Создаем спортивный флаер
Создаем спортивный флаер
 В этом уроке вы узнаете, как сделать простой спортивный флаер с помощью Mock Up.
В этом уроке вы узнаете, как сделать простой спортивный флаер с помощью Mock Up.
Сложность урока: Легкий
В этом уроке вы узнаете, как сделать простой спортивный флаер с помощью Mock Up. Я постараюсь объяснять все настолько подробно, чтобы все, даже те, кто только что открыл Photoshop в первый раз, смогли выполнить этот урок.
Примечание: Автор использовал платные фотографии и мокап флаера. В архиве вы найдёте альтернативный вариант фотографий для выполнения урока. Бесплатный мокап вы можете подобрать на сайте в разделе Дополнения.
1. Подготовка документа
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File — Open (Файл — Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image — Mode (Изображение — Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000-4000 пикселей в ширину/высоту. Для проверки переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer — New — Background from Layer (Слой — Новый — Фон из слоя).
2. Выделяем объект
Шаг 1
В этом разделе мы выделим наш объект, а затем скопируем его на отдельный слой. Берем инструмент Quick Selection Tool (W) (Волшебная палочка) и выбираем фон фотографии. С помощью клавиш Shift и Alt на клавиатуре добавляем к выделению или вычитаем из него области. Когда выделение готово, нажимаем Ctrl+Shift+I, чтобы инвертировать выделение.
Шаг 2
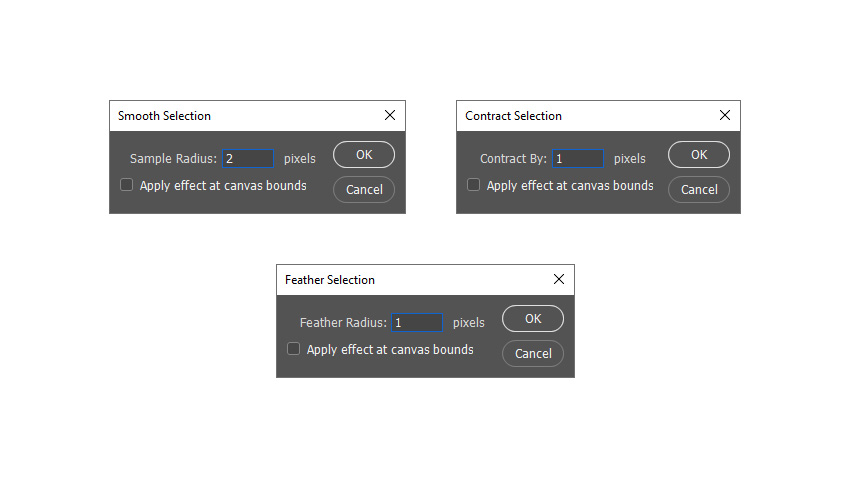
Идем в меню Select — Modify — Smooth (Выделение — Модификация — Сгладить) и устанавливаем Sample Radius (Радиус) на 2 px. Далее и устанавливаем Select — Modify — Contract (Выделение — Модификация — Сжать) и устанавливаем Contract By (Сжать на) на 1 px. Наконец, идем в Select — Modify — Feather (Выделение — Модификация — Растушевка) и устанавливаем Feather Radius (Радиус растушевки) на 1 px.
Шаг 3
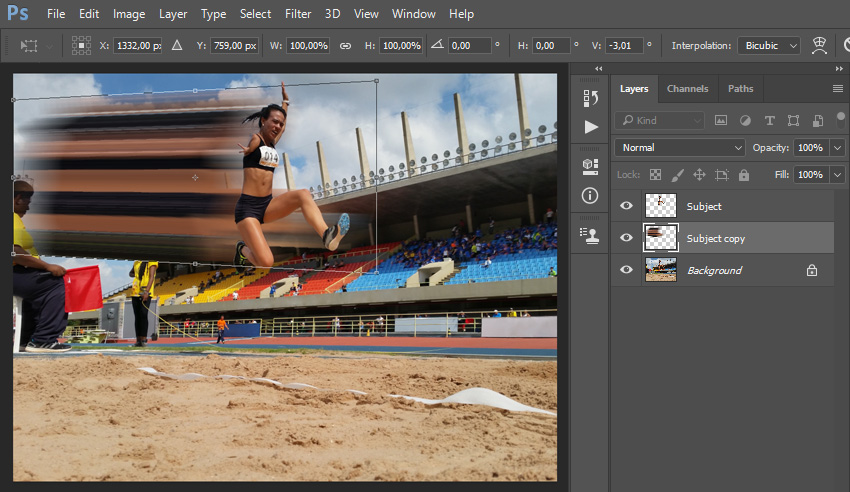
Нажимаем Ctrl+J на клавиатуре, чтобы создать из выделения новый слой. Называем его Subject (Объект).
