Создаем анимированный текстовый эффект
Создаем анимированный текстовый эффект
 В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
Сложность урока: Средний
В этом уроке мы создадим эффект в стиле VHS для текстовых слоев с помощью смарт-фильтров, градиентных заливок и наложения видео.
Скачать архив с материалами к уроку
1. Подготовка документа
Шаг 1
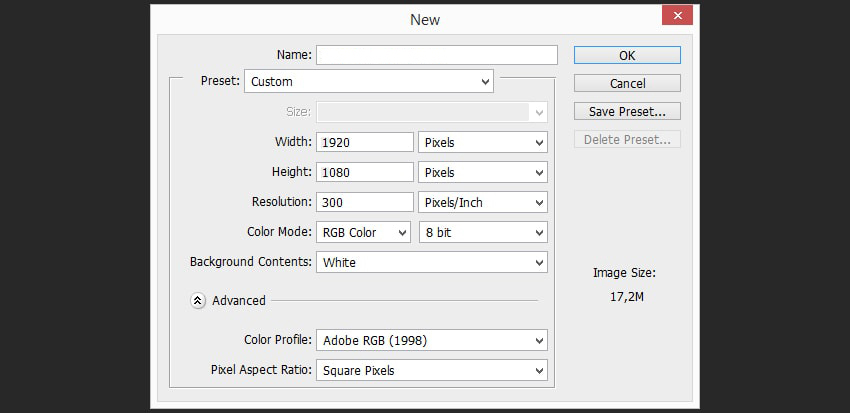
Нажимаем Ctrl+N, чтобы создать новый документ со следующими настройками:
- 1920 x 1080 px
- 300 dpi
Шаг 2
Создаем новый слой Shift+Ctrl+N, называем его Placeholder (Ваш текст).
Шаг 3
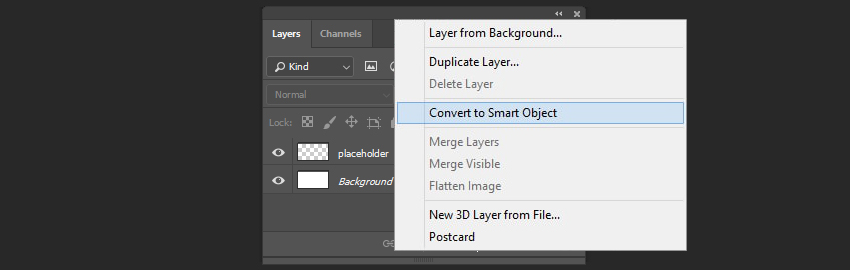
Правый клик по слою и из выпадающего меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 4
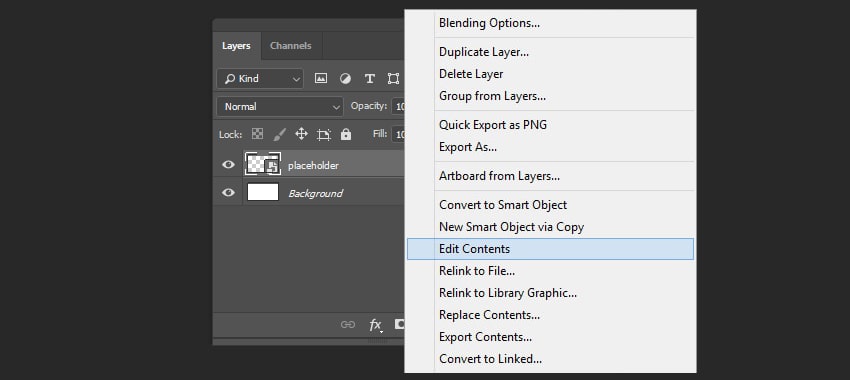
Затем снова правый клик по слою и из выпадающего меню выбираем Edit Contents (Редактировать содержимое).
Шаг 5
Нажимаем Т, чтобы взять инструмент Horizontal Type Tool (Горизонтальный текст) и печатаем любой текст шрифтом Bebas Neue и размером 84 pt. После этого закрываем и сохраняем Placeholder (Ваш текст).
Шаг 6
Правый клик по смарт-объекту и из выпадающего меню выбираем Duplicate (Создать дубликат слоя), чтобы создать две копии слоя.
Шаг 7
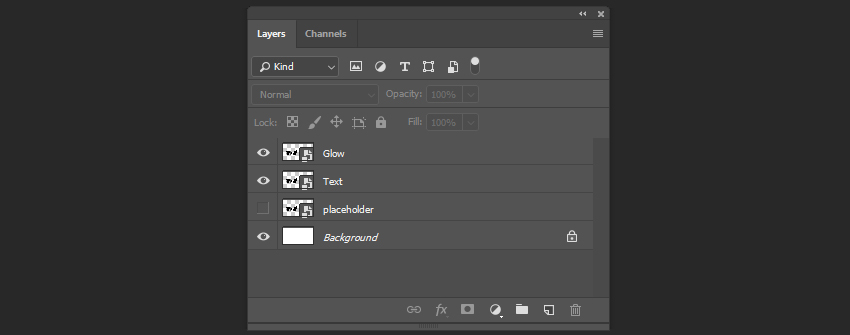
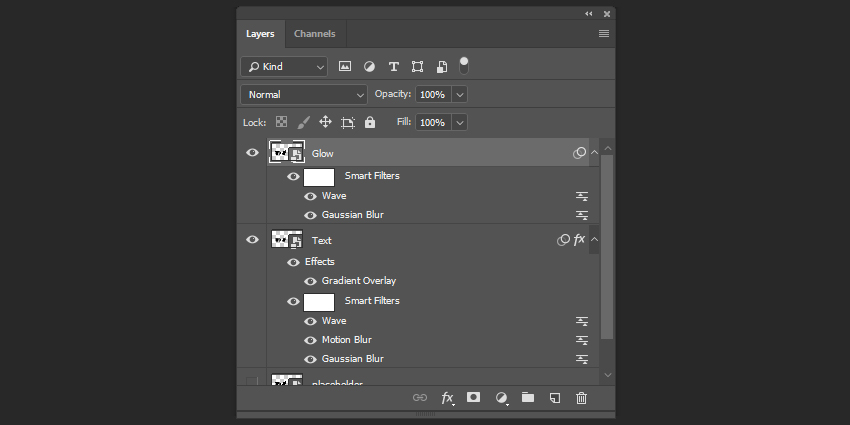
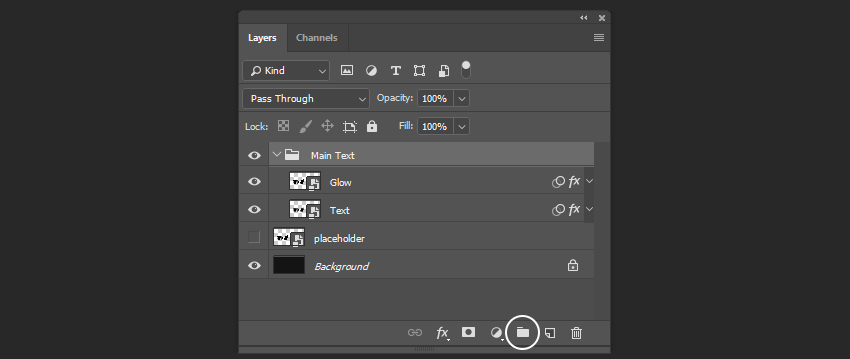
Переименовываем скопированные слои в Text (Текст) и Glow (Свечение). Скрываем первый смарт-объект.
