Создаем эффект киберпанк
Создаем эффект киберпанк
 В этом уроке автор покажет, как создать эффект освещения в стиле киберпанк и записать экшен, чтобы иметь возможность применить его к любой фотографии за пару кликов.
В этом уроке автор покажет, как создать эффект освещения в стиле киберпанк и записать экшен, чтобы иметь возможность применить его к любой фотографии за пару кликов.
Сложность урока: Легкий
В этом уроке я покажу вам, как создать эффект освещения в стиле киберпанк. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие программу, смогли получить красивый результат.
Эффект на картинке выше мы будем создавать в рамках этого урока.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
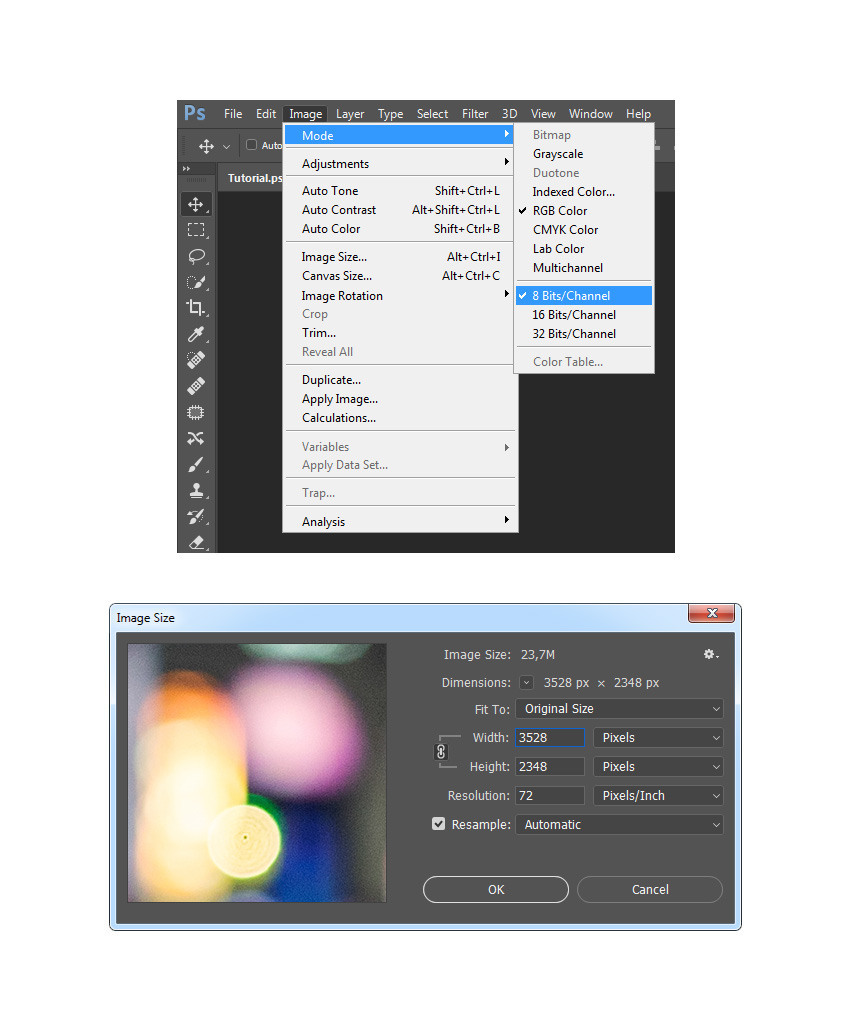
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000-4500 пикселей в ширину/высоту. Для проверки переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Шаг 2
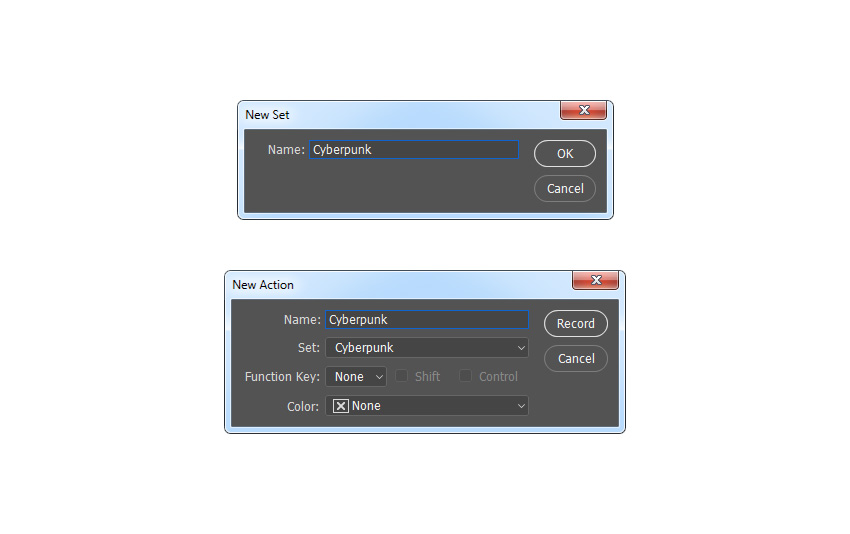
Теперь открываем панель Window – Actions (Окно – Операции) и в правом верхнем углу жмем на кнопку меню. Здесь выбираем New Set (Новый набор) и называем его «Киберпанк». Затем снова открываем это же меню и выбираем New Action (Новая операция). Называем новый экшен «Киберпанк».