3. Создаем эффект движения
Шаг 1
В этом разделе мы создадим эффект движения. Нажимаем Ctrl+J на клавиатуре, чтобы продублировать слой с объектом. Перетаскиваем копию под слой с объектом на панели слоев. Берем инструмент Move Tool (V) (Перемещение), зажимаем Shift, кликаем и перетаскиваем эту копию на 50 пикселей влево.
Шаг 2
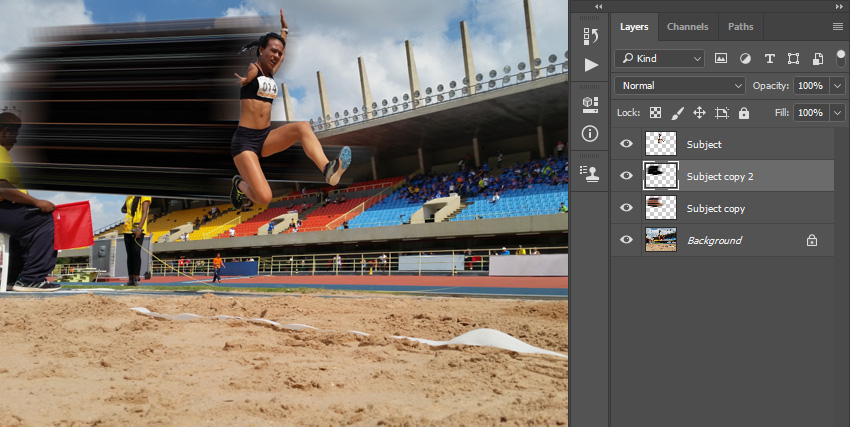
Повторяем предыдущий шаг 29 раз, чтобы получилось в общей сложности 30 копий. Убедитесь, что всегда дублируете нижний слой копии объекта и перетаскиваете каждый новый слой копии объекта чуть ниже предыдущего на панели слоев. Вот мой результат:
Шаг 3
Выбираем все слои от Subject copy (Объект копия) до Subject copy 30 (Объект копия 30). Нажимаем Ctrl+E, чтобы объединить слои в один. Затем идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) устанавливаем Angle (Угол) на 0°, Distance (Смещение) на 500 px.
Шаг 4
Нажимаем Ctrl+T, затем правый клик по холсту, чтобы открыть параметры трансформирования, выбираем Perspective (Перспектива). Преобразуем слой, как показано ниже:
Шаг 5
Нажимаем Ctrl+J на клавиатуре, чтобы продублировать слой. Идем в меню Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев). Затем нажимаем Ctrl+I, чтобы инвертировать цвета.
Шаг 6
Идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5 px.
Шаг 7
Меняем режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)). Называем слой M_T_Glow (Свечение_1).
Шаг 8
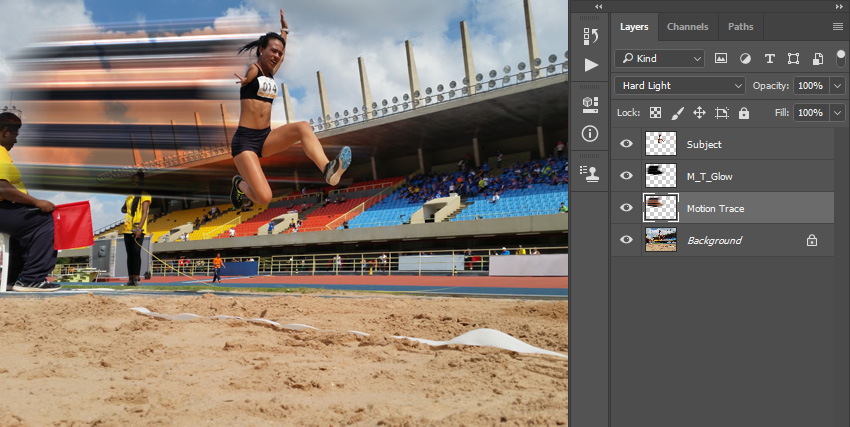
Выбираем слой Subject copy (Объект копия) и меняем режим наложения на Hard Light (Жесткий свет). Называем слой Motion Trace (Трассировка движения).