Шаг 8
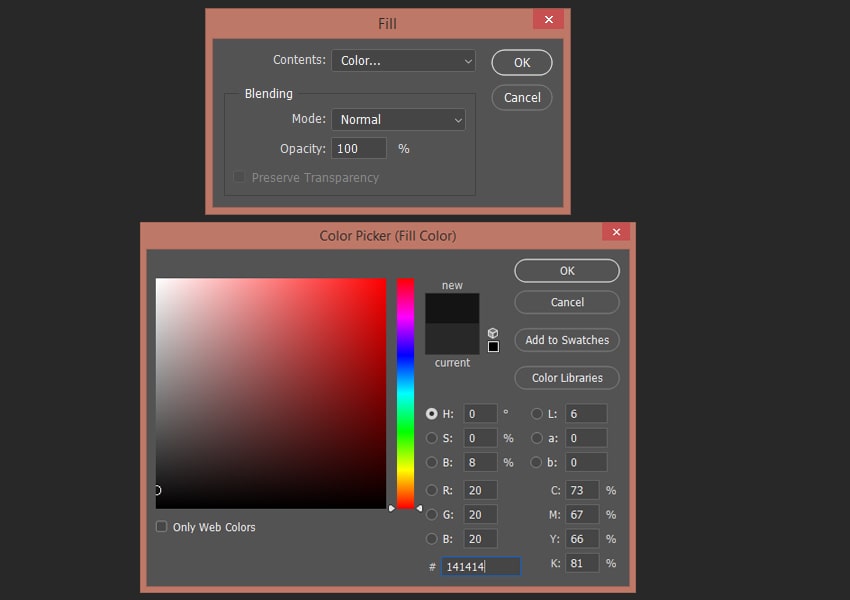
Выбираем фоновый слой и нажимаем Shift+F5, чтобы залить слой цветом #141414.
2. Создаем текстовый эффект VHS
Шаг 1
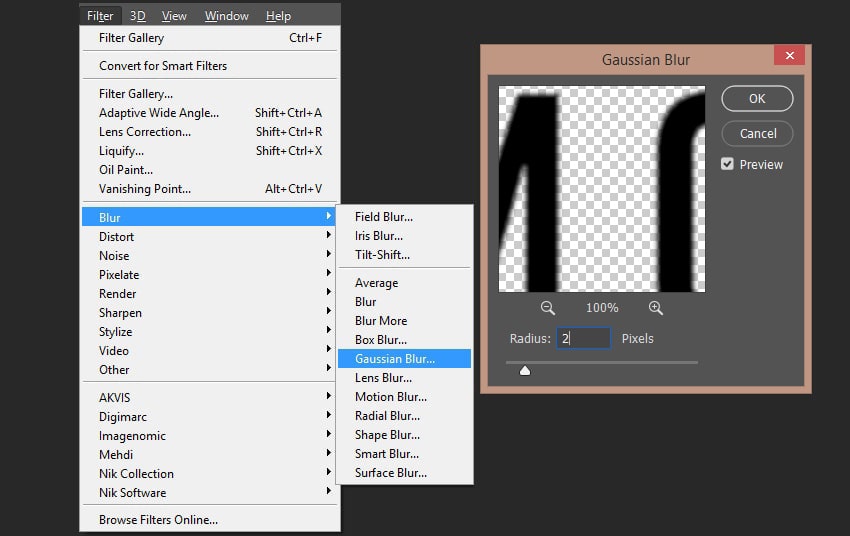
Приступаем к созданию текстового эффекта. Выбираем слой Text (Текст) и идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), устанавливаем радиус 2 px.
Шаг 2
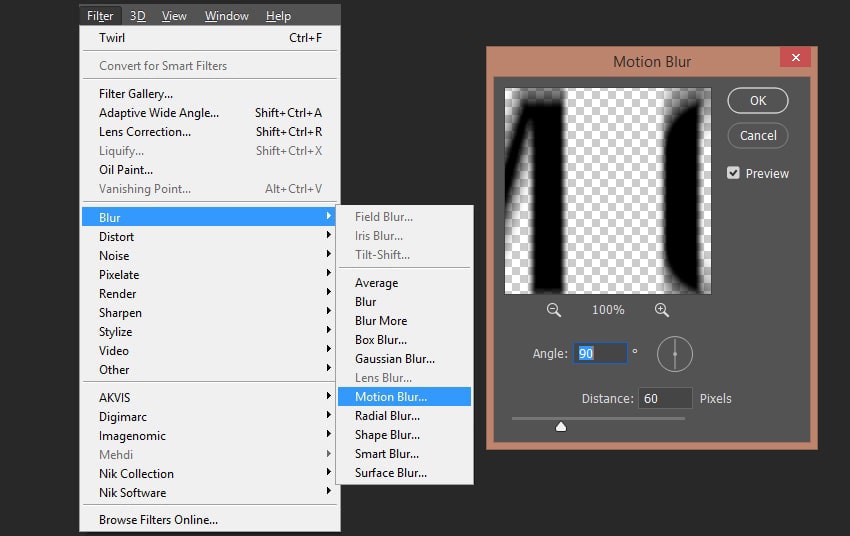
После этого идем в меню Filter — Blur — Motion Blur (Фильтр — Размытие —Размытие в движении). Настройки:
- Angle (Угол): 90°
- Distance (Смещение): 60 px
Шаг 3
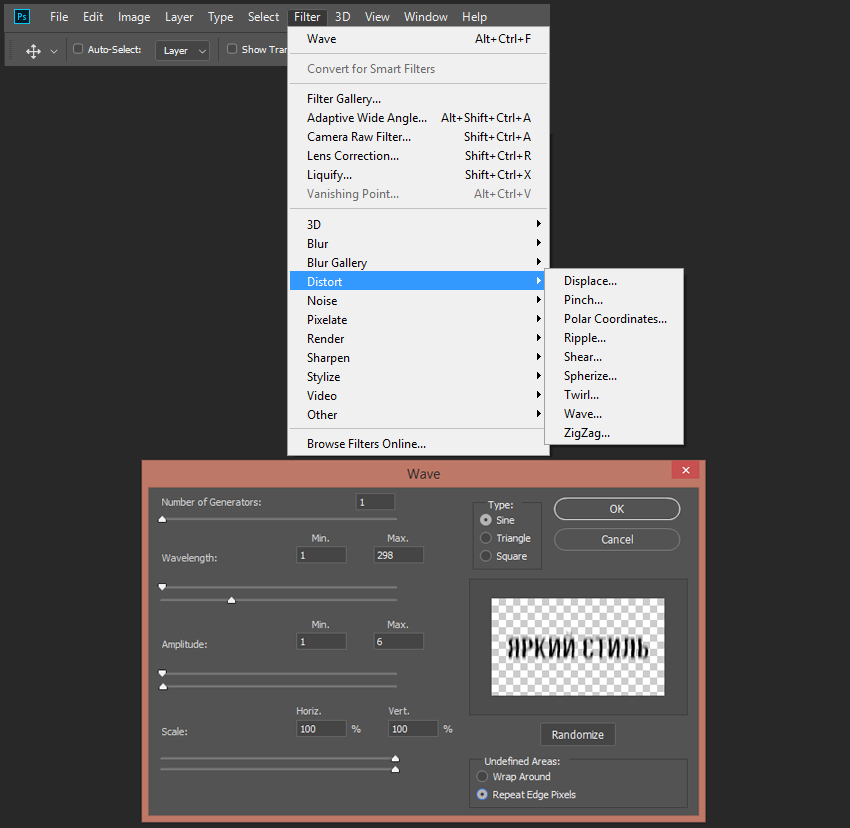
Идем в меню Filter — Distortion — Wave (Фильтр —Искажение — Волна) и устанавливаем следующие настройки:
- Number of Generators (Число генераторов): 1
- Wavelength (Длина волны): 1 и 298
- Amplitude (Амплитуда): 1 и 6
- Type (Тип): Sine
Шаг 4
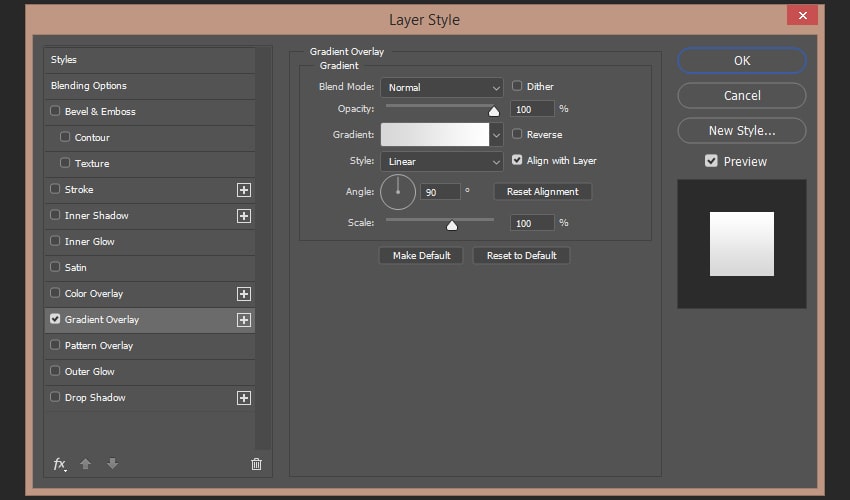
Теперь нам нужно создать стили слоя. Двойной клик по слою и в появившемся окне выбираем Gradient Overlay (Наложение градиента).