2. Добавляем тонировку
Шаг 1
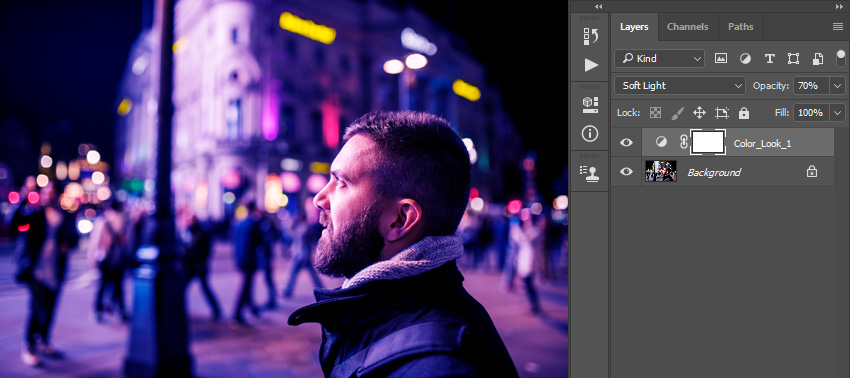
В этом разделе мы будем добавлять нужную тонировку на фото. Переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента). Называем этот слой «Тонировка 1».
Шаг 2
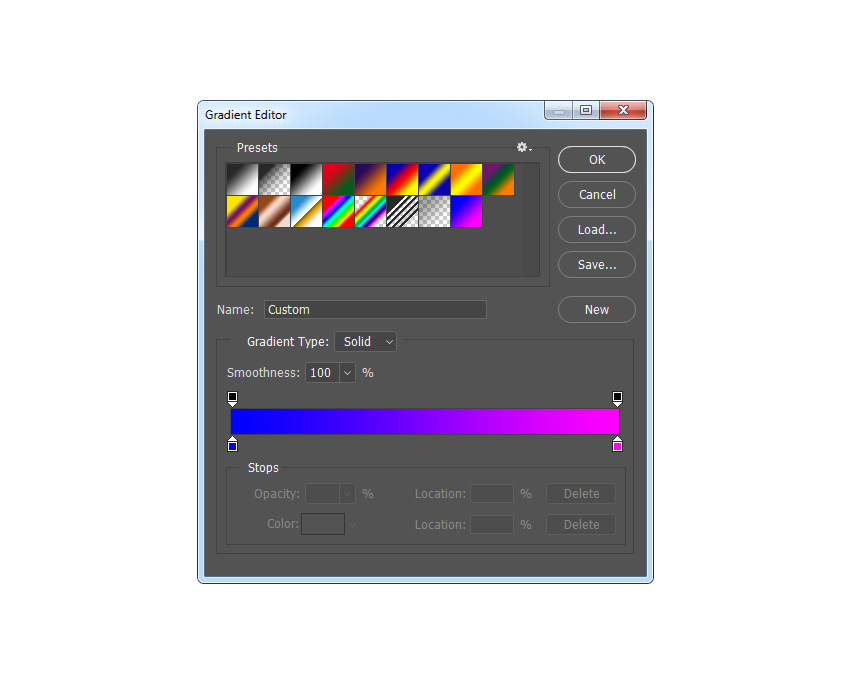
Теперь дважды кликаем по миниатюре корректирующего слоя и на панели Properties (Свойства) нажимаем на градиентную полосу, чтобы открыть редактор градиента. Цвет левого ползунка устанавливаем на 0000ff, а правого – на ff00ff.
