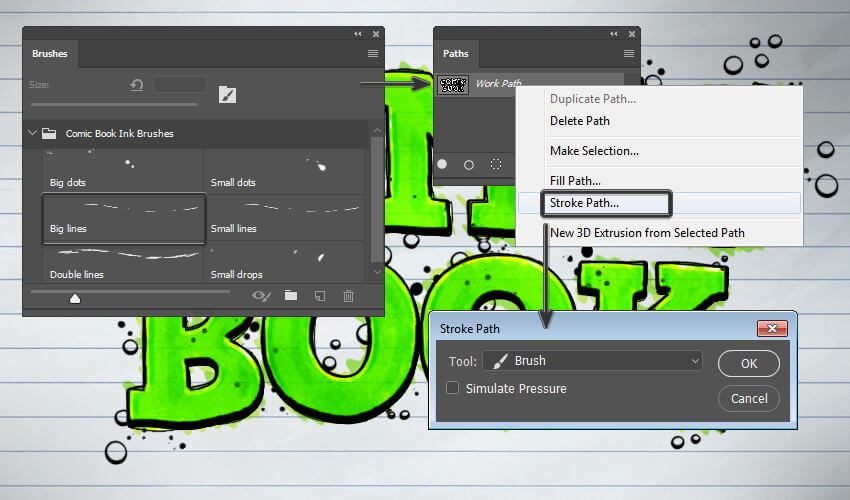
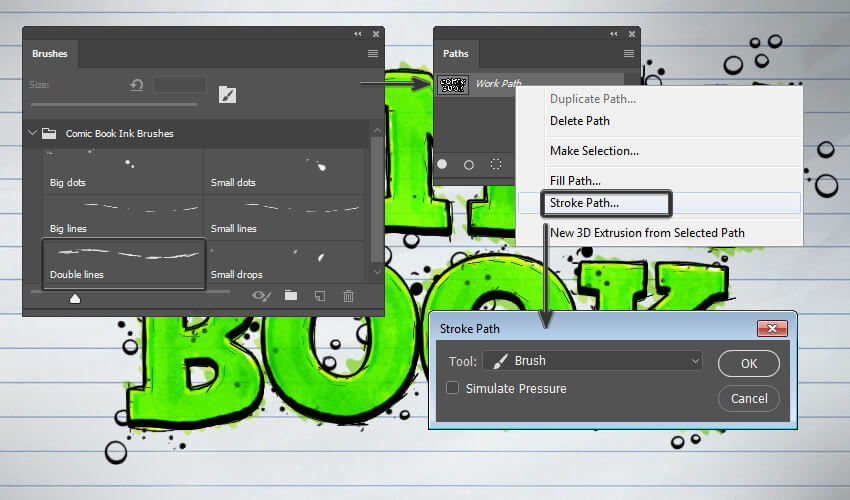
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Big dots. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Совет: каждый раз, когда вы будете выполнять эти действия, результат будет разный. Поэтому, если вам не понравился результат, нажмите сочетание клавиш Alt+Ctrl+Z, чтобы отменить последнее действие, и повторите этот шаг.
Шаг 4
Проверяем, чтобы слой «Кисть 1» был выбран, зажимаем клавишу Ctrl и кликаем по миниатюре слоя «COMIC BOOK», чтобы снова загрузить его выделение. После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область), чтобы добавить на слой «Кисть 1» маску по форме выделения.
16. Применяем стили к слою «Кисть 1»
Выбираем слой «Кисть 1» и дважды кликаем по нему, чтобы применить следующие стили:
Шаг 1
Настраиваем Blending Options (Параметры наложения):
- Fill Opacity (Непрозрачность заливки): 0%
- Включаем Layer Mask Hides Effects (Слой-маска скрывает эффекты)
Шаг 2
Добавляем стиль слоя Inner Shadow (Внутренняя тень):
- Цвет: #000000
- Отключаем Use Global Light (Глобальное освещение)
- Angle (Угол): -90
- Distance (Смещение): 3 пикс.
- Choke (Стягивание): 48%
- Size (Размер): 0 пикс.
- Включаем Anti-aliased (Сглаживание)
Шаг 3
Добавляем стиль слоя Outer Glow (Внешнее свечение):
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 49%
- Size (Размер): 1 пикс.
- Включаем Anti-aliased (Сглаживание)
- Range (Диапазон): 15%
Жмем ОК.
Вот такой результат получаем после работы с первым слоем «Кисть 1».
17. Работаем со вторым слоем
Шаг 1
Выбираем слой «Кисть 2».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Big dots. Устанавливаем ее размер на 35 пикселей. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 2
Проверяем, чтобы слой «Кисть 2» был выбран, зажимаем клавишу Ctrl и кликаем по миниатюре слоя «COMIC BOOK», чтобы снова загрузить его выделение. После этого переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область), чтобы добавить на слой «Кисть 2» маску по форме выделения.
Получаем вот такой результат.