Шаг 5
Для градиента используем следующие настройки:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Angle (Угол): -180°
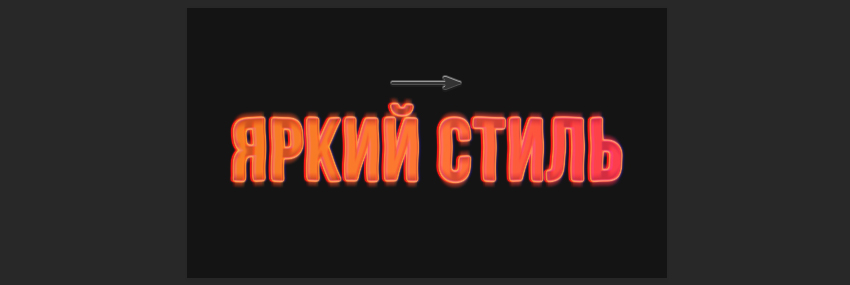
Установите следующие цвета для градиента: #fc3d4f; #fd7335; #f57c21.
Шаг 6
Теперь мы добавляем эффекты Gaussian Blur (Размытие по Гауссу) и Wave (Волна) с теми же параметрами для слоя Glow (Cвечение).
Шаг 7
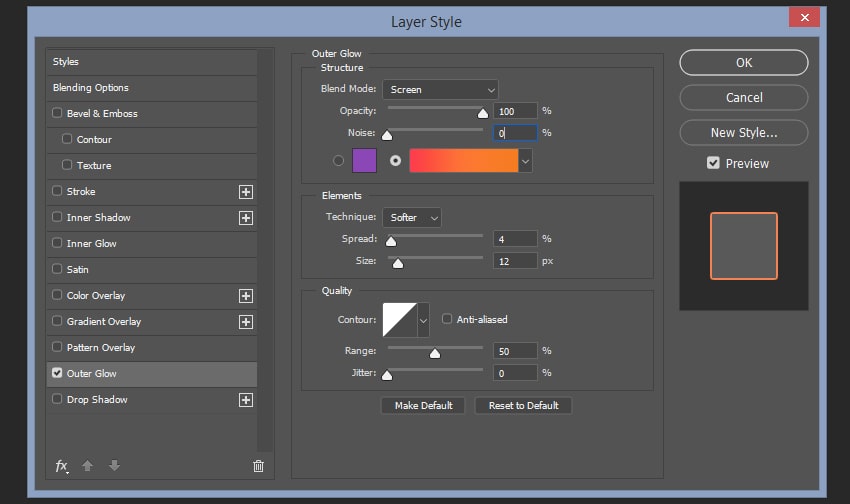
Двойной клик по слою, добавляем эффект Outer Glow (Внешнее свечение) с тем же градиентом и следующими настройками:
- Blend Mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 100%
- Spread (Размах): 4%
- Size (Размер): 12 px
Шаг 8
Устанавливаем Fill (Заливка) на 0%.
Шаг 9
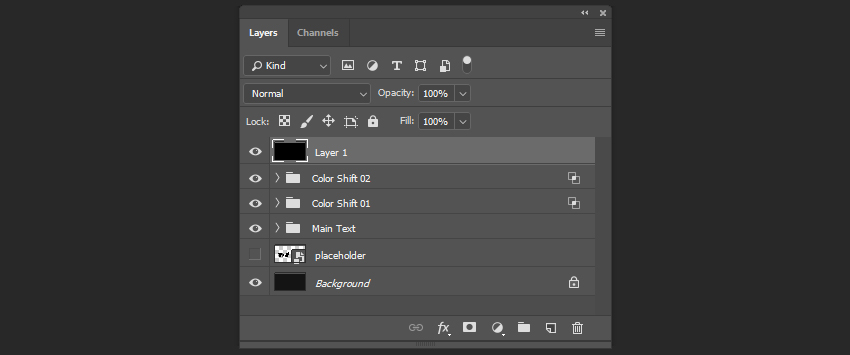
Помещаем все смарт-объекты в группу, называем ее Main Text (Основной текст).
Шаг 10
Создаем две копии группы и называем их Color Shift 01 (Смещение цвета 1) и Color Shift 02 (Смещение цвета 2).
Шаг 11
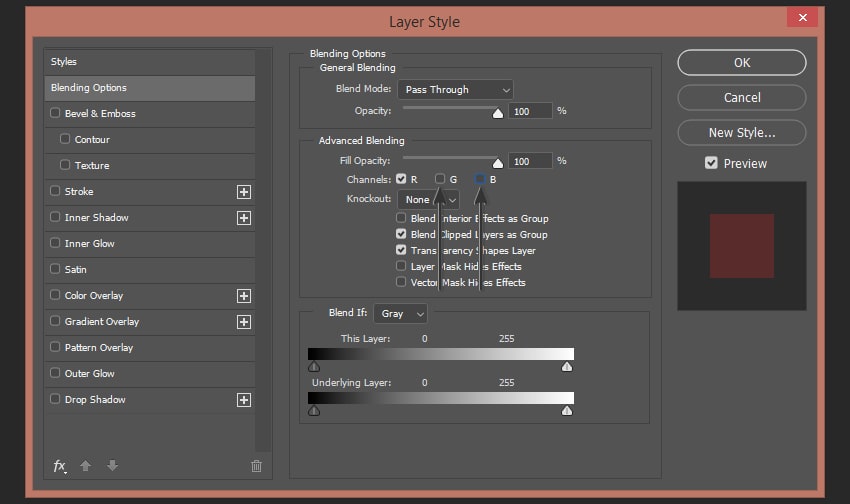
Дважды щелкаем на слое Color Shift 01 (Смещение цвета 1) и снимаем флажки с каналов Green и Blue.
Шаг 12
Дважды щелкаем на слое Color Shift 02 (Смещение цвета 2) и снимаем флажки с каналов Red и Green.
Шаг 13
Перемещаем группу слоев Color Shift 01 (Смещение цвета 1) на 4 пикселя влево, удерживая Shift.
Шаг 14
Перемещаем группу слоев Color Shift 02 (Смещение цвета 2) на 8 пикселей вправо, удерживая Shift.
3. Создаем наложенные элементы
Шаг 1
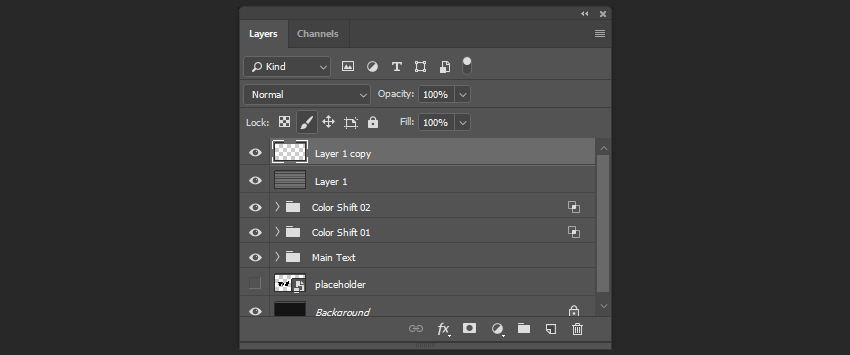
Теперь нам нужно создать текстуры для наложения ТВ полос. Создаем новый слой с помощью Shift+Ctrl+N и заливаем его цветом # 282828.