Шаг 3
Переключаем режим наложения слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 70%.
Шаг 4
Выбираем слой Background (Фон), переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность), чтобы добавить корректирующий слой. Называем его «Тонировка 2».
Шаг 5
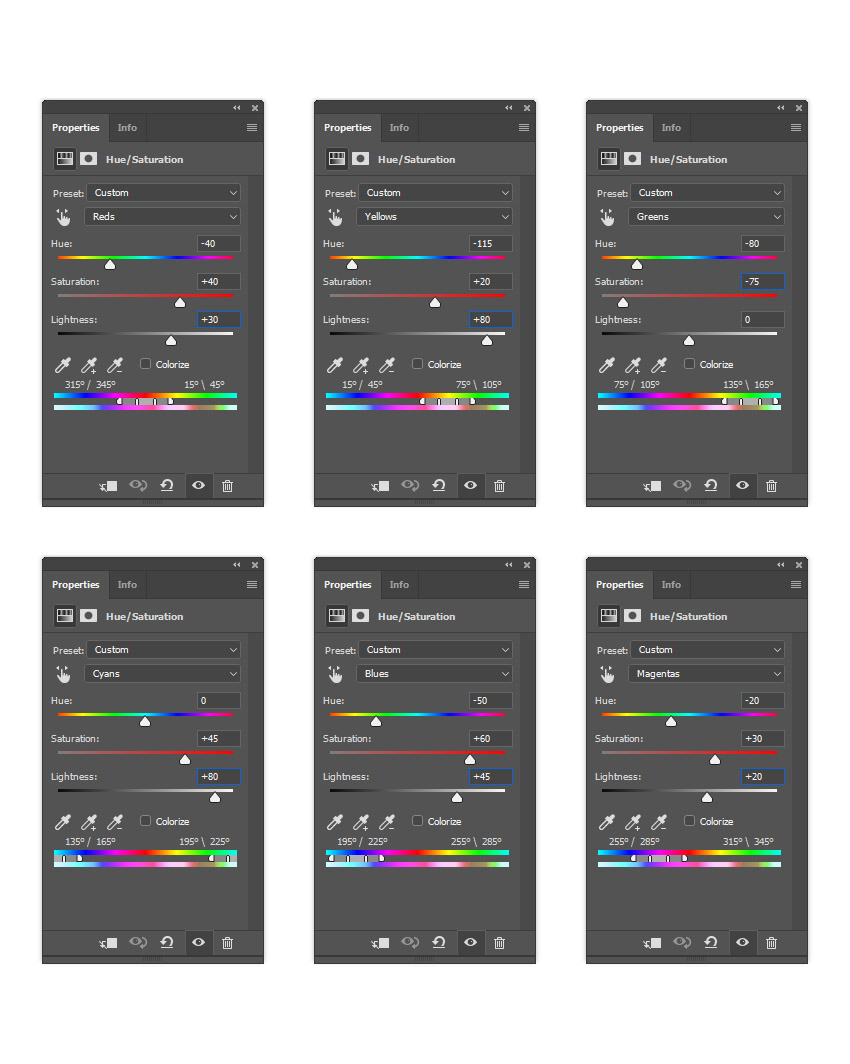
Дважды кликаем по миниатюре этого слоя, чтобы открыть его настройки. По очереди выбираем каждый канал и настраиваем его:
- Reds – Красные
- Yellows – Желтые
- Greens – Зеленые
- Cyans – Голубые
- Blues – Синие
- Magentas – Фиолетовые
Шаг 6
Выбираем слой Background (Фон), переходим Layer – New Adjustment Layer – Photo Filter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы добавить корректирующий слой. Называем его «Тонировка 3».
