Готовим завтрак вместе с Фотошоп
Готовим завтрак вместе с Фотошоп
Сложность урока: Сложный
Всем привет! Сегодня мы с вами создадим коробку для хлопьев, используя возможности последней версии программы Photoshop CS4 Extended. Кроме того у Вас должна быть хорошая видео-карта, так как мы собираемся работать с несколькими 3D слоями. Также нам понадобятся изображения: чашка с расплескавшимся молоком
и иконки твиттер

Материалы для урока:
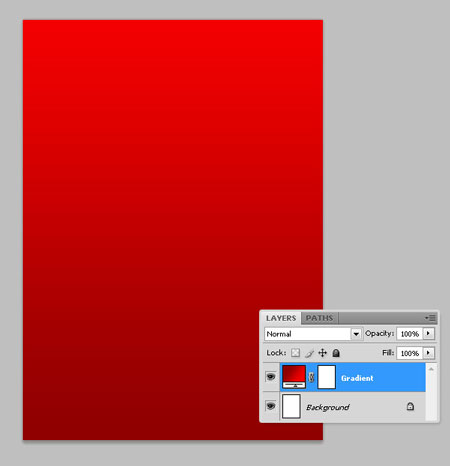
Шаг 1. Создайте новый документ размером 800х1120 пикс и разрешением 72 пикс/дюйм, режим RGB. Создайте новый слой, назовите «градиент», примените инструмент «Градиент»  (Gradient), цвета #F20000 - #8E0000 (вы можете применить свои настройки)
(Gradient), цвета #F20000 - #8E0000 (вы можете применить свои настройки)

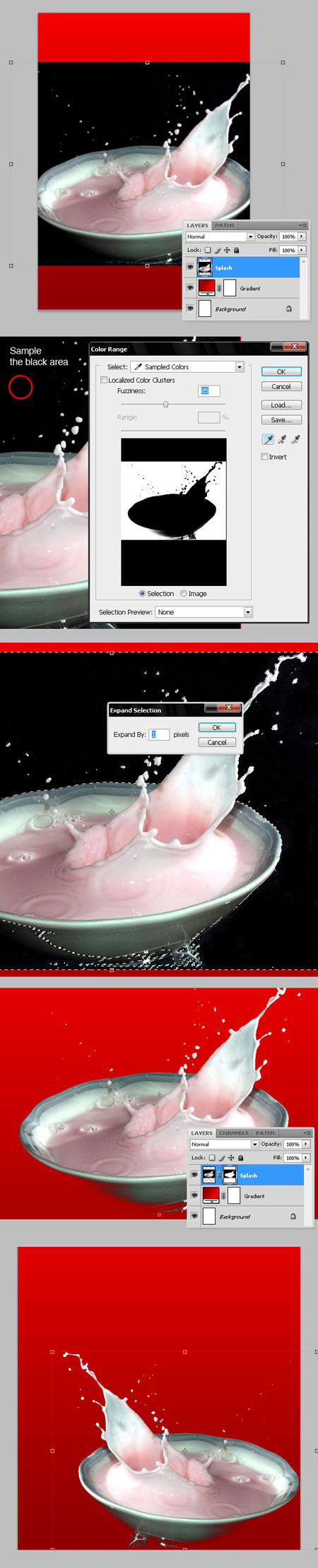
Шаг 2. Откройте изображение с чашкой, перенесите на наш документ и назовите слой «всплеск». Теперь избавимся от фона – следуем в меню Выделение\Цветовой диапазон (Select \Color Range), кликните на чёрном фоне, установите Разброс (Fuzziness) около 85, нажимаем оk. Теперь расширим выделение на 1 рх Выделение\Модификация\Расширить (Select\Modify\ Expand). Далее Выделение\Инверсия (Select\Inverse) и добавьте маску слоя  (Layer Mask) (спрячем чёрный фон). В меню Редактирование\Трансфомирование (Edit\Transform) отразите чашку по горизонтали и поместите чашку в нижнем правом углу.
(Layer Mask) (спрячем чёрный фон). В меню Редактирование\Трансфомирование (Edit\Transform) отразите чашку по горизонтали и поместите чашку в нижнем правом углу.

Шаг 3. На изображении молоко имеет розовый оттенок, давайте его отбелим. Для этого добавим новый корректирующий слой Цветовой тон\Насыщенность (Hue/Saturation Adjustment Layer), выберите Красный (Reds) и значок Lightness установите на +100, создайте обтравочную маску. Создайте новую группу, назовите «шар» и поместите в неё слои «всплеск» и корректирующий Цветовой тон\Насыщенность.