Шаг 2
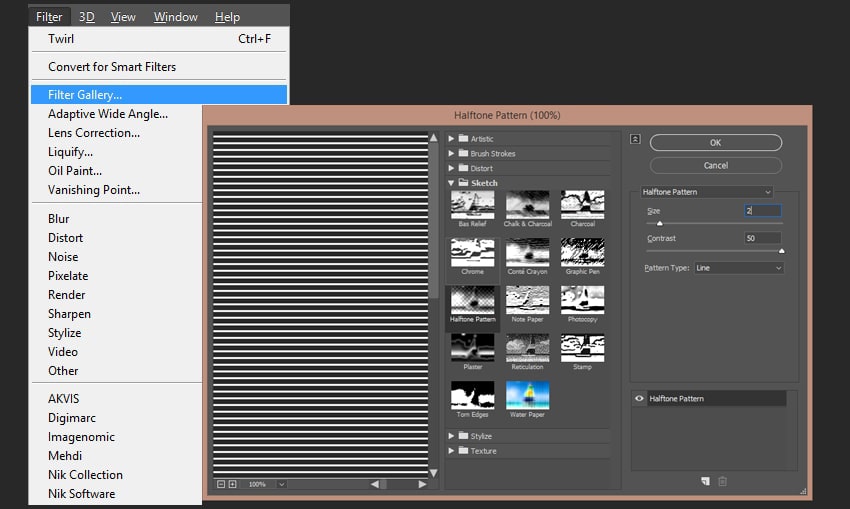
Идем в меню Filter — Filter Gallery — Sketch (Фильтр —Галерея фильтров —Эскиз) и выбираем Halftone Pattern (Полутоновой узор). Используем следующие настройки:
- Size (Размер): 2
- Contrast (Контрастность): 50
- Pattern Type (Тип узора): Line (Линия)
Шаг 3
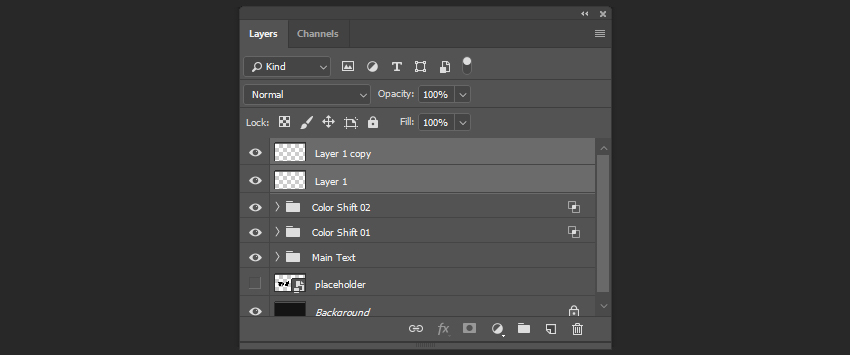
Создаем дубликат слоя и перемещаем его на 1080 пикселей вверх, удерживая Shift.
Шаг 4
После этого нам нужно выбрать оба слоя и снова переместить их на 1080 пикселей вверх.
Шаг 5
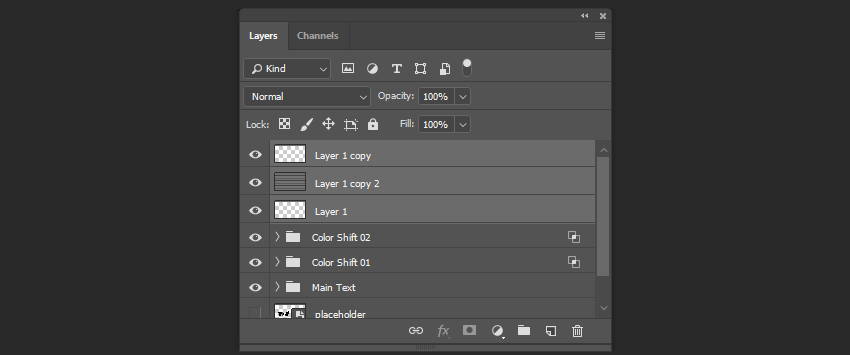
Создаем еще один дубликат Layer 1 (Слой 1) и перемещаем его на 1080 пикселей вниз.
Шаг 6
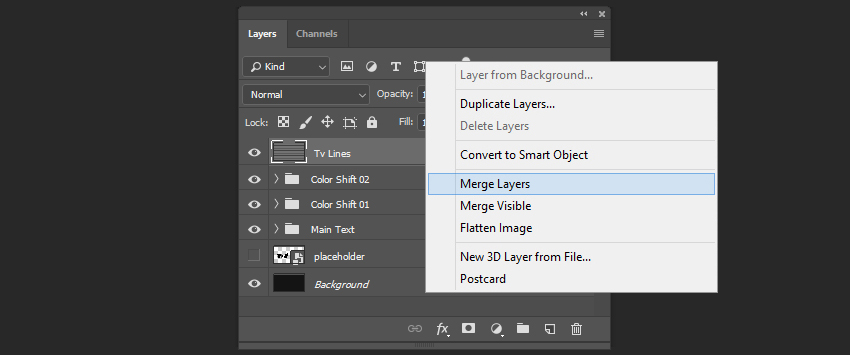
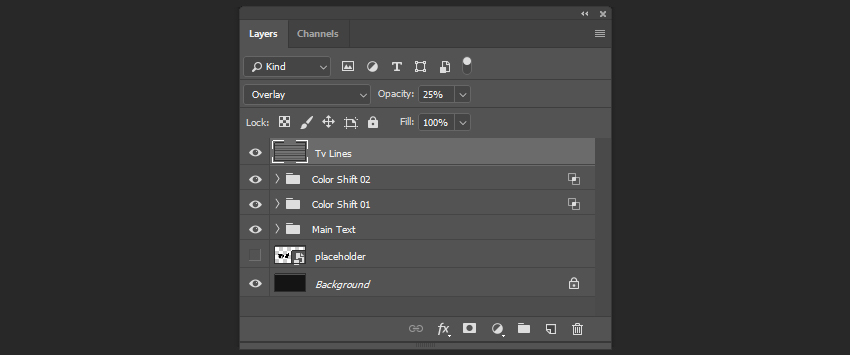
Выбираем все три слоя, правый клик и Merge Layers (Объединить слои). Называем слой TV Lines (ТВ полосы).
Шаг 7
Меняем режим наложения слоя на Overlay (Перекрытие), непрозрачность 25%.
Шаг 8
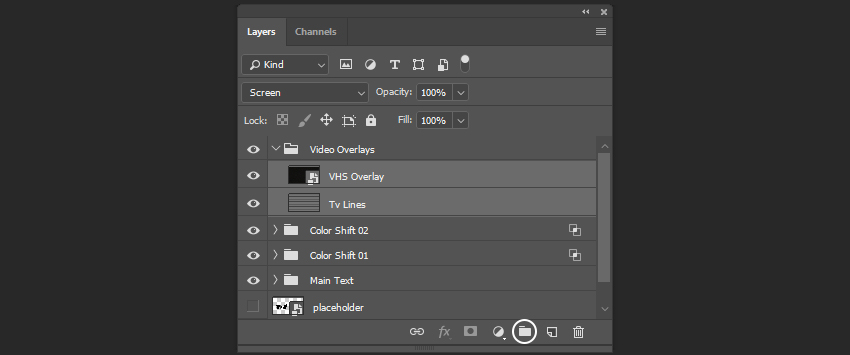
Идем в меню File — Place (Файл — Поместить), а затем выбираем файл MP4 из приложения к этому уроку. Подгоняем размер до границ документа.
