Создаем таинственный подводный пейзаж
Создаем таинственный подводный пейзаж
 В этом уроке автор покажет, как создать таинственный и мрачный пейзаж с замком на одиноком острове. В начале мы создадим основу с помощью фото неба и моря. После этого добавим скалы и эффекты воды. Затем вставим замок, настроим освещение, контрастность и выполним цветообработку, используя корректирующие слои, маски и кисти
В этом уроке автор покажет, как создать таинственный и мрачный пейзаж с замком на одиноком острове. В начале мы создадим основу с помощью фото неба и моря. После этого добавим скалы и эффекты воды. Затем вставим замок, настроим освещение, контрастность и выполним цветообработку, используя корректирующие слои, маски и кисти
Сложность урока: Средний
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- #Шаг 27
- #Шаг 28
- #Шаг 29
- #Шаг 30
- #Шаг 31
- #Шаг 32
- #Шаг 33
- #Шаг 34
- #Шаг 35
- #Шаг 36
- #Шаг 37
- #Шаг 38
- #Шаг 39
- #Шаг 40
- #Шаг 41
- #Шаг 42
- #Финальный результат
- # Комментарии
В этом уроке я покажу вам, как создать таинственный и мрачный пейзаж с замком на одиноком острове. В начале мы создадим основу с помощью фото неба и моря. После этого добавим скалы и эффекты воды. Затем вставим замок, настроим освещение, контрастность и выполним цветообработку, используя корректирующие слои, маски и кисти. В конце добавим птиц и в качестве финального штриха применим корректирующий слой Vibrance (Сочность).
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
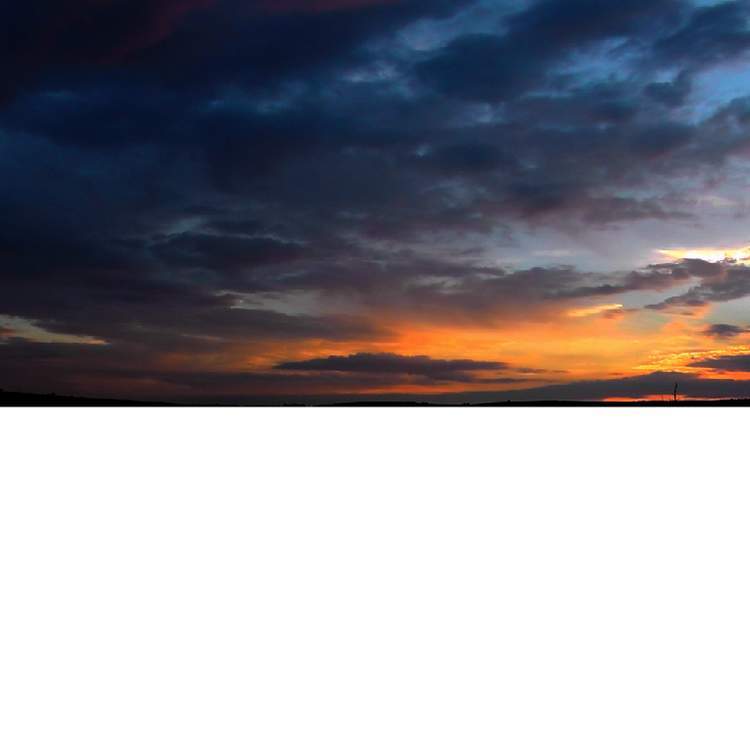
Создаем новый документ (Ctrl+N) размером 2000 х 2000 пикселей и заливаем его белым цветом, используя инструмент Pain Bucket Tool (G)  (Заливка). Открываем картинку с небом и инструментом Rectangular Marquee Tool
(Заливка). Открываем картинку с небом и инструментом Rectangular Marquee Tool  (M) (Прямоугольное выделение) выделяем только область с небом. Копируем выделенный участок на новый слой (Ctrl+J) и инструментом Move Tool (V)
(M) (Прямоугольное выделение) выделяем только область с небом. Копируем выделенный участок на новый слой (Ctrl+J) и инструментом Move Tool (V)  (Перемещение) перемещаем его на рабочий документ. Размещаем небо в верхней части полотна.
(Перемещение) перемещаем его на рабочий документ. Размещаем небо в верхней части полотна.
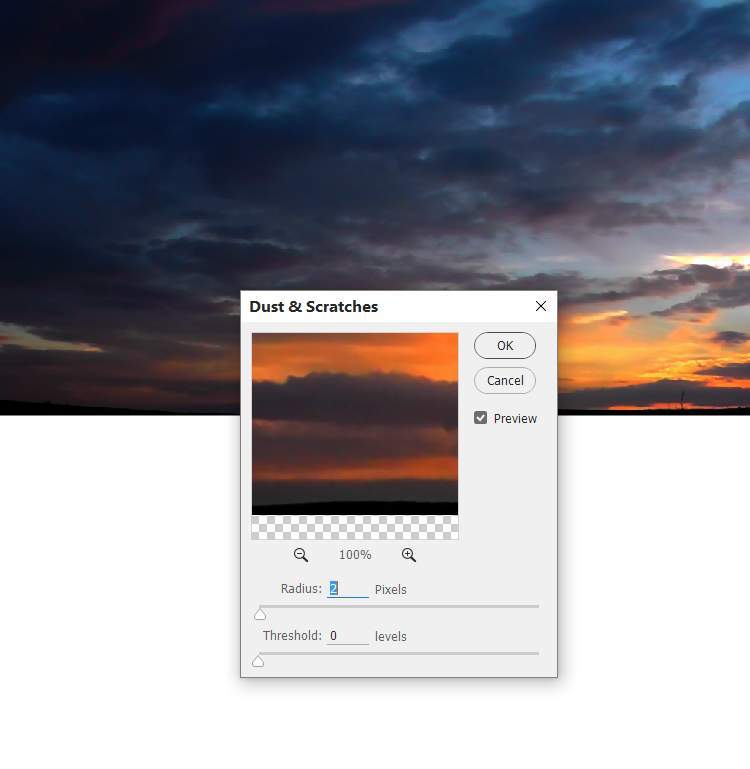
Шаг 2
Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем применяем Filter – Noise – Dust & Scratches (Фильтр – Шум – Пыль и царапины), чтобы уменьшить шум на небе.