Шаг 7
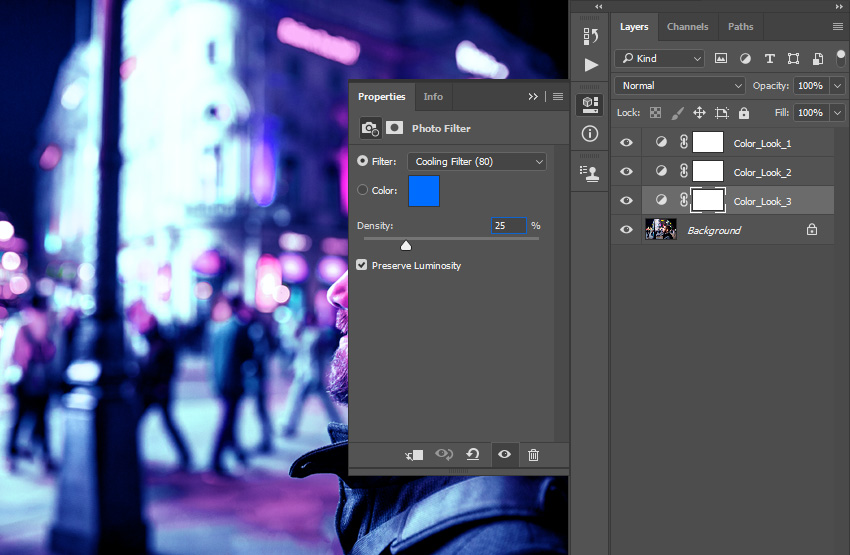
Дважды кликаем по миниатюре корректирующего слоя и на панели свойства выбираем Cooling Filter (80) (Холодный фильтр), устанавливаем Density (Плотность) на 25% и ставим галочку напротив Preserve Luminosity (Сохранить свечение).
3. Финальная коррекция
Шаг 1
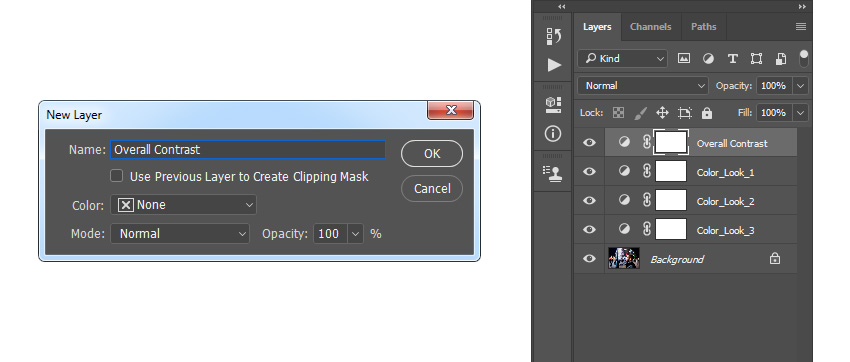
В этом разделе мы внесем финальные корректировки в эффект. Выбираем слой «Тонировка 1» и жмем клавишу D, чтобы сбросить все цвета на стандартные черный и белый. Затем переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента). Называем слой «Общая контрастность».
Шаг 2
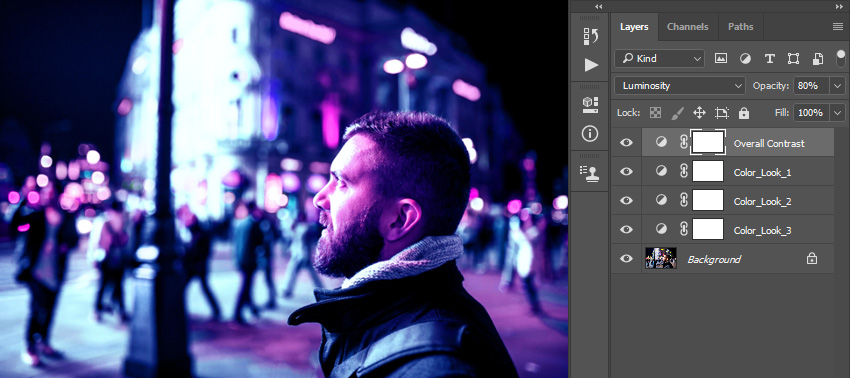
Переключаем режим наложения этого слоя на Luminosity (Яркость) и уменьшаем непрозрачность до 80%.
Шаг 3
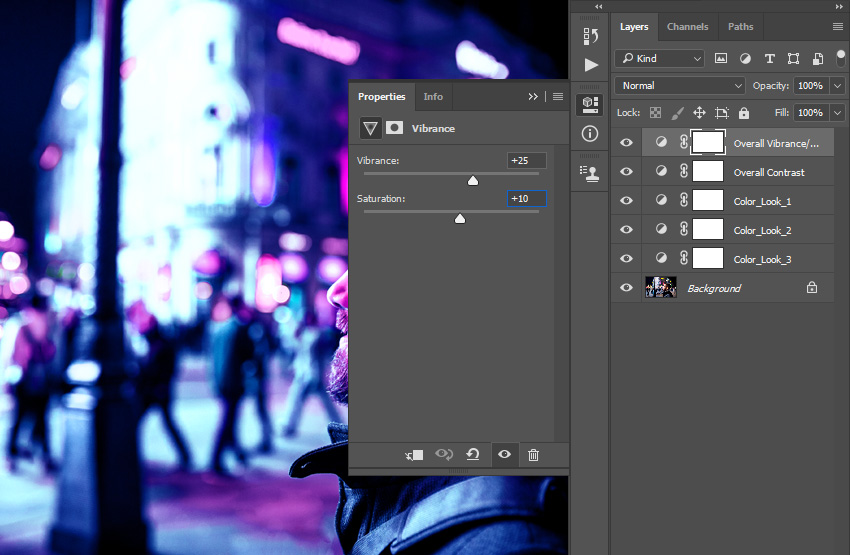
Переходим Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Сочность). Называем этот слой «Общая насыщенность».
