Создаем узор в клетку
Создаем узор в клетку
 Вы узнаете, как воссоздать культовый узор в клетку, ставший популярным благодаря фильму «Бестолковые».
Вы узнаете, как воссоздать культовый узор в клетку, ставший популярным благодаря фильму «Бестолковые».
Сложность урока: Легкий
Всегда хотели создать узор в клетку, но никогда не знали, с чего точно начать?
Что ж, если это так, то вам повезло, поскольку в этом уроке я собираюсь показать вам процесс целиком. Вы узнаете, как воссоздать культовый узор, ставший популярным благодаря фильму «Бестолковые».
Творческое путешествие в Illustrator, иногда может оказаться сложной задачей, особенно если вы планируете создать цельный рисунок.
Этот урок ответит на вопросы:
- как создать узор
- как создать повторяющийся узор
- как сделать бесшовный узор
- как сделать узор в клетку
Предполагаю, что у вас уже установлена и запущенна нужная программа — перейдем сразу к делу!
Шаг 1
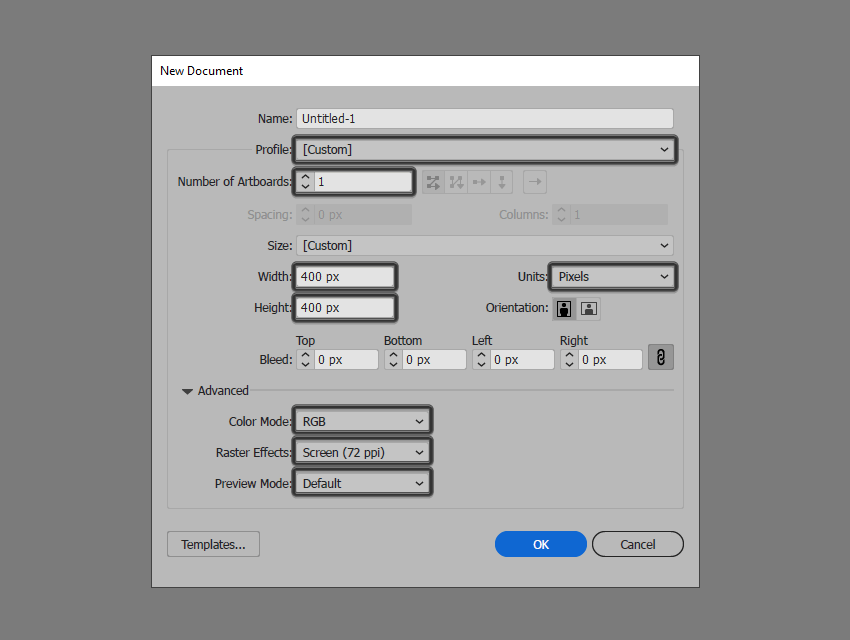
Как и в случае с любым новым проектом, мы начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре.
В открывшемся окне New Document (Создать документ) в шаблонах выбираем Web (Для интернета), убедившись, что для ширины и высоты нашей монтажной области установлены значения 400 пикселей, а затем просто нажимаем OK.
Шаг 2
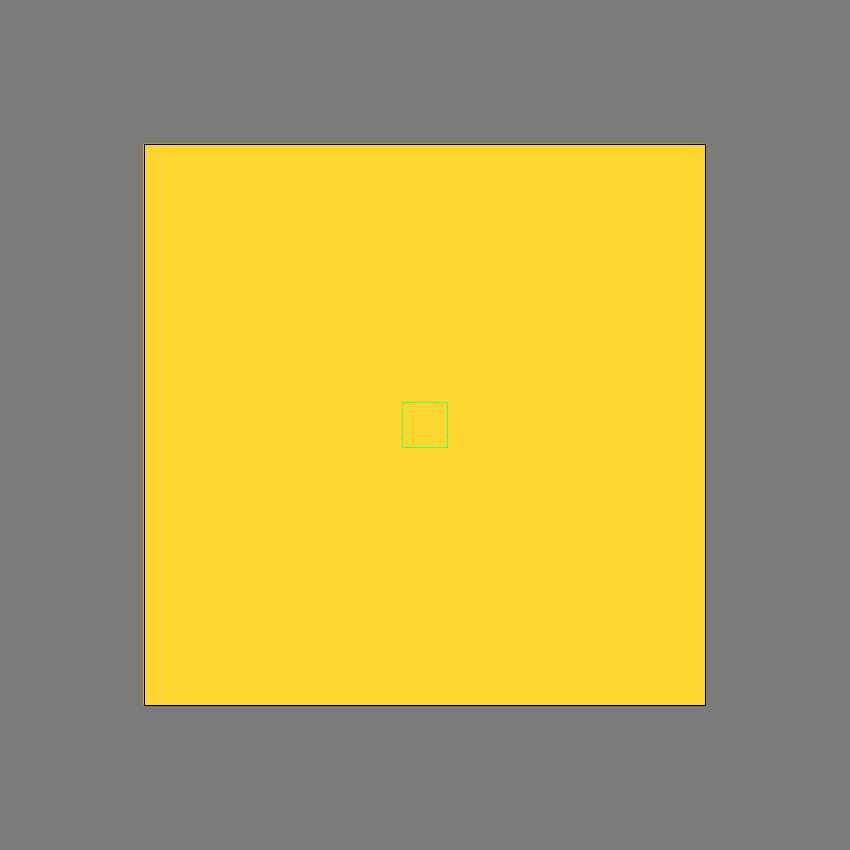
Как только мы закончили настройку файла для нашего проекта, можем начинать работу с самой плиткой или, другими словами, с повторяющимся сегментом узора. Создаем фон — квадрат 400 x 400 пикселей, который мы раскрасим в желтый цвет, а точнее # FFD62C, после чего разместим его в центре монтажной области.