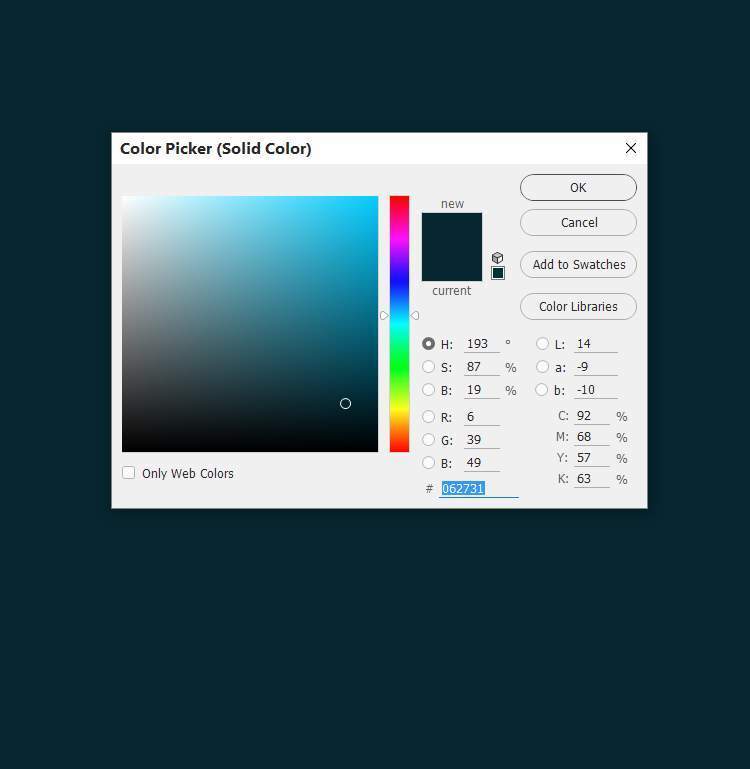
Шаг 3
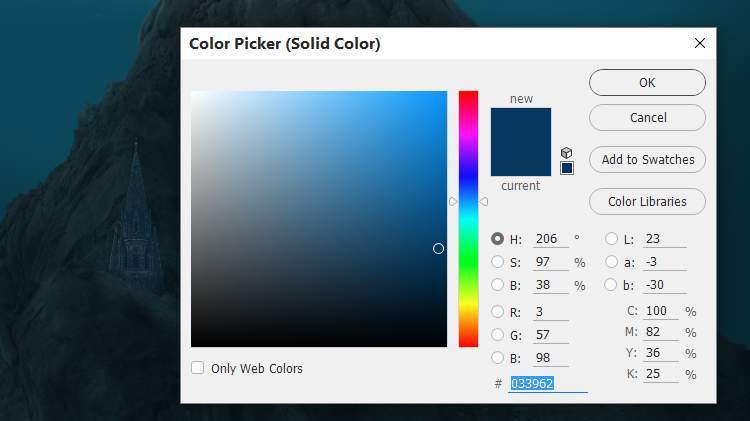
Давайте создадим основу для подводной части. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем темно-синий цвет (#062731).
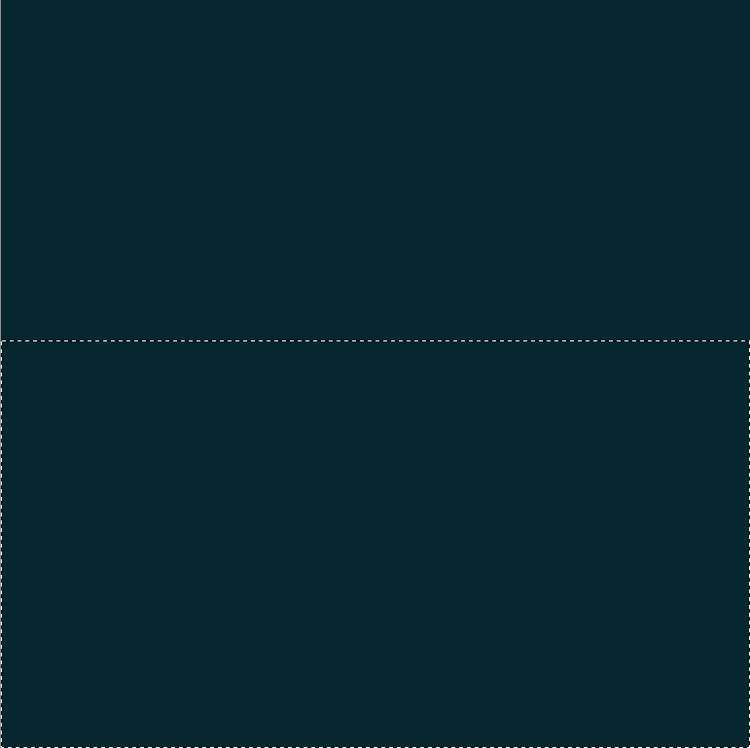
Выбираем маску заливки, берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем верхнюю половину полотна. Устанавливаем черный цвет в качестве основного и заливаем им выделенную область (Alt+Backspace). Комбинацией Ctrl+D снимаем выделение.
(M) (Прямоугольное выделение) и выделяем верхнюю половину полотна. Устанавливаем черный цвет в качестве основного и заливаем им выделенную область (Alt+Backspace). Комбинацией Ctrl+D снимаем выделение.
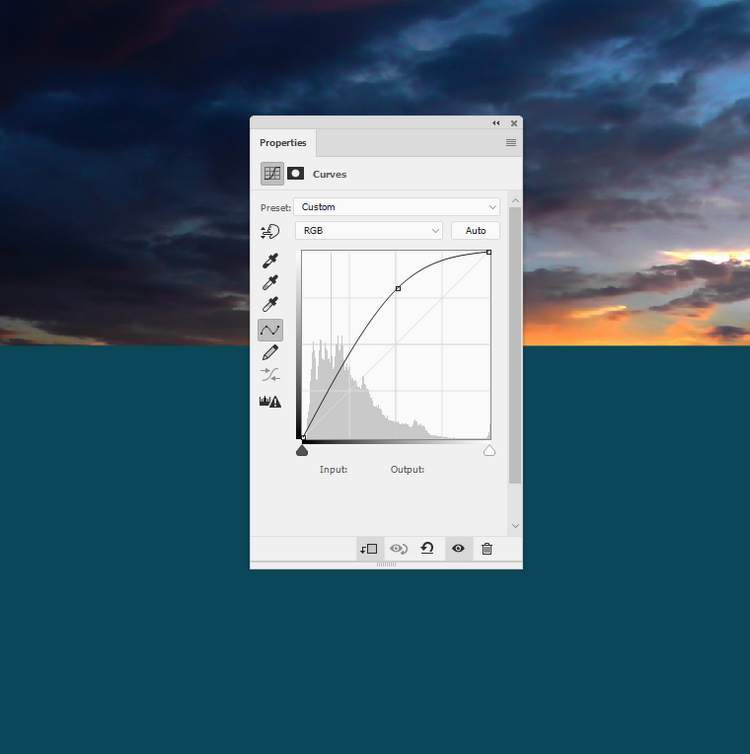
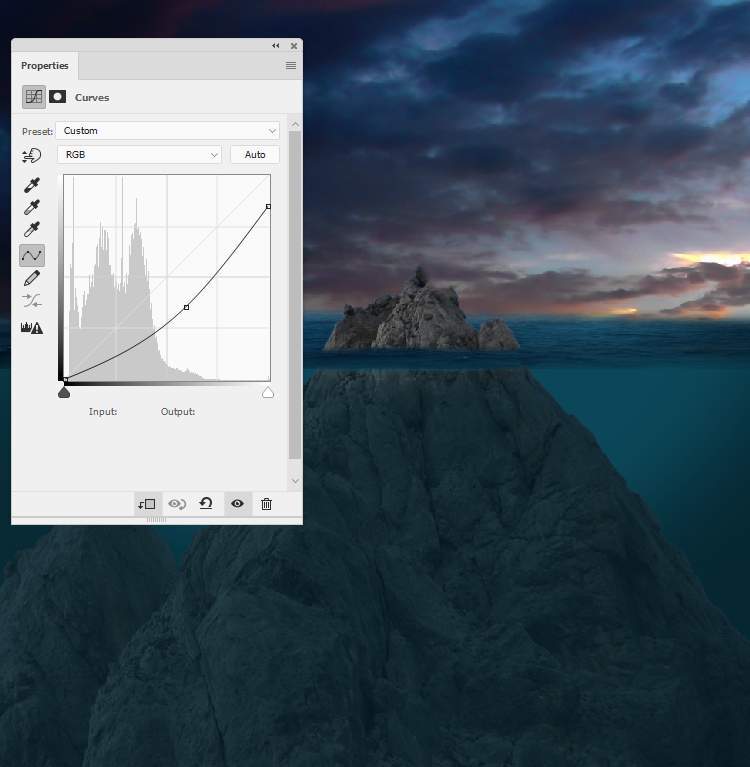
Шаг 4
Переходим в меню Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и превращаем корректирующий слой в обтравочную маску (Ctrl+Alt+G). Увеличиваем яркость, выбираем маску корректирующего слоя, активируем Brush Tool  (B) (Кисть) и выбираем мягкую круглую кисточку черного цвета. Этой кисточкой проводим по нижней части полотна, чтобы скрыть эффект корректирующего слоя.
