Делаем 3D текст из стекла в Фотошоп
Делаем 3D текст из стекла в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать 3D-текст с эффектом стекла.

Материалы для урока:
Шрифт
Текстура
Шаг 1
Создаем новый документ размером 1152 х 864 пикселей, затем пишем текст (цвет #d7d7d7, размер 150 pt). Если вы используете больше одной линии текста, установите расстояние между строками на 135 pt.

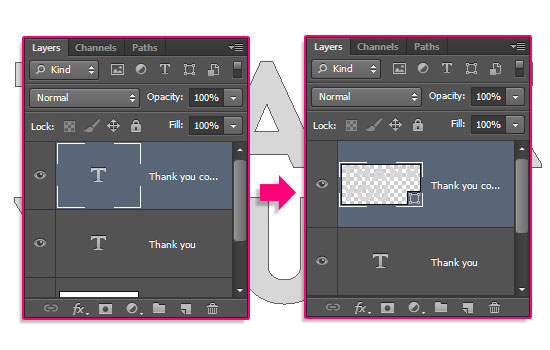
Дублируем текстовый слой (Ctrl+J), кликаем правой кнопкой мыши по копии и выбираем Convert to Shape (Преобразовать в фигуру).

Активируем инструмент Direct Selection Tool  (A) (Частичное выделение), чтобы модифицировать параметры фигуры. Устанавливаем Fill (Заливка) на None (Не применять), цвет обводки на #707070, размер обводки на 5 и Align (Выравнивание) на Outside (Снаружи).
(A) (Частичное выделение), чтобы модифицировать параметры фигуры. Устанавливаем Fill (Заливка) на None (Не применять), цвет обводки на #707070, размер обводки на 5 и Align (Выравнивание) на Outside (Снаружи).

Шаг 2
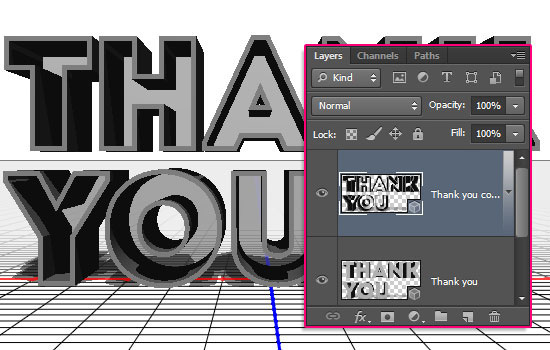
Выделяем текстовый слой и переходим 3D - New 3D Extrusion from Selected Layer (3D - Новая 3D-экструзия из выделенного слоя). Затем выделяем дубликат текста и применяем 3D - New 3D Extrusion from Selected Path (3D - Новая 3D-экструзия из выделенного контура). Таким образом, мы преобразовали текстовые слои в 3D-слои.

Дублируем второй 3D-слой (т.е. тот слой, который был копией текста).

Дублируем фоновый слой и перемещаем копию в самый верх панели слоев. Затем переходим 3D - New Mesh from Layer - Postcard (3D - Новая сетка из слоя - Открытка).

Теперь у нас четыре отдельных 3D-слоя, это значит, что каждая сетка находится на отдельной сцене. Чтобы объединить их в одну, выделяем все 3D-слои и применяем 3D - Merge 3D Layers (3D - Слияние 3D-слоев).

Шаг 3
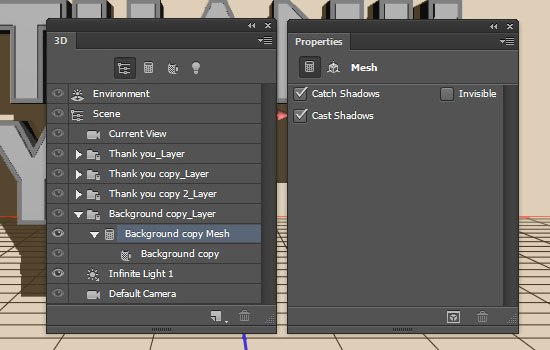
Чтобы постоянно иметь доступ к параметрам 3D, через меню Window (Окно) откроем две панели: 3D Panel (Панель 3D) и Properties (Свойства).
На панели 3D вы можете посмотреть список всех элементов, включенных в сцену. Если нажать на любой из них, то на панели Свойств появятся его параметры. Поэтому, прежде чем вносить изменения, убедитесь, что выбрали нужный элемент.