Шаг 3
Теперь создаем квадрат меньшего размера 32 x 32 пикселей, который мы выравниваем по центру монтажной области, а затем превращаем его в направляющие. Щелкаем правой кнопкой мыши и используем опцию Make Guides (Создать направляющие), блокируем их (правый клик — Lock Guides (Закрепить направляющие)).
Шаг 4
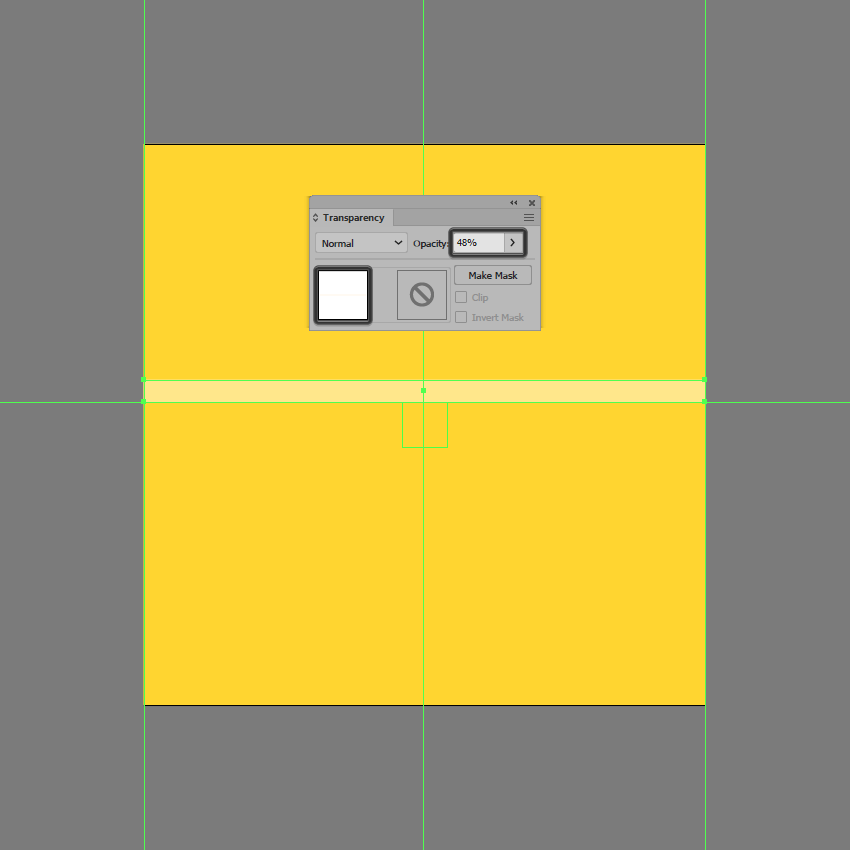
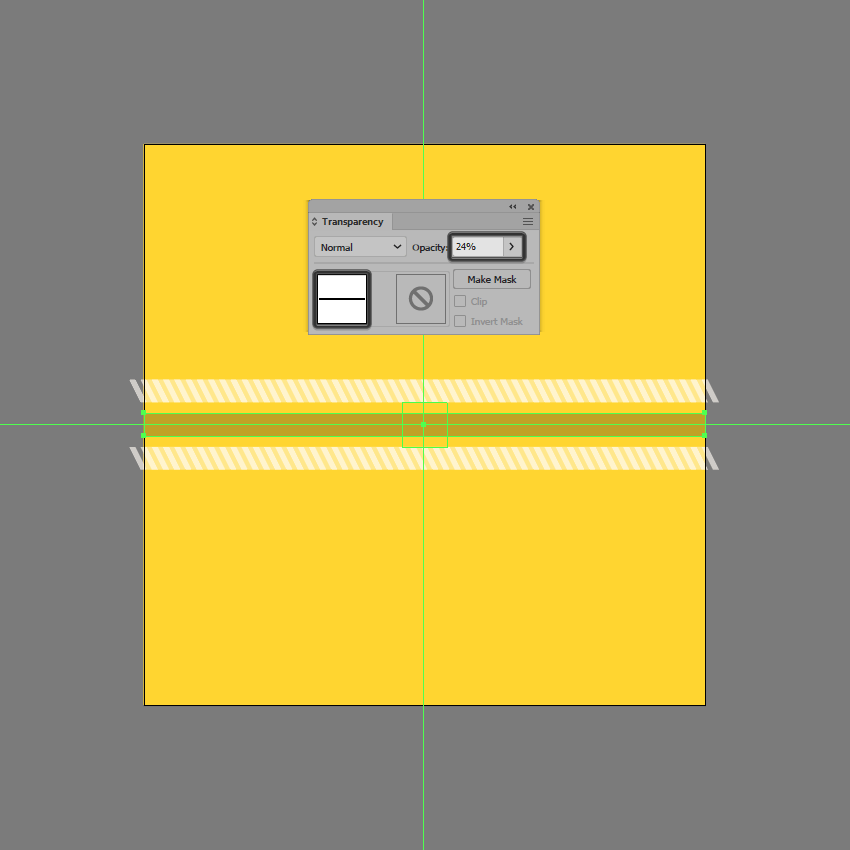
Установив направляющие на место, мы можем начать работу над более светлыми формами. Создаем прямоугольник 400 x 16 пикселей, цвет