(B) (Кисть) и выбираем мягкую круглую кисточку черного цвета. Этой кисточкой проводим по нижней части полотна, чтобы скрыть эффект корректирующего слоя.
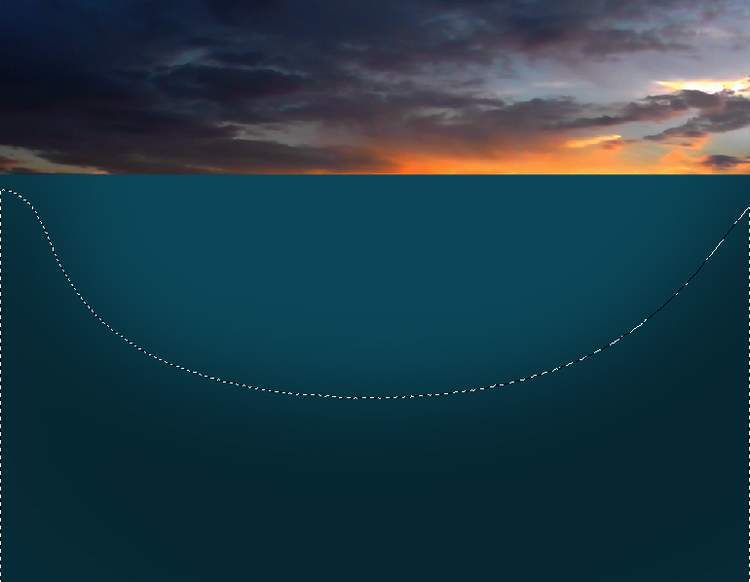
Шаг 5
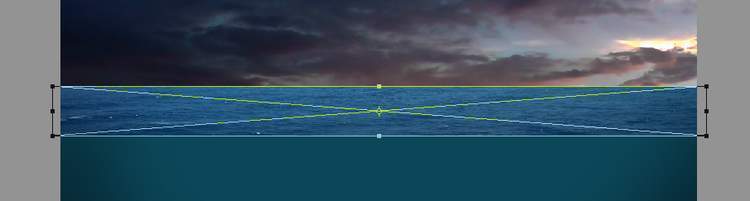
Открываем фото с морем и выделяем передний план моря. Размещаем его в центре основного документа. С помощью свободной трансформации (Ctrl+T) уменьшаем ширину моря по вертикали.
Шаг 6
В нижней части панели слоев жмем на вторую кнопку слева, чтобы добавить маску на слой с морем. Мягкой черной кисточкой (В) сглаживаем жесткие границы снизу и сверху.
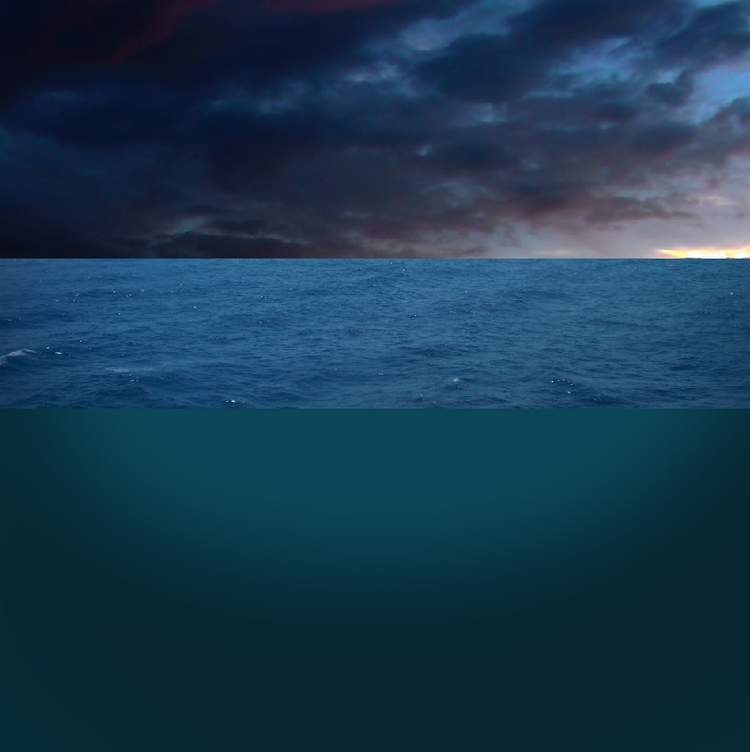
Шаг 7
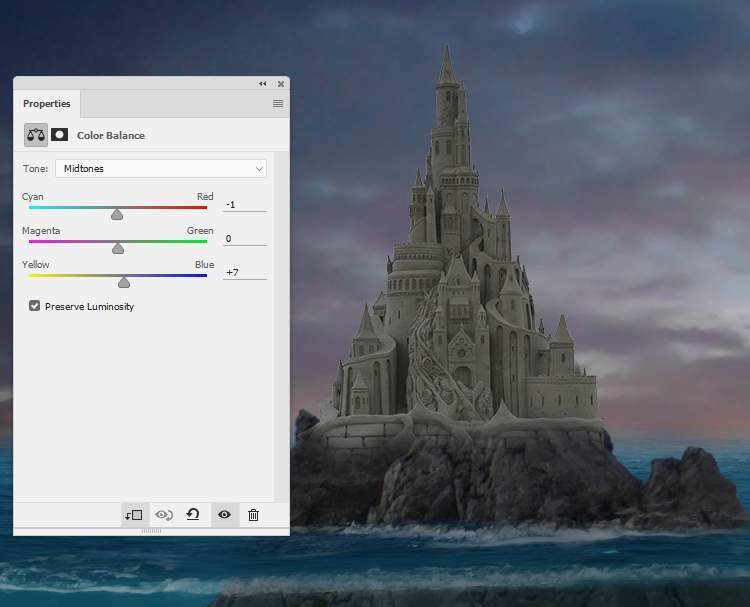
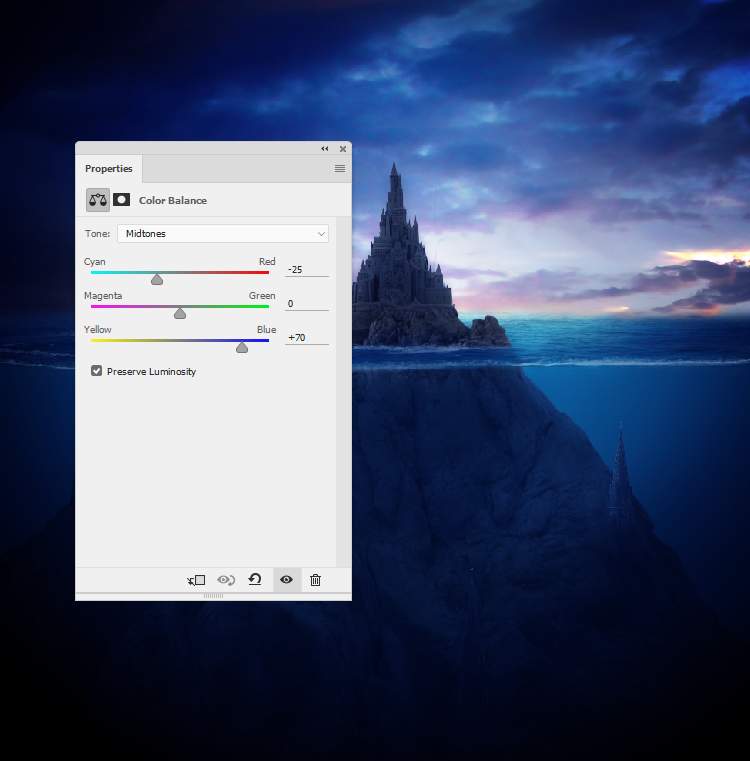
Добавляем корректирующий слой Color Balance (Цветовой баланс) и превращаем его в обтравочную маску для моря. С его помощью подгоняем цвет моря под композицию и настраиваем Midtones (Средние тона):
Шаг 8
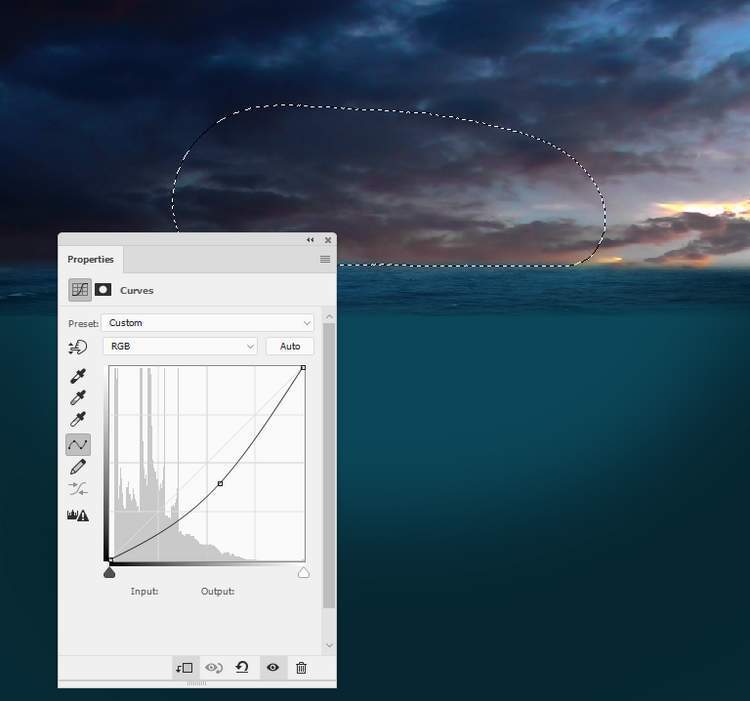
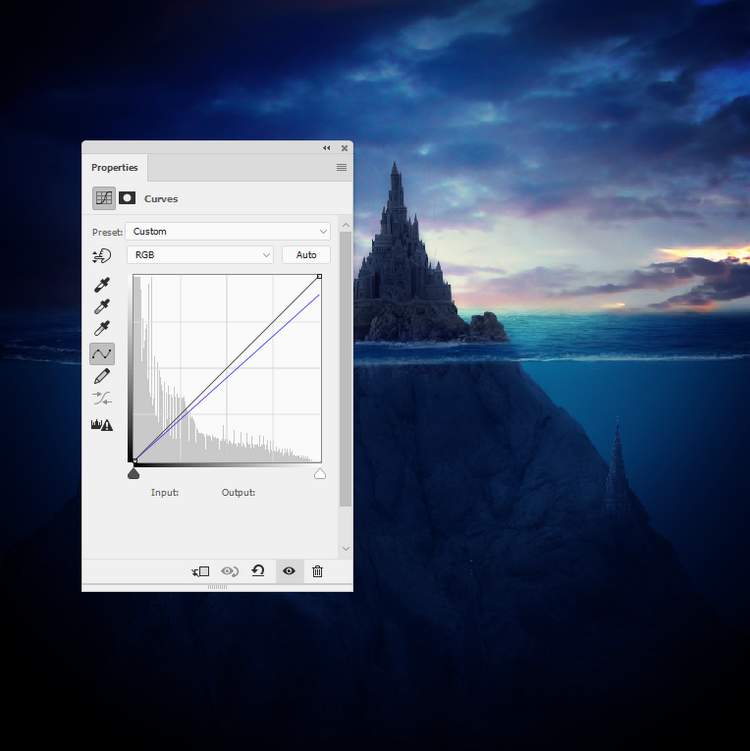