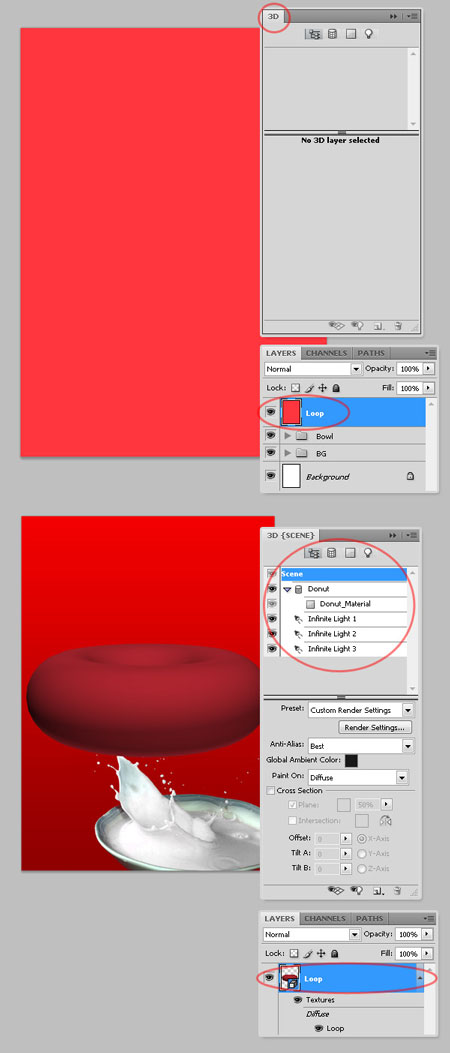
Шаг 4. Оставим на время нашу чашку и приступим к созданию зерновых колец. Пришло время забавы – начнём создавать зерновые кольца, используя 3D слои. Создайте новый слой, назовите «петля», залейте любым цветом, например #FF363E. Далее откроем палитру 3D в меню Окно\3D (Window\3D). Теперь 3D-слои\Новая фигура из слоя\Пончик (New Shape From Layer\Donut), чтобы автоматически создать трёхмерный слой «петля»

Шаг 5. Прежде чем двигаться дальше, немного теории о палитре 3D. Все 3D-объекты находятся в группе Сцена (Scene). Для перехода к настройкам сцены нажмите кнопку Сцена на панели 3D, затем выберите элемент Сцена в верхней части этой панели. При выборе 3D-слоя на панели 3D отображаются компоненты связанного с ним 3D-файла. В верхней части этой панели находится список сеток, материалов и источников света, сохраненных в данном файле. В нижней части панели отображаются параметры и настройки 3D-компонента, выбранного в верхней части.
Вы можете отфильтровать объекты 3D: вверху панели 3D нажмите на кнопку Сцена (Whole Scene), Сетка (Meshes), Материалы (Materials) или Источники света (Lights). С помощью настроек 3D-сцены можно изменять режимы рендеринга, выбирать текстуры для рисования или создавать поперечные разрезы.
Render Preset - указывает стиль рендеринга для модели. Чтобы настроить параметры, щелкните "Настройки рендеринга".
Anti-Aliasing - эта функция позволяет улучшить качество отображения. Параметр Наилучшее обеспечивает высочайшее качество изображения, а параметр Черновое — наибольшую производительность.
Global Ambient Color - цвет глобального освещения.
Select Texture to paint (Рисование на) При рисовании непосредственно на 3D-модели используйте это меню для выбора карты текстуры для рисования.
Кнопки внизу панели 3D становятся активными в зависимости от выбранного 3D-компонента.
Toggle Ground Plane- Вкл./выкл. плоскость основания
Toggle Lights - Включение/отключение источников света.
New Light – добавить новый источник света.
Delete Object – удалить источник света

Шаг 6. Наше кольцо выглядит немного тёмным, хотя мы создавали его из розового слоя. Это потому, что Цвет глобального освещения по умолчанию – чёрный. Давайте изменим цвет на темно-красный цвет (#7E0001). Теперь нажмите на Вкл./выкл. плоскость основания (Toggle Plane), чтобы появилась плоскость - сетка, которая расположена на уровне основания и относительно которой расположена 3D-модель. Заметьте, что перспектива кольца совпадает с перспективой миски, поэтому оставим как есть.