белый (#FFFFFF), а затем разместим на верхнем краю направляющей, снижаем уровень его непрозрачности примерно до 48%.
Шаг 5
Создаем основную форму для меньших диагональных линий, используя прямоугольник 4 x 16 пикселей (#FFFFFF), который размещаем в центре левого края монтажной области.
Шаг 6
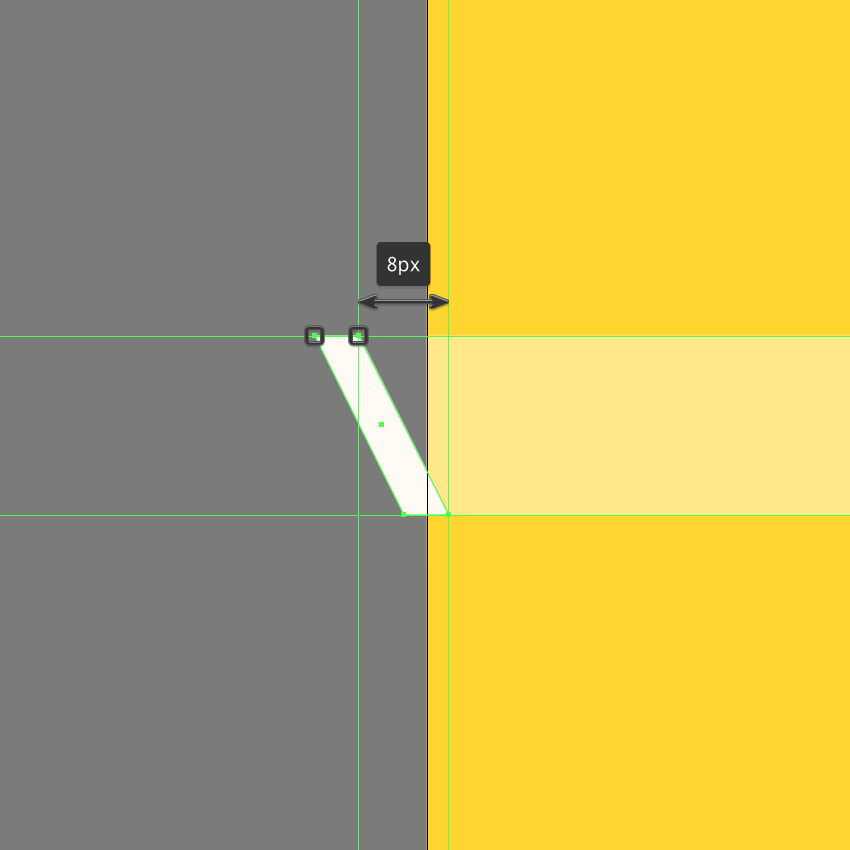
Настраиваем фигуру, выбираем ее верхние опорные точки с помощью инструмента Direct Selection Tool (A) (Прямое Выделение), а затем сдвигаем их наружу на 8 пикселей с помощью клавиш со стрелками.