С помощью корректирующего слоя Curves (Кривые) затемняем море. Мягкой черной кисточкой (В) редактируем маску корректирующего слоя и скрываем эффект в центре фона.
Шаг 9
Добавляем корректирующий слой Levels (Уровни) и затемняем море, особенно передний план. Мягкой черной кистью с непрозрачностью 30-35% уменьшаем затемнение, особенно на фоне.
Шаг 10
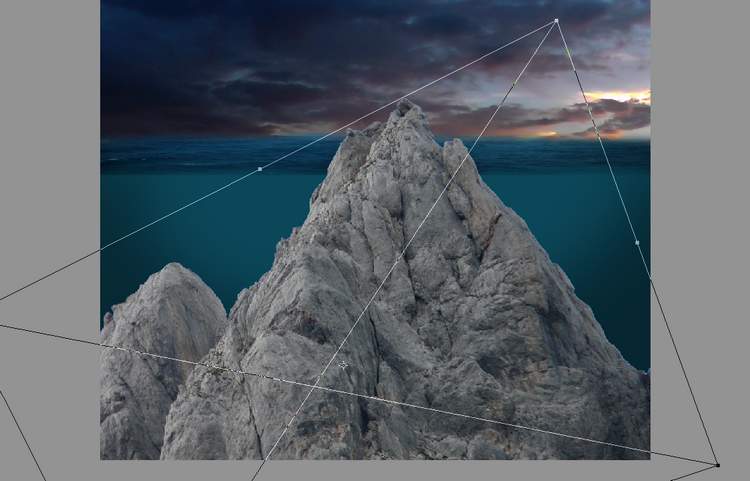
Вырезаем скалу и размещаем ее под слоем с водой. С помощью свободной трансформации (Ctrl+T) поворачиваем скалу так, чтобы ее вершина смотрела вверх. Добавляем на этот слой маску и черной кистью средней жесткости скрываем часть горы так, чтобы создать эффект частичного погружения в воду.
Шаг 11
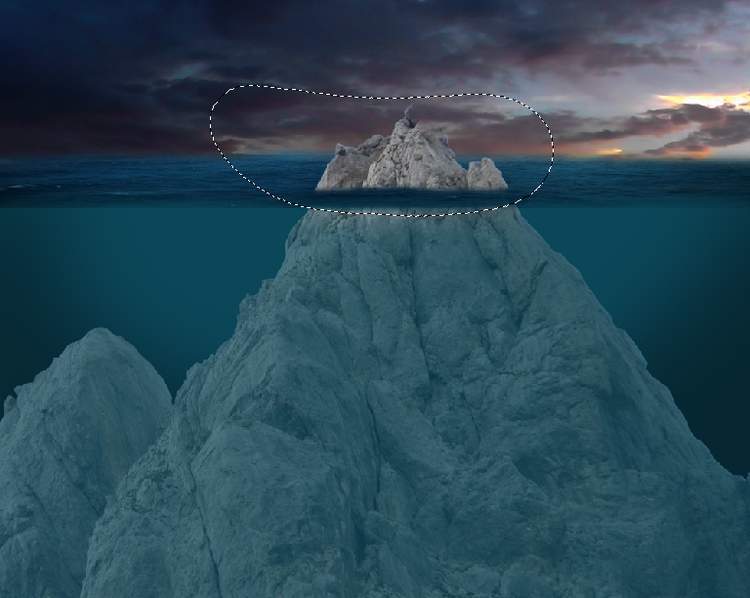
Чтобы объединить гору с водой, выше скалы добавляем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и превращаем его в обтравочную маску (Ctrl+Alt+G). Устанавливаем цвет заливки на #0f5164 и уменьшаем непрозрачность слоя до 60%. Мягкой черной кистью редактируем маску и скрываем верхнюю часть заливки, перекрывающую вершину горы.