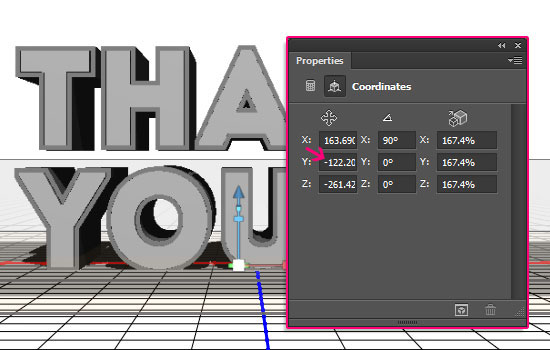
На панели 3D выделяем фоновую сетку, затем вверху на панели свойств выбираем Coordinates (Координаты). Устанавливаем параметр X Rotation Angle (угол вращения по оси Х) на 90, чтобы изменить угол наклона сетки.

Далее применяем 3D - Snap Object to Ground Plane (Привязать объект к плоскости основания). Теперь слегка увеличим параметр Y Position (положение по оси Y) примерно на 0.01, чтобы в будущем избежать проблем с рендерингом.

Шаг 4
Активируем Move Tool  (V) (Перемещение). Вверху на панели параметров инструмента появятся специальные 3D-режимы (3D Mode). Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
(V) (Перемещение). Вверху на панели параметров инструмента появятся специальные 3D-режимы (3D Mode). Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
На 3D-панели выделяем Current View (Текущий вид), чтобы изменить угол наклона камеры.

Кликаем по сцене и вращаем, пока не получим желаемый угол обзора. В данном уроке камера смотрит сверху по-диагонали, поэтому нам не надо создавать дополнительные плоскости для стен, ведь их все равно не видно.

Шаг 5
Зажимаем клавишу Ctrl/Command и кликаем по текстовым слоям на 3D-панели. Затем переходим к Coordinates (Координаты) и устанавливаем X Rotation Angle (угол вращения по оси Х) на 90. После этого применяем 3D - Snap Object to Ground Plane (3D - Привязать объект к плоскости основания).

Если вы хотите изменить положение сетки, схватите нужный элемент на сцене (или выделите его на 3D-панели) и с помощью 3D-осей откорректируйте положение. Стрелка на конце оси отвечает за перемещение элемента, изогнутый прямоугольник - за вращение, а куб - за масштабирование. Белый куб, из которого выходят оси, отвечает за равномерное масштабирование элемента (сразу по всем осям, а не отдельно). Поначалу такое управление может показаться неудобным, но, поработав немного, вы освоитесь и привыкните.

Редактируем положение сетки. Учтите, что мы меняем положение сетки, а не камеры.

Шаг 6
Выделяем основную текстовую сетку на 3D-панели (которую мы создали из самого первого текстового слоя). Теперь меняем значение параметра Extrusion Depth (Глубина экструзии) в зависимости от того, насколько длинной должна быть прозрачная часть текста. В данном уроке мы установим на 243.

Выделяем следующую текстовую сетку (копия оригинального текстового слоя) и устанавливаем параметр Extrusion Depth (Глубина экструзии) на 20.