Шаг 7
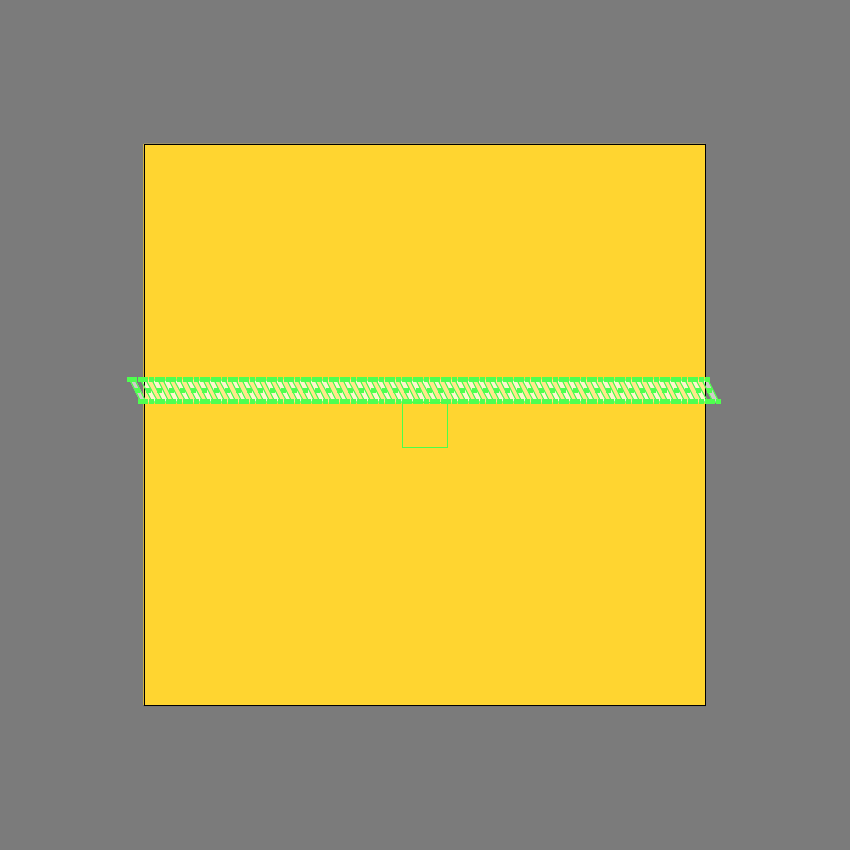
Добавляем оставшиеся линии. Создаем копию — кликаем и перетаскиваем, размещаем ее на расстоянии 4 пикселя от оригинала, а затем просто дублируем действие (Ctrl+D), пока не доходим до другого конца монтажной области.
Затем выделяем и группируем все линии вместе с помощью сочетания клавиш Ctrl+G, снижаем их уровень непрозрачности до 64%.