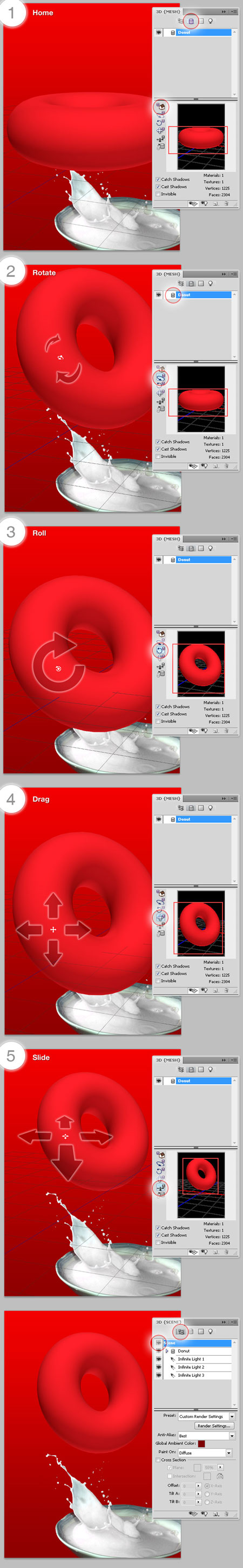
Шаг 7. Трансформируем сетку. Нажмите на кнопку Сетка (Meshes), чтобы работать только с объектом Пончик (Donut) (См. изображение 1 ниже). Сначала будем вращать кольцо, нажмём на кнопку Поворот (Rotate), перетащите инструмент вверх или вниз для вращения модели вокруг оси X, либо влево или вправо — для вращения вокруг оси Y. Далее нажмите на Прокрутка (Roll) перетащите инструмент из стороны в сторону для вращения модели вокруг оси Z (См. изображение 3 ниже). Далее нажмите Перетаскивание (Drag) и Скольжение (Slide) - перетащите инструмент поперек для перемещения модели горизонтально или вверх или вниз
для перемещения ближе или дальше. Добейтесь результата, изображенного на 5. Нажмите на кнопку Сцена (Whole Scene).
Этот шаг важен, поэкспериментируйте, помните, что программа Фотошоп не предназначена для 3D моделирования, и если у вас что-то не получается, попробуйте в другой программе.

Шаг 8. Редактируем текстуры. Выбираем Рисовать на: Диффузия (Paint On: Diffuse) в палитре 3D, далее выбираем инструмент «Кисть»  (Brush Tool), цвет #FFC6CA, размер 100px, мягкая, непрозрачность (Opacity) и поток (Flow) 50% , рисуйте по всей поверхности кольца, вращая его, чтобы покрыть всю поверхность кольца. Обратите внимание, в палитре слоёв под Текстура – Диффузия (Textures – Diffuse) находится «петля» ("Loop"), кликните по нему дважды ЛКМ чтобы открыть файл .psb (в нём содержится текстура), он пригодится в следующем шаге.
(Brush Tool), цвет #FFC6CA, размер 100px, мягкая, непрозрачность (Opacity) и поток (Flow) 50% , рисуйте по всей поверхности кольца, вращая его, чтобы покрыть всю поверхность кольца. Обратите внимание, в палитре слоёв под Текстура – Диффузия (Textures – Diffuse) находится «петля» ("Loop"), кликните по нему дважды ЛКМ чтобы открыть файл .psb (в нём содержится текстура), он пригодится в следующем шаге.

Шаг 9. Работаем с текстурой. В файле .psb выберите Слой "Петля" (это название слоя может измениться в зависимости от Вашего предыдущего редактирования), и примените стиль слоя Наложение узора (Pattern Overlay), узор: гранит, режим наложения (Blending Mode): мягкий свет (Soft Light). Теперь сохраните файл .psb, закройте его и вернитесь к главному документу и посмотрите, как изменилась текстура.

Шаг 10. Теперь мы сделаем поверхность немного неравномерной. В палитре 3D установите: Рисовать на: Рельеф (Paint On: Bump), выберите кисточку, настройки ниже и начните рисовать. Так как текстура Рельеф не создана, выскочит предупреждение, жмите ок. Начните рисовать по 3D объекту, если цвет переднего плана (foreground) чёрный, то текстура будет как бы вдавливаться в кольцо, если цвет переднего плана белый, то текстура будет над объектом, используйте игру обоих цветов, чтобы получить желаемый результат, очень важно обработать всю поверхность кольца.
Если так легче для Вас, то кликните дважды на слое "Рельеф" на палитре слоев и отредактируйте текстуру в файле .psb, как показано ниже, вы можете использовать инструмент «Штамп»  (Clone Tool). Как только достигнете желаемого результата, закройте файл и вернитесь в основной документ.
(Clone Tool). Как только достигнете желаемого результата, закройте файл и вернитесь в основной документ.