Шаг 4
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его. Устанавливаем Vibrance (Сочность) на +25 и Saturation (Насыщенность) – на +10.
Шаг 5
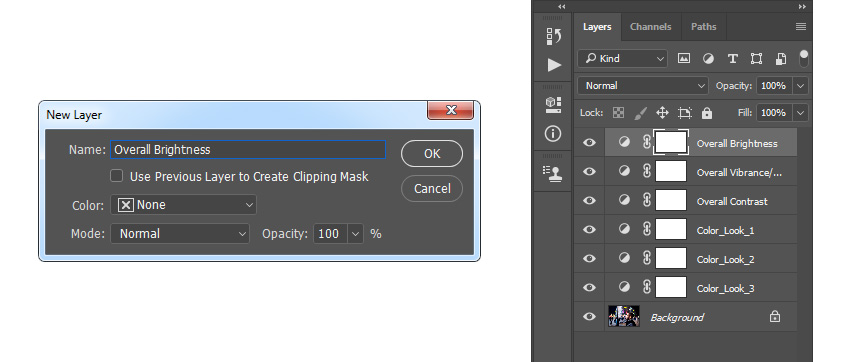
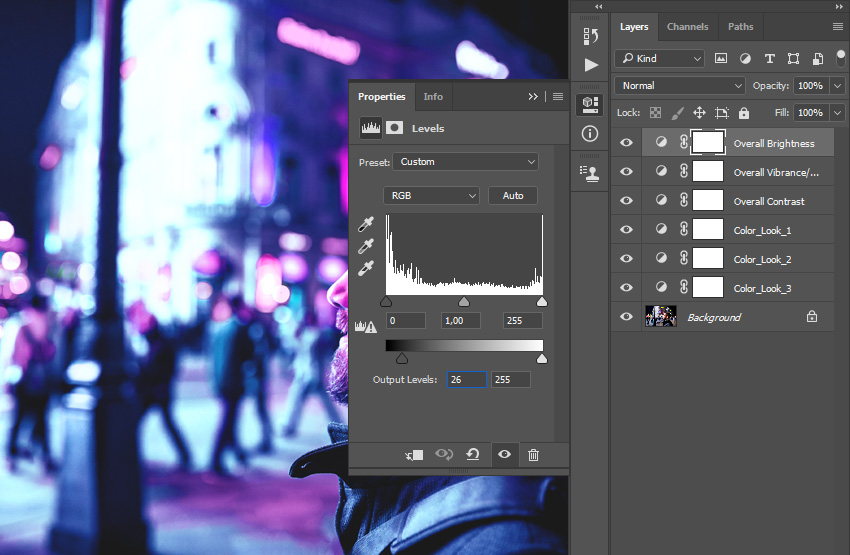
После этого добавляем следующий корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Называем его «Общая яркость».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и вводим настройки, как на скриншоте ниже.
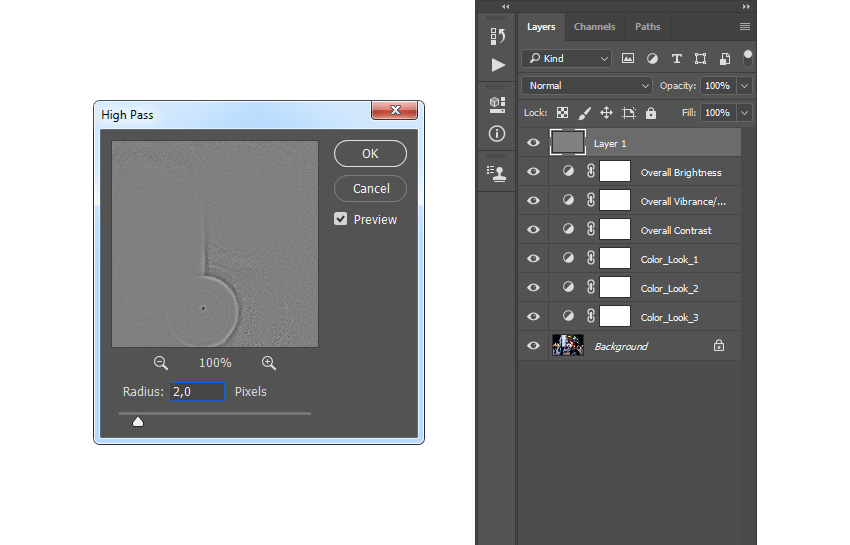
Шаг 7
Жмем сочетание клавиш Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном новом. Затем комбинацией Ctrl+Shift+U обесцвечиваем его. Применяем к слою Filter – Other – High Pass (Фильтр – Другое – Краевой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.