Шаг 12
С помощью корректирующего слоя Curves (Кривые) затемняем гору, особенно подводную часть. В верхней части скалы скрываем эффект корректирующего слоя.
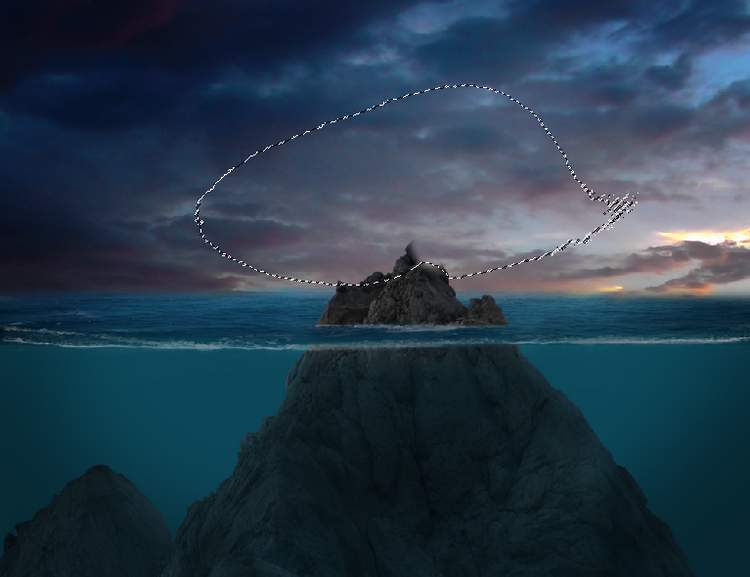
Шаг 13
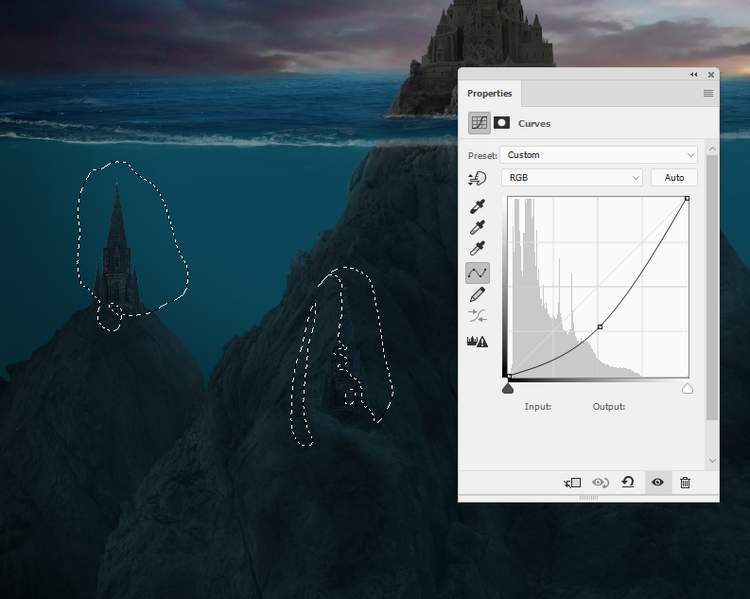
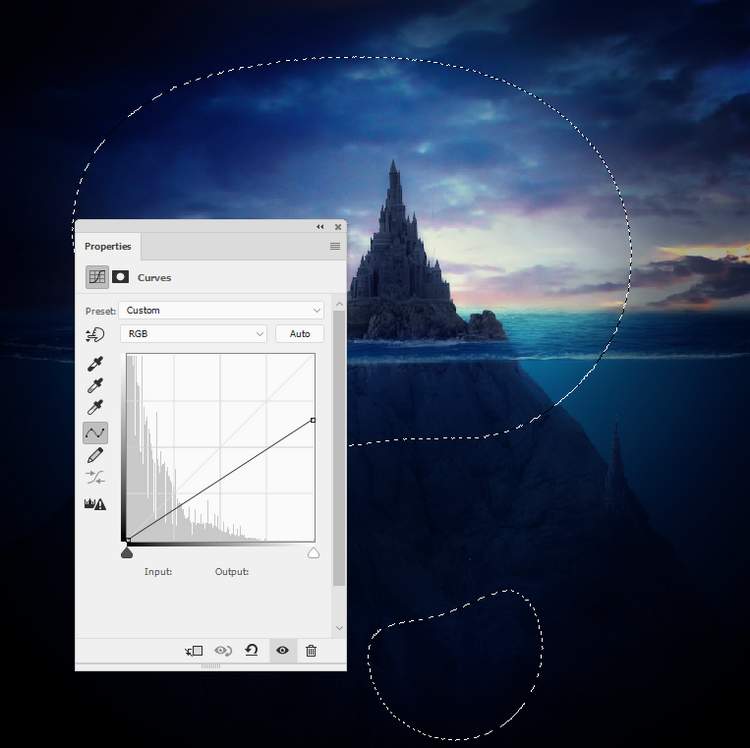
Продолжаем затемнять гору и добавляем еще один корректирующий слой Curves (Кривые). На скриншоте ниже выделена область, в которой скрываем эффект.
Добавляем еще один слой Curves (Кривые) и увеличиваем насыщенность теней на скале. Скрываем эффект на деталях по контуру горы.
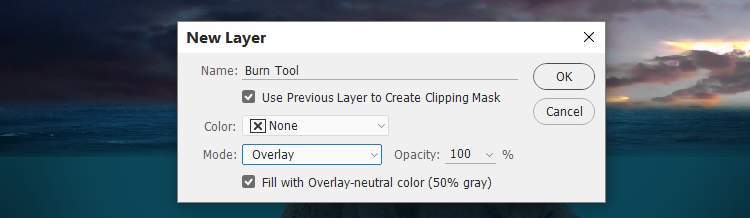
Шаг 14
Создаем новый слой, переключаем его режим наложения на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ым серым цветом Edit – Fill (Редактирование – Выполнить заливку).
Активируем Burn Tool (O)  (Затемнитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 10-15%. Рисуем мелкие детали на горе. Ниже можно увидеть результат в режиме Normal (Нормальный) и Overlay (Перекрытие):
(Затемнитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 10-15%. Рисуем мелкие детали на горе. Ниже можно увидеть результат в режиме Normal (Нормальный) и Overlay (Перекрытие):
Шаг 15
В самом верху панели слоев добавляем новый слой и выбираем кисточку из дополнительных материалов. Выбираем для нее цвет #eaf4fa и выбираем кисть номер 752. Дорабатываем водную гладь и рисуем волны слева. Добавляем на слой маску и скрываем волну, которая находится по центру водной глади.
Шаг 16
Дублируем (Ctrl+J) этот слой несколько раз и распределяем его по поверхности воды. С помощью Move Tool  (V) (Перемещение) и свободной трансформации (Ctrl+T) заполняем воду волнами и трансформируем каждую копию, учитывая перспективу. С помощью маски удаляем лишнее.
(V) (Перемещение) и свободной трансформации (Ctrl+T) заполняем воду волнами и трансформируем каждую копию, учитывая перспективу. С помощью маски удаляем лишнее.
Шаг 17
Выше всех предыдущих слоев добавляем новый и мягкой белой кисточкой добавляем пятна в верхней части полотна. Переключаем режим наложения слоя на Soft Light (Мягкий свет) с непрозрачностью 100%. С помощью маски удаляем все лишнее и оставляем эффект только в центре вокруг горы.