Шаг 9
Выбираем слой M_T_Glow (Свечение_1) и идем в меню Layer — New — Layer (Слои — Новый — Слой), чтобы создать новый слой. Называем его Motion Strokes (Штрихи движения).
Шаг 10
Зажимаем Ctrl и кликаем по миниатюре слоя Motion Trace (Трассировка движения), чтобы загрузить выделение. Нажимаем D, чтобы сбросить цвета. Идем в меню Edit — Fill (Редактирование — Выполнить заливку), и устанавливаем Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) на Normal (Нормальный), Opacity (Непрозрачность) на 100%, как показано ниже:
Шаг 11
Нажимаем Ctrl+D, чтобы снять выделение. Идем в меню Filter — Pixelate — Mezzotint (Фильтр — Оформление — Меццо-тинто) и устанавливаем Type (Тип) на Long Strokes (Длинные линии).
Шаг 12
Идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) и устанавливаем Angle (Угол) на 0°, Distance (Смещение) на 150 px.
Шаг 13
Меняем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Шаг 14
Нажимаем Ctrl+J на клавиатуре, чтобы продублировать слой. Идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2 px. Идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) и устанавливаем Angle (Угол) на 0°, Distance (Смещение) на 100 px.
Шаг 15
Называем этот слой M_S_Glow (Свечение_2).
Шаг 16
Выбираем слои Motion Strokes (Штрихи движения) и M_S_Glow (Свечение_2). Нажимаем Ctrl+T, правый клик по холсту, выбираем Perspective (Перспектива). Преобразуем слой, как показано ниже:
Шаг 17
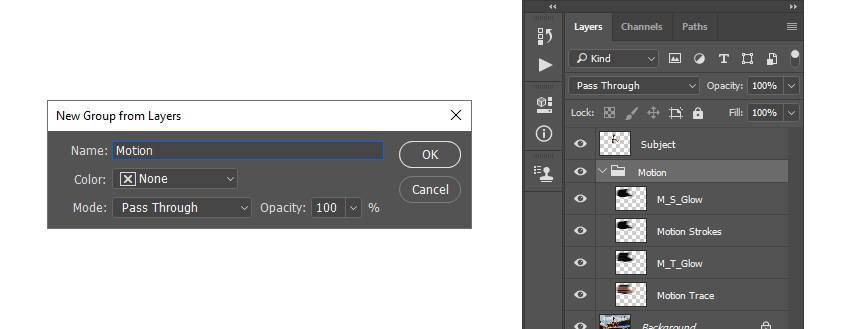
Теперь выбираем слой Motion Trace (Трассировка движения), зажимаем Shift и кликаем по слою M_S_Glow (Свечение_2), чтобы выделить все слои между ними. Идем в меню Layer — New — Group from Layers (Слои — Новый — Группа из слоев), чтобы создать новую группу из слоем, называем ее Motion (Движение).