Шаг 8
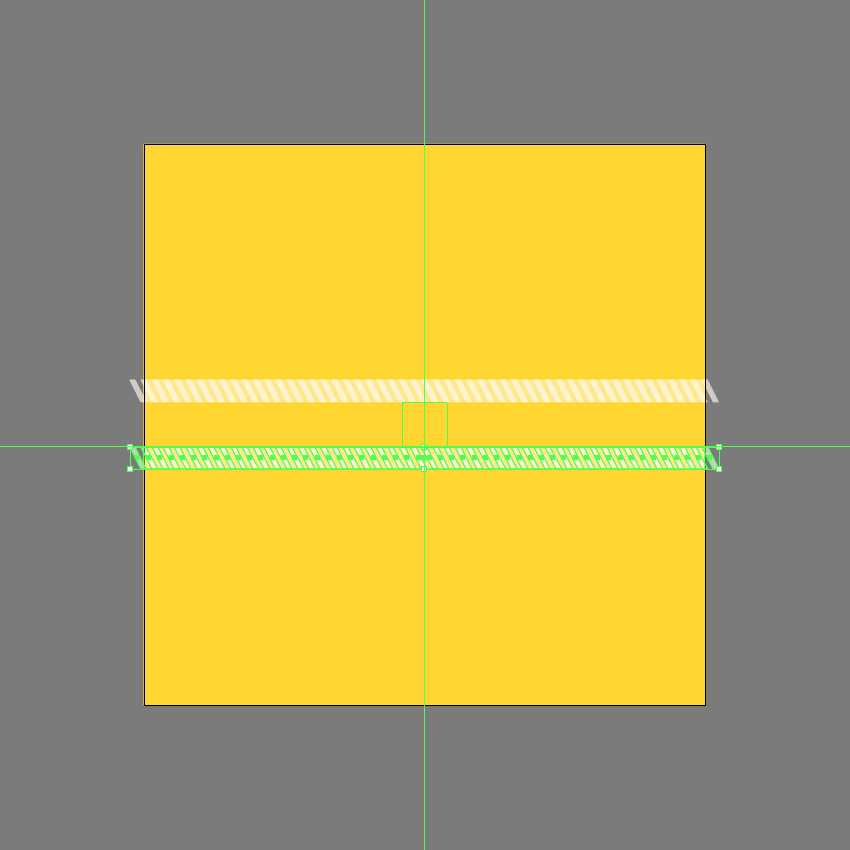
Поскольку мы почти закончили работу с более светлыми формами, то можем создать копию — кликаем мышкой и перетаскиваем, выравниваем копию по нижнему краю нашей направляющей.
Шаг 9
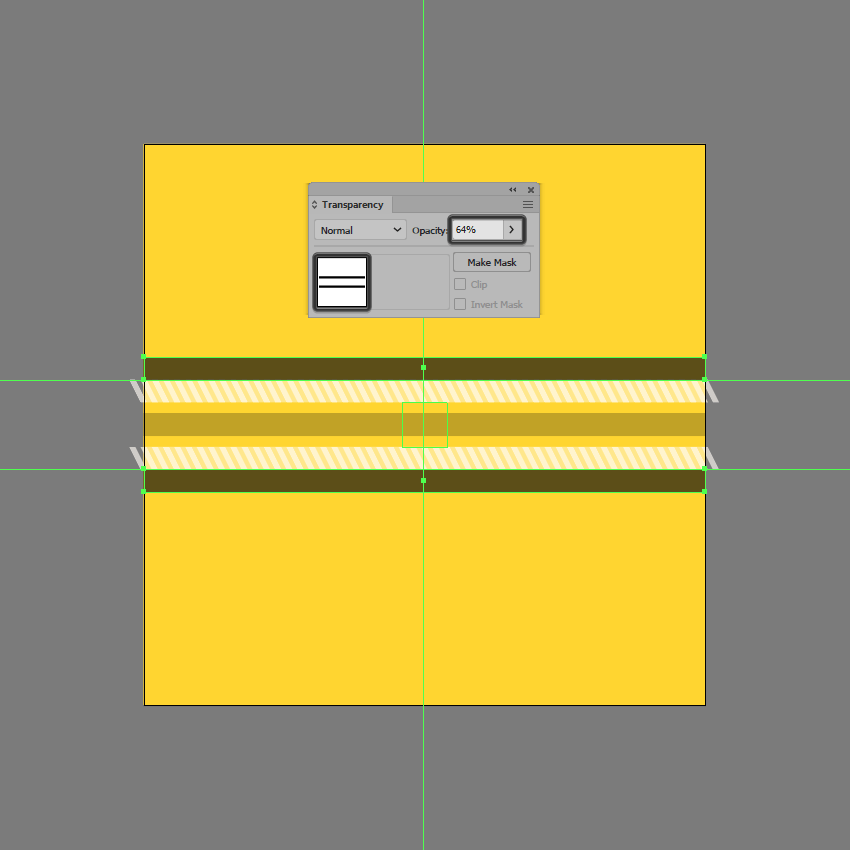
После того, как копия на месте добавляем внутреннюю более темную форму, используя прямоугольник 400 x 16 пикселей, который закрашиваем черным (# 000000), Opacity (Непрозрачность) 24%.
Шаг 10
Добавляем внешние более темные формы, используя две копии только что созданного прямоугольника, и увеличив непрозрачность до 64%.