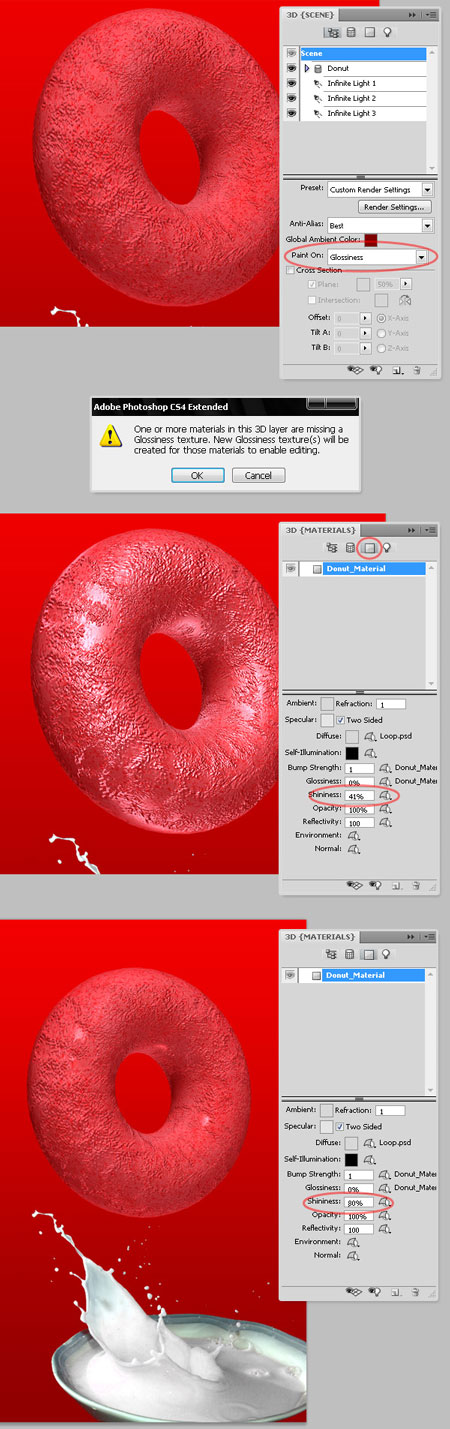
Шаг 11. Добавим глянец. На панели 3D выберите: Рисовать на: Глянец (Paint On: Glossiness) и выберите любую кисточку и нарисуйте маленькое пятно белого цвета в любом месте по слою 3D. Важно: в этом шаге переключитесь на панели 3D на вкладку Материалы (Materials) и установите значение Блеск (Shininess) на 80%, обработайте всю поверхность.

Шаг 12. Создайте дубликат слоя «Петля» - выберите инструмент «Перемещение»  (Move Tool (V)) и ,удерживая клавишу Alt, переместите наше кольцо. Назовите слой «Петля2», оригинальный слой спрячьте, перейдите на вкладку Сетка (Mesh) на панели 3D и вращайте новое кольцо
(Move Tool (V)) и ,удерживая клавишу Alt, переместите наше кольцо. Назовите слой «Петля2», оригинальный слой спрячьте, перейдите на вкладку Сетка (Mesh) на панели 3D и вращайте новое кольцо

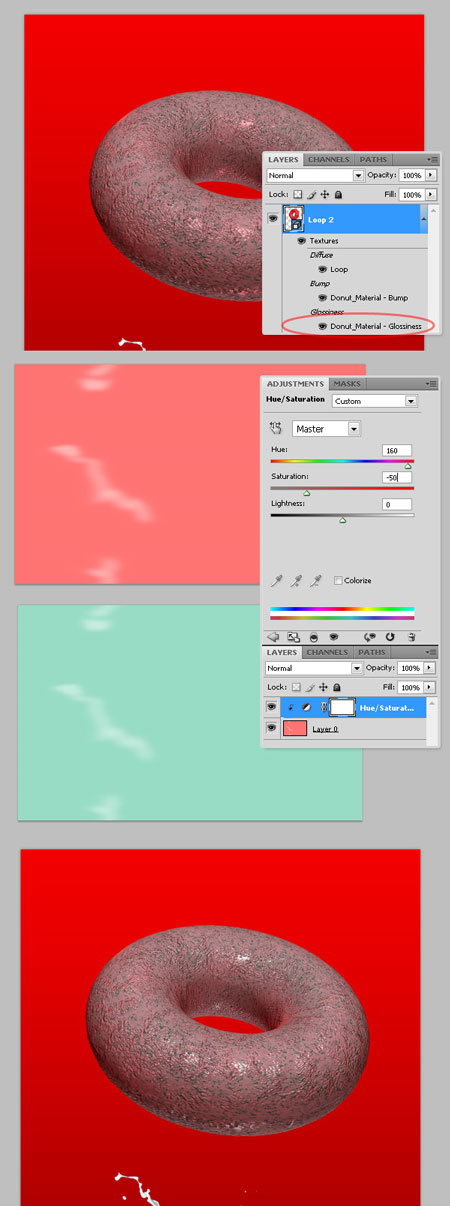
Шаг 13. Меняем цвет второму кольцу. Двойной клик на слое-текстуре Диффузия-петля (Diffuse Texture), который мы создали в шаге 9. Чтобы легко изменить цвет, мы будем использовать новый корректирующий слой Цветовой тон\Насыщенность (Hue/Saturation Adjustment Layer), настройки ниже. Сохраните изменения, закройте.psb файл и посмотрите, что у нас получилось.