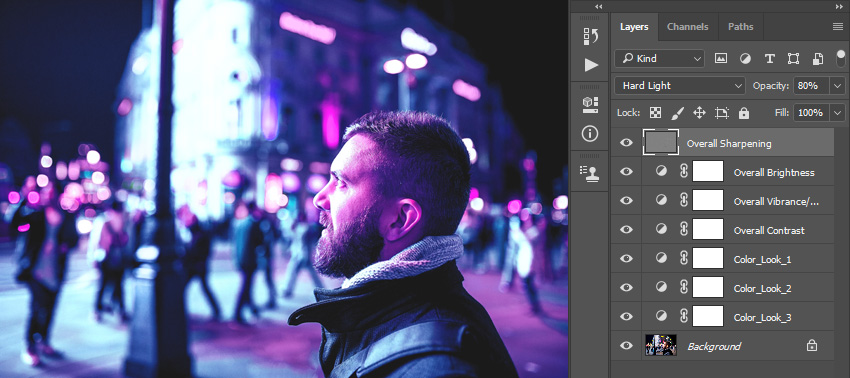
Шаг 8
Переключаем режим наложения слоя на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 80%. Называем этот слой «Общая резкость».
Готово!
Поздравляю, у вас получилось и вы добрались до конца урока! Теперь вы знаете, как создать неоновое освещение в стиле киберпанк. Вот так выглядит финальный результат:
Если вы хотите получить более продвинутый результат всего лишь за пару кликов мышкой, тогда советую попробовать мой экшен Cyberpunk.
С помощью этого экшена можно создать такое же освещение быстрее и проще! Достаточно открыть нужное фото и запустить экшен. Далее всю работу программа выполнит за вас и в конце вы получите многослойный и настраиваемый результат.
По ссылке можете посмотреть подробную видео инструкцию по работе с экшеном и настройке результата.
А если вы хотите создать текстовый эффект в стиле киберпанк, тогда попробуйте другой экшен – Cyberpunk 80s Retro Text Effects.
Автор: Marko Kožokar
Источник: design.tutsplus.com





















Комментарии 119
СПАСИБО
Спасибо за урок! Как раз то, что я искала))
Спасибо за урок)
Легкий урок, мне понравился, спасибо!)
Первый раз записывала экшен и попробовала на нескольких фото - очень понравилось! Теперь можно быстро придать любому фото такой эффект.
Моя первая серьёзная работа)) Как оцените по 10 бальной шкале?
Напишите, кто-что думает))
Honda Chopper в Стиле "Cyberpunk"

Ещё раз спасибо за урок)
Спасибо за урок)
Очень познавательно))
Как то странно вышло, хотя и фото не особенно и подходящие
спасибо за урок
через какой фотошоп работать нужно?
Даниил Чулков, Любой более менее современный. от CS6
До и после по вашему уроку, спасибо за урок, вроде все получилось!
Прикольно) Спасибо за урок!
Вот такой был эффект с "общей насыщенностью"
Спасибо за урок!)
Но, что-то у меня со слоем "Карта градиента" - он же "Общая насыщенность в Финальной коррекции ( шаг1) не получилось. Пришлось его отключить, иначе картина превращалась в подобие фото-негатива.
В итоге эффект "Киберпанк" получился слабоват((.
Murziko, попробуйте инвертировать карту градиента
У меня получилось вот так
Спасибо за урок
Не особо получилось, но за урок спасибо
Как такой вариант
спс
Очень эффектный экшен. Благодарю
Спасибо за урок!
Спасибо, также подходит по уроку Неоновый свет