Шаг 9
Меняем режим наложения на Screen (Экран).
Шаг 10
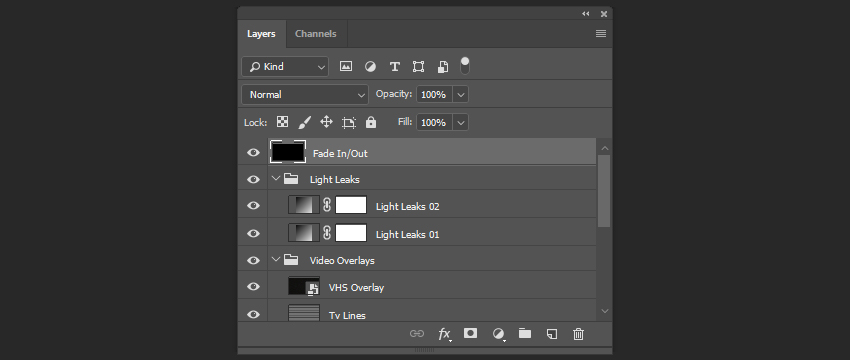
Выбираем слои для наложения (удерживая клавишу Shift), а затем нажимаем значок Create a New Group (Создать новую группу) и называем ее Video Overlays (Видео).
Шаг 11
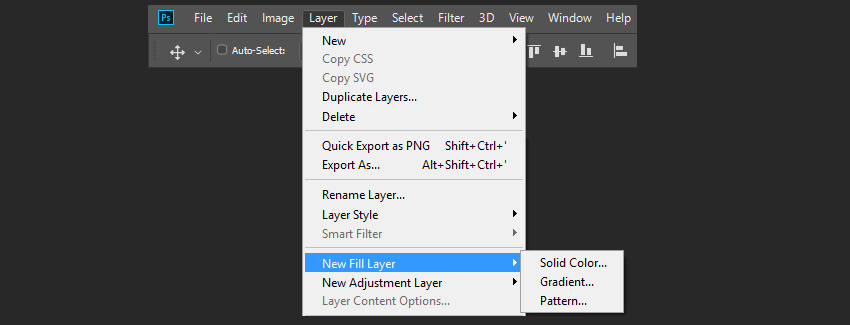
Теперь нам нужно создать градиенты для наложения на наше видео. Идем в меню в Layer — New Fill Layer — Gradient (Слои — Новый слой-заливка — Градиент) и создаем два градиента. Назовем их Light Leaks 01 (Засветка 1) и Light Leaks 02 (Засветка 2).
Шаг 12
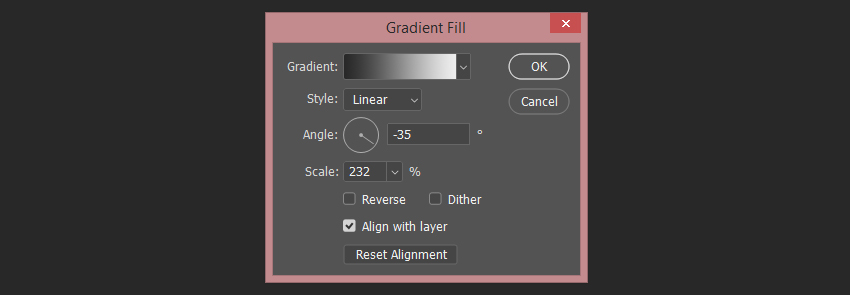
Дважды кликаем по первой градиентной заливке на панели слоев и устанавливаем следующие параметры:
- Style (Стиль): Linear (Линейный)
- Angle (Угол): -35°
- Scale (Масштаб): 232%
Шаг 13
После этого левый клик по градиенту на той же самой панели — создаем новый градиент параметрами:
- Color (Цвет): #ff7511, Location (Положение): 0%; Opacity (Непрозрачность): 100%
- Location (Положение): 35%; Opacity (Непрозрачность): 82%
- Location (Положение): 51%; Opacity (Непрозрачность): 0%
- Color (Цвет): #e90f43, Location (Положение): 61%;
- Location (Положение): 67%; Opacity (Непрозрачность): 82%
- Color (Цвет): #f3005e, Location (Положение): 100%; Opacity (Непрозрачность): 100%
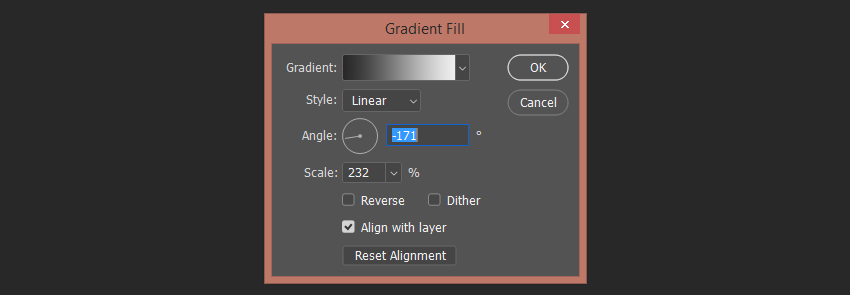
Шаг 14
Двойной клик по второму градиенту на панели слоев, устанавливаем следующие настройки:
- Style (Стиль): Linear (Линейный)
- Angle (Угол): -171°
- Scale (Масштаб): 232%
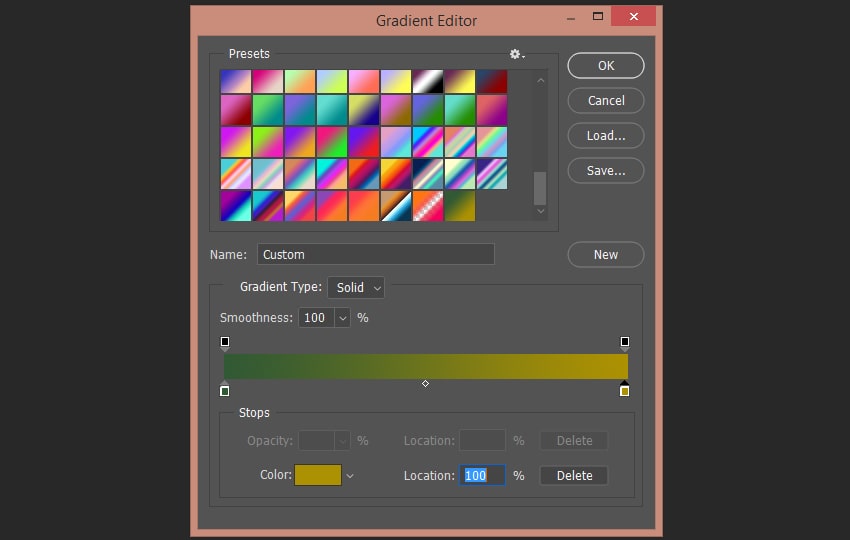
Шаг 15
После этого левый клик по градиенту на той же панели, создаем новый градиент со следующими настройками:
- Color (Цвет): #315934, Location (Положение): 0%; Opacity (Непрозрачность): 100%
- Color (Цвет): #ac9102, Location (Положение): 100%; Opacity (Непрозрачность): 100%
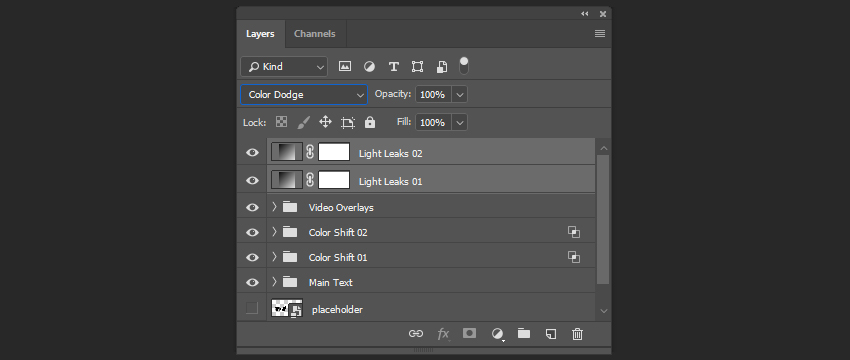
Шаг 16
Меняем Blending Mode (Режимы наложение) обоих градиентов на Color Dodge (Осветление основы).