Шаг 18
Вырезаем замок 1 и размещаем его на горе. Добавляем на слой маску и мягкой черной кистью (В) объединяем нижнюю часть замка со скалой.
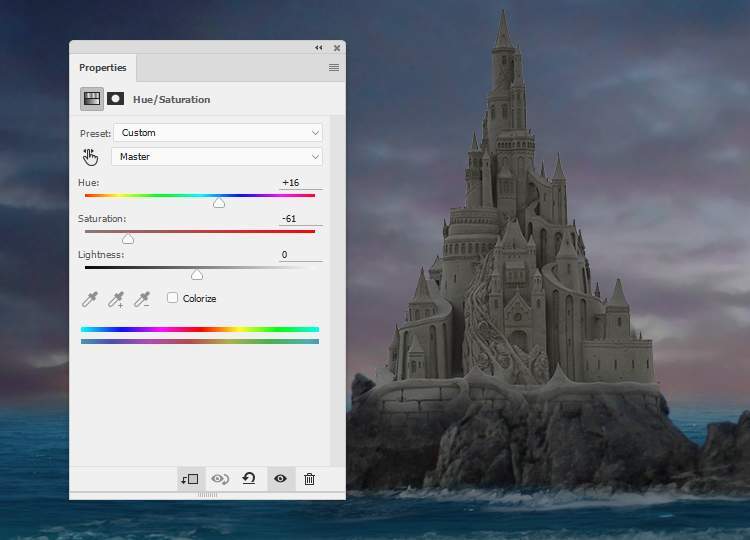
Шаг 19
Настраиваем цвет замка с помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). На панели свойств настраиваем параметры Master (Все).
Шаг 20
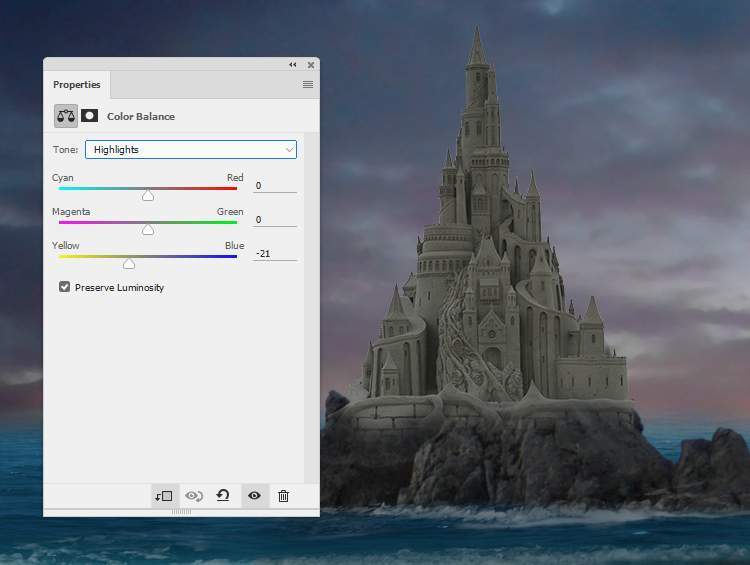
Добавляем корректирующий слой Color Balance (Цветовой баланс), настраиваем Midtones (Средние тона) и Highlights (Света).
Шаг 21
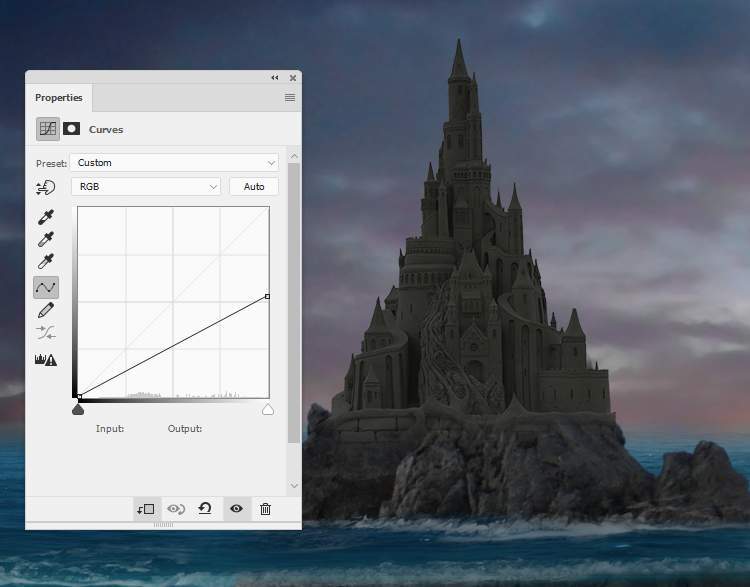
С помощью корректирующего слоя Curves (Кривые) затемняем замок, чтобы его освещение соответствовало фону.
Шаг 22
Открываем картинку с замком 2 и отрезаем верхнюю часть. Добавляем ее на подводной части горы. С помощью трансформации (Ctrl+T) корректируем размер замка и дублируем (Ctrl+J) его. Размещаем одну копию на горе слева (со стороны зрителя), а вторую – в центре самой большой горы. На каждый слой добавляем маску и объединяем каждый замок с горой.
Шаг 23
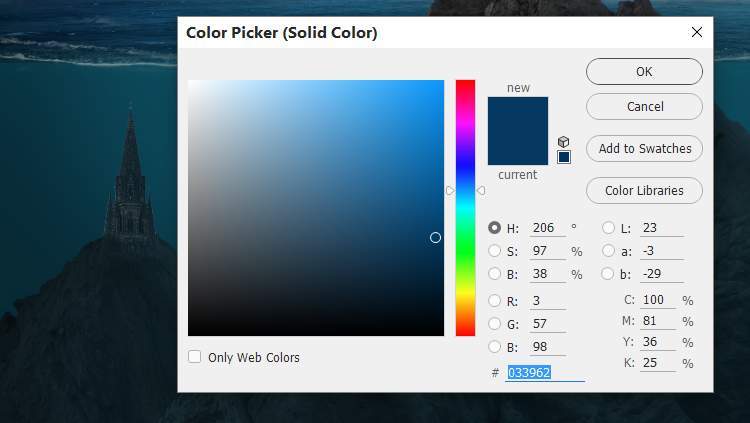
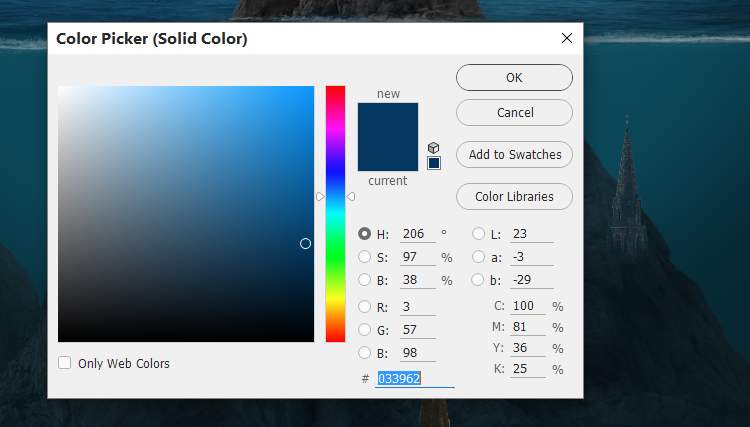
Выше каждого слоя с башней добавляем по одному слою с заливкой. Превращаем их в обтравочные маски (Ctrl+Alt+G) и выбираем цвет #033962. Уменьшаем непрозрачность этих слоев до 30% и 40%. Это затонирует башни в синий цвет и создаст иллюзию погружения в воду.