Шаг 14. Изменим блеск. Оставаясь на слое «Петля2», двойной клик ЛКМ на слое-текстуре Глянец (Donut Material), измените цвет. Для этого добавим новый корректирующий слой Цветовой тон\Насыщенность (Hue/Saturation Adjustment Layer), сохраните изменения, закройте.psb файл.

Шаг 15. Изменим оттенок. Измените Цвет глобального освещения (Global Ambient light) на #01261E.

Шаг 16. Повторите шаги с 12 по 15, чтобы получить разноцветные хлопья, цвета на ваше усмотрение. Не забудьте поместить слои в группу, автор назвал "3D Loops".

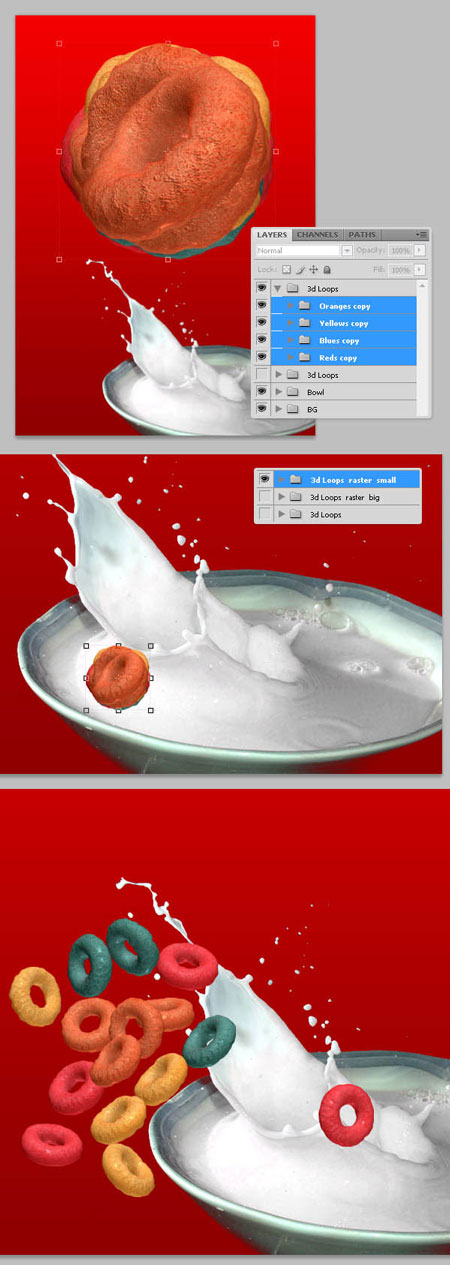
Шаг 17. Создаём ещё больше колец, автор создал по четыре копии каждого цвета.

Шаг 18. Создайте копию группы "3D Loops", оригинал сделайте невидимым. Теперь растрируйте каждый отдельный 3D слой в "3D Loops" – клик ПКМ по слою и выберите «Растрировать3D».

Шаг 19. Пластика. Сделаем края хлопьев неровными. Сделайте активным любой слой с кольцами и следуем в меню Фильтр\Пластика (Filter\Liquify). В открывшемся диалоговом окне выберите инструмент «Деформация» (Warp Tool), размер кисти 100, плотность кисти (Brush Density) 25 и обработайте края хлопьев, повторите для всех колец.

Шаг 20. Изменим размеры колечек. Теперь, когда у нас есть горстка готовых хлопьев, мы будем насыпать их в чашку с молоком. Создайте копию группы с растрированными кольцами, спрячьте оригинал (автор назвал оригинал "3D loops raster big") и назовите копию "3D loops raster small." Уменьшите размеры колечек и инструментом «Перемещение»  (Move Tool) раскидайте хлопья по чашке
(Move Tool) раскидайте хлопья по чашке

Шаг 21. Выберите любое кольцо и расположите над чашкой, спрячьте его в брызгах молока, далее в меню Слои\Слой-маска\Показать всё (Layer Mask\ Reveal All) и кисточкой чёрного цвета удалите часть кольца. Повторите этот шаг со всеми слоями кольцами. Это - возможно самая трудная часть процесса, так как Вы должны будете перераспределить хлопья несколько раз.