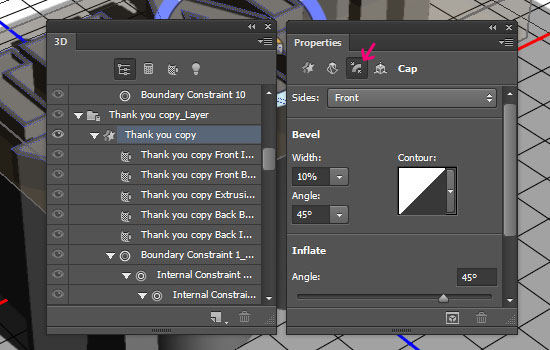
Кликаем по иконке Cap (Капитель) на панели свойств, чтобы установить параметр Bevel Width (Ширина фаски) на 10%.

Повторяем действия для последней текстовой сетки и привязываем ее к плоскости 3D - Snap Object to Ground Plane (Привязать объект к плоскости основания).

Шаг 7
Зажимаем Ctrl/Command и выделяем материалы текста (только материалы копий текстового слоя, оригинал трогать не надо) на 3D-панели. Затем кликаем по иконке рядом с параметром Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).

Применяем настройки, как показано ниже, чтобы создать эффект пластика.

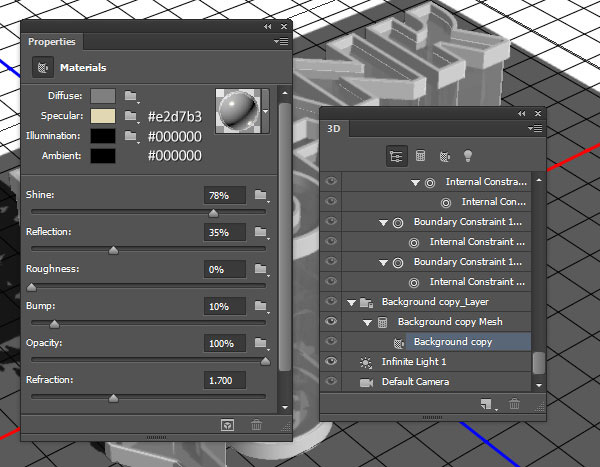
Теперь выделяем материалы оригинала и применяем следующие настройки:

Имейте в виду, что цвета можно брать любые. Вам не обязательно использовать серый, как в этом уроке.

Шаг 8
Выделяем материал фоновой плоскости, удаляем текстуры Diffuse (Рассеивание) и Opacity (Непрозрачность) и применяем следующие параметры. Это добавит плоскости отражающие свойства.

Жмем по иконке с папкой рядом с Diffuse (Рассеивание) и выбираем New Texture (Новая текстура).

Устанавливаем разрешение на 1152 х 864.

Жмем на иконку текстуры и выбираем Edit Texture (Редактировать текстуру).

В открывшемся файле дублируем фоновый слой (Ctrl+J).

Дважды кликаем по копии, чтобы открыть окно Layer Style (Стиль слоя) и применяем Pattern Overlay (Наложение узора). Выбираем текстуру webtreats_light_wood4.jpg из набора, который мы скачали в начале урока.

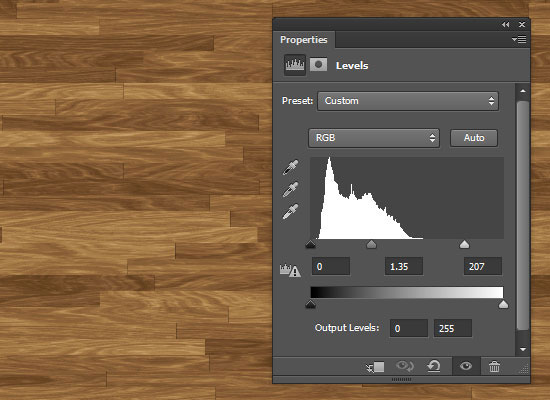
Жмем на иконку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Levels (Уровни).

Устанавливаем параметры, как показано ниже. Сохраняем этот файл File - Save (Файл - Сохранить), затем закрываем документ с текстурой File - Close (Файл - Закрыть) и возвращаемся на основной документ с 3D-текстом.