Шаг 24
Группируем оба слоя с башнями (Ctrl+G) и переключаем режим наложения группы на Normal (Нормальный) с непрозрачностью 100%. Выше группы добавляем корректирующий слой Curves (Кривые) и превращаем его в обтравочную маску (Ctrl+Alt+G). Настраиваем яркость башен, затем редактируем маску корректирующего слоя, чтобы их освещение соответствовало фону.
Шаг 25
Открываем картинку с замком 3 и вырезаем самую высокую башню. Копируем и добавляем ее на разных участках горы под водой. Дорабатываем края с помощью маски, чтобы объединить башни с горой.
Шаг 26
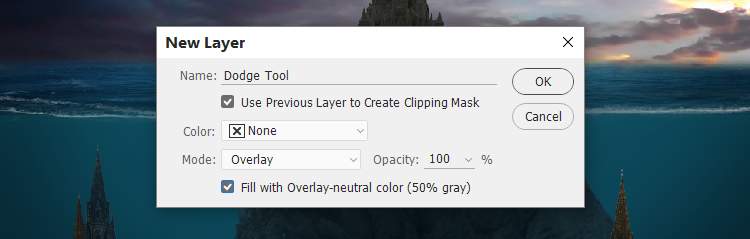
Выбираем слой с замком справа и выше добавляем новый слой. Переключаем режим наложения на Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ым серым цветом. Активируем Dodge Tool  (O) (Осветлитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – примерно на 15% и осветляем левую часть башни, так как в это место падает свет.
(O) (Осветлитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – примерно на 15% и осветляем левую часть башни, так как в это место падает свет.
Шаг 27
К каждому слою с башней применяем заливку. Выбираем для нее цвет #033962. Уменьшаем непрозрачность слоя с башней справа до 40%, а остальных башен – до 30%.
Шаг 28
Группируем (Ctrl+G) все слои с башнями и переключаем режим наложения группы на Normal (Нормальный) с непрозрачностью 100%. Применяем к группе корректирующий слой Curves (Кривые) и затемняем башни. Мягкой кистью (В) редактируем маску корректирующего слоя и уменьшаем эффект в тех местах, где, по вашему мнению, есть сильное затемнение.
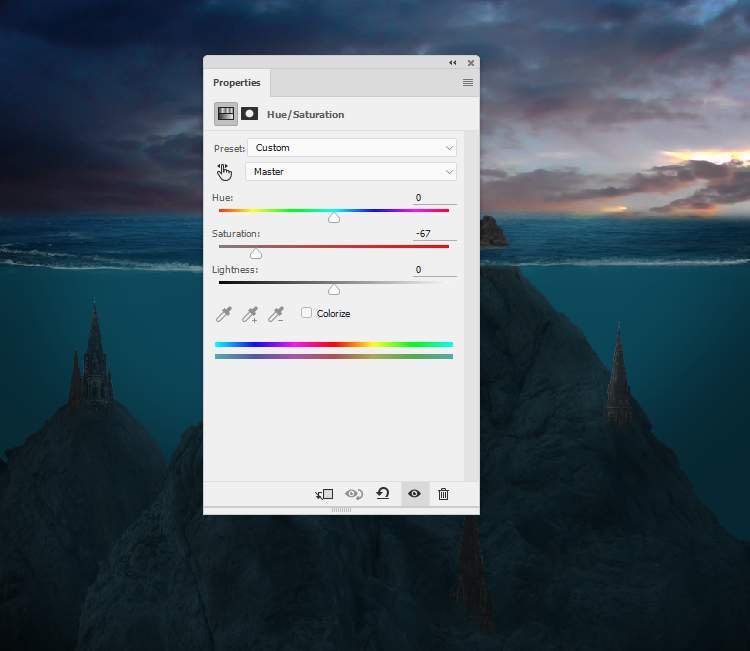
Шаг 29
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и обесцвечиваем башни. Устанавливаем Saturation (Насыщенность) на -67.
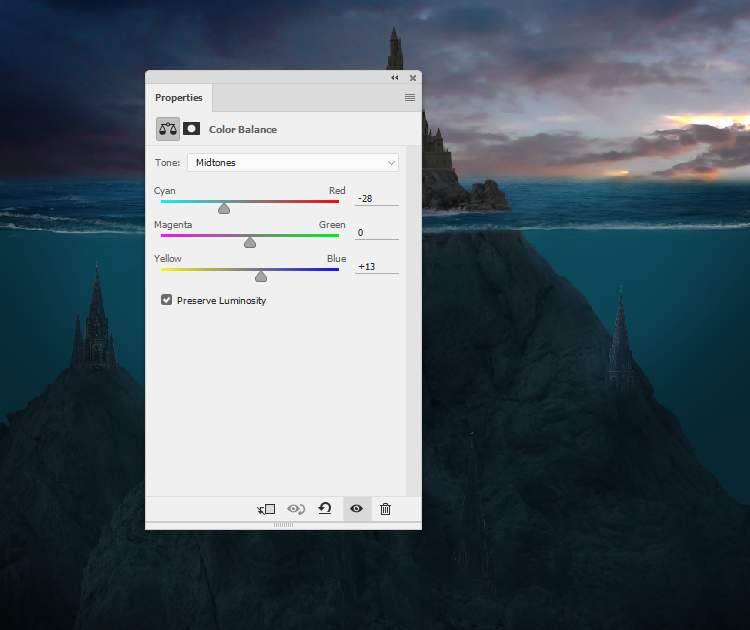
Шаг 30
Дорабатываем цвета башен с помощью корректирующего слоя Color Balance (Цветовой баланс). Настраиваем параметры Midtones (Средние тона).
Шаг 31
Выше всех предыдущих слоев добавляем новый и мягкой кисточкой цветом #fee9b1 ставим пятно в центре композиции. Переключаем режим наложения слоя на Overlay (Перекрытие) с непрозрачностью 100%. С помощью маски редактируем пятно, чтобы оно было видно только на небе и воде.
Шаг 32
Дублируем слой с пятном и переключаем режим наложения копии на Color (Цветность) с непрозрачностью 100%. Это добавит желтоватую тонировку освещению.
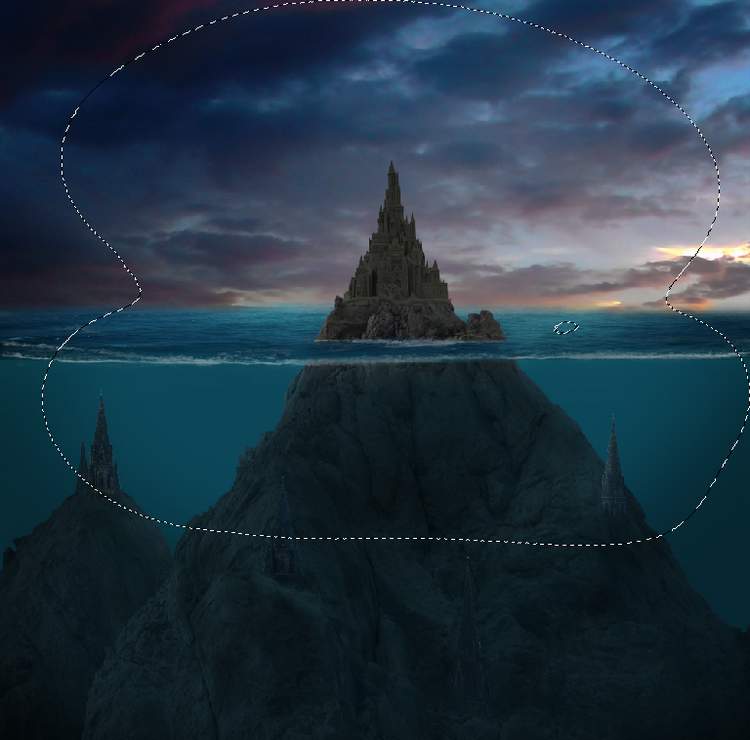
Шаг 33
Создаем новый слой и активируем Gradient Tool (G) (Градиент). На верхней панели выбираем радиальный черно-белый градиент. Заливаем градиентом от центра замка над водой до правого или левого верхнего угла. У вас должен получиться результат, как на скриншоте ниже:
Переключаем режим наложения на Overlay (Перекрытие) с непрозрачностью 100% и добавляем маску на слой. Мягкой черной кистью (В) скрываем эффект на замке, захватив при этом часть горы под ним. Эти области не должны быть слишком освещены. С помощью этих действий мы изменили освещение и контрастность всей композиции.