Шаг 22. Добавляем тени. Создайте новый Слой под названием "Тени" над группой "3d Loops raster small". Нарисуйте тени, используя маленькую черную кисть (параметры настройки ниже).

Шаг 23. Добавляем брызги. В группе «шар» слейте слои «всплеск» и корректирующий Цветовой тон\Насыщенность (шаг 3). Инструментом «Штамп»  (Clone Tool) скопируйте молочные брызги на новый слой, назовите More Milk. Для этого выберите инструмент «Штамп»
(Clone Tool) скопируйте молочные брызги на новый слой, назовите More Milk. Для этого выберите инструмент «Штамп»  (Clone Tool) и, находясь на слое «шар», удерживайте клавишу Alt и кликните на молоке, затем перейдите на слой «More Milk» и начните рисовать, используйте инструмент «Ластик»
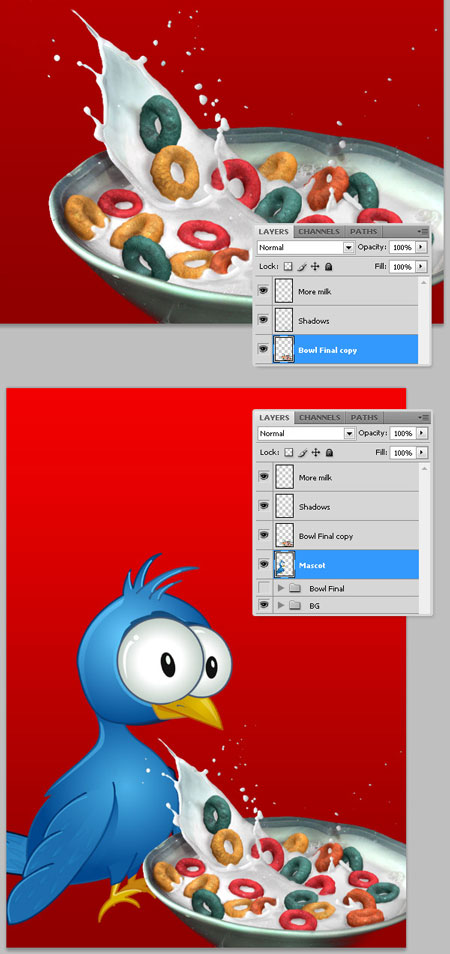
(Clone Tool) и, находясь на слое «шар», удерживайте клавишу Alt и кликните на молоке, затем перейдите на слой «More Milk» и начните рисовать, используйте инструмент «Ластик»  (Eraser Tool), чтобы удалить лишнее молоко. Это один из способов создания брызг. Есть второй (любимый автора): выберите инструмент выделения (Selection Tool), выделите часть брызг молока, скопируйте на новый слой и удалите лишнее. Поместите группу "3D loops raster small"и группу «шар» в новую группу "Bowl Final."
(Eraser Tool), чтобы удалить лишнее молоко. Это один из способов создания брызг. Есть второй (любимый автора): выберите инструмент выделения (Selection Tool), выделите часть брызг молока, скопируйте на новый слой и удалите лишнее. Поместите группу "3D loops raster small"и группу «шар» в новую группу "Bowl Final."

Шаг 24. Слейте группу "Bowl Final" (автор всегда дублирует группы, скрывает оригинал на случай, если понадобится вернуться назад). Найдите талисмана для нашей коробки с хлопьями или нарисуйте сами. Автор использовал птичку из набора «твиттер». Увеличьте птичку и разместите за чашкой с молоком.

Шаг 25. Добавим деталей. Инструментом «Эллипс»  на новом слое нарисуйте овал белого цвета, этот слой на палитре слоёв расположите под слоем с чашкой. Перейдите на слой с птичкой, скопируйте часть крыла на новый слой, назовите «крыло», затем дублируйте слой «крыло», на палитре слоёв копию расположите под оригиналом, уменьшите непрозрачность (Opacity) – это тень от крыла.
на новом слое нарисуйте овал белого цвета, этот слой на палитре слоёв расположите под слоем с чашкой. Перейдите на слой с птичкой, скопируйте часть крыла на новый слой, назовите «крыло», затем дублируйте слой «крыло», на палитре слоёв копию расположите под оригиналом, уменьшите непрозрачность (Opacity) – это тень от крыла.

Шаг 26. Выберите слой с овалом, примените стиль Наложение градиента\Gradient Overlay (жёлтые тона) и Обводка\Stroke. Сделайте овал поменьше, примените те же стили, цвета для градиента выберите красные.

Шаг 27. Создайте новый слой над слоем «градиент» (шаг 1), нарисуйте окружность белого цвета, преобразуйте в смарт-объект, примените фильтр Размытие по Гауссу (Gaussian Blur), поменяйте режим наложения (Blending Mode) для слоя на «Перекрытие» (Overlay) и непрозрачность (Opacity) 75%.