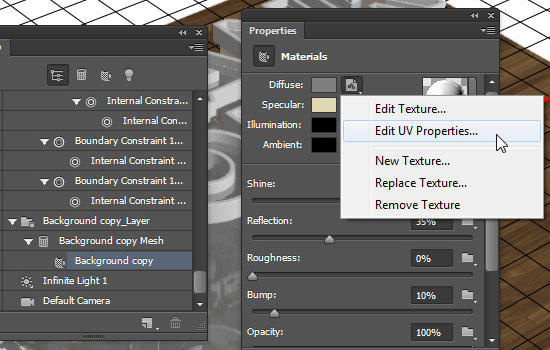
Снова жмем по иконке текстуры и выбираем Edit UV Properties (Редактировать UV-свойства).

Устанавливаем U Scale (U-масштаб) на 100%, V Scale (V-масштаб) на 200% и U Offset/V Offset (U-смещение/V-смещение) на 0.

Закончив с материалами, увеличиваем плоскость, чтобы она полностью покрыла весь фон. При необходимости, снова привяжите ее к плоскости основания 3D - Snap Object to Ground Plane (3D - Привязать объект к плоскости основания). Если часть текста отдалится, как показано ниже, откорректируйте параметр Y Position (положение по оси Y) или воспользуйтесь 3D-осями.

Шаг 9
Выделяем на 3D-панели Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 80% и деактивируем опцию Shadow (Тень).

Выбираем расположение источника света. В уроке использованы следующие параметры:

Кроме того, источник света тоже можно двигать с помощью инструмента Move Tool  (V) (Перемещение).
(V) (Перемещение).

Жмем кнопку Add new Light to Scene (Добавить новый свет на сцену) внизу 3D-панели и выбираем New Point Light (Новый точечный свет).

Устанавливаем Intensity (Интенсивность) на 50%, Shadow Softness (Сглаживание тени) на 30%. Чтобы свет выглядел более естественно, активируем Light Falloff (Спад света). Благодаря этому, свет будет плавно затухать по мере отдаления от своего источника. Устанавливаем Inner (Внутренний) на 25.62 и Outer (Внешний) 1607.83.

Настраиваем положение источника света так, чтобы тень падала за текстом. Ниже вы можете увидеть параметры.

Закончив со светом, смотрим на результат.

Шаг 10
Выше 3D-слоя создаем новый и заливаем его черным цветом.

Переходим 3D - New Mesh from Layer - Mesh Preset - Sphere (3D - Новая фигура из слоя - Сфера).

Выделяем Current View (Текущий вид) и на панели свойств в выпадающем списке View (Вид) выбираем название основного 3D-слоя (в уроке это "Thank you"). Это выровняет угол камеры для обеих 3D-слоев (для текста и сферы).

Настраиваем материалы сферы. Сферы нужны для того, чтобы разбавить работу парой ярких пятен. Цвет можете взять любой.

Дублируем сферу несколько раз (Ctrl+J). Вы должны иметь в виду, что большое количество 3D-объектов на сцене может замедлить работу вашего компьютера. Поэтому старайтесь не переборщить со сферами, 2-5 штук будет вполне достаточно.
Выделяем все 3D-слои и объединяем их 3D - Merge 3D Layers (3D - Слияние 3D-слоев), затем распределяем сферы по сцене. Можете также поэкспериментировать с их размерами.

Закончив, можем переходить к рендерингу сцены 3D - Render (3D - Рендеринг). Из-за большого количества прозрачных элементов рендеринг может занять достаточно много времени. Если кликнуть мышкой за пределами документа, то рендеринг остановится.

Шаг 11
Закончив с рендерингом, жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).

Выбираем черно-белый градиент, затем меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%. Благодаря этому, цвета станут более яркими и насыщенными.