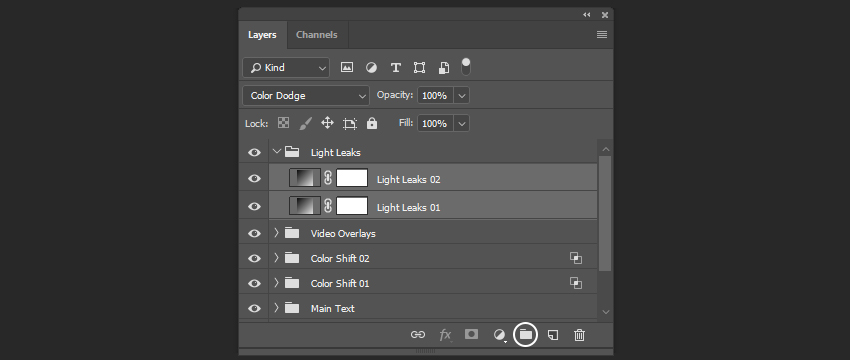
Шаг 17
Выбираем эти слои для наложения (удерживая Shift) и нажимаем значок Create a New Group (Создать новую группу) и называем ее Light Leaks (Засветка).
4. Создаем анимацию слоев
Шаг 1
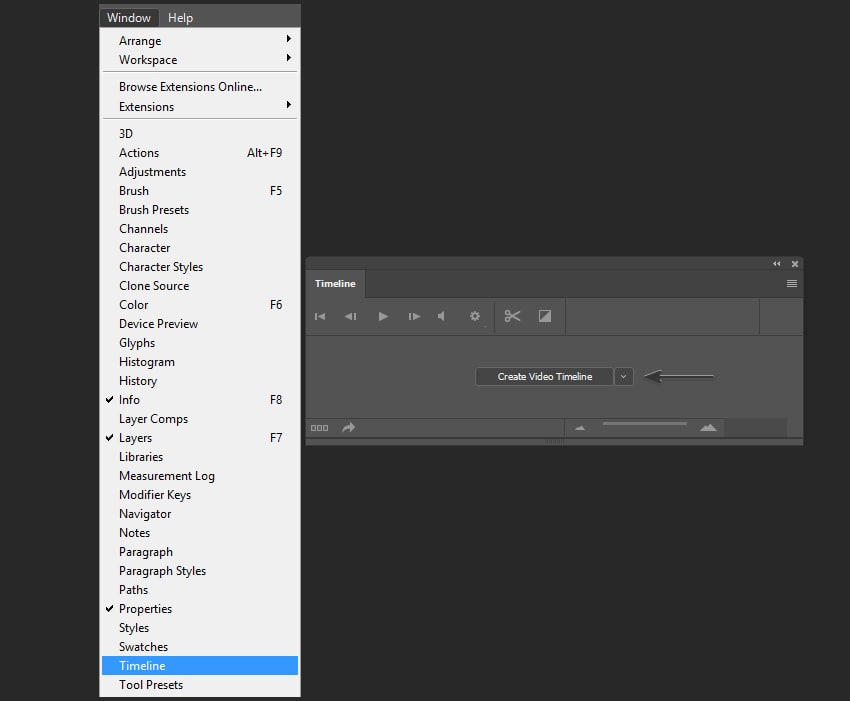
Теперь мы готовы начать создавать нашу анимацию. Идем в меню Window — Timeline (Окно — Временная шкала) и кликаем по иконке Create Video Timeline (Создать шкалу времени для видео).
Шаг 2
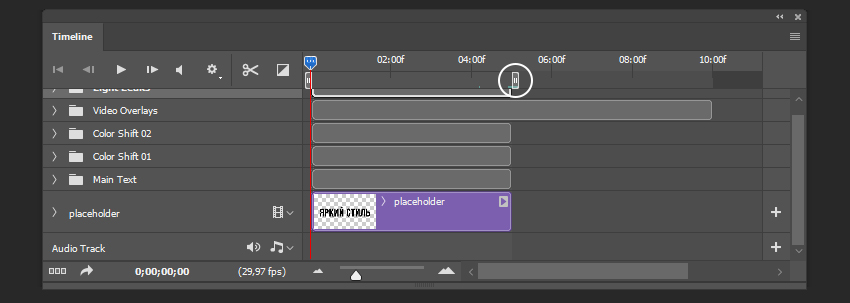
Уменьшаем продолжительность временной шкалы до 05:00, перемещая значок, показанный ниже.
Шаг 3
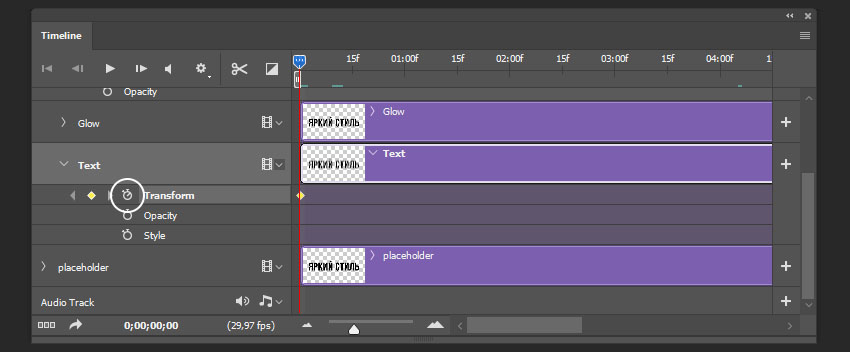
Теперь нужно создать первый ключевой кадр. Выбираем слой Text (Текст) и нажимаем на значок таймера рядом с Transform (Перспектива), чтобы создать первый ключевой кадр.
Шаг 4
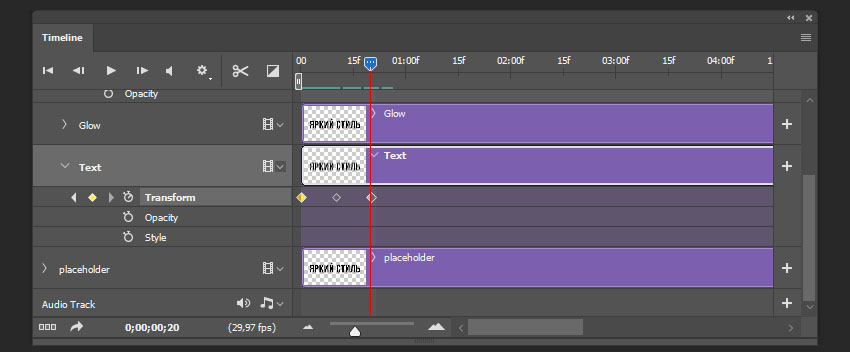
Перемещаем индикатор времени к 0:00:00:10, а затем перемещаем слой на 15 пикселей вверх, удерживая Shift.
Шаг 5
Перемещаем индикатор времени к 0:00:00:20, а затем перемещаем слой на 15 пикселей вниз, удерживая Shift.