Шаг 28. Дублируйте слой «шар», загрузите выделение этого слоя, создайте новый кооректирующий слой Цветовой тон\Насыщеннсоть (Hue/Saturation Adjustments), уменьшите Яркость (Lighting) на -100, непрозрачность (Opacity) 40% и удалите тени за маленькими брызгами.

Шаг 29. Придумайте название для ваших хлопьев, деформируйте текст.

Шаг 30. Находясь на слое с текстом, клик ПКМ по слою и выберите «Преобразовать в кривые» (Convert to Shape) и, используя инструмент «Стрелка» (Direct Selection Tool (A)), исказите буквы.

Шаг 31. Используя инструмент «Выделение контура» (Path Selection Tool (A)), удалите буквы «О».

Шаг 32. Выберите группу "3D loops raster big" (шаг 20), создайте дубликат, выберите четыре кольца и расположите эти слои над всеми остальными, поместите колечки на месте букв «О».

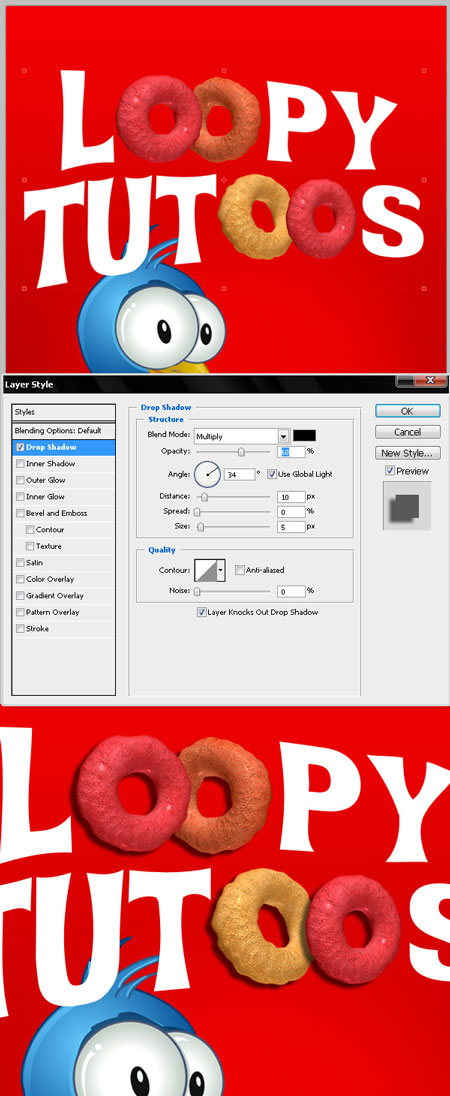
Шаг 33. Для колец примените стиль слоя Тень\Drop Shadow.

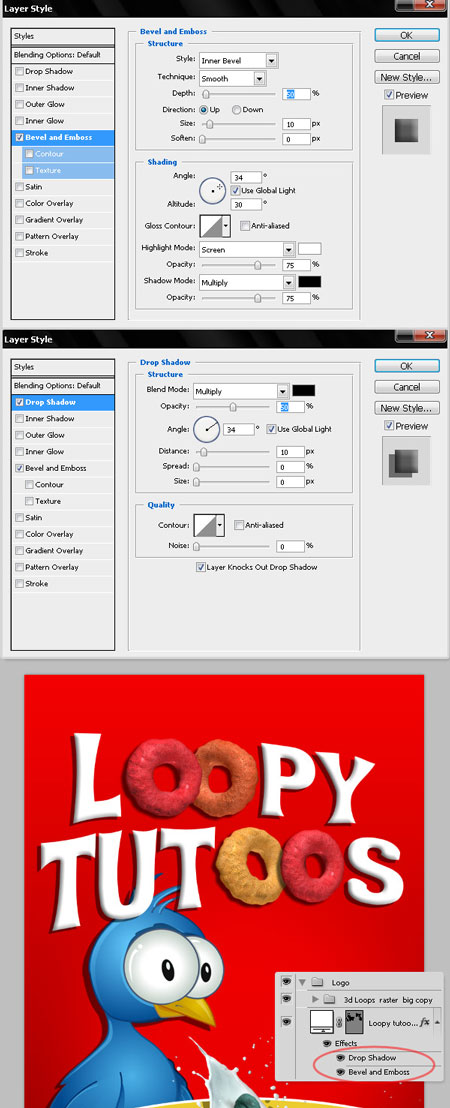
Шаг 34. Для текстового слоя примените стили слоя Тень\Drop Shadow и Тиснение\Bevel . Создайте новую группу "Logo" и поместите в неё все слои, которые относятся к названию.