Шаг 11
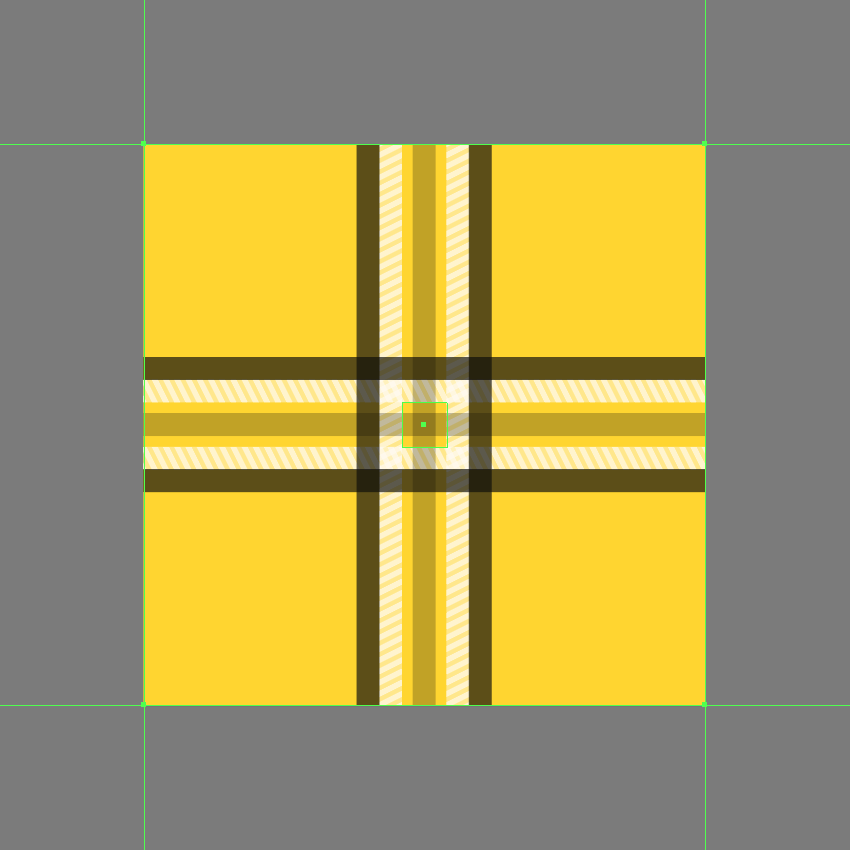
После завершения работы над горизонтальным участком нашего дизайна, мы можем быстро добавить вертикальный. Создаем его копию (Ctrl+C — Ctrl+F) и поворачиваем (R) на угол 90 °, не забываем выделить и переместить все более темные формы на передний план (right click — Arrange — Bring to Front) (правый клик — Монтаж — На передний план), чтобы они в конечном итоге правильно перекрывались.
Шаг 12
Поскольку мы практически закончили работу с плиткой, теперь можем выбрать (Ctrl+A) и сгруппировать (Ctrl+G) все ее формы вместе, а затем замаскировать их, используя копию фона.
Для этого сначала переместите копию фона на передний план, а после выбираем ее и сгруппированные фигуры просто щелкните правой кнопкой мыши и выбираем Make Clipping Mask (Создать обтравочную маску).
Шаг 13
Все, что нам нужно сделать, чтобы превратить наш дизайн в шаблон, — это перейти в Object — Pattern — Make (Объект — Узор — Создать), откроется окно Pattern Options (Параметры узора).
Здесь мы даем нашему новому шаблону собственное имя, устанавливаем Tile Type (Тип фрагмента) на Grid (Сетка), включаем параметр Size Tile to Art (Установить размер фрагмента по размеру иллюстрации), остальные параметры оставляем как они есть.
Нажимаем Done (Готово) — теперь узор добавлен на нашу панель Swatches (Образцы).
Шаг 14
Чтобы использовать его, нам нужно выбрать инструмент Rectangle Tool (M) (Прямоугольник), а затем назначить новый узор в качестве заливки, мы можем кликать и перетаскивать, пока не получим желаемую форму и размер.
Отличная работа!
Надеюсь, что вам понравился урок и, самое главное, удалось узнать что-то новое и полезное в процессе!
Автор: Andrei Stefan
Источник: design.tutsplus.com















Комментарии 1
Делала в фотошопе, оказалось сложнее
Все понятно, кроме одного. После того, как мы добавили узор в образцы и создаем прямоугольник, но прямоугольник не является бесшовным сам по себе. Как его таковым сделать?