Шаг 6
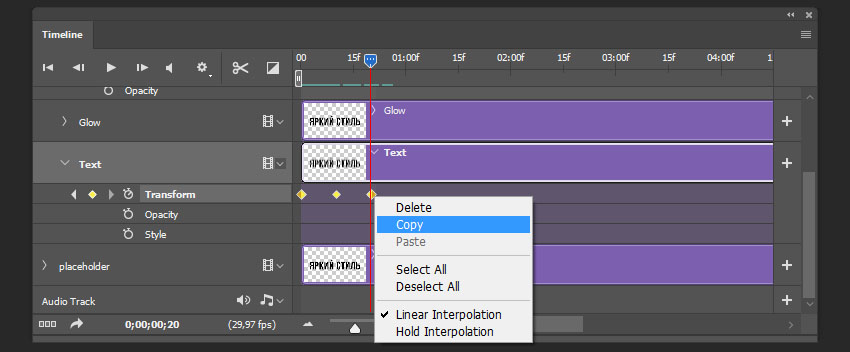
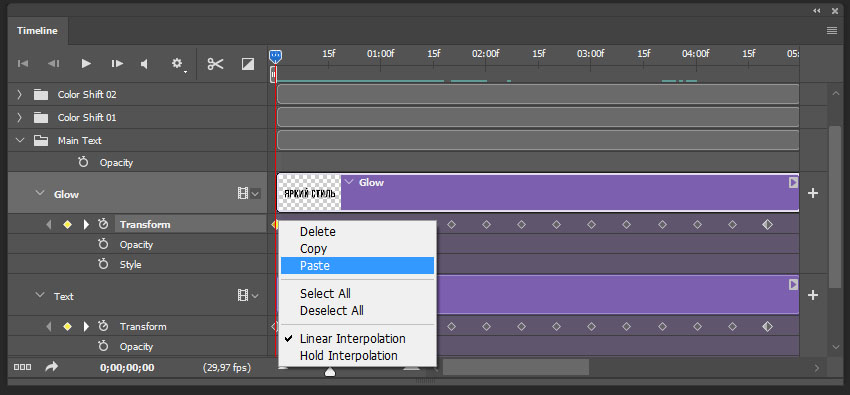
Выбираем ключевые кадры, которые мы только что создали, удерживая Shift, а затем клик правой кнопкой мыши — Copy (Копировать).
Шаг 7
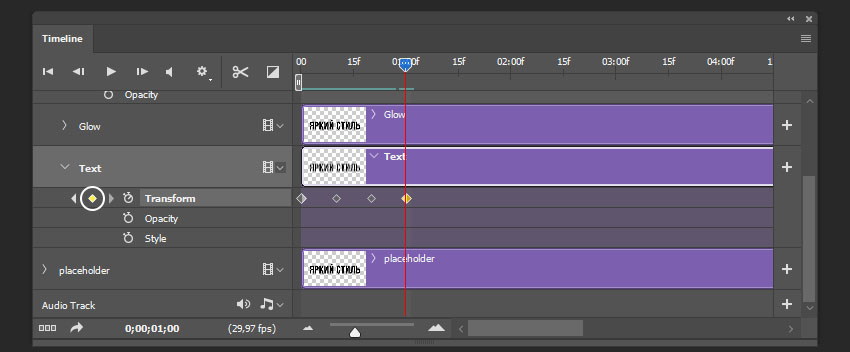
Перемещаем индикатор времени на 0:00:01:00, а затем нажимаем значок ключевого кадра.
Шаг 8
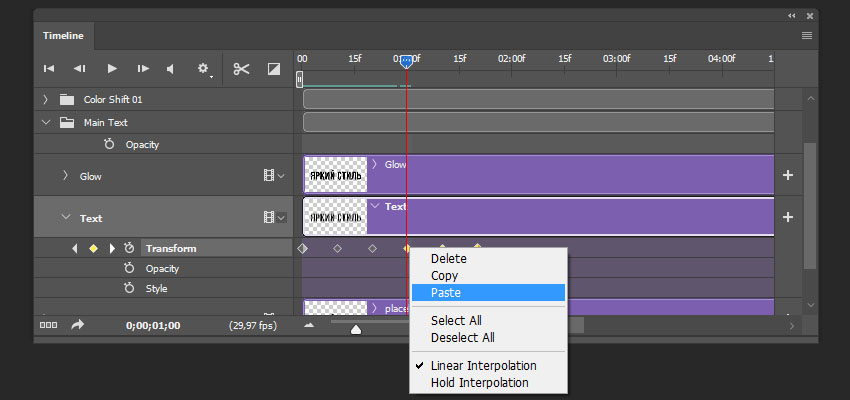
Правый клик — Paste (Вставить) на последнем ключевом кадре, чтобы продублировать ключевые кадры, которые мы создали ранее.
Шаг 9
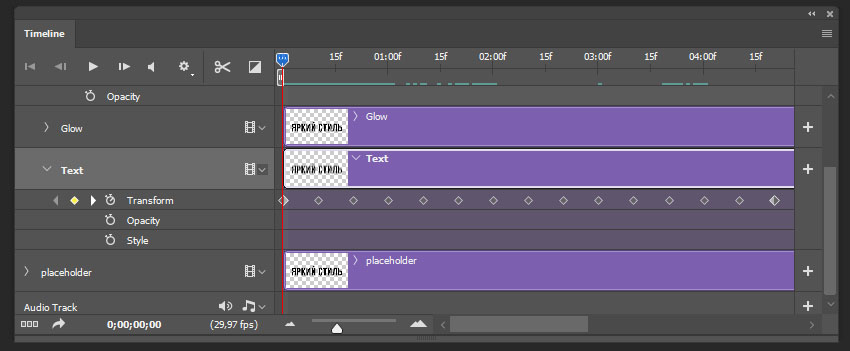
Создаем дубликаты ключевых кадров, пока не заполним всю временную шкалу.
Шаг 10
Выбиваем все ключевые кадры слоя Text (Текст), копируем и вставляем их для слоя Glow (Свечение).
Шаг 11
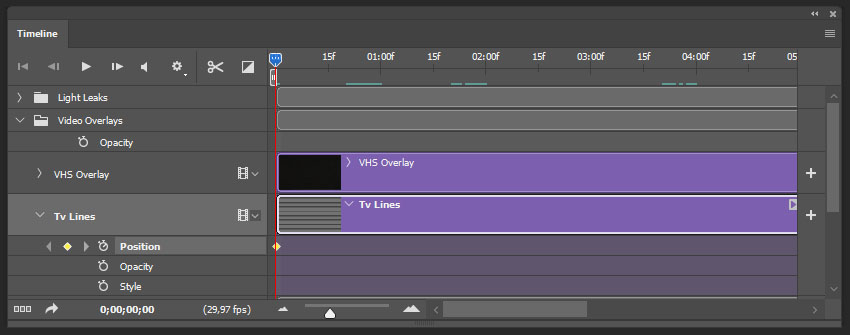
Выбираем слой TV Lines (ТВ полосы) и щелкаем значок таймера рядом с Position (Позиция), чтобы создать первый ключевой кадр.
Шаг 12
Перемещаем индикатор времени на 0:00:05:00 и перемещаем слой на 2160 пикселей вниз, удерживая Shift.
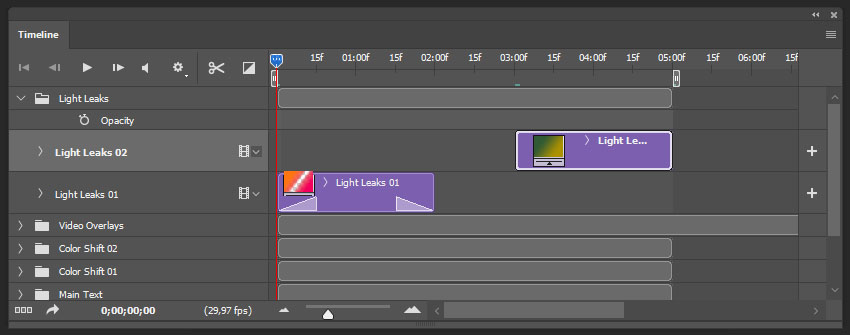
Шаг 13
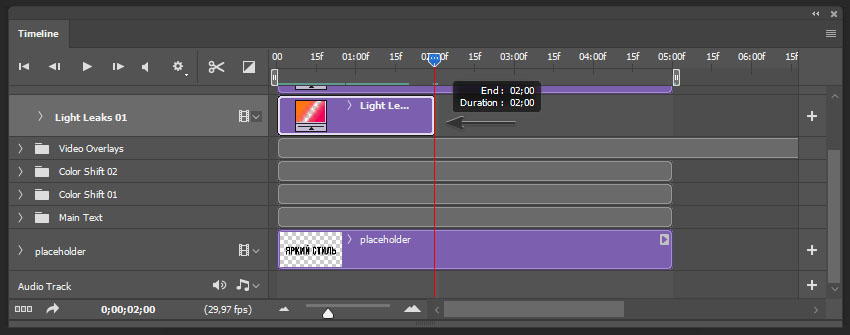
Выбираем слой Light Leaks 01 (Засветка 1) на панели временной шкалы и уменьшаем размер клипа до начала: 02:00 и продолжительности: 02:00.