Шаг 18
Идем в меню Layer — Layer Mask — Reveal All (Слои — Слой-маска — Показать все), чтобы добавить маску слоя на всю группу. Устанавливаем цвет переднего плана #000000, берем мягкую кисть и закрашиваем как показано ниже:
4. Финальные штрихи
Шаг 1
В этом разделе мы внесем финальные корректировки в работу. Выбираем слой Subject (Объект), идем в меню Layer — Layer Mask — Reveal All (Слои — Слой-маска — Показать все), чтобы добавить маску слоя на всю группу. Устанавливаем цвет переднего плана #000000, берем мягкую кисть и закрашиваем как показано ниже:
Шаг 2
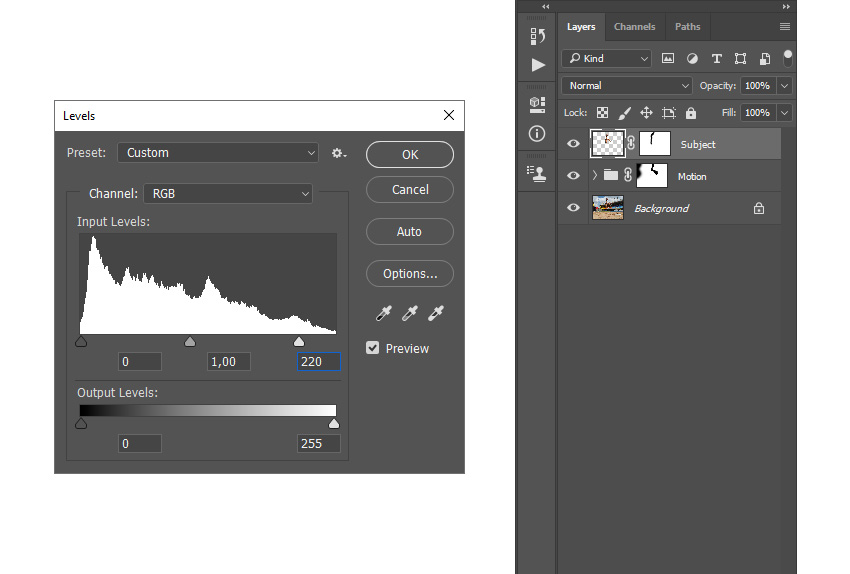
Выбираем слой Subject (Объект). Идем в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и устанавливаем следующие настройки:
Шаг 3
Дублируем этот слой и перетаскиваем копию под слой Subject (Объект) на панели слоев. Берем инструмент Move Tool (V) (Перемещение), зажимаем Shift, кликаем и перетаскиваем эту копию на 100 пикселей влево. Идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) и устанавливаем Angle (Угол) на 0°, Distance (Смещение) на 250 px.
(V) (Перемещение), зажимаем Shift, кликаем и перетаскиваем эту копию на 100 пикселей влево. Идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении) и устанавливаем Angle (Угол) на 0°, Distance (Смещение) на 250 px.
Шаг 4
Зажимаем Alt и кликаем по маске группы Motion (Движение) и перетаскиваем ее на маску слоя Subject copy (Объект копия), чтобы заменить. Затем меняем режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)) и называем этом слой Subject Glow (Свечение объекта).
5. Использование мокапов
Шаг 1
Теперь мы поместим фото в один из графических спортивных шаблонов.
Примечание: Автор использовал платный мокап. Бесплатный вариант флаера вы можете подобрать на сайте в разделе Дополнения. Например, вы можете скачать Мокап 1 или Мокап 2.
Выбираем слой Subject (Объект) и нажимаем Ctrl+J, чтобы продублировать слой. Скрываем этот новый слой и выбираем Subject (Объект), Shift+клик по фоновому слою, чтобы выделить все слои между ними. Нажимаем Ctrl+E, чтобы объединить эти слои в один.
Шаг 2
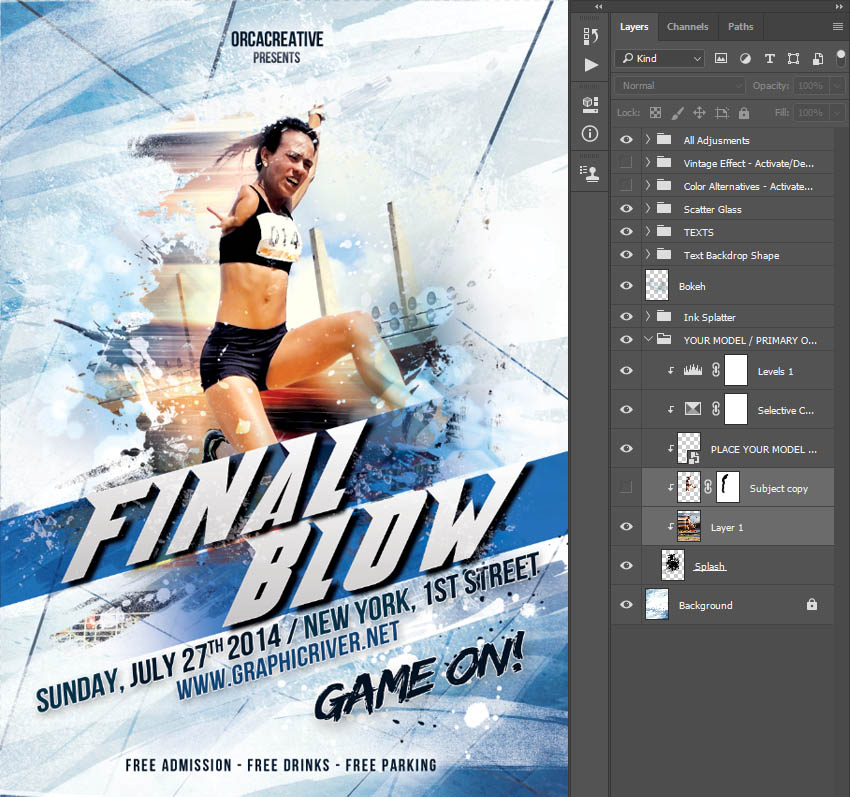