Шаг 35. Дублируйте группу "Logo", растрируйте и примените фильтр Размытие по Гауссу (Gaussian Blur), загрузите выделение этого слоя, далее в меню Выделение\Модификация\Расширить, 25 рх. Выбираем инструмент «Прямоугольная область»  (Marquee Tool), клик ПКМ внутри выделения и выбираем «образовать рабочий контур», 5рх. Далее Слой\Векторная маска\Активный контур (Layer\Vector Mask\Current Path) и залейте слой любым цветом, например красным. Назовите слой "LogoBG".
(Marquee Tool), клик ПКМ внутри выделения и выбираем «образовать рабочий контур», 5рх. Далее Слой\Векторная маска\Активный контур (Layer\Vector Mask\Current Path) и залейте слой любым цветом, например красным. Назовите слой "LogoBG".

Шаг 36. К слою "LogoBG" примените стили слоя: Наложение градиента\Gradient Overlay, Обводка\Stroke цвет жёлтый, Тень\Drop Shadow. На палитре слоёв расположите слой "LogoBG" под текстовым слоем и добавьте стиль слоя Тень\Drop Shadow к слою с птичкой.

Вот мы и закончили! Автор надеется, что урок Вам понравился, и Вы нашли что-то полезное для себя. Экспериментируйте – создайте свою собственную коробку!
Автор: Alvaro Guzman
Источник: design.tutsplus.com
Комментарии 64
Спасибо, интересный урок!
Клевый урок!!!!!!!! обязательно попробую
Интересный урок:)
Подустал! Думая что к чему в сс
http://jpeg.im/2qxw
ням-ням-ням
Оч-чень интересный замес с 3Д. Не думала, что вообще с этой фьюнкцией когда-нибудь так похохочу :)
Данке шен!
Всем добрый день! Замечательный урок! Очень интересный!Только вот с блеском колец как то не получилось и в конце урока с векторной маской как то тоже ))Вообще сайт отличный,переделала много уроков,но вот свою работу ставлю впервые,не судите строго)))
Даа, с колечками намучилась. Урок хороший, понравился)
спасибо.
Птичку пришлось самой сделать (с другого урока)..которая тут, она в плохом качестве(.
Колечки не получились. Но старалась. Спасибо за урок!
Хороший урок, спасибо!
Мой вариант
Потрясающий урок, клёвый результат! Спасибо. :)
а в Cs5 фотошпе это сделать можно?????
Намучалась с раскрашиванием этих пончиков. Перевод не совпадает( А так замечательный урок! Класс.
Реклама
Спасибо. Хороший урок все понятно. Вот моя работа
а можно эти 3D-пончики как-то сохранить в виде флэш-файла, чтобы можно было загрузить во флэш-проигрывателе и там их вращать?
Анастасия, пончик-это Тор.(у меня тоже самое)
аж слюни потекли О_О
забыла . меня зовут Оксана
я не могу понять последовательности с глянцем и блеска а также когда я меняю тон и насыщенность фигура не меняет цвет
Очень хороший урок! Наконец удалось освоить 3д в фотошопе!)))) Спасибо большое!))
просто супер!
Анастасия, а Вы не пробовали нажать на Тор?
Добрый день!
Только что установила Extended, пока всё прекрасно кроме одного большого НО
у меня нет фигуры пончика! почему так?
кольцо не подходит(( помогите кто нибудь!
Рыбка, спасибо большое!!!;) здорово получилось!
Оксана, спасибо, урок отличный! Моё первое знакомство с 3д прошло не совсем гладко, а именно - подвёл слабенький комп :) До половины урока ( 18 шаг) всё работало хорошо, видеокарта не подводила (GF 7600), а вот оперативки (RAM 1гб) стало катастрофически не хватать. Ни сохранить нельзя было, ни трансформировать, вообщем дальше сделала всё по- своему. Хочу сказать тем, кто будет проходить этот урок, оценивайте возможности вашего компа :)
А у меня было дело именно в видео-карте: половина функций 3D работало, а на второй половине фотошоп орал - обновите видео-карту...
Админ
Так в том то, и дело, что когда нужна видео карта хорошая, Фотошоп просит её.
Рыбка, обязательно проверю, посмотрю что может быть не так.
Rook, в карте может быть дело!
Администратор, искренне извиняюсь, больше не буду так!
Админ
Боюсь, что дело ни в карте, а в самой программе ФШ. Видеокарта отвечает полностью за 3D. И если, основные функции работают, то значит с ней всё нормально.
Иван, у меня сетка создаётся. Может быть вам мой скрин поможет :)