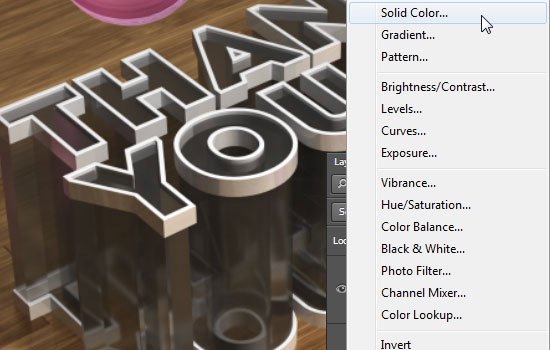
Снова жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Сплошной цвет).

Цвет #120029.

Меняем режим смешивания корректирующего слоя на Exclusion (Исключение).

На этом все!

Автор: textuts
Источник: textuts.com
Комментарии 65
Спасибо за урок!
Спасибо за урок! Легкий и описан хорошо, как раз для такого новичка в 3D как я. Рендер 2,5 часа занял, хотя железо ничего особенного или есть все-таки где-то настройки рендеринга... и эти самые настройки у меня на минимуме стоят:))
Практически без рэндера...7 часов - это слишком)))
За урок спасибо ! Я не знаю какой комп у автора, у меня на моем с 32-мя Гб оперативки и 8-ю Гб видеопамяти полный рендеринг занял бы 4 часа, меня хватило на 20% ...
Спасибо, урок интересный, но рендеринг - это что-то...
Спасибо! Урок классный..Но окончания рендеринга ,по-моему, здесь дождаться нереально
Спасибо за понятный урок
Спасибо
люди можите помачь как Выделять текстовый слой
Спасибо! =)
Познавательный урок. Много нового для себя открыла. Благодарность автору урока!!
Господи, это была действительно трудоёмкая работа. Переделывал раз 10-15, два или три раза менял версии фотошопа, куча нервотрёпки и под конец рендеринг длиною в один день. Но это стоило того! Благодаря этому уроку, я хотя бы слегка коснулся 3D среды. Спасибо Вам за Ваши уроки!
Во-первых автор не указывает свою версию фотошопа - а она у него явно cs6, а мы уже на СС2015, где многое не так, как в его примерах, отсюда постоянная головоломка. -Пора обновлять ваши уроки.
Вот ещё работа.тот же принцип ,но по другому.Ещё раз спасибо за интересный урок.
Очень интересно!Работа очень доступна и мне было очень легко. Отрендерил 20% и даже не заметно ,что большая часть не отрендерилась. Спасибо.
не могу найти "преобразовать в фигуру", в CS6 оно вообще существует?
как то так
Рендеринг 3 часов на 8-х ядрах .размер 14 Мб
рендеринг длился 10 часов 20 минут. При этом постоянно загружены 4 ядра с Turbo Boost до 3.2 ГГц и HT + видеокарта Radeon 8870M c 640 потоковыми процессорами 775МГц частотой и 2Гб памяти.
проблемы с дырами в полу были от того, что пол был вровень с основанием 3D сцены. Нужно было поднять чуть-чуть всю сцену
Рендеринг шёл 6 часов и это на 4-х ядрах и не плохой видюхе.
А можно с CS5 сделать?
Спасибо за урок.
текстура отвлекала по моему, не стал ставить, урок отличный!
рендерить для слабаков...
Спасибо) Очень познавательный урок:)
Правда уж очень долго был рендеринг. Меня хватило на 2,5 часа. Вроде и пк не слабый и разрешение небольшое, а так долго.
Поэтому вопрос. Это норма около 3х часов и более рендеринга для такой вот работы? У кого сколько заняло?
да норма, тут много прозрачности, хотя если процессор будет мощнее было бы быстрее, а меня хватило на 15 минут лол
Очень позновательно!
Спасибо за урок)
Решила сделать пока только текст без сфер.
получилось так
Спасибо. Отличный перевод и интересный урок.