Ctrl+клик по слою Subject copy (Объект копия), чтобы одновременно выбрать оба слоя. Затем перетаскиваем слои в документ Flyer Template (Шаблон для флаера) прямо над слоем Splash (Брызги) на панели слоев. С помощью инструмента Move Tool  (V) (Перемещение) размещаем слои, как показано ниже:
(V) (Перемещение) размещаем слои, как показано ниже:
Шаг 3
Ctrl+клик по миниатюре слоя Subject copy (Объект копия), чтобы загрузить выделение. Выбираем слой Splash (Брызги) и идем в меню Edit — Fill (Редактирование — Выполнить заливку), и устанавливаем Contents (Содержание) на Foreground Color (Основной цвет), Mode (Режим) на Normal (Нормальный), Opacity (Непрозрачность) на 100%.
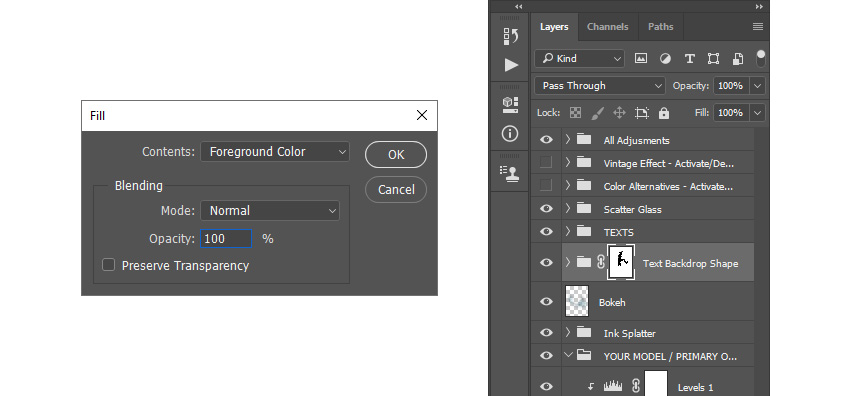
После этого выбираем группу слоев Text Backdrop Shape (Фон для текста), идем в меню Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область), чтобы скрыть выделенную область в группе слоев.
Шаг 4
Скрываем слой Bokeh (Боке), с помощью инструмента Horizontal Type Tool  (T) (Горизонтальный текст) преобразуем любой текстовый слой, который нам нужно. Затем выбираем верхний текстовый слой заголовка и перетаскиваем его чуть ниже нижнего текстового слоя заголовка, чтобы удалить эффект тени на нижнем текстовом слое заголовка. Далее дважды кликаем по миниатюре слоя Levels 1 (Уровни 1) и вводим следующее:
(T) (Горизонтальный текст) преобразуем любой текстовый слой, который нам нужно. Затем выбираем верхний текстовый слой заголовка и перетаскиваем его чуть ниже нижнего текстового слоя заголовка, чтобы удалить эффект тени на нижнем текстовом слое заголовка. Далее дважды кликаем по миниатюре слоя Levels 1 (Уровни 1) и вводим следующее:
Все готово! Вот наш результат:
Автор: Marko Kožokar
Источник: design.tutsplus.com































Комментарии 5
Спасибо
Спасибо за урок) Правда, для новичка сложноват. Не удалось с брызгами ( там вроде обтравочная маска была? О ней почему-то в описании не сказано, хотя на скрине есть)
Так что, как-то вот так.
Не понимаю шаг 18,что нужно закрашивать и как?
Екатерина, спасибо за перевод.
Интересный урок, только автор выбрал очень неудачный снимок – у девушки "не пойми что" вместо правой руки.