Шаг 34
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона). Это затонирует работу в синий цвет.
Шаг 35
С помощью корректирующего слоя Curves (Кривые) добавляем теплые тона.
Добавляем еще один слой Curves (Кривые) и увеличиваем контрастность композиции. Редактируем маску и скрываем эффект в центре и на небольшом участке в нижней части, чтобы эти места не были чрезмерно затемнены.
Шаг 36
Выше всех предыдущих слоев добавляем новый и мягкой кисточкой цветом #451c04 закрашиваем замок. Переключаем режим наложения этого слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%. Добавляем маску и скрываем эффект на замке и у подножия горы под водой, так как эти места скрыты от источника света.
Шаг 37
Добавляем новый слой и той же кистью закрашиваем воду под замком. Переключаем режим наложения этого слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%. Добавляем маску и скрываем эффект над поверхностью воды и на горе.
Добавляем новый слой и той же кистью закрашиваем линию горизонта и воду по бокам замка. С помощью маски удаляем лишний эффект.
Шаг 38
Чтобы усилить таинственную атмосферу коллажа, добавляем новый слой и кистью средней жесткости (цвет #c30202) закрашиваем некоторые окна замка и подводных башен красным цветом.
Переключаем режим наложения слоя на Linear Dodge (Линейный осветитель) с непрозрачностью 100%. Добавляем маску и уменьшаем яркость окон под водой, чтобы эффект выглядел мягче.
Шаг 39
Открываем картинку с птицами и вырезаем их с помощью Magic Wand Tool  (W) (Волшебная палочка) или любым удобным способом. Перемещаем их на рабочий документ, используя Move Tool (V)
(W) (Волшебная палочка) или любым удобным способом. Перемещаем их на рабочий документ, используя Move Tool (V)  (Перемещение), и уменьшаем размер (Ctrl+T). Размещаем птиц над замком.
(Перемещение), и уменьшаем размер (Ctrl+T). Размещаем птиц над замком.
Шаг 40
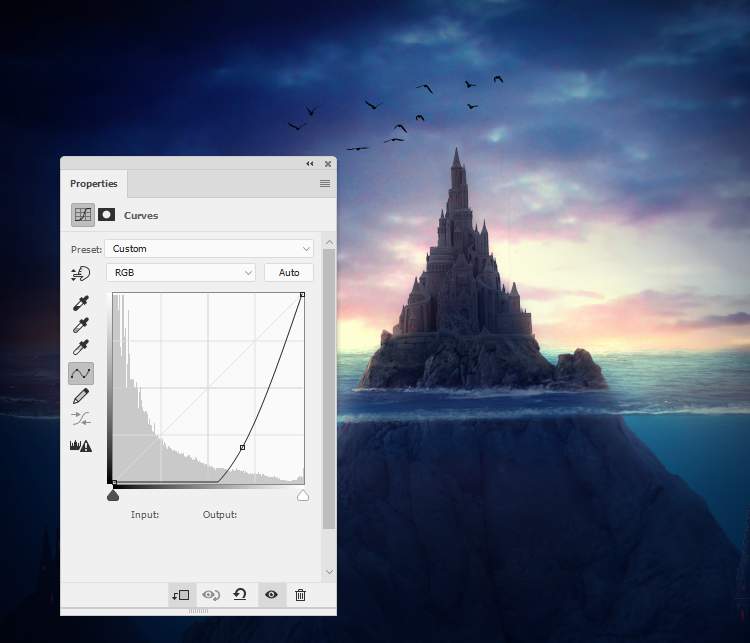
Добавляем корректирующий слой Curves (Кривые) и превращаем его в обтравочную маску для птиц (Ctrl+Alt+G). Затемняем их, чтобы они смотрелись контрастнее на фоне неба.
Шаг 41
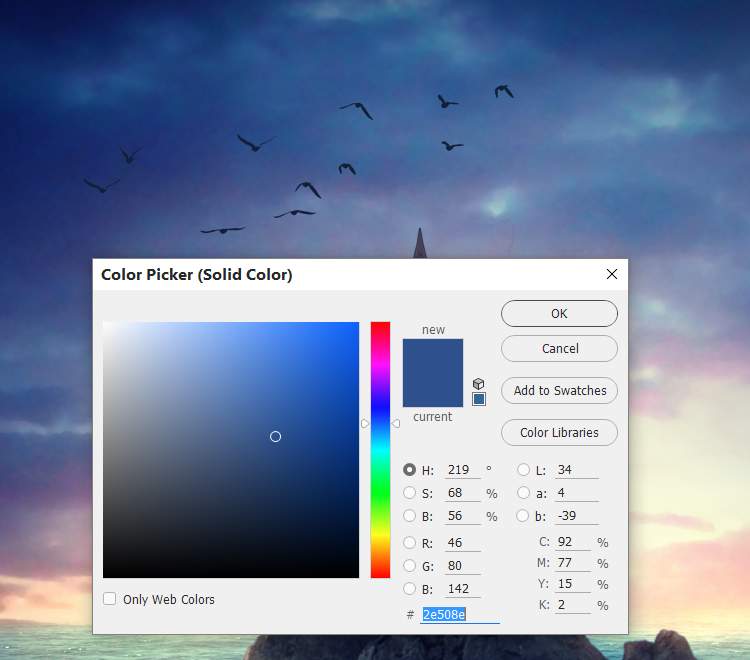
Добавляем слой-заливку и выбираем для него цвет #2e508e. Уменьшаем непрозрачность слоя до 40%. Благодаря этому птицы лучше сочетаются с небом.
Шаг 42
В качестве финального штриха выше всех предыдущих слоев добавляем корректирующий слой Vibrance (Сочность).
Финальный результат
Автор: Jenny Le
Источник: www.photoshoptutorials.ws








































































Комментарии 46
Спасибо за урок! Повторил с удовольствием.
Красивая работа. Спасибо.
Спасибо!
Спасибо, за урок
Благодарю за урок ! Что-то с тюленем не то... не могу понять...
Очень хорошее выполнение, и с тюленем всё хорошо.
Спасибо за урок!) Пришлось потрудиться, но оно того стоило!)
Спасибо за урок))
Спасибо за урок, было интересно
Спасибо за урок.
Большое спасибо за урок :))
Спасибо за урок!)
grazie per la bella lezione
Красивый урок, спасибо
спасибо за урок!
Спасибо! Было интересно выполнять.
Спасибо за урок!!!
Вот что у меня получилось
Спасибо за урок! Получила удовольствие, работая над ним.
Вот результат
Спасибо за урок!!
Спасибо за урок! Мне очень понравилось делать эту работу

 ( вся работа здесь не поместилась)
( вся работа здесь не поместилась)