Шаг 14
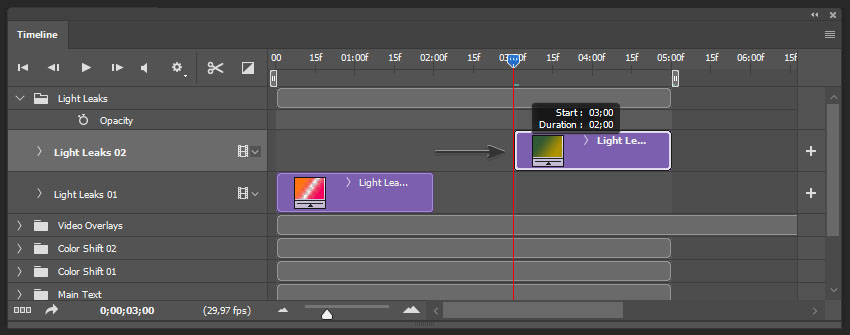
Выбираем слой Light Leaks 02 (Засветка 2) на панели временной шкалы и уменьшаем размер клипа до начала: 03:00 и продолжительности: 02:00.
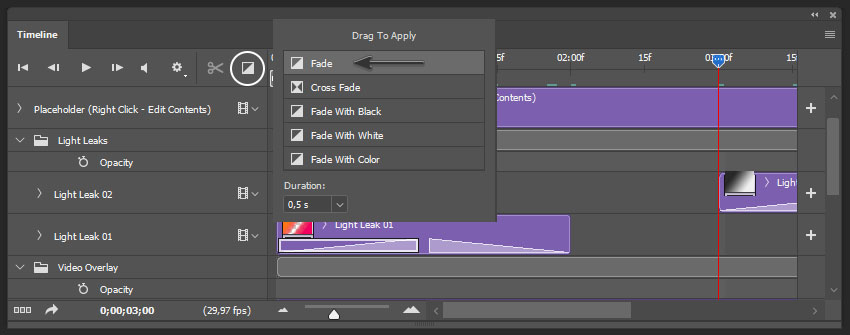
Шаг 15
Нажимаем на значок Transitions (Переходы) и выбираем Fade (Выведение изображения).
Шаг 16
Перетаскиваем переход Fade (Выведение изображения) в начало и конец Light Leaks 01 (Засветка 1).
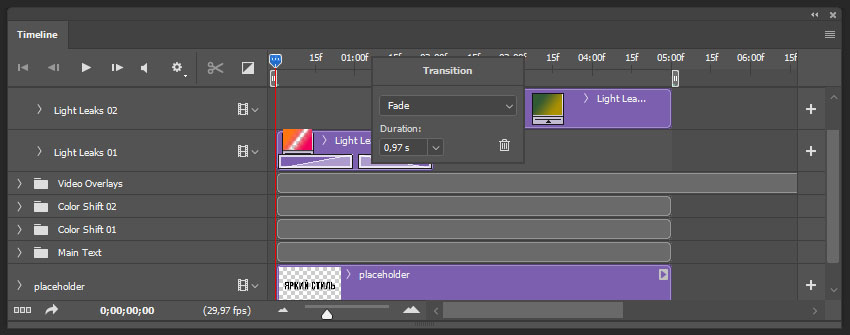
Шаг 17
Правый клик — меняем продолжительность обоих переходов на 0.97 с.
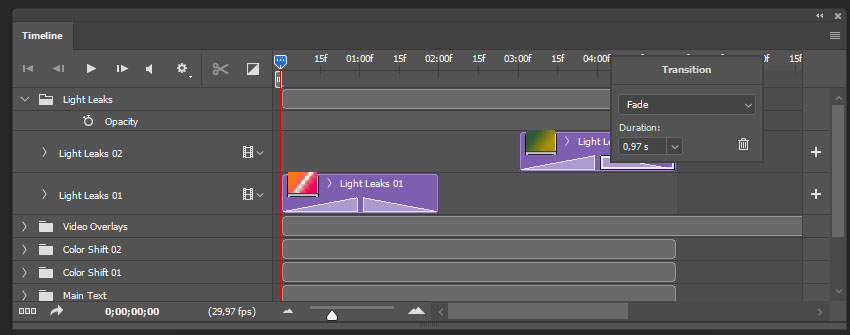
Шаг 18
После этого вам нужно применить тот же переход с той же продолжительностью ко второму слою засветка Light Leaks 02 (Засветка 2).
Шаг 19
Создаем новый слой (Shift+Ctrl+N), заливаем его черным цветом и называем Fade In/Out (Затухание).
Шаг 20
Меняем значение Fill (Заливка) на 0%.
Шаг 21
И, наконец, перетаскиваем переход Fade With Black (Выведения изображения в черный цвет) в начало и конец слоя Fade In/Out (Затухание).
5. Экспорт видео
Шаг 1
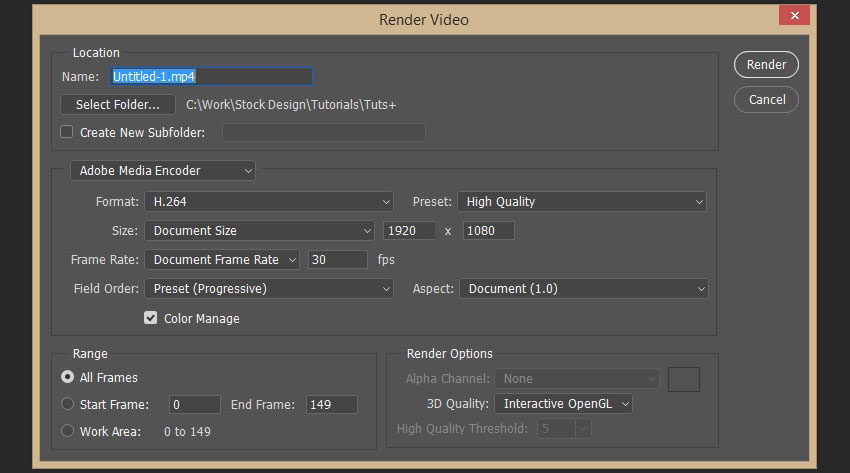
Наша анимация готова для экспорта. Нажимаем на значок в правом верхнем углу и выбираем Render Video (Экспорт видео).
Шаг 2
Устанавливаем следующие параметры на панели Render Video (Экспорт видео):
- Format (Формат): H.264
- Size (Размер): Document Size (Размер документа)
- Range (Диапазон): All Frames (Все кадры)
Все готово!
Ваше видео готово! Таким образом, мы можем создать анимированный текстовый VHS эффект в Adobe Photoshop, используя смарт-объекты, градиентные заливки, фильтры и наложения видео.
Надеюсь, вам понравился этот урок, и если вы хотите создать этот эффект с помощью Photoshop экшна, вы можете воспользоваться моим экшном Animated VHS Text Effect Action на GraphicRiver, который поможет вам создать этот текстовый эффект с помощью нескольких кликов.
Автор: Ivan Gromov
Источник: design.tutsplus.com
































































Комментарии 9
Спасибо за урок.
Я не могу вставить файл mp4. Почему, кто знает?
СПАСИБО за урок, очень познавательно для меня!! Получилось со второго раза)))
Спасибо за урок