18. Работаем с третьим слоем
Шаг 1
Выбираем слой «Кисть 3».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Small dots. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 2
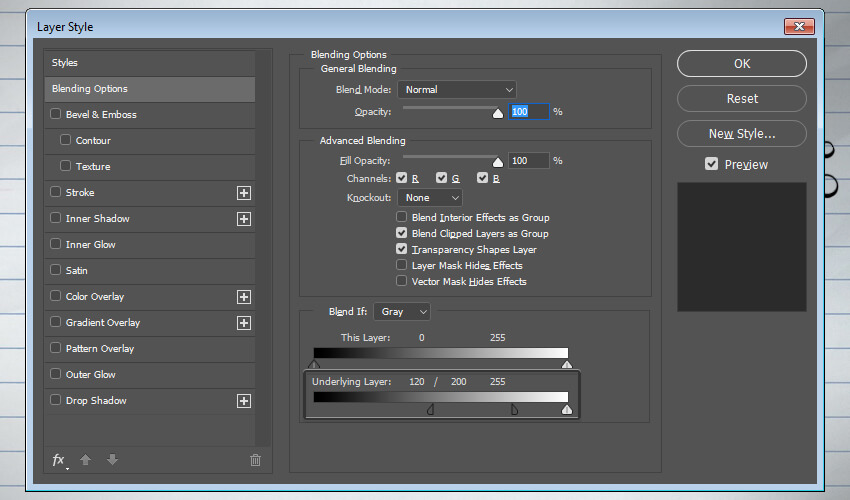
Дважды кликаем по слою «Кисть 3», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.
Получаем вот такой результат.
19. Работаем с четвертым слоем
Шаг 1
Выбираем слой «Кисть 4».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Big lines. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 2
Дважды кликаем по слою «Кисть 4», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.
Получаем вот такой результат.
20. Работаем с пятым слоем
Шаг 1
Выбираем слой «Кисть 5».
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Small drops. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 2
Дважды кликаем по слою «Кисть 5», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.
Получаем вот такой результат.
21. Работаем с шестым слоем
Шаг 1
На панели Window – Paths (Окно – Контуры) выбираем Work Path (Рабочий контур) и в нижней части жмем на кнопку Load path as a selection (Загрузить контур как выделенную область). Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать), в диалоговом окне устанавливаем параметр Contract By (Сжать на) на 6 пикселей и жмем ОК. Возвращаемся на панель Paths (Контуры) и жмем на кнопку Make work path from selection (Сделать из выделенной области рабочий контур).
Шаг 2
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Small lines. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 3
Дважды кликаем по слою «Кисть 6», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.
Получаем вот такой результат.
22. Работаем с седьмым слоем
Шаг 1
Выбираем слой «Кисть 7», зажимаем клавишу Ctrl и кликаем левой кнопкой по миниатюре слоя «COMIC BOOK», чтобы загрузить его выделение. Затем зажимаем клавиши Ctrl+Alt и кликаем по миниатюре слоя «COMIC BOOK 2», чтобы добавить его выделение к предыдущему.
Шаг 2
Затем переходим Select – Modify – Contract (Выделение – Модификация – Сжать), в диалоговом окне устанавливаем параметр Contract By (Сжать на) на 3 пикселя и жмем ОК. Возвращаемся на панель Paths (Контуры) и жмем на кнопку Make work path from selection (Сделать из выделенной области рабочий контур).
Шаг 3
Открываем панель Window – Brushes (Окно – Кисти) и выбираем кисть Double lines. Затем на панели контуров кликаем правой кнопкой по контуру Work Path (Рабочий контур) и выбираем Stroke Path (Выполнить обводку контура). В диалоговом окне в меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 4
Дважды кликаем по слою «Кисть 7», чтобы открыть окно Layer Style (Стиль слоя). На вкладке Blending Options (Параметры наложения) хватаем левый ползунок Underlying Layer (Подлежащий слой) и перемещаем его на 120. Затем зажимаем клавишу Alt и снова тянем этот ползунок вправо, чтобы разделить его на две части. Перемещаем эту часть на 200 и жмем ОК.
Поздравляю, мы закончили!
В этом уроке вы узнали, как, используя стили слоя, фильтры и кисти создать текстовый эффект в стиле комиксов.
Мы начали работу с создания текстовых слоев, затем применили к ним стили и фильтры, после этого с помощью специальных кистей добавили дополнительные эффекты.
Надеюсь, вам понравился урок. Не стесняйтесь оставлять комментарии, предложения и делиться результатами. Этот текстовый эффект входит в экшен Comic Book Ink. С его помощью можно превратить любой текст или фигуру в рисунок в стиле комиксов с 300 DPI и возможностью настроить цвет.
Автор: Jan Stverak
Источник: design.tutsplus.com

































































Комментарии 90
Спасибо за урок, очень понравился результат)
Спасибо за урок!
Ну, как-то так))
Спасибо большое, очень подробно, но к сожалению у меня так и не получились прозрачные (контурные) кляксы.
Спасибо!
Интересный урок, очень понравился. Спасибо автору.
Спасибо за перевод!
Почему не получается? Help me
Отлично получилось!
Спасибо за урок!


Мне очень понравилось!)
Спасибо.
Спасибо за урок. Не столь важно, но в пункте 6 "Применяем стили ко второму текстовому слою" , шаг 3 Range (Диапазон) указан 15%, а на скриншоте 54% .
Вот попытка моего урока
Lishishinbogdan, И Spread (Размах): 86%, когда на скрине 80%))) На сайте - источнике автор просто ошибся в тексте. А вообще лично я всегда доверяю ТОЛЬКО скринам, а не тексту)))
Максим, спасибо за урок!
Интересно получается))
Спасибо за урок.
Отлично получилось!
Спасибо за урок!
Спасибо за отличный урок!!!
Спасибо, урок интересный!
Спасибо!
Урок на внимательность))
спасибо,
для тренировки ок
Прикольный урок! Спасибо!